【AR优秀开源项目】专栏会定期为大家推荐一些可移植性强的、可二次开发应用的、可落地实际场景使用的实战工程源码分享给大家。
本部分分享的项目工程是使用8th wall SDK开发的WebAR 工程。
后期AR Portal 会专门出一个专栏介绍使用8th Wall SDK。
Step 1:使用three.js的WebAR项目
下载链接:
https://github.com/8thwall/web/tree/master/examples/threejs
(1)这个交互式的例子允许用户通过点击在地上种植树木。

(2)这个例子演示了Web端显示8i全息图(www.8i.com)

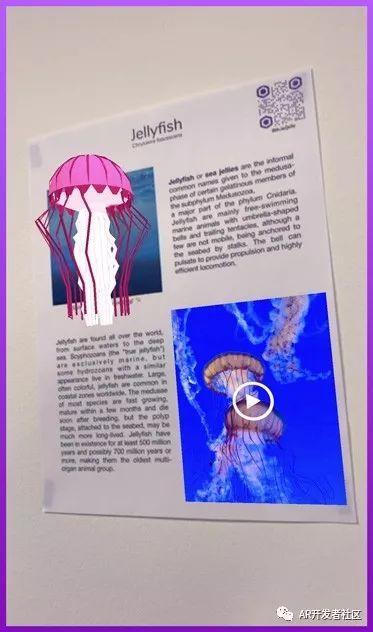
(3)扫描二维图像显示AR模型

Step 2:二维码识别
下载链接:
https://github.com/8thwall/web/tree/master/examples/camerapipeline

Step 3:使用Babylon.js的WebAR项目
下载链接:
https://github.com/8thwall/web/tree/master/examples/babylonjs

推荐阅读
AR Portal(AR开发者社区)
国内领先的AR开发者交流学习社区和AR内容平台
扫码关注我们
AR Portal
AR开发者交流群:626914771
商业合作:AlbertTae


 0
0









