|
第二章 颜色模型
一 简介
大家都知道,我们所说的光,属于电磁波的一部分,这一部分通常叫做可见光谱。本章所说的颜色模型,是建立在可见光谱上的。颜色模型,又可以叫做颜色空 间;是人们解析现实中颜色的方法。不同的颜色模型,是从不同的应用领域发展起来的。常用的颜色模型有RGB、CMYK、HSB、YUV、Lab等。本章就 着重探讨几种常用的颜色模型。
二 RGB 颜色模型
1. RGB模型简介
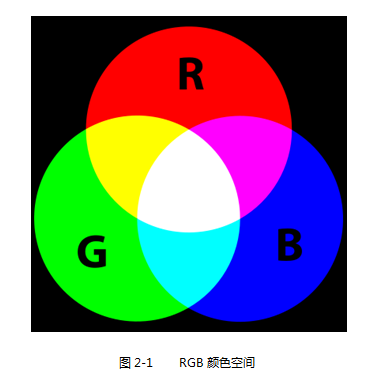
顾名思义,RGB 即 RED、GREEN、BLUE三种颜色通道的缩写。RGB 颜色模型采用加法混色法,加法混色法的意思就是各种R、G、B三种色光,通过不同分量的叠加,来形成五彩缤纷的颜色。如图 2-1所示。

计算机中,使用最广泛的就是 RGB 模型了。我们的显示器,其实就是利用密密麻麻的RGB 色块来构成的,不过由于太小,大家肉眼分辨不出来而已。
大家都知道,计算机使用离散的数字信号来描述数据,RGB 模型也不例外。每种颜色通道的离散点越多,对颜色的描述越精细,不过这也会带来庞大的数据量;实际应用过程中,在色彩数量与数据量做了个权衡,这样就出现 了几种固定的RGB 颜色模型格式,他们分别为 RGB444,RGB555,RGB565、RGB18,RGB24,RGB32等。
2. RGB444颜色模型
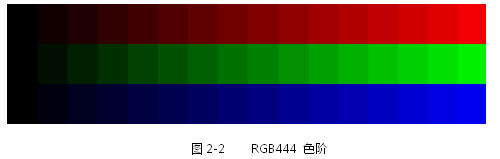
RGB444 多用于嵌入式系统的显示器上,R、G、B 三种颜色通道分别用四位表示,总共12位,可以产生 4096个颜色。大家可能记得,早期的手机就有很多是 4096色的。虽然现在看来效果很差,但是在当时已经是价格不菲的了。图2-2为 RGB444色阶图,从途中可以看出,每种颜色的跳变都是不连续的,这就是数字量化的结果。用四位表示一种颜色,也就是有16个色阶,感兴趣的同学可以数 一下。

3. RGB555颜色模型
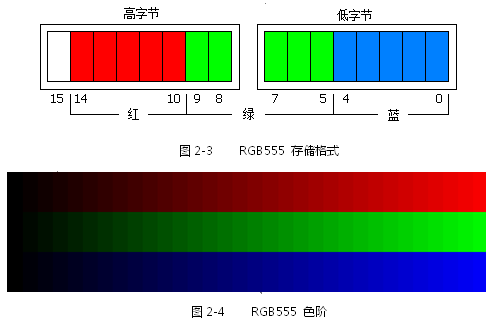
RGB555 分别使用 五位表示 R、G、B的三个颜色通道,这样可以达到32768色,即 32k色。计算机中,使用两个字节表示这种颜色格式,表示方法如图 2-3,最高位 X 表示没使用。这种格式现在用的也不多。

图2-4 为 RGB555色阶图,大家可以看出,这个色阶的细化程度,比RGB44好了点,但是人的眼睛还是能分辨出来阶梯状。
4. RGB565颜色模型
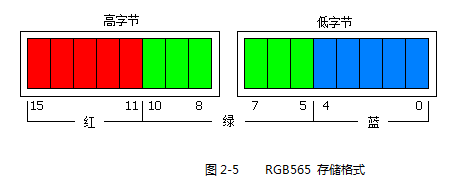
RGB565 与RGB555相似,唯一区别的就是它使用六位表示G 颜色通道,这样可以达到65536色,即 64k色。这种表示方法应用广泛,我们点开windows操作系统的显示属性里面,里面的 16bit色,就是说的这一种。EVTFT 系列液晶模块、VGA显示驱动器也是采用这种存储格式。

