模块特点
1. 模块尺寸64mm X 64mm X 12mm(不含背面排针高度)
2. 仅需一根串口TXD信号即可(用广播设备号:0xFFFFFFFF)控制;
3. 超高亮贴片LED,5V或3.3V供电都可以。
4. 采用恒流亮度驱动电路, 亮度均匀。
5. 性价比高,开发速度快,提供网站自动生成arduino演示代码,粘贴到arduino IDE,下载即可实验与使用。

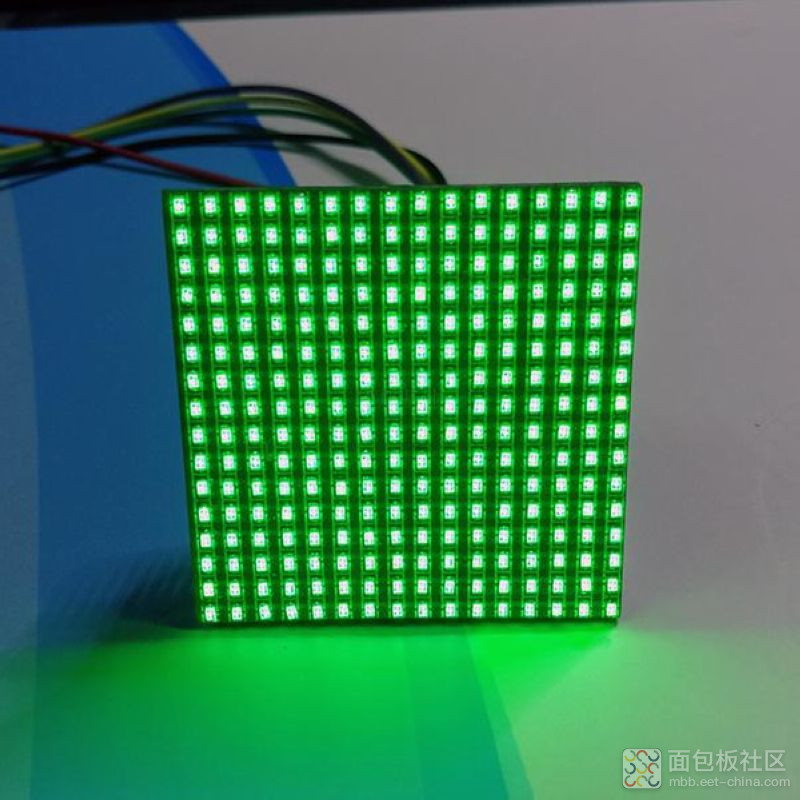
16X16串口LED点阵模块
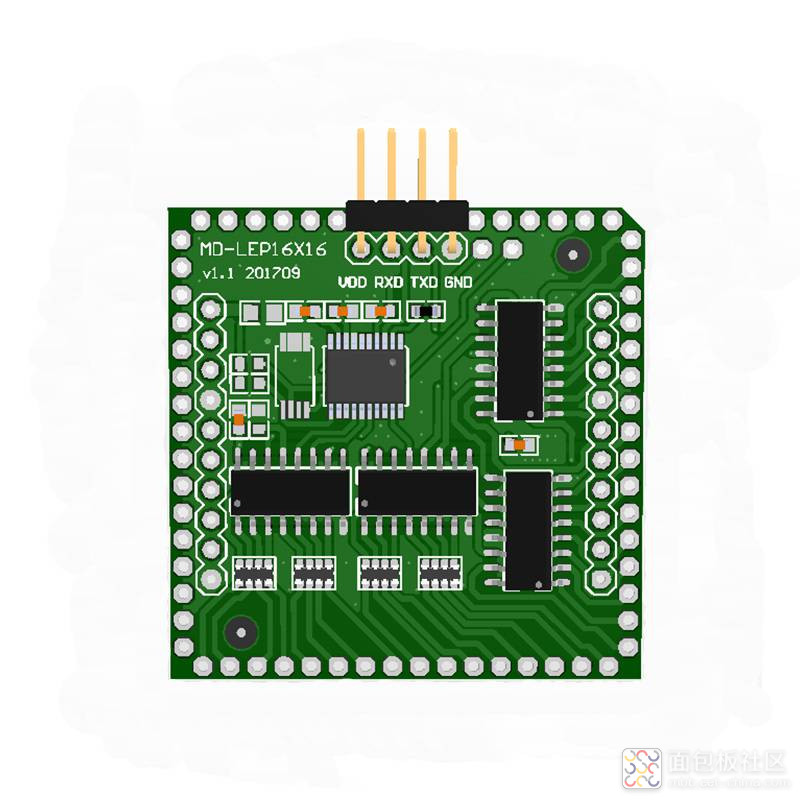
采用74HC595作为LED扫描驱动器,板载时序控制器提供74HC595驱动信号和显示数
据;同时接收上位机发送的命令,实现点阵模块显示控制。发送命令格式如下:
[长度][设备号][命令号][参数...]
