/*
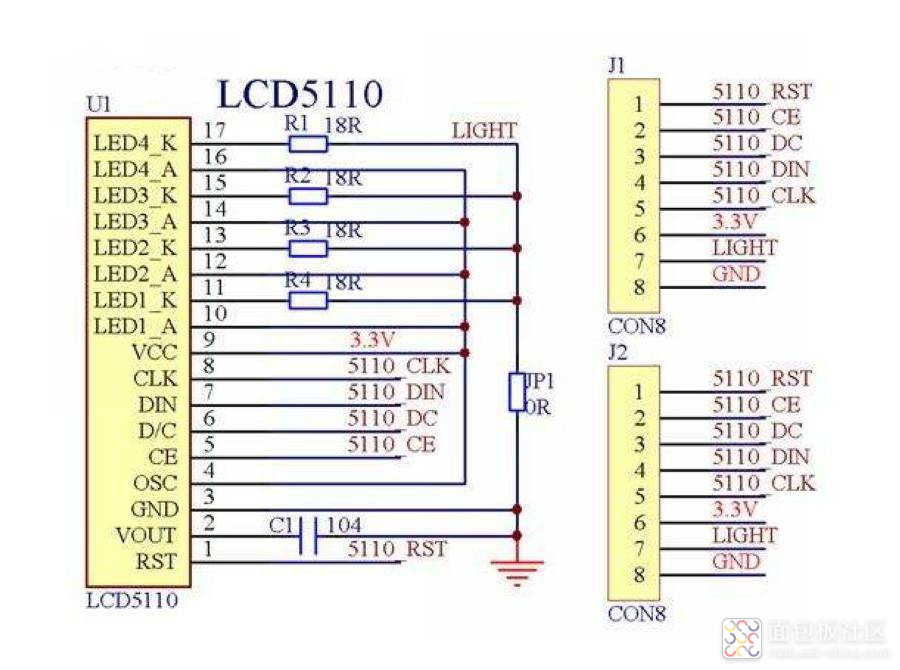
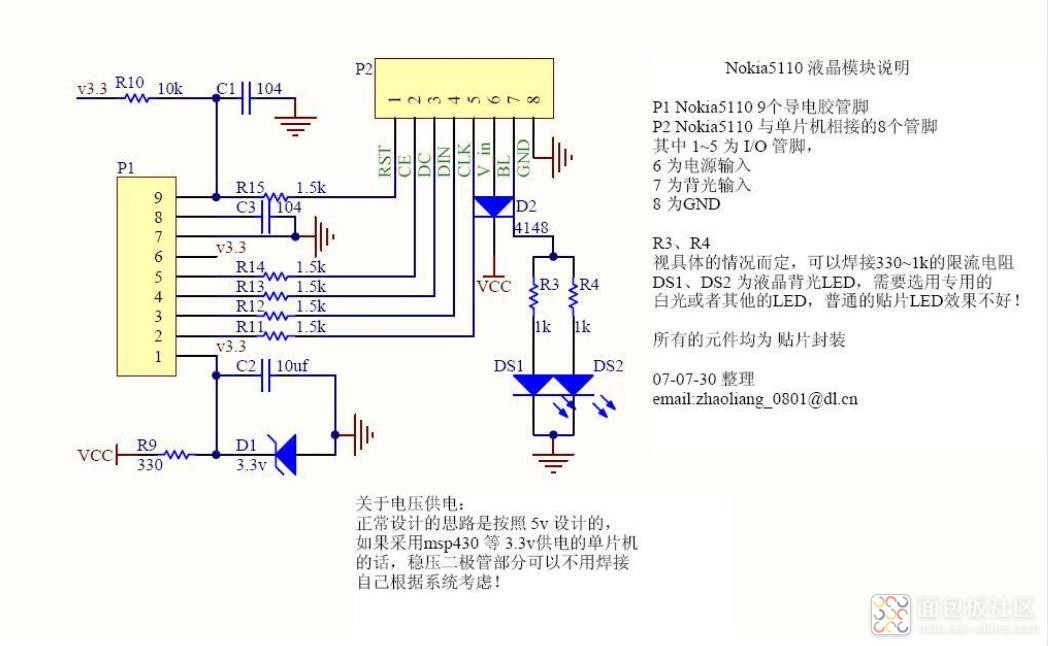
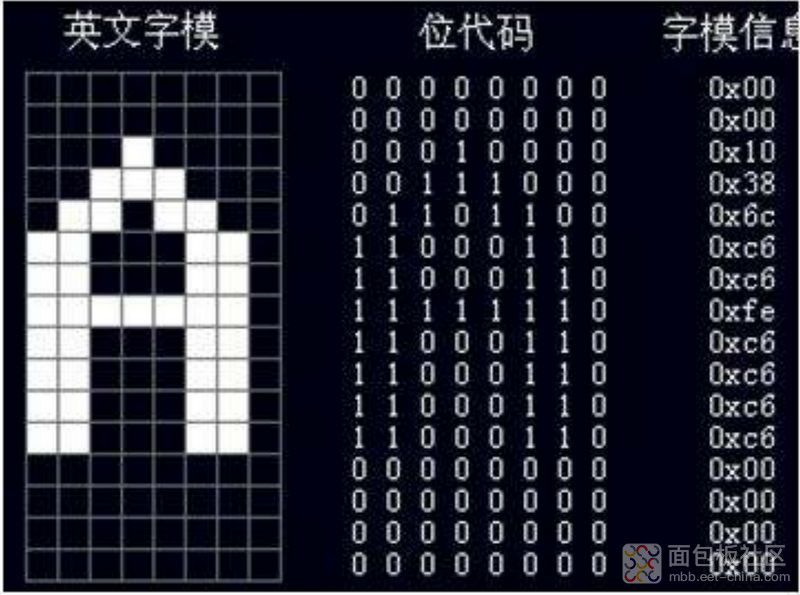
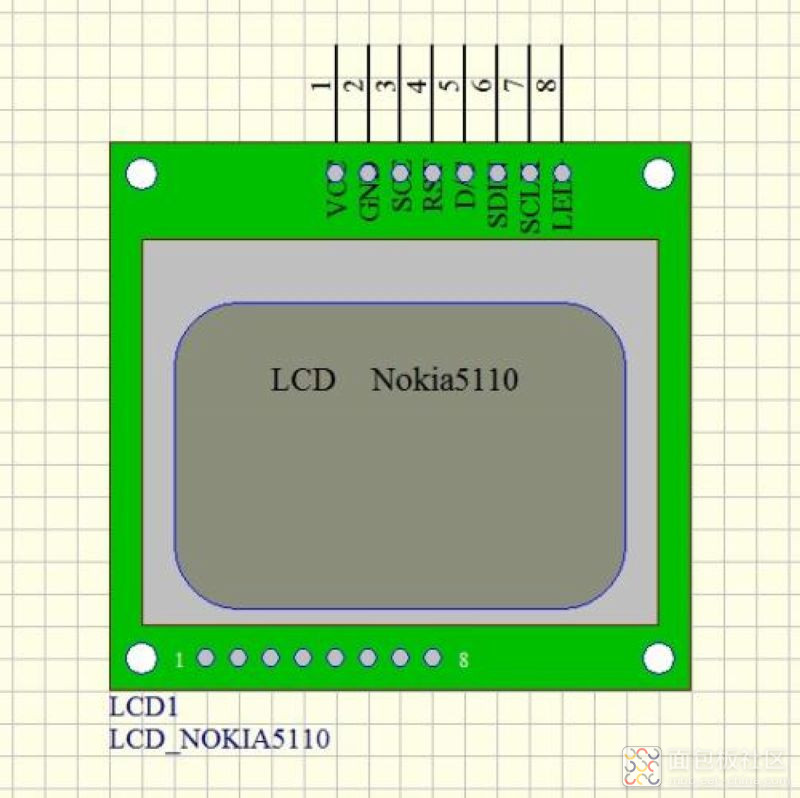
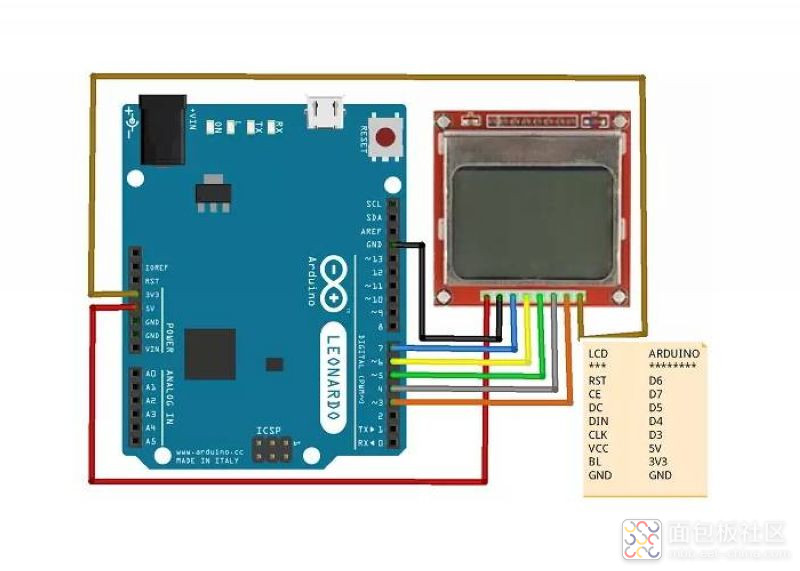
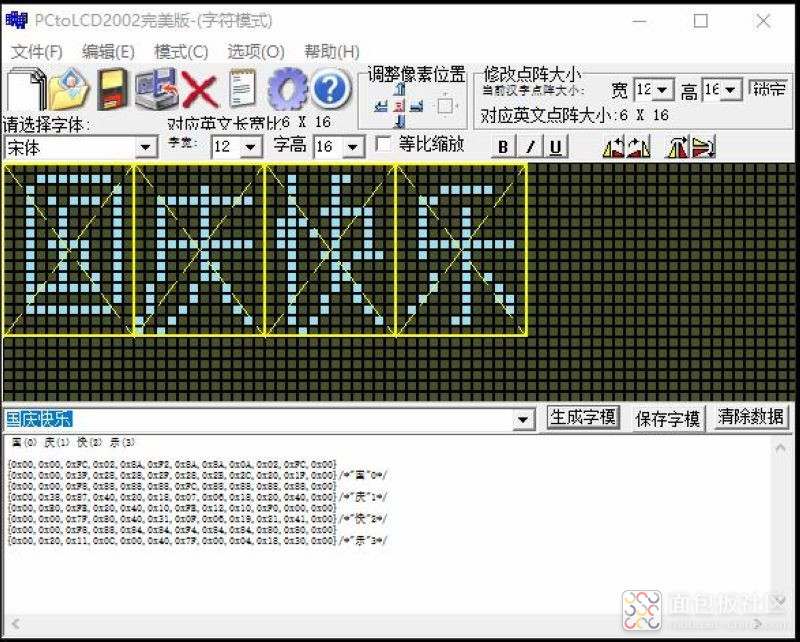
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验一百一十三:蓝色诺基亚5110屏 LCD液晶屏模块 兼容3310 LCD 1、安装“LCD5110_Basic”库(下载链接 http://www.rinkydinkelectronics. ... e=LCD5110_Basic.zip)2、项目测试 :尝试输出汉字“国庆快乐”3、模块接线Nokia 5110 ArduinoRST 6CE 7DC 5DIN 4CLK 3VCC 5VBL 3V3GND GND*/int LCD_CE=7;int LCD_RST=6;int SCLK=3;int SDIN=4;int LCD_DC=5;//****************************定义ASCII字符**********************///**********************************6 x 8 font1 pixel space at left and bottomindex = ASCII - 32***********************************/const unsigned char font6x8[][6] ={ { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }, // sp { 0x00, 0x00, 0x00, 0x2f, 0x00, 0x00 }, // ! { 0x00, 0x00, 0x07, 0x00, 0x07, 0x00 }, // " { 0x00, 0x14, 0x7f, 0x14, 0x7f, 0x14 }, // # { 0x00, 0x24, 0x2a, 0x7f, 0x2a, 0x12 }, // $ { 0x00, 0x62, 0x64, 0x08, 0x13, 0x23 }, // % { 0x00, 0x36, 0x49, 0x55, 0x22, 0x50 }, // & { 0x00, 0x00, 0x05, 0x03, 0x00, 0x00 }, // ' { 0x00, 0x00, 0x1c, 0x22, 0x41, 0x00 }, // ( { 0x00, 0x00, 0x41, 0x22, 0x1c, 0x00 }, // ) { 0x00, 0x14, 0x08, 0x3E, 0x08, 0x14 }, // * { 0x00, 0x08, 0x08, 0x3E, 0x08, 0x08 }, // + { 0x00, 0x00, 0x00, 0xA0, 0x60, 0x00 }, // , { 0x00, 0x08, 0x08, 0x08, 0x08, 0x08 }, // - { 