


帧布局管理器为容器内的控件创建一块空白区域(帧),一帧一个控件,后面添加的控件覆盖在前面的控件上面,类似于Java AWT中的 CardLayout 布局。例如,在播放器 App 中,播放器上面的按钮就浮动在播放器上面。
Framelayout 布局实例
xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="260dp" //设置控件宽度
android:height="260dp" //设置控件高度
android:background="#eeff00"/> //设置背景色
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="160dp"
android:height="160dp"
android:background="#3322ff"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="60dp"
android:height="60dp"
android:background="#ff2233"/>
FrameLayout>
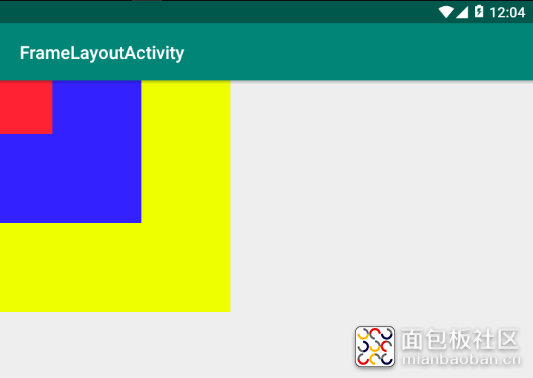
在这个程序中使用帧布局,包括 3 个 TextView 控件,并为不同控件设置了不同背景色。由于采用了帧布局,因此 3 个控件会集中到一个地方并重叠。程序运行效果如下图:

使用代码控制帧布局管理器
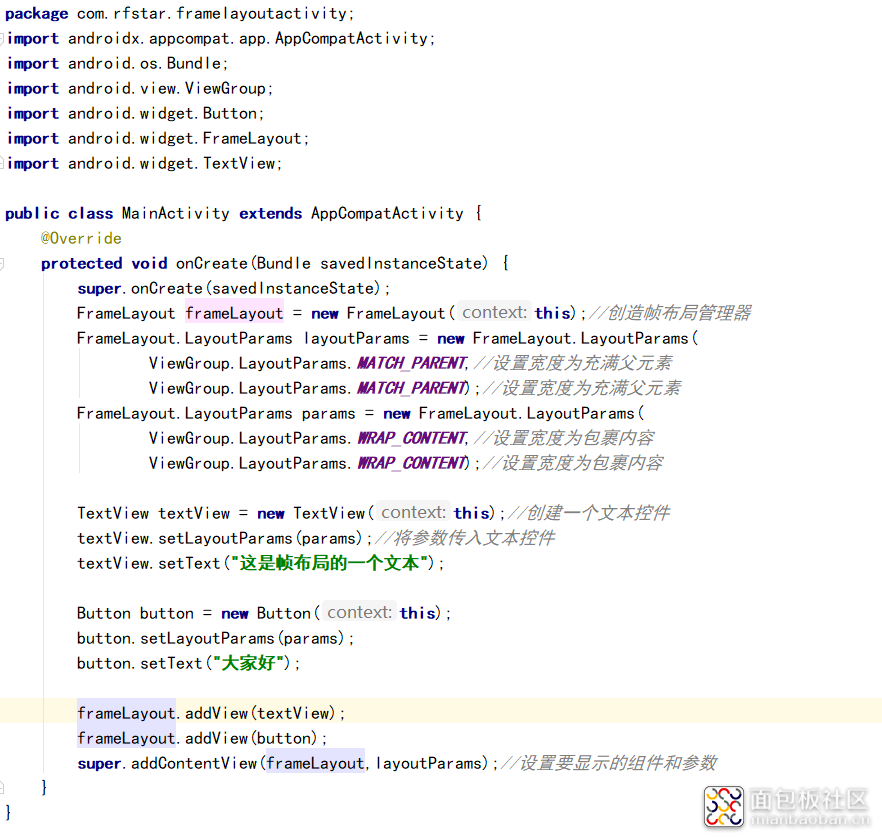
与前几种布 局 管理 器 一样, 帧布 局也 可 以通过 Android.widget.FrameLayout 类来动态控制,所有的参数也可以通过Android.widget.FrameLayout.LayoutParams 类来控制。通过Android.widget.FrameLayout类和Android.widget.FrameLayout.LayoutParams类控制帧布局的代码实例如下∶

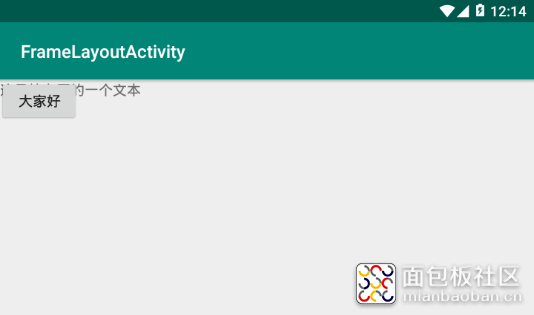
这个程序不使用布局管理器文件对组件进行配置,而是直接在 Activity 中完成这些操作先定义一个帧布局,再创建几个控件,并加入帧布局中。程序实现的效果如下图所示。

更多干货请关注微信公众号大鸟科创空间,定期更新。

作者: 大鸟科创空间, 来源:面包板社区
链接: https://mbb.eet-china.com/blog/uid-me-3949041.html
版权声明:本文为博主原创,未经本人允许,禁止转载!
 /4
/4 
文章评论(0条评论)
登录后参与讨论