


前言
如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
理解CSS盒子模型
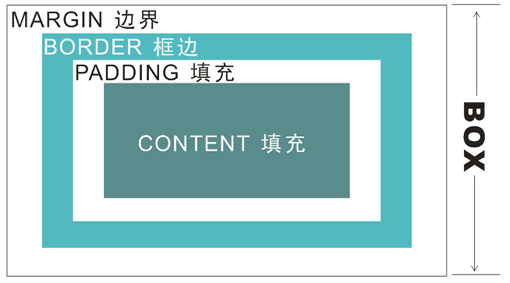
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

CSS盒子模式
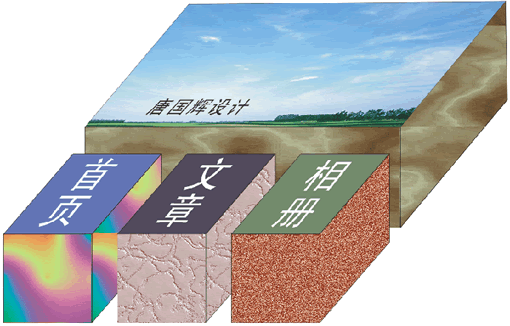
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。

由“盒子”堆出来的网页版面
现在对CSS盒子模式理解多少了,如果还不够透彻,继续往下看,我会在后面举例,并延用盒子的概念来解释它。
转变我们的思路
传统的前台网页设计是这样进行的:根据要求,先考虑好主色调,要用什么类型的图片,用什么字体、颜色等等,然后再用Photoshop这类软件自由的画出来,最后再切成小图,再不自由的通过设计HTML生成页面,改用CSS排版后,我们要转变这个思想,此时我们主要考虑的是页面内容的语义和结构,因为一个强CSS控制的网页,等做好网页后,你还可以轻松的调你想要的网页风格,况且CSS排版的另外一个目的是让代码易读,区块分明,强化代码重用,所以结构很重要。如果你想说我的网页设计的很复杂,到后来能不能实现那样的效果?我要告诉你的是,如果用CSS实现不了的效果,一般用表格也是很难实现的,因为CSS的控制能力实在是太强大了,顺便说一点的是用CSS排版有一个很实用的好处是,如果你是接单做网站的,如果你用了CSS排版网页,做到后来客户有什么不满意,特别是色调的话,那么改起来就相当容易,甚至你还可以定制几种风格的CSS文件供客户选择,又或者写一个程序实现动态调用,让网站具有动态改变风格的功能。
实现结构与表现分离
在真正开始布局实践之前,再来认识一件事——结构和表现相分离,这也用CSS布局的特色所在,结构与表现分离后,代码才简洁,更新才方便,这不正是我们学习CSS的目的所在吗?举个例来说P是结构化标签,有P标签的地方表示这是一个段落区块,margin是表现属性,我要让一个段落右缩进2字高,有些人会想到加空格,然后不断地加空格,但现在可以给P标签指定一个CSS样式:P {text-indent: 2em;},这样结果body内容部分就如下,这没有外加任何表现控制的标签:
<p>加进天涯社区有一段时间了,但一直没有时间写点东西,今天写了一篇有关CSS布局的文章,并力求通过一种通俗的语言来说明知识点,还配以实例和图片,相信对初学CSS布局的人会带来一定的帮助。</p>
如果还要对这个段落加上字体、字号、背景、行距等修饰,直接把对应的CSS加进P样式里就行了,不用像这样来写了:
<p><font color="#FF0000" face="宋体">段落内容</font></p>
这个是结构和表现混合一起写的,如果很多段落有统一结构和表现的话,再这样累加写下去代码就繁冗了。
再直接列一段代码加深理解结构和表现相分离:
用CSS排版
<style type="text/css">
<!--
#photoList img{
height:80;
width:100;
margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="01.jpg" />
<img src="02.jpg" />
<img src="03.jpg" />
<img src="04.jpg" />
<img src="05.jpg" />
</div>
不用CSS排版
<img src="01.jpg" width="100" height="80" align="middle" />
<img src="02.jpg" width="100" height="80" align="middle" />
<img src="03.jpg" width="100" height="80" align="middle" />
<img src="04.jpg" width="100" height="80" align="middle" />
<img src="05.jpg" width="100" height="80" align="middle" />
第一种方法是结构表现相分离,内容部分代码简单吧,如果还有更多的图片列表的话,那么第一种CSS布局方法就更有优势,我打个比喻你好理解:我在BODY向你介绍一个人,我只对你说他是一个人,至于他是一个什么样的人,有多高,是男是女,你去CSS那里查下就知道。这样我在BODY的工作就简单了,也就是说BODY的代码就简单了。如果BODY有一个团队人在那里,我在CSS记录一项就行了,这有点像Flash软件里的元件和实例的概念,不同的实例共享同一个元件,这样动画文件就不大了,把这种想法移到CSS网页设计中,就是代码不复杂,网页文件体积小能较快被客户端下载了。

演示地址:css1.html
用CSS排版减小网页文件体积
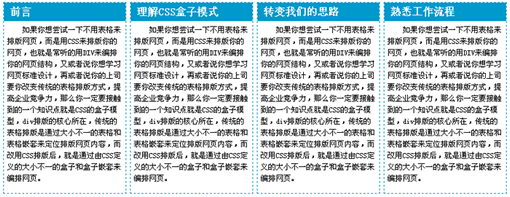
像上面我做的那个版面,一共分为四个区块,每个区块的框架是一样的,这个框架就是用CSS写出来的,样式写一次,就可以被无数次调用了(用class调用,而不是ID),只要改变其中的文字内容就可以生成风格统一的众多板块了,它的样式和结构代码是(请不要直接复制生成网页,把下面代码分别粘贴到网页中它们应在的位置):
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h3 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h3>前言</h3>
<p>正文内容</p>
</div>
<div class="mainBox">
<h3>CSS盒子模式</h3>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h3>转变思想</h3>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h3>熟悉步骤</h3>
<p>正文内容 </p>
</div>
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“<div>文字块一</div><div>文字块二</div><div>文字块三</div>”,而用“<p>文字块一</p><p>文字块二</p><p>文字块三</p>”更合适。
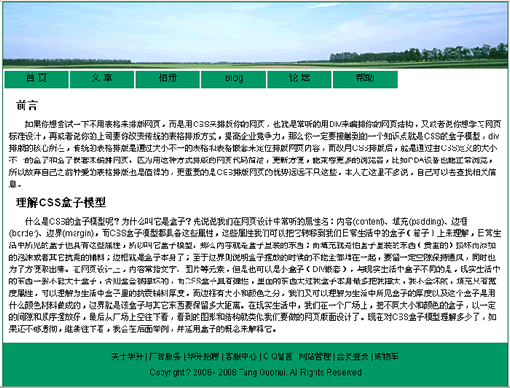
用DIV+CSS设计思路是这样的: 1.用div来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

CSS排版结果图
演示地址:css2.html
用div来定义语义结构
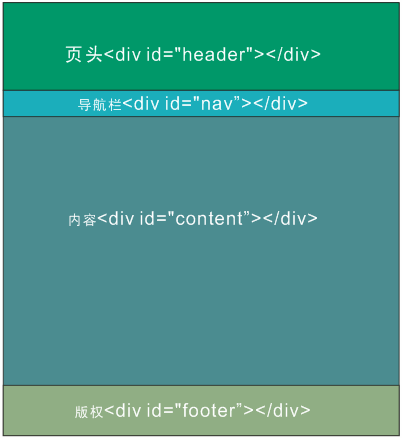