0x00, 0x00, 0x60, 0x60, 0x00, 0x00 }, // . { 0x00, 0x20, 0x10, 0x08, 0x04, 0x02 }, // / { 0x00, 0x3E, 0x51, 0x49, 0x45, 0x3E }, // 0 { 0x00, 0x00, 0x42, 0x7F, 0x40, 0x00 }, // 1 { 0x00, 0x42, 0x61, 0x51, 0x49, 0x46 }, // 2 { 0x00, 0x21, 0x41, 0x45, 0x4B, 0x31 }, // 3 { 0x00, 0x18, 0x14, 0x12, 0x7F, 0x10 }, // 4 { 0x00, 0x27, 0x45, 0x45, 0x45, 0x39 }, // 5 { 0x00, 0x3C, 0x4A, 0x49, 0x49, 0x30 }, // 6 { 0x00, 0x01, 0x71, 0x09, 0x05, 0x03 }, // 7 { 0x00, 0x36, 0x49, 0x49, 0x49, 0x36 }, // 8 { 0x00, 0x06, 0x49, 0x49, 0x29, 0x1E }, // 9 { 0x00, 0x00, 0x36, 0x36, 0x00, 0x00 }, // : { 0x00, 0x00, 0x56, 0x36, 0x00, 0x00 }, // ; { 0x00, 0x08, 0x14, 0x22, 0x41, 0x00 }, // < { 0x00, 0x14, 0x14, 0x14, 0x14, 0x14 }, // = { 0x00, 0x00, 0x41, 0x22, 0x14, 0x08 }, // > { 0x00, 0x02, 0x01, 0x51, 0x09, 0x06 }, // ? { 0x00, 0x32, 0x49, 0x59, 0x51, 0x3E }, // @ { 0x00, 0x7C, 0x12, 0x11, 0x12, 0x7C }, // A { 0x00, 0x7F, 0x49, 0x49, 0x49, 0x36 }, // B { 0x00, 0x3E, 0x41, 0x41, 0x41, 0x22 }, // C { 0x00, 0x7F, 0x41, 0x41, 0x22, 0x1C }, // D { 0x00, 0x7F, 0x49, 0x49, 0x49, 0x41 }, // E { 0x00, 0x7F, 0x09, 0x09, 0x09, 0x01 }, // F { 0x00, 0x3E, 0x41, 0x49, 0x49, 0x7A }, // G { 0x00, 0x7F, 0x08, 0x08, 0x08, 0x7F }, // H { 0x00, 0x00, 0x41, 0x7F, 0x41, 0x00 }, // I { 0x00, 0x20, 0x40, 0x41, 0x3F, 0x01 }, // J { 0x00, 0x7F, 0x08, 0x14, 0x22, 0x41 }, // K { 0x00, 0x7F, 0x40, 0x40, 0x40, 0x40 }, // L { 0x00, 0x7F, 0x02, 0x0C, 0x02, 0x7F }, // M { 0x00, 0x7F, 0x04, 