其实 SimpleAdapter 适配器已经能够满足很多情况了,但是由于它的一些缺陷,实际上在开发中使用最多、最广泛的还是通过继承 BaseAdapter 自定义 Adapter 的方式来实现ListView SimpleAdapter和ArrayAdapter也是继承自 BaseAdapter 的,只是两种已经实现好的 BaseAdapter而已。
和 SimpleAdapter 与 ArrayAdapter 一样,自定义 Adapter 需要至少实现 BaseAdapter 的 getCount()、getltem(int position)、getltemld(int position)以及 getView(final int position,View convertView,ViewGroup parent)这 4 个方法。下面通过实例说明这 4 个方法的作用。实例将在 res/layout 文件夹下创建一个item list.xml布局文件,通过在这个 item 中加入一个 button 按钮来实现当点击该按钮时删除 item 的功能。item 的布局文件如下∶
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/itemImage" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <TextView android:id="@+id/itemText" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:textSize="20sp"/> <Button android:id="@+id/itemButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="删除" /></LinearLayout>复制代码MainActivity对应的布局文件中加入ListView,activity_main.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"/></LinearLayout>复制代码
本实例中写一个自定义的适配器类继承BaseAdapter,代码如下:
package com.rfstar.listviewtest03;
import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView;import android.widget.Toast;import java.util.List;import java.util.Map;public class MyAdapter extends BaseAdapter { private Context context; private List<Map<String,Object>>dataList; public MyAdapter(Context context,List<Map<String,Object>> dataList){ this.context=context; this.dataList=dataList; } @Override public int getCount() { return dataList.size(); } @Override public Object getItem(int position) { return dataList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertview, ViewGroup viewGroup) { if (convertview == null) { convertview = LayoutInflater.from(context).inflate(R.layout.item_layout, null); } ImageView image=(ImageView)convertview.findViewById(R.id.itemImage); TextView textView=(TextView)convertview.findViewById(R.id.itemText); Button delet=(Button)convertview.findViewById(R.id.itemButton); Map<String,Object> map=dataList.get(position); image.setImageResource((Integer)map.get("image")); textView.setText((String)map.get("name")); delet.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(context,"删除了第"+position+"行",Toast.LENGTH_LONG).show(); dataList.remove(position); notifyDataSetChanged(); } }); return convertview; }}复制代码
在这个自定义的适配器类中创建了一个用于接收数据集以及上下文对象的构造方法,并实现了BaseAdapter 的4个方法。在这些方法中,getCount()、getItem(int position)、getltemld(int position)通过代码甚至方法名就能够很容易地理解它们的意义,这里就不做讲解了。
在一个完整的ListView 第一次出现时,每个 item 都是空的,会调用 getViewO方法去创建并返回一个item(一个 View 对象)。这个过程就像代码中显示的,如果convertView 是空的,就通过LayoutInflater的 inflate()方法获取这个item 布局对象,并将其赋值给convertView 对象。 InflateO)方法与 findViewByIdO方法有些相似之处,不过一个是用来获取布局文件的对象,一个是用来获取控件的对象。当 converView 对象被赋值之后,通过 convertView 对象调用
findViewById()方法来获取各个控件,并对控件进行一系列操作。此处对 Button 按钮添加了一个点击事件,当点击按钮时,将执行dataList.remove(position)和 notifyDataSetChanged()两个方法。在 ListView 中,想要删除某条 item,需要执行的就是这两个方法,第一个方法是从数据集中将对应item 的数据删除,第二个方法是用来观测数据集变化的,当数据集发生变化时,将重新执行 getView()方法,刷新界面,展示出删除该条 item 后的界面。
如果我们有大量的数据需要显示,每个 item 都去 getView中重复执行创建新的view 的动作吗? 答案是并不,系统会根据一个屏幕能够显示的 item 数量来执行创建 view 的动作。
当完成自定义Adapter的工作之后,下面我们看下MainActivity中的代码:
package com.rfstar.listviewtest03;
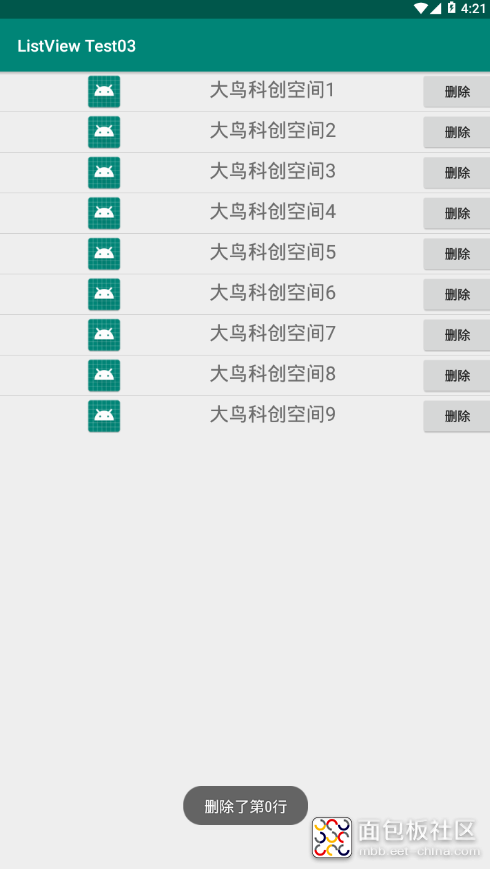
