除了HTTP通信与 Socket 通信两种主要的网络技术外,在 Android 中还提供了一种加载和显示网页的技术—WebView。这可以让我们去处理一些特殊的需求,比如像微信那样在应用程序里展示网页,或者说使用 WebView 来为 UI界面布局。
WebView 的基本使用
WebView的使用非常简单,新建一个项目 internet,修改 activity_main.xml 中的代码,加入一个WebView 控件。WebView控件是一个新的控件,用于显示网页,为了可以在 Activity 中获取WebView 而设置了 id,代码如下∶
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <WebView android:id="@+id/web" android:layout_width="match_parent" android:layout_height="match_parent"/></RelativeLayout>复制代码 Activity的内容很简单,只是通过findViewById()方法获取了WebView实例,并使用webView.loadUrl(“http://www.baidu.com”)将链接“http://www.baidu.com”(百度首页)加载到了布局中,代码如下:
package com.rfstar.webviewtest;
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.webkit.WebSettings;import android.webkit.WebView;import android.webkit.WebViewClient;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); WebView webView=(WebView)findViewById(R.id.web); //获取WebSettings类的实例,此类用于对WebView加载的网页进行设置 WebSettings webSettings=webView.getSettings(); //使WebView可以使用JavaScript webSettings.setJavaScriptEnabled(true); //请求加载百度,并交由Webclient去处理 webView.loadUrl("http://wwww.baidu.com"); //使用WebViewClient设置监听并处理WebView的请求事件 webView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view,String url) { //根据url真正去加载网页的操作 view.loadUrl(url); //在当前WebView中打开网页,而不在浏览器中 return true; } }); }}复制代码
Activity 中的操作并不多,正如注释中描述的,WebView的 getSettings()方法获取Websettings 的实例,然后去设置一些属性。此处只是调用了 setJavaScriptEnabled()方法来让WebView 可以使用 JavaScript 脚本。然后使用 webView.loadUrl("http//www.baidu.com")来加载网页,但是此时并不是真正执行网页的加载动作,只是发送了一个请求,真正的动作是通过WebClient来完成的。最后实现WebView的setWebViewClient()方法,在匿名内部类中处理真正的加载操作。
完成这些操作之后,在 AndroidManifest.xml中加入网络权限∶
<uses-permission android:name="android.permission.INTERNET"/>
注意:从Android9.0(API级别28)开始,默认情况下禁用明文支持。因此http的url均无法在webview中加载。
解决办法:
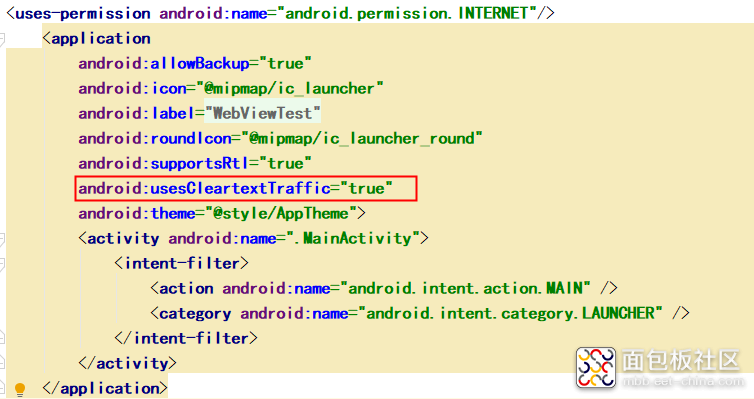
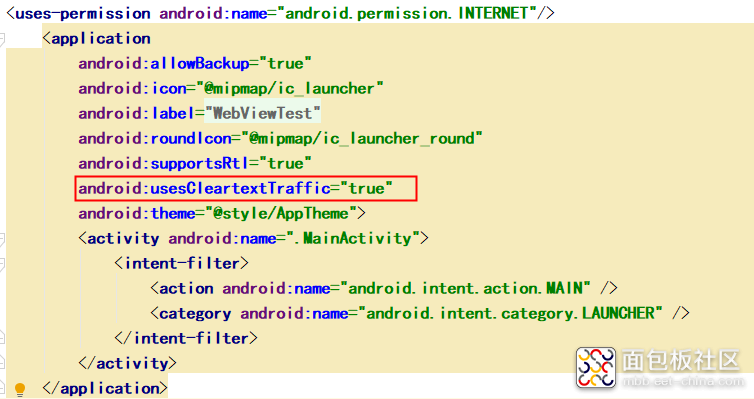
在manifest中application节点添加
android:usesCleartextTraffic="true"
添加后如下:

运行程序,就可以打开一个百度页面了,如下图所示。
这里需要注意保证手机有网络连接,使用模拟器时需要保证计算机有网络连接

作者: 大鸟科创空间, 来源:面包板社区
链接: https://mbb.eet-china.com/blog/uid-me-3949041.html
版权声明:本文为博主原创,未经本人允许,禁止转载!






 /5
/5 
文章评论(0条评论)
登录后参与讨论