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图)

典型版面分栏结构
其结构代码如下:
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
<body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
最后回到样式开头大家会看到这样的样式代码:
* {
margin: 0px;
padding: 0px;
}
这是用了通配符初始化各标签边界和填充,(因为有部分标签默认会有一定的边界,如Form标签)那么接下来就不用对每个标签再加以这样的控制,这可以在一定程度上简化代码。最终完成全部样式代码是这样的:
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
结构代码是这样的:
<body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">文 章</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">论 坛</a></li>
<li><a href="#">帮助</a></li>
</ul>
<div id="content">
<h3>前言</h3>
<p>第一段内容</p>
<h3>理解CSS盒子模式</h3>
<p>第二段内容</p>
</div>
<div id="footer">
<p>关于华升 | 广告服务 | 华升招聘 | 客服中心 | Q Q留言 | 网站管理 | 会员登录 | 购物车</p><p>Copyright ©2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
好了,此文到此结束,更多内容,如:CSS中的盒子宽度计算,浏览器兼容问题,XHTML规范化写法等请大家去参考其它资料。如果觉得此文还可以,看过之后记得跟帖,你的鼓励是我不断出新文章的动力^-^
本文完全为个人原创作品,转摘请注明作者,作者:唐国辉。感谢经典论坛网页标准化专栏斑竹blankzheng指点优化几处
作者:唐国辉
实现原理动画演示:http://www.blueidea.com/articleimg/2007/03/4563/cssNav.swf
自本人教程《彻底弄懂CSS盒子模式(DIV布局快速入门)》发表以来,一直获得各位网友的好评与支持,今天应各位网友的要求,也为了答谢各位网友的支持,本人将推出续篇教程,以加深各位网友对CSS盒子模式的理解。此教程面向读者还是DIV排版入门者,如果你是高手,那就不要浪费自己时间了。
本人这次将讲解一个纵向CSS导航栏实例的制作,在讲解过程中将会延用之前发表教程所讲到的“盒子”概念,如果你没有看过本人之前的那篇教程,又或者你还不理解什么是“盒子”这一概念,请先通过下面的两个链接阅读本人之前发表的教程,看完之后再回来看此教程,如有不便敬请原谅。
1.彻底弄懂CSS盒子模式(DIV布局快速入门)
2.彻底弄懂CSS盒子模式(DIV布局快速入门)
用CSS做导航栏也是轻而易举的事情,在本人之前发表的教程中其实也有一个简单的横向导航栏制作,那时只给出了样式代码并没有作太多的解释,这次要做一个相对复杂点的导航栏,为了加深大家对CSS盒子模式的理解,特别选做一个有多个盒子嵌套实现的导航栏。
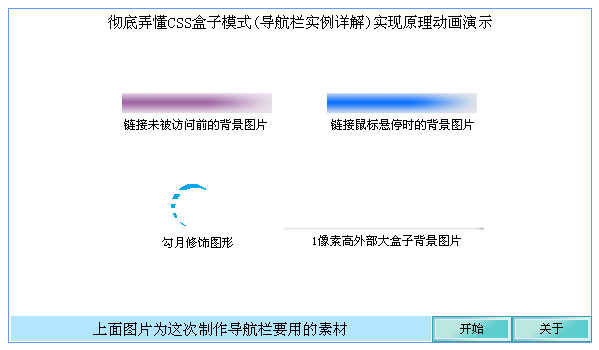
先看实现原理动画演示:
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>彻底弄懂CSS盒子模式(导航栏实例详解)</title>
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
#nav {
background: url(http://www.hsptc.com/cssImg/bj.jpg) repeat-y;
width: 200px;
overflow: hidden;
}
#nav li {
background: url(http://www.hsptc.com/cssImg/mylan.gif) no-repeat left center ;
height: 35px;
width: 190px;
padding-top:15px;
}
#nav a {
background: url(http://www.hsptc.com/cssImg/lanbj2.gif) no-repeat left center;
text-decoration: none;
height: 20px;
width: 155px;
display: block;
float: right;
padding: 0px 0px 0px 5px;
font-weight: bold;
font-size: 9pt;
line-height: 20px;
color: #630;
border-left:10px solid #f90;
}
#nav a:hover {
background-image: url(http://www.hsptc.com/cssImg/lanbj3.gif);
color: #FFFFFF;
}
-->
</style>
</head>
<body>
<ul id="nav">
<li>
<a href="#">彻底弄懂CSS盒子模式1</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式2</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式3</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式4</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式5</a>
</li>
</ul>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
现在再看结果图:

这个导航栏中的链接用到了背景图片的切换效果,鼠标移到链接上导航栏背景图片和文字颜色都会跟着改变,整个导航用到下列4幅图片素材:

即链接不同状态的两张背景图片,每条导航左边的“勾月”图形,最外边大盒子1像素高的背景图片。
看了动画演示和结果图,也了解了用到那些素材,现在就请你带着一股好奇和我一起来完成这个导航栏吧,当做完这个导航栏之后你会发现原来DIV排版那么简单。愿你更有信心学好DIV排版!
先来分析一下这个导航栏要用到多少个盒子,在分析之前我们还是要形成一种思想:尽量减少和优化XHTML代码,让他们基本上都有语义。这个导航栏最少的盒子实现是:最外边一个大盒子(ul),这个盒子与1像素高的背景图片等宽,里面又有五个小盒子(li)分别装着每一个导航栏,这个盒子与“勾月”图形等高,导航栏这个盒子里面又装着一个稍小的盒子(a),这个盒子又装着一个黄色的修饰盒子(a的左边框,这里勉强理解为盒子,因为它不像一般的边框那么细,在网页中看起来像个盒子)和一个有文字的链接盒子(a的内容)。