0x08, 0x10, 0x7F }, // N { 0x00, 0x3E, 0x41, 0x41, 0x41, 0x3E }, // O { 0x00, 0x7F, 0x09, 0x09, 0x09, 0x06 }, // P { 0x00, 0x3E, 0x41, 0x51, 0x21, 0x5E }, // Q { 0x00, 0x7F, 0x09, 0x19, 0x29, 0x46 }, // R { 0x00, 0x46, 0x49, 0x49, 0x49, 0x31 }, // S { 0x00, 0x01, 0x01, 0x7F, 0x01, 0x01 }, // T { 0x00, 0x3F, 0x40, 0x40, 0x40, 0x3F }, // U { 0x00, 0x1F, 0x20, 0x40, 0x20, 0x1F }, // V { 0x00, 0x3F, 0x40, 0x38, 0x40, 0x3F }, // W { 0x00, 0x63, 0x14, 0x08, 0x14, 0x63 }, // X { 0x00, 0x07, 0x08, 0x70, 0x08, 0x07 }, // Y { 0x00, 0x61, 0x51, 0x49, 0x45, 0x43 }, // Z { 0x00, 0x00, 0x7F, 0x41, 0x41, 0x00 }, // [ { 0x00, 0x55, 0x2A, 0x55, 0x2A, 0x55 }, // 55 { 0x00, 0x00, 0x41, 0x41, 0x7F, 0x00 }, // ] { 0x00, 0x04, 0x02, 0x01, 0x02, 0x04 }, // ^ { 0x00, 0x40, 0x40, 0x40, 0x40, 0x40 }, // _ { 0x00, 0x00, 0x01, 0x02, 0x04, 0x00 }, // ' { 0x00, 0x20, 0x54, 0x54, 0x54, 0x78 }, // a { 0x00, 0x7F, 0x48, 0x44, 0x44, 0x38 }, // b { 0x00, 0x38, 0x44, 0x44, 0x44, 0x20 }, // c { 0x00, 0x38, 0x44, 0x44, 0x48, 0x7F }, // d { 0x00, 0x38, 0x54, 0x54, 0x54, 0x18 }, // e { 0x00, 0x08, 0x7E, 0x09, 0x01, 0x02 }, // f { 0x00, 0x18, 0xA4, 0xA4, 0xA4, 0x7C }, // g { 0x00, 0x7F, 0x08, 0x04, 0x04, 0x78 }, // h { 0x00, 0x00, 0x44, 0x7D, 0x40, 0x00 }, // i { 0x00, 0x40, 0x80, 0x84, 0x7D, 0x00 }, // j { 0x00, 0x7F, 0x10, 0x28, 0x44, 0x00 }, // k { 0x00, 0x00, 0x41, 0x7F, 0x40, 0x00 }, // l { 0x00, 0x7C, 0x04, 0x18, 0x04, 0x78 }, // m { 0x00, 0x7C, 0x08, 0x04, 0x04, 