图2-6为RGB565的色阶,大家可以看出来,中间的G色阶,比两边的R、B细腻一点,这就是用六位表示G颜色通道而只用5为表示其他两位颜色通道的原因。
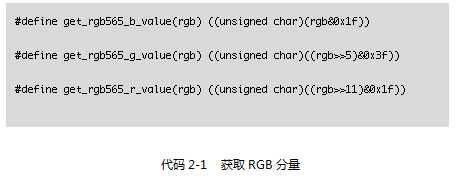
从图2-5我们可以看出,RGB565所占用的两个字节中,R分量存于高五位,G分量存于中六位,B分量存于低五位,根据这个特征,在C语言中,我们可以用下面的宏定义,来从RGB565数据中,分别获取R、G、B的值。

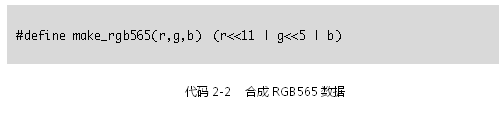
同样的道理,也可以通过下面的宏定义,用 R、G、B的值,来合成RGB565数据。

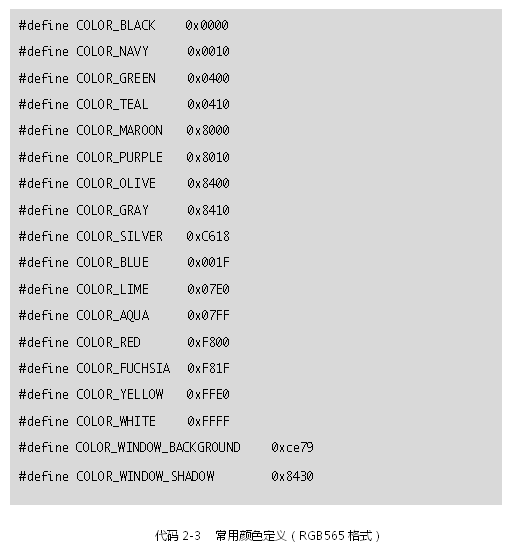
常用RGB565颜色定义。

5. RGB24和RGB32颜色模型
RGB24使用24位即三个字节表示RGB颜色通道;每种用一个字节;计算机上大部分都是按这个来表示的,每种颜色通道有八位即256个色阶;256级的变化,用人的肉眼,已经分辨不出来每种颜色通道色阶的跳变了。
RGB32也是使用24位即三个字节表示RGB颜色通道;每种用一个字节;只不过他用最后一个字节表示Alpha通道。这就是所谓的真彩32位色。通俗的讲,Alpha就是表示像素透明度的,0表示全透明,255表示不透明。在此之间为透明度的线性变化。
二 CMYK 颜色模型
与RGB 颜色模型一样,CMYK颜色模型的命名方法,也是取颜色中的字母,Cyan代表青色,Magenta为品红色,Yellow 为黄色、blacK为黑色,这样就得到了 CMYK这个名字。黑色之所以取最后一个字母,原因为B容易误解成Blue。