网页结构代码:
<ul id="nav">
<li>
<a href="#">彻底弄懂CSS盒子模式1</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式2</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式3</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式4</a>
</li>
<li>
<a href="#">彻底弄懂CSS盒子模式5</a>
</li>
</ul>
1.现在正式开始做,做之前初始化一下各签标的边界和填充,这里用样式:
* {
margin: 0px;
padding: 0px;
}
2.组装最外边的大盒子ul,宽200px,高为自动auto或者干脆不要,背景图片为bj.jpg,背景纵向重复,用<ul id=”nav”>方式引用样式,用到样式:
#nav {
background: url(bj.jpg) repeat-y;
width: 200px;
overflow: hidden;
}
3.组装每条导航的盒子li,这个盒子与“勾月”图形等高,并把“勾月”图形以背景形式放在这个盒子的左边,并用15px的填充把盒子内容区块推向正中合适位置(当然你也可以考虑给子级a指定边界属性来实现),并让这个盒子靠左边对齐(因为这个盒子的宽度比外边的大盒子小,如果相等则可以不用考虑对齐方式),这里用到样式float的属性,本人没有写入样式中则取其默认值,样式代码如下:
#nav li {
background: url(lan.gif) no-repeat left center ;
height: 35px;
width: 190px;
padding-top:15px;
}
4.组装链接盒子a,这里用到样式: display: block;让链接以块状方式呈现,并为链接安排背景图片,为了安全起见设置背景不重复,垂直居中(如果浏览器出错解释错误,而你的背景又不是纯色的,那么盒子过大导致的背景重复将会影响网页美观),链接文字样式去除下划线,整个盒子右对齐,样式如下:
#nav a {
background: url(lanbj2.gif) no-repeat left center;
text-decoration: none;
height: 20px;
width: 155px;
display: block;
float: right;
padding: 0px 0px 0px 5px;
font-weight: bold;
font-size: 9pt;
line-height: 20px;
color: #630;
}
5.组装黄色修饰块盒子(a的左边框,如果又独立用一个盒子来做就不科学了,因为此方法最简单),直接给a加入下面一条样式即可,样式代码如下:
#nav a {
border-left:10px solid #f90;
}
6.最后简单为鼠标移到链接上时,链接风格的改变指定一个样式:
#nav a:hover {
background-image: url(lanbj3.gif);
color: #FFFFFF;
}
至此完成样式代码编写,上面已给出内容部分的结构代码,把它们结合到网页中就算是完成本次导航栏的制作。再次感谢本专栏斑竹blankzheng指点优化。
源文件打包下载 xhtml.rar
一、下面请看float的精彩表演,有请。
大家好,我是float,欢迎访问CSS家族,在CSS家族中,在当今CSS排版流行的年代,我可扮演着重要的角色哦。因为我的工作对网页设计人员很有用,就像之前align帮助你们定位网页元素一样重要,但是我的功能似乎比align强多了。接下来我将现场给你演示我的绝活,看细心点哦。当然也许我一下子不能把我所有的技巧给大家演示,因为有些技巧本人也许一下子记不起来了,那就请那些对我比较了解的人来帮我补充补充啰,比如版主等等啊。
先讲一下我主要的工作,我主要是帮助对像在网页中对齐的,一旦我发出float:left或float:right命令,被我浮动的对像就会向左或向右移动直到遇到边框( border) 、填充( padding) 、边界( margin )或者另一个块对象的边缘为止,当然也有一些看起来较特殊的情况,比如被我浮动的元素设置了一个负边界(margin)的时候。我还可以让文字流环绕在被我浮动的对像周围,这也是我的特色。另外要注意的一点是,最好给浮动对象设置一下宽度,不然会出现一些意想不到的麻烦。我主要浮动类型有两种,它们是float:left和float:right,当然我还有一个功能是float:none,不过float:none比较少用,这也是我的默认值,有时也是很有用的,我等一下会讲的。下面我开始表演了,我的舞台可以是IE(Internet Explorer),或者FF(Firefox),但是有些技巧我一定要在标准的舞台中,如FF中才能表出来做的,请注意看我的说明,不然你用IE是看不到效果的。
1.我不动声色(我的属性不设置的时候),即:float:none,或者样式中不写这一项时,网页中的元素将按照它们自身的出现方式排列,一般是靠边对齐,先出现的排在前边,下面运行框是DIV先出现,P后出现,所以P排在DIV后面,注意看DIV的右边还有很多空间,但是P的文字不会跟在它的右边去。看:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>不设浮动属性的情况</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:10px; font-size:14px;}
#box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; text-align: center; line-height:100px; float:none;/*此对象不浮动,此时对象不允许有文本流环绕*/}
-->
</style>
</head>
<body>
<div id="box">我现在没有浮动</div>
<p>什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。</p>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
2.我向盒子发出float:left命令,此时盒子浮动到左边,虽然看起来我的位置与上面例子没有什么变化,但此时跟在我后面的文本可以环绕到浮动盒子的右边了,看下面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>对象左浮动</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:10px; font-size:14px;}
