


在Android 开发中,需要使用的控件很多,除了TextView、Button、EditText,还有RadioGroup、CheckBox、Spinner、ImageView 等一大批控件。这些控件构成了 Android图形界面开发的基石。Android 中的控件类都是 android.view.View 类的子类,都在 android.wegdit 包下,除了TextView、Button之外,还有很多控件类。总结起来,Android中常用的控件类所示。
控件名称 描 述
TextView 文本显示控件
Button 按钮控件
EditText 文本编辑框控件
ImageView 图片显示控件
ImagButton 图片作为按钮的控件
RadioGroup 单选按钮控件
ChekBox 复选框控件
Spiner 下拉列表控件
SeekBar 拖动条控件
ProgressBar 进度条控件
ScrollView 可滚动视图控件
DatePicker 日期显示控件
TimePicker 事件显示控件
Dialog 对话框控件
Toast 信息提示框控件
之前的教程已经让大家明白了如何使用布局管理器,并明白了布局管理器在使用时需要配置很多属性,而这些属性是可以通过相对应的 Java方法来操作的。同时也简单介绍了如何使用一个控件,那就是直接将控件加入布局管理器中。除了这种方式外,还可以和布局管理器一样通过Activity 程序来控制。同布局管理器一样,普通控件在使用时也需要配置很多属性,而这些属性也可以通过相对应的 Java 方法来操作。控件的常用属性很多,常用的却不多。同时不同的控件也有各自特有的属性,在使用过程中慢慢就能理解这些属性的意义了。控件中相同又最常用的属性还有几种。
属性名称 操作方法名 描 述
androd: id setId(int id) 设置控件 id
android: focusable setFocusable(boolean focusable) 设置控件是否可以获得焦点
android: backgroud setBackgroudResource(int res) 设置控件背景
android: visibility setVisibility(int visibility) 设置控件是否可见
下面将通过实例来演示这些属性,在实例中还会涉及一些控件的特别属性。这里的实例将以TextView、Button、EditText、ImageView、RadioGroup这几个最常用的控件为例,其余的控件会在之后的教程中通过实例让大家在实例中慢慢理解。
TextView、Button、EditText、ImageView、RadioGroup、SeekBar 控件的使用
创建一个 Activity类 MainActivity,将对应的布局文件 activity_main修改如下∶
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" //让布局管理器内的控件居中排列
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textShow" //为控件添加一个id
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是文本控件" //为文本控件添加文件
android:textColor="#FF4040" //为文字添加颜色
android:textSize="25sp"//为控件文字设置字体大小
android:visibility="visible" />//设置控件为可见,默认为可见
<EditText
android:id="@+id/editShow"
android:layout_width="match_parent"
android:layout_height="60dp"
android:enabled="true"//将编辑框设置为可编辑,默认为可编辑
android:hint="请输入文字"//设置编辑框提示文字
android:inputType="number"//设置编辑框输入类型为数字,默认为文本
android:textSize="30sp"/>//为输入文字设置大小
<SeekBar //拖拉控件,常在播放器应用中使用
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="35dp"/>//将控件高度设置为35dp
<Button
android:id="@+id/buttonShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是一个Button"//为按钮设置显示的文本
android:visibility="gone"/>将控件设置为不可见,同时不会占据空间
<ImageView
android:id="@+id/imageShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"//为ImageView设置要显示的图片
android:visibility="invisible"/>//将控件设置为不可见,会占据空间
<RadioGroup
android:id="@+id/groupButtonShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton //与单选按钮配套的按钮
android:id="@+id/basketball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"/>
<RadioButton
android:id="@+id/volleyball"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="排球"/>
<RadioButton
android:id="@+id/pingpang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乒乓"/>
RadioGroup>
LinearLayout>
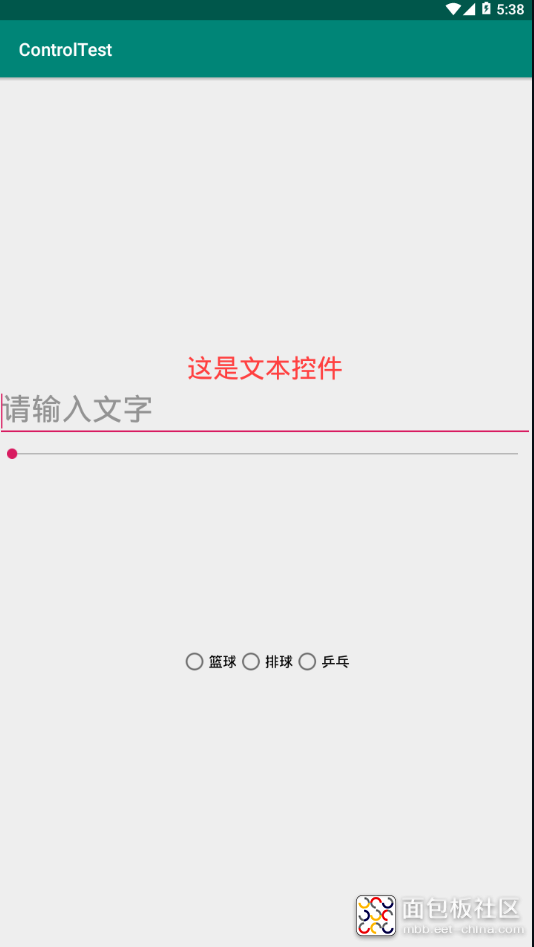
运行程序,效果如下图:

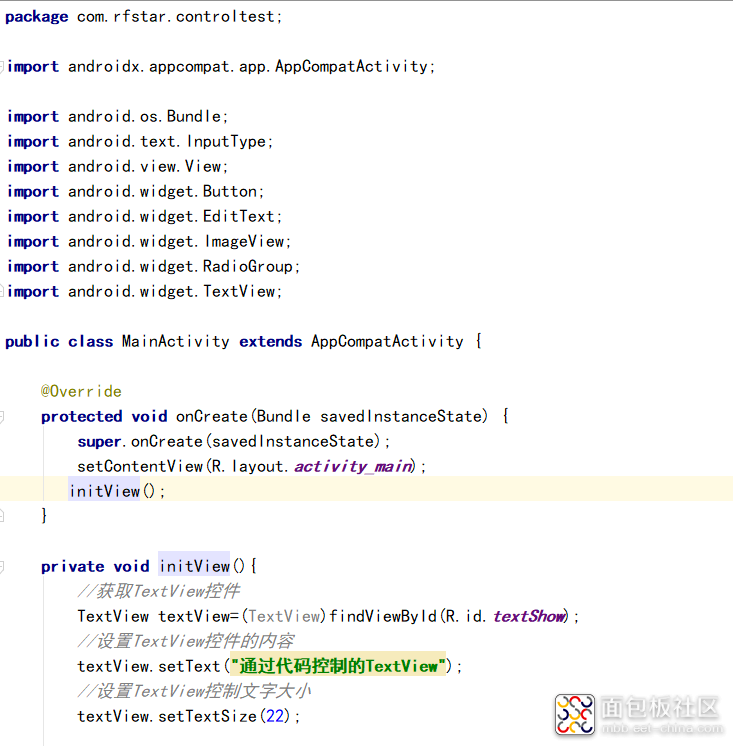
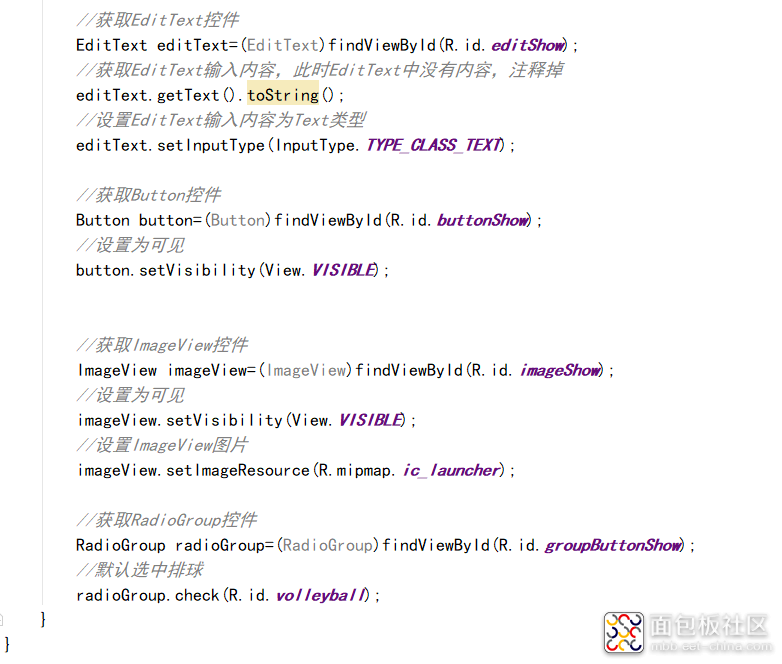
这里隐藏了图片和按钮,但是会发现一大块空白区域,这就是在设置 ImageView时使用的是 invisible,这种方式还会占据控件。通过测试发现 EditText也确实是智能输入,下面在 MainActivity类中创建一个initView()方法,在 initView()方法中通过 findViewByld(int id)法获取相应的控件,最后在 onCreate()方法中调用 initView()方法。代码如下:


为了方便读者理解,在上述代码中做了很详细的注释。上述代码主要做了 5 件事∶改变布局文件中的 TextView 文字; 设置 EditText 的输入类型为 Text;将 Button 按钮设置为可见; 将 ImageView按钮设置为可见,并修改图片; 将 id 为"volleyball"的选项设置为 RadioGroup 的默认选项。运行程序,效果如下图所示。

通过这样一个实例,大家应该能够使用上述几个控件了,想要进一步精通只能靠以后的实践去积累了。在之后的内容中我们还会频繁使用上述几个控件,但会涉及新的属性、新的方法。
源码下载请关注大鸟科创空间,回复andriod studio进行下载

作者: 大鸟科创空间, 来源:面包板社区
链接: https://mbb.eet-china.com/blog/uid-me-3949041.html
版权声明:本文为博主原创,未经本人允许,禁止转载!
 /5
/5 
文章评论(0条评论)
登录后参与讨论