单选按钮的改变事件自然只适用于单选按钮,所以首先要在布局文件中加入一个单选按钮,MainActivity对应的布局文件代码如下∶
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请选择性别"/> <RadioGroup android:id="@+id/choicesex" android:layout_width="match_parent" android:layout_height="wrap_content"> <RadioButton android:id="@+id/male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男"/> <RadioButton android:id="@+id/female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女"/> </RadioGroup></LinearLayout>复制代码让Activity 实现RadioGroup.OnCheckedChangeListener接口,并实现它的事件处理方法 onCheckedChanged()。MainActivity实现代码如下∶
package com.rfstar.radiogrouptest;
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Toast;public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {RadioGroup radioGroup; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); radioGroup=(RadioGroup)findViewById(R.id.choicesex); radioGroup.setOnCheckedChangeListener(this); }@Override public void onCheckedChanged(RadioGroup radioGroup, int checkId ) { RadioButton radioButton=(RadioButton)findViewById(checkId); Toast.makeText(this,"您选择了:"+radioButton.getText().toString(),Toast.LENGTH_LONG).show(); }}复制代码这里实现的方法通过checkId 这个被选中的单选按钮的id来获取单选按钮,并用Toast显示出选中的单选按钮的文本。
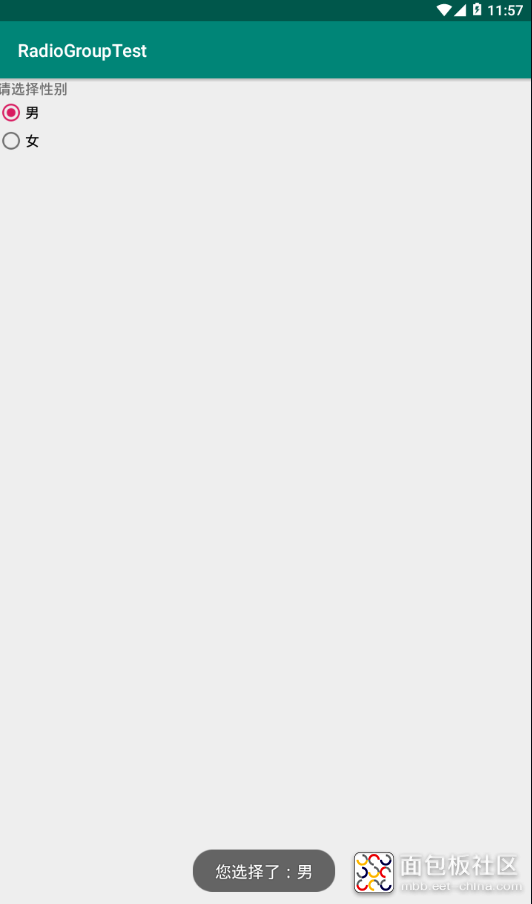
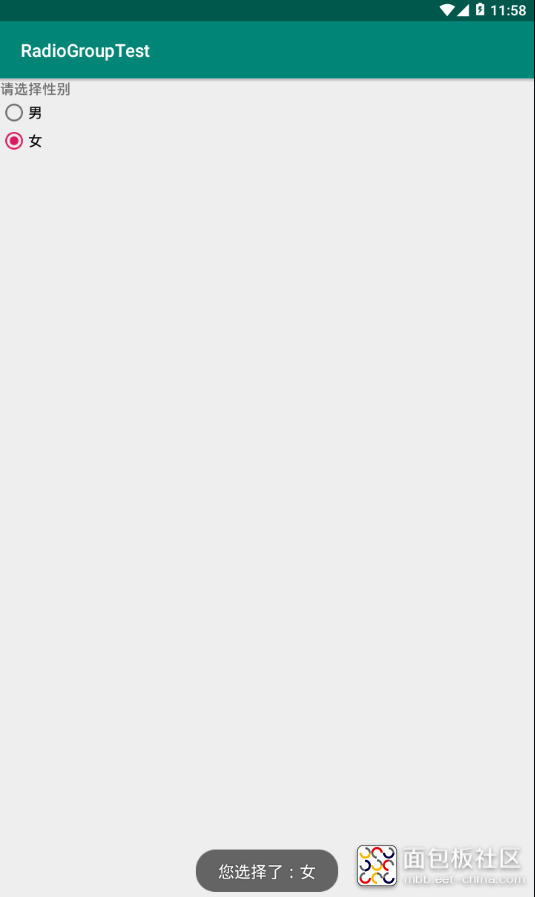
当完成这些之后,运行程序,选中其中一个单选按钮,事件处理的效果如下图:


源码下载请关注大鸟科创空间,回复andriod studio进行下载

作者: 大鸟科创空间, 来源:面包板社区
链接: https://mbb.eet-china.com/blog/uid-me-3949041.html
版权声明:本文为博主原创,未经本人允许,禁止转载!






 /5
/5 
文章评论(0条评论)
登录后参与讨论