#box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; text-align: center; line-height:100px; float:left;/*此对象左浮动,此时对象右边允许有文本流环绕*/}
-->
</style>
</head>
<body>
<div id="box">我现在左浮动(float:left)</div>
<p>什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。</p>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
3.我向盒子发出float:right命令,不难想象此时盒子浮动到右边,此时文本将会环绕到此盒子的左边,看下面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>对像右浮动</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:10px; font-size:14px;}
#box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; text-align: center; line-height:100px; float:right;/*此对象右浮动,此时对象左边允许有文本流环绕*/}
-->
</style>
</head>
<body>
<div id="box">我现在右浮动(float:right)</div>
<p>什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。</p>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
哈哈,看我表演了几项是不是开始觉得有点烦了,那么简单无聊的,那下面就给你表演几项特别的,但愿你不是IE的崇拜者,因为下面效果你用IE是看不到效果的,请用像FF那样的标准浏览器来运行代码框或测试吧。
4.浮动对象有负边界的情况,这时浮动对象可能会漂浮到其所在父对象外边去,这有点像绝对定位的效果,但又与绝对定位不同,它还能影响它所在地方的文本流,请用标准浏览器FF看下面代码效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>浮动对象有负边界的情况[请用标准浏览器查看]</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:50px; font-size:12px;}
#box {background-color: #66CCFF; height: 100px; width: 300px; border: 1px solid #66CCCC; }
#box2 {background-color: #33CC99;margin:-10px 10px 0px 0px; height:20px; width: 100px; border: 1px solid #336666;float:right;}
-->
</style>
</head>
<body>
<div id="box">
<div id="box2">margin-top:-15px</div>
右上方小盒子边界是margin:-10px 10px 0px 0px;,folat:right,这个效果还可以吧,这可不是用相对、或者绝对定位做出来的哦,部分文字还是有环绕效果。如果在上面小盒子输标题,在这大盒子内部输内容,这种类型的网页版面效果还可以的,大家可以举一反三,多做出另外类似的效果来。</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
5.如果一个较宽的子盒子在一个较窄的父盒子中拥有浮属性,子盒子漂浮后不会影响到父盒子的宽度,子盒子超出父盒子的部分会越到父盒子外面,但越出父盒子外的部分不会引起外边文本流的移动,而会直接覆盖在外边文字上面的,请用标准浏览器FF看下面代码效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>子级元素宽大于父级元素宽的情况[请用标准浏览器查看]</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:10px; font-size:12px;}
#box {background-color: #66CCFF; margin-left:200px; height: 100px; width: 300px; border: 1px solid #66CCCC; float:left;}
#box2 {background-color: #33CC99; height: 30px; width: 500px; border: 1px solid #336666;float:right;}
-->
</style>
</head>
<body>
<div id="box">我现在左浮动(float:left),我的宽小于子盒子,但它不会把我撑开,同时我设置了一定的左边界,目的是方便看到子盒子越出去的情况
<div id="box2">我是子盒子,我的宽比父级要大,同时我的浮动是folat:right,所以右边靠在父级盒子的右边,而宽于父盒子的部分在大盒子左边越出。</div>
</div>
<p>什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。</p>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
6.如果父盒子不设定高度或者高度为自动,而其子盒子设定了浮动,并且高度超过了父盒子,在标准浏览器中,父盒子高度是不能自适高度,但是这种高度自适应常是我们需要的,如何做到让高度自适应呢,常见的办法是在父级内,浮动子盒子后边加入以下代码:<div style="clear:both"></div>清除掉那个小盒子的浮动。请自行把代码中我注释部分消除注释再看效果,现在是没有自适应的情况,请用标准浏览器FF预览和测试代码效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>高度不能自适应[请用标准浏览器查看]</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:5px; font-size:12px;}
.box {background-color: #66CCFF;width: 200px;border: 1px solid #66CCCC;}