与RGB 不同的是,CMYK是减色混合,意思就是CMY元素,通过吸收不同的光谱,来得到我们所需要的颜色。减色模型较难理解,下面举个例子来加深我们的理解。
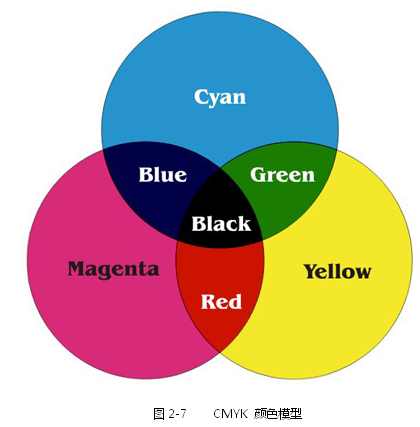
大家都知道,RGB颜色模型是主动发光体(想想我们的显示器,在漆黑的屋里我们还是能看到他显示的画面),既然他是主动发光体,那么对于我们的眼睛来说, 多一个光源就相当于多一个相加的元素;而CMYK 颜色模型呢,我们可以理解成被动发光体,也就是反射其它发光体的光源,例如各种五颜六色的染料;在漆黑的屋里,不管什么颜色的颜料,对我们来说,都是漆黑 的一片(他们都不会主动发光,都是靠反射别的光源来证明自己的存在)。再举个例子,我们能看到黄色的染料,细化一下,大致分两步:第一步是白色的光谱照射 到黄色的染料上,第二步是黄色的染料吸收掉了蓝色光谱,所以,在我们的眼中,也就呈现出来黄色了。上面的一段话可以用下面的公式来表达(如果看不懂可以看 着图2-1去理解):
因为:
红色+ 绿色 + 蓝色 = 白色
所以:
白色 –蓝色 = 红色 + 绿色 = 黄色
有了这个例子,我们就不难理解图2-7 CMYK的颜色模型了。总之一句话,RGB 颜色模型与 CMYK 颜色模型就是分别利用了主动发光与被动发光的原理而建立起来的。也不难想出,既然CMYK利用被动发光的原理,所以这种颜色模型主要用于印刷、染料混合等 行业。实际上,减色模型也是相加,只是对于我们眼睛来说,每增加任何一个CMY元素,就会多吸收一道光谱。所以,就叫减色混合。
理论上,CMY三种染料混合,会吸收所有可见光谱,而使得混合物得到黑色(也就是不反射可见光谱);但是实际过程中,CMY三种染料混合,得到的是一种深 棕色的颜色(我们总是造不出理想的原料),所以,实际应用过程中还需要增加一种黑色染料;这也就是为什么不用CMY模型,而使用CMYK 这种模型的原因。
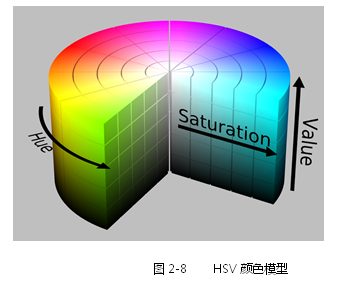
三 HSB 颜色模型
不管是在天气晴朗的郊外,还是昏暗的傍晚,不管是漂亮的霓虹灯下,还是刺眼的日光灯下,人类的眼睛总能熟练的辨认出来自己熟悉的一个人或者熟悉的一个物 品;如果用 RGB 颜色模型来解析;上面这几种条件下,他们的值绝对是大相径庭的。所以在这个基础上,我们又建立起来了一种接近人类感官的颜色模型。
HSB 颜色模型是基于人类感官特征来建立起来的颜色模型。通俗地讲,我们人的眼睛获取物体的特征,并不是基于RGB三原色的比例来衡量的,而是大致通过颜色的种类、饱和度和亮度这些参数来识别的。HSB又叫HSV颜色模型。
HSB颜色模型将颜色分为色相(Hue)、饱和度(Saturation)以及明亮度(Brightness 或者 Value)这三种参数,色相指不同的颜色通道,他是一个0~360°的相位值,例如红色和绿色是不同的色相值;饱和度指颜色的深浅;明亮度表示颜色的强 度;他表示物体反射光线与吸收光纤的比值。

由于HSB(HSV)模型的特征,他常用于图像处理及机器视觉系统中。
四 YUV 颜色模型
YUV 颜色模型的产生,有一个搞笑的过程。他是彩色电视机产生时,为了兼容黑白电视机而不得已采取的一种颜色模型;彩色电视机产生时,本来打算用RGB颜色模型 来传输数据的,但是这就会造成没法兼容黑白电视机。办法总比困难多,这时候YUV颜色模型就产生了。Y指的是亮度,U和V表示色度和浓度;这样我们可以通 过一个视频通道发送YUV视频流,而黑白电视机只接收Y值,达到兼容的目的。
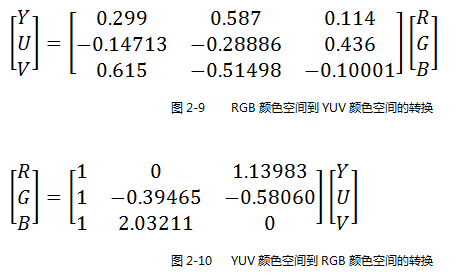
YUV颜色模型其实常用于视频传输和图像压缩。由于人类的眼睛,对亮度的敏感度远超过对色彩的敏感度,所以视频传输过程中,为了减小带宽,通常将色彩分量 UV的比例减小,以达到降低带宽的目的。这就出现了YUV4:4:4、YUV4:2:2、YUV4:1:1等格式。 对视频处理方面有兴趣的同学可以深入研究一下。下面给出YUV 颜色模型与RGB 颜色模型的相互转换关系,常用的视频解码芯片中,都包含了此转换关系的硬件实现。

上述公式包含了浮点运算,实际使用过程中,如果微处理器不包含浮点单元,还有一个不包含浮点的计算公式,大家可以参考相关的资料。
五 总结
颜色是组成 GUI 的基础元素,更是我们每时每刻都能触及到的一门学问,我们花了一个章节用于讨论颜色模型的问题,用来打好根基并不为过。本章大家需要着重理解并掌握RGB颜色模型,其他颜色模型仅需了解。
|



 /5
/5 
文章评论(0条评论)
登录后参与讨论