0x78 }, // n { 0x00, 0x38, 0x44, 0x44, 0x44, 0x38 }, // o { 0x00, 0xFC, 0x24, 0x24, 0x24, 0x18 }, // p { 0x00, 0x18, 0x24, 0x24, 0x18, 0xFC }, // q { 0x00, 0x7C, 0x08, 0x04, 0x04, 0x08 }, // r { 0x00, 0x48, 0x54, 0x54, 0x54, 0x20 }, // s { 0x00, 0x04, 0x3F, 0x44, 0x40, 0x20 }, // t { 0x00, 0x3C, 0x40, 0x40, 0x20, 0x7C }, // u { 0x00, 0x1C, 0x20, 0x40, 0x20, 0x1C }, // v { 0x00, 0x3C, 0x40, 0x30, 0x40, 0x3C }, // w { 0x00, 0x44, 0x28, 0x10, 0x28, 0x44 }, // x { 0x00, 0x1C, 0xA0, 0xA0, 0xA0, 0x7C }, // y { 0x00, 0x44, 0x64, 0x54, 0x4C, 0x44 }, // z { 0x14, 0x14, 0x14, 0x14, 0x14, 0x14 } // horiz lines};static const byte hanzi12x16[][24]={{0x00,0x00,0xFC,0x02,0x8A,0xF2,0x8A,0x8A,0x0A,0x02,0xFC,0x00,0x00,0x00,0x3F,0x28,0x28,0x2F,0x28,0x2B,0x2C,0x20,0x1F,0x00}/*"国"0*/,{0x00,0x00,0xF8,0x88,0x88,0x88,0xFC,0x88,0x88,0x88,0x88,0x00,0xC0,0x38,0x87,0x40,0x20,0x18,0x07,0x06,0x18,0x20,0x40,0x00}/*"庆"1*/,{0x00,0xE0,0xFE,0x20,0x40,0x10,0xFE,0x12,0x10,0xF0,0x00,0x00,0x00,0x00,0x7F,0x80,0x40,0x31,0x0F,0x06,0x19,0x21,0x41,0x00}/*"快"2*/,{0x00,0x00,0xF8,0x88,0x84,0x84,0xF4,0x84,0x84,0x80,0x80,0x00,0x00,0x20,0x11,0x0C,0x00,0x40,0x7F,0x00,0x04,0x18,0x30,0x00}/*"乐"3*/};/************************LCD初始化函数********************************/ void LCD_init(void){ //先设置为输出 pinMode(SCLK,OUTPUT); pinMode(SDIN,OUTPUT); pinMode(LCD_DC,OUTPUT); pinMode(LCD_CE,OUTPUT); pinMode(LCD_RST,OUTPUT); // 产生一个让LCD复位的低电平脉冲 digitalWrite( LCD_RST, LOW); delayMicroseconds(1); digitalWrite( LCD_RST, HIGH); // 