.box2 {background-color: #33CC99;margin-right:20px; width: 100px; border: 1px solid #336666;float:left;/*删掉这浮动也可以让父级高度自适应*/}
-->
</style>
</head>
<body>
<div class="box">我是父盒子,我的高没有设定,但是我的子盒子高过我时,在标准浏览器中我的高不能自适应。
<div class="box2">
这个盒子是小盒子,它没有设定高度属性,其高度是随里面的文字的加多而自动升高的,但是当它的高度超过父级盒子时,在标准浏览器中并没有把父级撑高,这种情况与上面讲的子级宽度超过父级元素是一样的,但是这种高度自适度常是我们需要的,如何做到让高度自适应呢,常见的办法是在父级内加入以下样式:<div style="clear:both"></div>清除掉与其同级小盒子的浮动。
</div>
<!--<div style="clear:both"></div>去除这里的注释再看看,这样父级盒子的高级就可以自适应了-->
</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
7.下面这个例子很重要,可以说明浮动元素的很多特性,大家运行代码框后再手动调整浏览器窗口大小,看版面有什么变化,下面我给你解释常见的问题和技巧。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>理解浮动的一些特性</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
margin:10px;
font-size:12px;
border: 1px dashed #000000;
}
.box {background-color: #33CC99; height:100px; width: 100px; border: 1px solid #336666;float:left;}
-->
</style>
</head>
<body>
<div class="box"></div>
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),
<div class="box"></div>
CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
<div class="box"></div>
边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,
<div class="box"></div>
现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。
<div class="box"></div>
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),
<div class="box"></div>
CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;
<div class="box"></div>
边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,
<div class="box"></div>
现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。
<div class="box"></div>
<div style="clear:both"></div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(1)在一个盒子内的浮动对像左右浮动时,它的左右边界不一定就会靠在父对象的内补白上或边框上,上面9个盒子都是左浮动的,但在窗口最大化的情况下,只有第一个盒子和最后一个盒子的左边界靠在父盒子左边内侧。
(2)浮动对象之间不会重叠。上面有讲到浮动对像越出外边去的情况,那么一个浮动盒子又会不会越到另一个浮动对象上面去呢,实质上它们是不会重叠的,即使用了负边界看起来像重叠在一起。
(3)并排的同一浮动方向的对像在一行中放不下时,可以自动换行。大家在浏览下面代码时,改变一下浏览器窗口,就会看到我所说的情况。
(4)浮动盒子在本文流中出现的位置会影响它的水平浮动位置,就像下面运行框效果,那些盒子并不是紧跟着一起出现的,之间有文本存在,所以结果造成所有等高的盒子并不是同一直线排列出现,而变成有一定的梯度。如果两个盒子之间文本流区块高度大于前边浮动元素高度时,紧接着的同一浮动方向的对象将会被自动换行显示。在下面实例中,如果调整浏览器窗口尽量小时,所有盒子可能会出现全部靠在父盒子左边的情况,因为缩小浏览器同时,盒子右边的文本流高度随之增高。
可见不要小看我浮动,熟练掌握我将会给你排版带来很多意想不到效果哦。
8.再讲一则注意事项,在开始时我不是有说过要给浮动对象设定一个宽度的,不然会有意想不到结果,即没有设定宽度而又没有内容的对象浮动后宽度会趋近于0。请大家自行修改下面代码我注释前边的宽(只能删其中一个),测试看看效果就知道怎么回事了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>要给浮动元素一个宽度,不然盒子在没有内容情况下宽度将趋向0</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:5px; font-size:12px;}
.box {background-color: #66CCFF; height: 100px; width: 200px;/*试着把宽删除了再运行代码*/ border: 1px solid #66CCCC;float:left; }
.box2 {background-color: #33CC99; height:100px; width: 100px;/*试着把宽删除了再运行代码*/ border: 1px solid #336666;float:left;}
-->
</style>
</head>
<body>
<div class="box"></div>
<div class="box2"></div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
二、下面我要请我的好伙伴clear出场给你们讲讲它的故事,有请。
大家好,我是clear,能见到如此多人捧场我感到无比的荣幸,虽然在各位网页设计工作中我的作用常常被忽略,但我也有些作用是没有人能替代的,下面我将讲几项我实用作用以激发大家对我的兴趣:
1.如果你想一段文本流两边可以出现浮动对像的话,你可以用clear:none,看下面效果,蓝色背景段落两边的盒子是浮动的哦。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>让对象两边都有浮动对象存在</title>