其中:长度表示本次发送的所有字节数,不包括本字节。本串口点阵模块收完一帧命令后会做长度校验,过滤干扰数据;设备号表示本串口点阵模块在多模块显示系统中的标识号,便于区分,当前版本支持32bit设备号。如果只控制单个模块,可以使用广播设备号(0xFFFFFFFF);命令号定义如下: typedef enum {LEP_CMD_NO_OPERATION, // 0-空操作LEP_CMD_SCREEN_HIDE, // 1-屏幕关闭LEP_CMD_SCREEN_INVERT, // 2-屏幕反显LEP_CMD_SCREEN_MIRROR, // 3-屏幕镜像LEP_CMD_SCREEN_TURN, // 4-屏幕倒影LEP_CMD_SCREEN_PIXEL, // 5-屏幕像素LEP_CMD_SCREEN_FILL, // 6-屏幕填充LEP_CMD_SCREEN_LOAD, // 7-屏幕载入LEP_CMD_CAVAS_ICON, // 8-显示图标LEP_CMD_PRINT_ASCII, // 9-英文字符}lepCmdNo_t; //命令号定义复制代码

Arduino参考开源代码
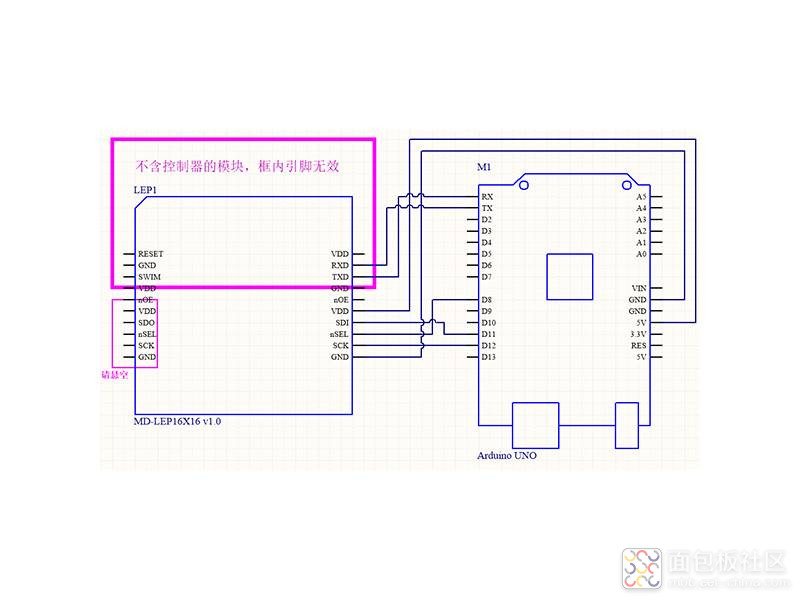
/* 【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验一百零四: 16X16点阵串口LED汉字显示屏模块UART接口1、安装库:打开Arduino IDE——工具——管理库,搜索marde2、项目:显示“智”字3、连线:VDD → 5VGND → GNDTXD → D0RXD → D1*/#include <MdLep16X16.h>byte message[][2]={ {0x20,0x00},//line_0 {0x3e,0x7c},//line_1 {0x48,0x44},//line_2 {0x08,0x44},//line_3 {0xff,0x44},//line_4 {0x14,0x44},//line_5 {0x22,0x7c},//line_6 {0x40,0x00},//line_7 {0x1f,0xf0},//line_8 {0x10,0x10},//line_9 {0x10,0x10},//line_10 {0x1f,0xf0},//line_11 {0x10,0x10},//line_12 {0x10,0x10},//line_13 {0x1f,0xf0},//line_14 {0x10,0x10},//line_15};MdLep16X16 mdLep(0xFF, 0xFF, 0xFF, 0xFF);void setup() { // put your setup code here, to run once: Serial.begin(9600); delay(1000); mdLep.loadScreen((byte*)message);}void loop() { // put your main code here, to run repeatedly: }复制代码
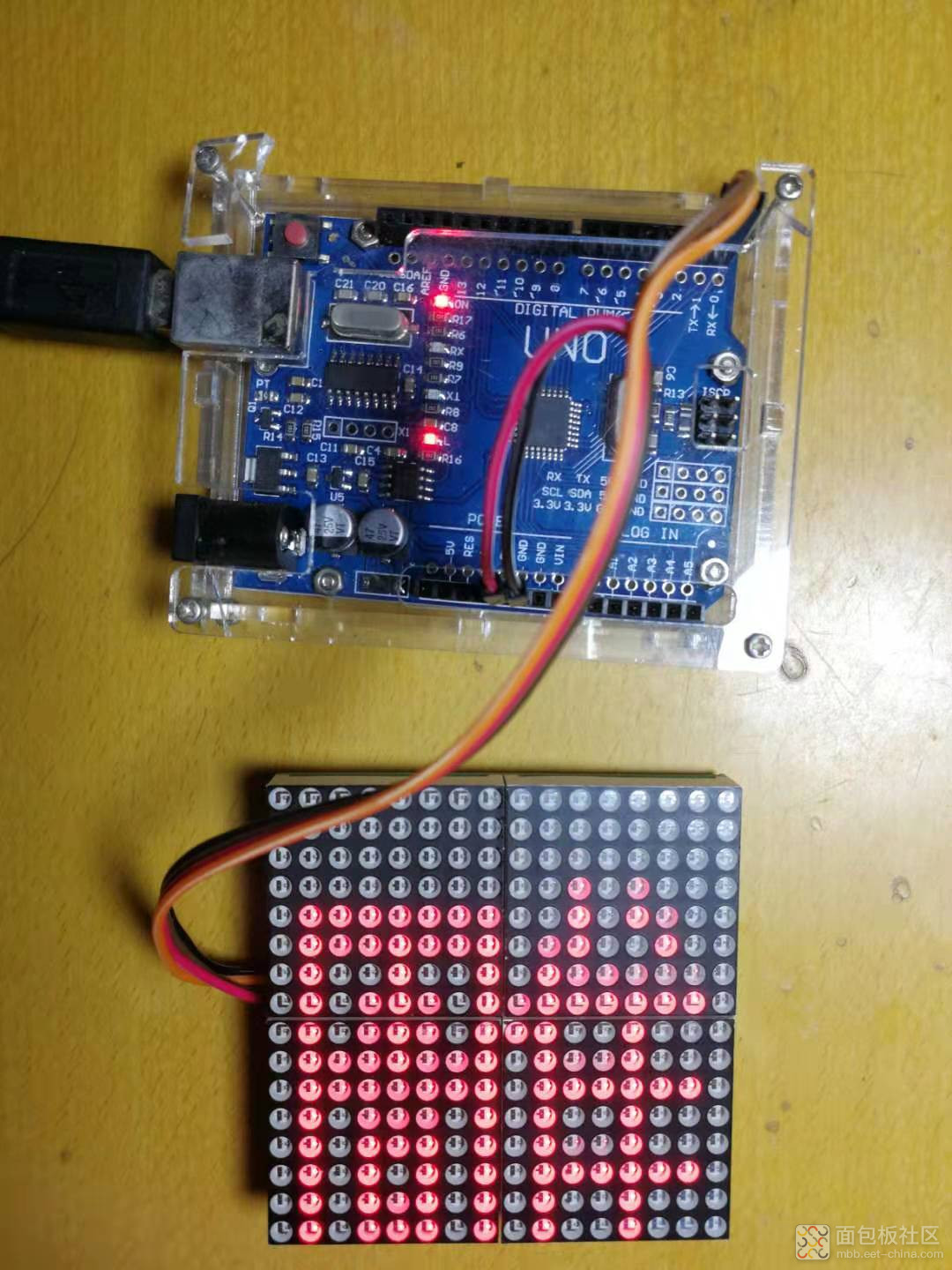
实验场景图

/* 【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验一百零四: 16X16点阵串口LED汉字显示屏模块UART接口1、安装库:打开Arduino IDE——工具——管理库,搜索marde2、项目:滚动显示汉字3、连线:VDD → 5VGND → GNDTXD → D0RXD → D1*/#include <MsTimer2.h>#include <MdLep16X16.h> byte message[][2] ={ {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00},/*移出,9*/ //-----------------------------以下内容自行更改 {0x00,0x28},//line_0 {0x7f,0x24},//line_1 {0x49,0x40},//line_2 {0x49,0x7e},//line_3 {0x5d,0xc8},//line_4 {0x49,0x48},//line_5 {0x7f,0x7e},//line_6 {0x41,0x48},//line_7 {0x5d,0x48},//line_8 {0x55,0x7e},//line_9 {0x55,0x48},//line_10 {0x5d,0x48},//line_11 {0x41,0x48},//line_12 {0x41,0x7e},//line_13 {0x45,0x40},//line_14 {0x82,0x40},//line_15/*"雕",0*/ {0x04,0x40},//line_0 {0x08,0x20},//line_1 {0x18,0x50},//line_2 {0x24,0x88},//line_3 {0x03,0x00},//line_4 {0x0c,0xc0},//line_5 {0x30,0x30},//line_6 {0xc0,0x0e},//line_7 {0x1f,0xf0},//line_8 {0x02,0x10},//line_9 {0x02,0x10},//line_10 {0x02,0x10},//line_11 {0x02,0x50},//line_12 {0x02,0x20},//line_13 {0x02,0x00},//line_14 {0x02,0x00},//line_15/*"爷",1*/ {0x22,0x08},//line_0 {0x11,0x08},//line_1 {0x11,0x10},//line_2 {0x00,0x20},//line_3 {0x7f,0xfe},//line_4 {0x40,0x02},//line_5 {0x80,0x04},//line_6 {0x1f,0xe0},//line_7 {0x00,0x40},//line_8 {0x01,0x80},//line_9 {0xff,0xfe},//line_10 {0x01,0x00},//line_11 {0x01,0x00},//line_12 {0x01,0x00},//line_13 {0x05,0x00},//line_14 {0x02,0x00},//line_15/*"学",2*/ {0x10,0x80},//line_0 {0x10,0x40},//line_1 {0x23,0xfc},//line_2 {0x22,0x04},//line_3 {0x4a,0x04},//line_4 {0xfb,0xfc},//line_5 {0x12,0x00},//line_6 {0x22,0x00},//line_7 {0x43,0xfc},//line_8 {0xfb,0x54},//line_9 {0x43,0x54},//line_10 {0x05,0xfc},//line_11 {0x1d,0x54},//line_12 {0xe5,0x54},//line_13 {0x49,0x44},//line_14 {0x01,0x0c},//line_15/*"编",3*/ {0x08,0x00},//line_0 {0x1d,0xfc},//line_1 {0xf1,0x04},//line_2 {0x11,0x04},//line_3 {0x11,0x04},//line_4 {0xfd,0xfc},//line_5 {0x10,0x00},//line_6 {0x30,0x00},//line_7 {0x39,0xfe},//line_8 {0x54,0x20},//line_9 {0x54,0x20},//line_10 {0x91,0xfc},//line_11 {0x10,0x20},//line_12 {0x10,0x20},//line_13 {0x13,0xfe},//line_14 {0x10,0x00},//line_15/*"程",4*/ //-----------------------------内容区域结束 {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00}, {0x00,0x00},/*移入,9*/};MdLep16X16 mdLep(0xFF, 0xFF, 0xFF, 0xFF);byte i = 0;byte *ptr;const int maxColumn = sizeof(message)/ROW_OCTS - LEP_ROWS;void onTimer() { mdLep.loadScreen(ptr+i*ROW_OCTS); i++; if(i == maxColumn) i = 0;} void setup() {ptr = &message[0][0];Serial.begin(9600);mdLep.mirrorOff();//(关闭汉字镜像)//mdLep.mirrorOn();MsTimer2::set(100, onTimer);MsTimer2::start(); }void loop() {}复制代码
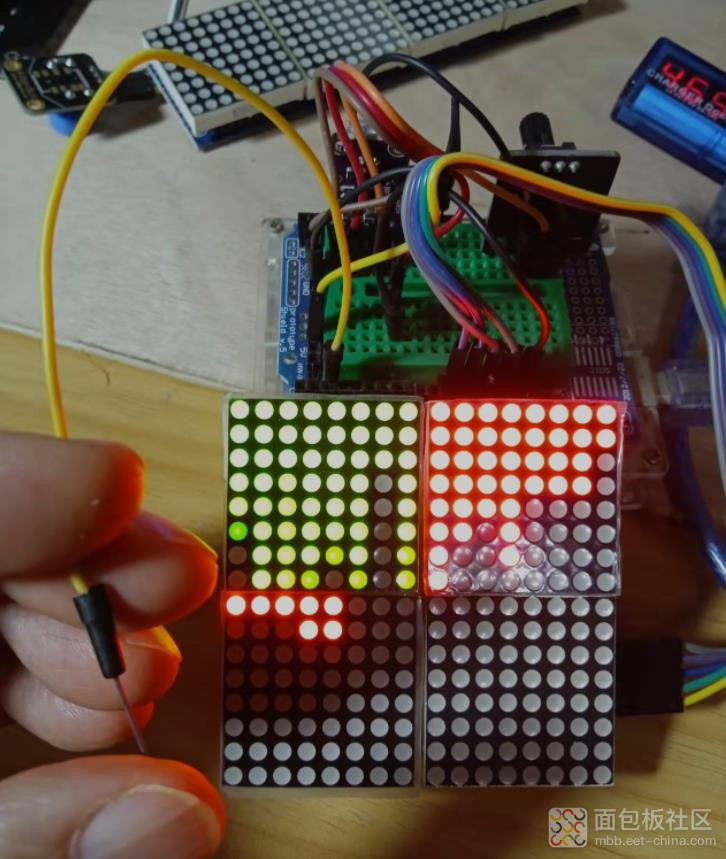
实验场景图 
实验场景动态图 https://www.arduino.cn/data/attachment/forum/201909/06/194759gm2k505p9viek9pl.gif
/* 【花雕动手做】有趣好玩的音乐可视化系列小项目(08)---四位32段点阵屏 项目之一:八段分频8X8点阵屏的音乐频谱灯 接脚连线:MAX9814 接A0 MAX7219 UNO VCC →→→→→ 5V GND →→→→→ GND DIN →→→→→ D11(数据,数据接收引脚) CS →→→→→ D10(负载,命令接收引脚) CLK →→→→→ D13(时钟,时钟引脚)*/#include "LedControl.h"/* Led matrix - Max7219 Declared */LedControl lc = LedControl(11, 13, 10, 1);const int maxScale = 11;/* Sensor - Max9812 Declared */const int sensorPin = A0;const int sampleWindow = 50; // 50ms = 20Hzunsigned int sample;unsigned long startMillis;unsigned long timeCycle;unsigned int signalMax = 0;unsigned int signalMin = 1024;unsigned char index = 0;unsigned int peakToPeak[8];unsigned int displayPeak[8];unsigned int temp[8] = {0, 0, 0, 0, 0, 0, 0, 0};unsigned int signalMaxBuff[8];unsigned int signalMinBuff[8];void setup() { // Led matrix lc.shutdown(0, false); // bật hiện thị lc.setIntensity(0, 2); // chỉnh độ sáng lc.clearDisplay(0); // tắt tất cả led Serial.begin(9600);}void loop() { startMillis = millis(); //peakToPeak = 0; signalMax = 0; signalMin = 1024; // Get data in 50ms while (millis() - startMillis < sampleWindow) { sample = analogRead(sensorPin); if (sample < 1024) { if (sample > signalMax) { signalMax = sample; } if (sample < signalMin) { signalMin = sample; } } // 20Hz - 64Hz - 125Hz - 250Hz - 500Hz - 1kHz (timeCycle = 1/F)(ms) timeCycle = millis() - startMillis; if (timeCycle == 1 || timeCycle == 2 || timeCycle == 4 || timeCycle == 8 || timeCycle == 16 || timeCycle == 32 || timeCycle == 40 || timeCycle == 50) { signalMaxBuff[index] = signalMax; signalMinBuff[index] = signalMin; index = (index + 1) % 8; delay(1); Serial.println(timeCycle); } } // Delete pointer to array index = 0; // Calculation after get samples for (int i = 0; i < 8; i++) { // i = row (led matrix) // sound level peakToPeak[i] = signalMaxBuff[i] - signalMinBuff[i]; // Map 1v p-p level to the max scale of the display displayPeak[i] = map(peakToPeak[i], 0, 1023, 0, maxScale); // Show to led matrix displayLed(displayPeak[i], i); // Led drop down if (displayPeak[i] >= temp[i]) { temp[i] = displayPeak[i]; } else { temp[i]--; } lc.setLed(0, i, temp[i], true); delayMicroseconds(10); }}void displayLed(int displayPeak, int row) { switch (displayPeak) { case 0 : lc.setRow(0, row, 0x80); break; case 1 : lc.setRow(0, row, 0xC0); break; case 2 : lc.setRow(0, row, 0xE0); break; case 3 : lc.setRow(0, row, 0xF0); break; case 4 : lc.setRow(0, row, 0xF8); break; case 5 : lc.setRow(0, row, 0xFC); break; case 6 : lc.setRow(0, row, 0xFE); break; case 7 : lc.setRow(0, row, 0xFF); break; }}复制代码实验场景动态图 https://img.mydigit.cn/forum/202111/20/154104vqvzuvmddc0d1nln.gif 实验场景图

|
实验视频剪辑(2分40秒) https://v.youku.com/v_show/id_XNTgyMTMyMzM2MA==.html?spm=a2hcb.playlsit.page.1
|












 /1
/1 
文章评论(0条评论)
登录后参与讨论