


汉字、ASIC码的应用颇为广泛,本集将详细讲解Blackfin如何实现字库的相关应用。
由于现在博客里暂时放不了视频,大家只能点击一下链接观看视频,讲义仍然放在博客中
优酷链接:http://v.youku.com/v_show/id_XMzM5ODE0MTA0.html
清晰版下载地址:http://115.com/file/cl30kyk0 如需提取码,则是:cl30kyk0
开发板链接:http://item.taobao.com/item.htm?spm=1103Qmdt.3-3dfNy.h-1Akvus&id=9026190872&
代码实现了汉字库和ASIC II码 字库的功能,代码会在编译时,将字库文件加载到内存中,所以必须使用xml文件对内存进行初始化,所以必须用光盘中的ADSP-BF533-proc.xml文件把Visual DSP++ 5.0下的ADSP-BF533-proc.xml文件替换掉,才能保证字库文件正确加载。
代码实现了在指定的坐标处显示出指定的汉字,字母,光标及平铺区域显示,可以对文字的颜色进行修该。
编译并运行代码,会将指定的文字数据写入指定的内存区域,通过使用image view工具进行查看。
清除内存:
memset(DisplayBuffer,'\0',391680);
将DisplayBuffer内存清为空,清楚大小为391680字节。
ASICII码显示:
Glib_disp_ascii16x8_v(130,0,"A",0x0000ff);
在坐标130,0位置显示字母A,颜色为蓝色。
汉字显示:
Glib_disp_hzk16_v(130,200,"北京",0xffffff);
在坐标130,200位置显示汉字“北京”,颜色为白色。
填充区域:
Rect(100,100,200,100,0xff0000);
在坐标100,100位置填充一个宽为200,高为100的区域,填充色为红色。
光标显示:
Mouse(240,135,0x00ff00);
在坐标240,135位置显示绿色的光标。
1. 编译并运行代码
2. 待代码运行完成后,选择Visual DSP++5.0 菜单下“View -->DebugWindows-->image viewer…”选项。
3. 按下图配置选项:

4. 点“OK”后观察输出的内存图像。
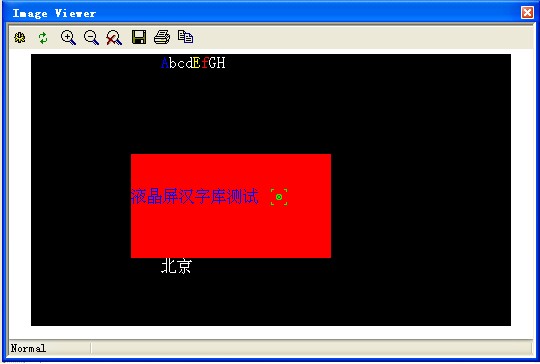
在image view窗口上可以看到如下图像:

 /3
/3 
文章评论(0条评论)
登录后参与讨论