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {margin:10px;font-size:15px;}
.box1 {background-color: #33CC99; height:300px; width: 100px; border: 1px solid #336666;float:left;}
.box2 {background-color: #33CC99; height:300px; width: 100px; border: 1px solid #336666;float:right;}
#clearF {
clear:none;/*试着改变清除方式left/right/both再看看运行效果*/
background-color: #66CCFF;
}
-->
</style>
</head>
<body>
<div class="box1"></div>
<p> 如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
理解CSS盒子模型
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
CSS盒子模式
</p>
<div class="box2"></div>
<p id="clearF"> 这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。在现实生活中,假设我们在一个广场上,把不同大小和颜色的盒子,以一定的间隙和顺序摆放好,最后从广场上空往下看,看到的图形和结构就类似我们要做的网页版面设计了,如下图。
</p>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
2.如果你要为一个网页准备一个页脚区块,比如<div id=”footer”></div>,你在设计网页的时候,你想不管你前边怎么浮动排版而又不想这个页脚跟上去,让它一直保持在前边内容后边,而且还是换行独立显示的,那么给这个页脚区块样式加个clear:both吧。
3.我还可以快速清除网页中具有浮动属性的不同对像的浮动,如果有很多的话,我的作用更能发挥出来,当然你也可以一条一条样式去删掉浮动的样式,但我肯定这样没有我来的方便,下面效果中,没有清除浮动前是横排的,但是清除后变成纵排(举此例只为说明问题,不管这实例实不实用),请自己删掉我的注释部分进行前后对比。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>用clear快速清除所有对像浮动</title>
<style type="text/css">
<!--
/*body div {clear:both;}*/
* {margin:0px; padding:0px;}
body {margin:10px;font-size:15px;}
.box1 {background-color: #66CCFF;height:30px;width: 100px;border: 1px solid #336666; float:left;}
.box2 {background-color: #FF0000;height:30px;width: 100px;border: 1px solid #336666; float:left;}
.box3 {background-color: #00FF00;height:30px;width: 100px;border: 1px solid #336666; float:left;}
.box4 {background-color: #0000FF;height:30px;width: 100px;border: 1px solid #336666; float:left;}
.box5 {background-color: #FF00FF;height:30px;width: 100px;border: 1px solid #336666; float:left;}
-->
</style>
</head>
<body>
<div class="box1">我原来位置是[横排]的</div>
<div class="box2">我原来位置是[横排]的</div>
<div class="box3">我原来位置是[横排]的</div>
<div class="box4">我原来位置是[横排]的</div>
<div class="box5">我原来位置是[横排]的</div>
<div class="box2">我原来位置是[横排]的</div>
<div class="box3">我原来位置是[横排]的</div>
<div class="box4">我原来位置是[横排]的</div>
<div class="box5">我原来位置是[横排]的</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
好了,我的介绍到此完毕,各位还满意吗?有什么不满意可以提出来哦。你的意见就像一面镜子,它可以让我很清楚地发现自己的不足,然后改进它。
前言
在用CSS控制排版过程中,定位一直被人认为是一个难点,这主要是表现为很多网友在没有深入理解清楚定位的原理时,排出来的杂乱网页常让他们不知所措,而另一边一些高手则常常借助定位的强大功能做出些很酷的效果来,比如CSS相册等等,因此自己杂乱的网页与高手完美的设计形成鲜明对比,这在一定程度上打击了初学定位的网友,也在他们心目中形成这样的一种思想:当我熟练地玩转CSS定位时,我就已是高手了。不管你怎么想,我只希望下面的教程能让你更深入地了解CSS定位属性。
阅读建议
先说说我这篇教程的思路,这对于你在正真开始阅教程前是有很大帮助的。我的思路是这样的:先给出定位较专业化精炼的解释,接下来再用打比如的方法形象地介绍它们,此时大家要和前面讲到的专业解释对比阅读。介绍完理论,将通过实例来介绍定位的各知识点,虽然实例不美,但每一则实例都是精心挑选的,如果要完整掌握CSS定位方法,请务必弄懂每一个实例的原理。最后将会带大家做一个较为酷的综合实例。如果你想提高你阅读本文的兴趣或者动力,你可以先跳到最后看综合实例的运行效果。
1.定位的专业解释
(1)语法
position : static | absolute | fixed | relative
(2) 说明
从上面语法可以看出,定位的方法有很多种,它们分别是静态(static),绝对定位(absolute),固定(fixed),相对定位(relative)。在这个教程里,我不逐一讲,只讲最常用也是最实用的两个定位方法:绝对定位(absolute)、相对定位(relative)。