关闭LCD digitalWrite( LCD_CE, LOW); delayMicroseconds(1); // 使能LCD digitalWrite( LCD_CE, HIGH); //LCD_CE = 1; delayMicroseconds(1); LCD_write_byte(0x21, 0); // 使用扩展命令设置LCD模式 LCD_write_byte(0xc8, 0); // 设置偏置电压 LCD_write_byte(0x06, 0); // 温度校正 LCD_write_byte(0x13, 0); // 1:48 LCD_write_byte(0x20, 0); // 使用基本命令 LCD_clear(); // 清屏 LCD_write_byte(0x0c, 0); // 设定显示模式,正常显示 // 关闭LCD digitalWrite( LCD_CE, LOW); //LCD_CE = 0;}/************************LCD清屏函数*******************************/void LCD_clear(void){ unsigned int i; LCD_write_byte(0x0c, 0); LCD_write_byte(0x80, 0); for (i=0; i<504; i++) { LCD_write_byte(0, 1); } }/*************************设置字符位置函数**************************/void LCD_set_XY(unsigned char X, unsigned char Y){ LCD_write_byte(0x40 | Y, 0);// column LCD_write_byte(0x80 | X, 0);// row}/*************************ASCII字符显示函数*************************/void LCD_write_char(unsigned char c){ unsigned char line; c -= 32; for (line=0; line<6; line++) { LCD_write_byte(font6x8[c][line], 1); }}/*******************************************************************//*-------------------------------------------------LCD_write_english_String : 英文字符串显示函数输入参数:*s :英文字符串指针; X、Y : 显示字符串的位置,x 0-83 ,y 0-5--------------------------------------------------*/void LCD_write_english_string(unsigned char X,unsigned char Y,char *s){ LCD_set_XY(X,Y); while (*s) { LCD_write_char(*s); s++; }}/******************************************************************//*---------------------------------------------LCD_write_byte : 写数据到LCD输入参数:data :写入的数据; command :写数据/命令选择;---------------------------------------------*/void LCD_write_byte(unsigned char dat, unsigned char command){ unsigned char i; digitalWrite( LCD_CE, LOW); // 使能LCD_CE = 0 if (command == 0) { digitalWrite( LCD_DC, LOW);// 传送命令 LCD_DC = 0; } else { digitalWrite( LCD_DC, HIGH);// 传送数据LCD_DC = 1; } for(i=0;i<8;i++) { if(dat&0x80) { digitalWrite( SDIN, HIGH);//SDIN = 1; } else { digitalWrite( SDIN, LOW);//SDIN = 0; } digitalWrite( SCLK, LOW);//SCLK = 0; dat = dat << 1; digitalWrite( SCLK, HIGH);//SCLK = 1; } digitalWrite( LCD_CE, HIGH);//LCD_CE = 1;}/******************************************************************//*---------------------------------------------void LCD_write_hanzi : 汉字显示子函数输入参数:row :写入汉字列 page :写入汉字行 row :写入汉字 ;---------------------------------------------*/ void LCD_write_hanzi(unsigned char row, unsigned char page,unsigned char dd) //row:列 page:页 dd:字符{ unsigned char i; LCD_set_XY(row*8, page);// 列,页 for(i=0; i<12;i++) { LCD_write_byte(hanzi12x16[dd],1); } LCD_set_XY(row*8, page+1);// 列,页 for(i=12; i<24;i++) { LCD_write_byte(hanzi12x16[dd],1); } }void setup(){ LCD_init();//初始化液晶 LCD_clear(); delay(10) ;}void loop(){ LCD_write_hanzi(2,0,0) ; LCD_write_hanzi(4,0,1) ; LCD_write_hanzi(6,0,2) ; LCD_write_hanzi(8,0,3) ; delay(1000) ;}复制代码





















 /5
/5 
文章评论(0条评论)
登录后参与讨论