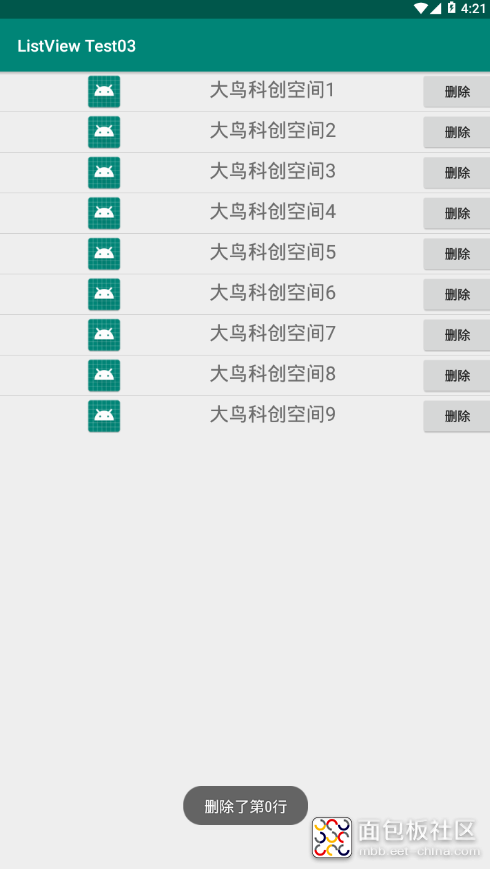
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.widget.ListView;import android.widget.SimpleAdapter;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;public class MainActivity extends AppCompatActivity { private ListView listView; private List<Map<String,Object>> dataList=new ArrayList<Map<String, Object>>(); private int[] itemIdArray=new int[]{R.id.itemText,R.id.itemImage}; private String[] dataKeyArray=new String[]{"name","image"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initData(); initView(); } private void initView() { listView=(ListView)findViewById(R.id.listView); MyAdapter myAdapter=new MyAdapter(this,dataList); listView.setAdapter(myAdapter); } private void initData() { Map<String,Object>map; for(int i=0;i<10;i++) { map=new HashMap<String,Object>(); map.put("name","大鸟科创空间"+i); map.put("image",R.mipmap.ic_launcher); dataList.add(map); } }}复制代码运行应用,并尝试点击"删除"按钮,效果如图所示。

通过实例发现这种自定义的适配器确实实现了点击"删除"按钮就能删除一条 item 的功能。这也说明了自定义的适配器要比前两种适配器强大得多。
继续分析实例,细心的读者会发现,按照上述代码以及我们之前描述的 getView()方法的原理会出现一种非常消耗内存的状况:每次删除一条记录或者上下滑动时会频繁地执行调用 findViewBy()方法去获取控件对象。所以有必要对上述代码进行改造。在开发过程发现最被开发者接受的一种方式是在适配器中添加一个静态内部类来保存 item 的控件对象,在 convertView 为空
时,使用converView的setTag()方法来保存这个类对象。当convertView不为空时就直接使用 getTag()方法获取这个静态类的对象,然后依靠它获取 item 的控件对象。改动后,适配器类的代码如下:
package com.rfstar.listviewtest03;
import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView;import android.widget.Toast;import java.util.List;import java.util.Map;public class MyAdapter extends BaseAdapter { private Context context; private List<Map<String,Object>>dataList; public MyAdapter(Context context,List<Map<String,Object>> dataList){ this.context=context; this.dataList=dataList; } @Override public int getCount() { return dataList.size(); } @Override public Object getItem(int i) { return dataList.get(i); } @Override public long getItemId(int i) { return i; } static class ViewHolder{ //定义静态类 TextView textView; Button button; ImageView imageView; } @Override public View getView(final int position, View convertview, ViewGroup viewGroup) { ViewHolder holder=null; if (convertview == null) { holder=new ViewHolder();//创建静态类对象 convertview = LayoutInflater.from(context).inflate(R.layout.item_layout, null); holder.textView=(TextView)convertview.findViewById(R.id.itemText); holder.button=(Button)convertview.findViewById(R.id.itemButton); holder.imageView=(ImageView)convertview.findViewById(R.id.itemImage); convertview.setTag(holder);//保存静态类对象 }else { holder=(ViewHolder)convertview.getTag();//获取静态类对象 } Map<String,Object> map=dataList.get(position); holder.imageView.setImageResource((Integer)map.get("image")); holder.textView.setText((String)map.get("name")); holder.button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(context,"删除了第"+position+"行",Toast.LENGTH_LONG).show(); dataList.remove(position); notifyDataSetChanged(); } }); return convertview; }}复制代码经过改动后,通过分析代码逻辑或者打印 log 的方式可以很明确地得知,确实不会重复去获取item类的控件对象了,而是重复使用已经保存好的 viewHolder 对象。上述改动后的适配器就是在开发实践中得出的最佳自定义适配器,希望读者能够掌握。
android studio工具及手机模拟器以及更多工程源代码下载请前往微信公众号:大鸟科创空间,回复:android studio即可获取。






 /5
/5 
文章评论(0条评论)
登录后参与讨论