绝对定位(absolute):将被赋予此定位方法的对象从文档流中拖出,使用left,right,top, bottom等属性相对于其最接近的一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,即还是遵循HTML定位规则的,则依据 body 对象左上角作为参考进行定位。绝对定位对象可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在最上面,可以有负值(目前负值FF不支持)。
相对定位(relative):对象不可层叠,依据left,right,top,bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
2.定位的形象解释
我先来架设一个虚拟的场景:有一个矩形的房间,里面还有一个水桶装了些水,水里还浸泡着一个西瓜,这个房间半空中还有不少的钩子用于挂东西用。现在我把网页元素与上面物件对应上,那么房间就是一个网页,水桶是网页中的一个板块,桶中的水就是文本流,西瓜就是将要被定位的对象。
(1)贡献的绝对定位(absolute)
对照前面解释,如果西瓜被赋予绝对定位,那么就等于把西瓜从水中捞起来挂在半空中的钩子上,水桶中西瓜原来占用的空间水会自动填补它(绝对定位对象会让出自己原先占用位置,所以说它是贡献的)。此时如果之前没有对水桶进行定位设定,那么被拿起的西瓜位置不会再受水桶位置影响,水桶怎么移动,西瓜还是挂在原来位置,至于西瓜要怎放,则以房间左上角(body左上角)为准,用left,right,top,bottom值来定位。但是如果水桶也给出了定位设置(通常是相对定位,下面有讲到这一实用技巧),此时西瓜的摆放就没有那么自由了,尽管此时西瓜被拿起来了不会影响水桶中的水(文本流),但它还是要听桶的话,桶会告诉西瓜“你可以活动,但应该在我的范围内走动,比方说我要你在我左上方1米处,你就要跟死这一点,我走你也要跟着走”,如果桶中有很多个西瓜,可以全部拿出来吊到半空中,它们将被安排在不同高度的空间(层),所以在房顶垂直往下看,有可能看到不同西瓜层叠在一起的情况(这个所谓的高度在网页中是不存在的,就像FLASH动画中的不同层上安排了元素,但它们在看时不会有深度感觉)。可见绝对定位的对象参考目标是它的父级,专业称之为包含块。
(2)自私的相对定位(relative)
相对定位一个最大特点是:自己通过定位跑开了还占用着原来的位置,不会让给他周围的诸如文本流之类的对象。相对定位也比较独立,做什么事它自己说了算,要定位的时候,它是以自己本身所在位置偏移的(相对对象本身偏移)。再拿前边作比如来解,那么此时西瓜似乎是有魔法的,如果西瓜通过相对定位在水桶中偏移了你会看到一个现实生活中不存在的现象:水中有一个地方水凹下去了,周围的水不能填补它,西瓜看起来在旁边,如果搅动一下桶中的水,那个凹的位置会发现改变(文本流对相对定位对象还存在影响),但是凹处到西瓜出现的距离始终保持一致。可见文本流与它之间还会互相影响,因为对象并没有真正脱离文本流,就像有两个人在同一层楼水平移动的过程中会有碰头的机会。
(3)总结两种定位的特征
绝对定位就像是把不同对象安排到了一栋高楼的不同楼层(一般指不是第一层,我们这里理解为文本流就放在首层),它们互不影响,但是它们怎么移动与你楼的地基和面积(父级)有关。相对定位指对象还是在首层楼与文本流一起存放,它们之间肯定存在影响。
(4)对特殊情况的补充
在用相对定位和绝对定位的时候,有一种情况是它们的定位值用到了负值则对象可沿相反方向移动,刚才说到的把对象安排在一栋楼的不同层,如果某个对象一开始就是背靠着最外边墙的,此时再用一个负值定位它,它就会神奇般地跑出墙外去了,当然现实中可没有这种惊险而又神奇的事发生,本人只为了延用上面的比如作形象解释。
3.实例强化对定位属性的理解
(1)无定位设置,对象遵循HTML定位规则。一般是子级不会跑出父级外边去(子级没有使用负边界情况),子级一般是靠在父级左上角的,父级放在最下层。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>无定位设定,对象遵循HTML定位规则</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(2)给设定了定位属性的对象指定left,right,top,bottom属性中的至少一个,不然定位不起作用。下面实例中虽然给box2设定了定位属性position: absolute,但是如果没有指定其中一个方位定位值top: 0px,定位是不发生作用的,你可以删除我注释的样式再测试效果进行前后对比。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>给定位对象指定一个方位数值</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
position: absolute;
top: 0px;/*如果没有指定一个方位定位属性和值,绝对定位不起作用,你可以删除这一项看一下效果*/
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(3)绝对定位对象可以层叠,层叠顺序用z-index控制,如果没有指定则遵循其父对象的定位方法,就目前来说要做到不同浏览器正常浏览,最好不要给z-index指定负值,因为像FF这样标准的浏览器不支持负值,为了解释这一现象,下面实例中的最底层图片我用到了负值,所以会出现在IE中可以看到3幅图层叠,而转到FF中你就只能看到两幅图层叠了。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>绝对定位对象可以层叠,层叠顺序可用z-index控制,但最好不要用负值,因为FF不支持</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 270px;
background-image: url(http://farm1.static.flickr.com/80/251133988_e0b8174060_m.jpg);
background-repeat: no-repeat;
background-position: center center;
position: absolute;
left: 10px;
top: 10px;
z-index:-1;/*这里用了负值,在标准浏览器,如FF中是不能正常显示的*/
}
.box2 {
background-color: #66CC33;
height: 200px;
width: 270px;
background-image: url(http://farm1.static.flickr.com/6/76318014_e50414fe42_m.jpg);
background-repeat: no-repeat;
background-position: center center;
position: absolute;
left: 50px;
top: 50px;
}
.box3 {
background-color: #996699;
height: 200px;
width: 270px;
background-image: url(http://farm1.static.flickr.com/48/172522117_410a1e87c1_m.jpg);
background-repeat: no-repeat;
background-position: center center;
position: absolute;
left: 100px;
top: 100px;
}
-->
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(4)相对定位对象会占据它原来位置,在下面实例中,没有设定相对定位前,绿色小盒子是在蓝色盒子左上角的,之前也设定了绿色小盒子的浮动方式为左浮动,可以看到文本环绕在它右边,但是后来用相对定位方法把绿色小盒子重定位到外面去了,它还占着自己原来位置,因为你还可以看到文本流没有发生自动填补流动。因此这种直接的相对定位方法较少用,因为重定位对象后原来位置空了一块。相对定位常与绝对定位结合用,一般是给父级设定相对定位方式,子级元素就可以相对它进行方便的绝对定位了(请注意看后面的实例)。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>相对定位对象会占据原有位置</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
line-height:12pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #3CF;
height: 200px;
width: 200px;
}
.box2 {
background-color: #6C6;
height: 100px;
width: 100px;
position: relative;
float: left;
top:-120px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
[相对定位对象会占据原有位置]现在绿色小盒子是以子盒子形式存在蓝色大盒子中,并设定了浮动方式为左浮动,所以这些文字能环绕在它右边,当绿色小盒子用相对定位方法重定位到外边去了,文字还是不能流入它的区域,即左上角空白区域,那是因为绿色盒子还占用着它原来位置。</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(5)相对定位的对象不可以重叠。这一点也许比较难理解,先来这样理解吧,因为相对定位的对像没有脱离文本流,就像两个还是住在同一层楼的人,任何时候,他们脚下踩的地方不可能被另一个人踩着的,如果可以就意味着两个人共享一块地方了。在下面的实例中,两个小盒子都刚好排在大盒子上方,所以在大盒子中输入的文字被挤到了下面。上面两个盒子我再用相对定位的方法对调了它们的位置,当前它们下方的空间其实不是自己的,也正因为它们没有重叠,所以盒子上方还是有两个盒子占用的空间,下面文字无法向上流动(我已对盒子设定了浮动属性的了,如果不设定,即使有空间文本也不会往上流,上面盒子是块级元素,会独立占据一行)。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>相对定位对象不可层叠</title>
<style type="text/css">
<!--
body {
margin:0px;
font-size: 9pt;
line-height:12pt;
margin-top: 150px;
margin-left: 150px;
}
.box1 {
background-color: #33CCFF;
height: 200px;
width: 210px;
padding:5px;
}
.box2 {
background-color: #66CC66;
height: 100px;
width: 100px;
position: relative;
float: left;
left:100px;
}
.box3 {
background-color: #CC99FF;
height: 100px;
width: 100px;
position: relative;
float: left;
right:100px;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box2">我家在左边</div>
<div class="box3">我家在右边</div>
相对定位对象是在正常文本流中移动的,所以它的存在还是会影响文本流的布局, 如果是绝对定位,这些文本应向上流入上方两个盒子的底部了。
</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
(6)高度自适应的妙用。在下面实例中,右边的紫色小盒子高度是没有设定的,它的高度是随着里面内容的增加而增高的,但我们又可以通过绝对定位方法把它始终定位在父盒子的右上角。同理,我们也可以只设定高度而让宽度自动随内容增加而变宽。
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset="gb2312"" />
<title>高度自适应的妙用</title>
<style type="text/css">
<!--
body {
margin:5px;
font-size: 9pt;
}
.box1 {
background-color: #33CCFF;
height: 500px;
width: 500px;
position: relative;
}
.box2 {
background-color: #CC99FF;
width: 100px;
position: absolute;
right:3px;
top:3px;
text-align: center;
line-height:15pt;
}
.box3 {
width: 390px;
height:500px;
position: absolute;
left:0px;
top:0px;
line-height:15pt;
border-right: thin dashed #999;
}
-->
</style>
</head>
<body>
<div class="box1">
<div class="box3">右边的小盒子高度是没有设定的,它的高度是随着里面内容的增加而增高的,但我们又可以通过绝对定位把它始终定在父盒子的右上角。</div>
<div class="box2">
<p>蓝色理想<br />
经典论坛<br />
业界动态<br />
技术文档
</p>
</div>
</div>
</body>
</html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
出处:蓝色理想
 /5
/5 
文章评论(0条评论)
登录后参与讨论