前言
前面我们已经搭建好了交叉编译环境,就已经可以进行嵌入式软件开发了。为了可以更加高效便捷地编写和阅读代码,我建议小伙伴们可以再安装个 VS Code,反正免费,哈哈哈!
一、安装VS Code
下载 VS Code
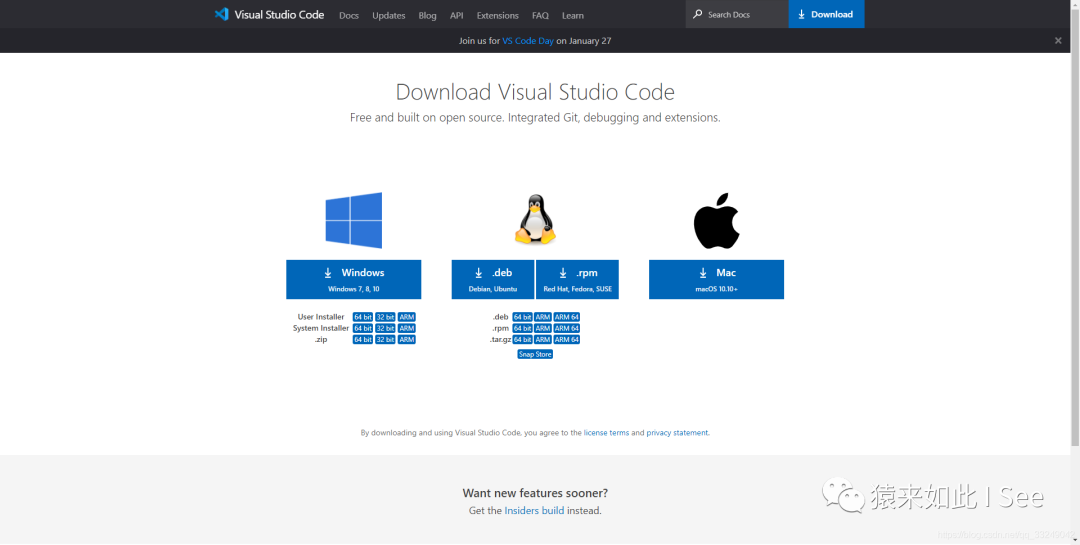
我们直接下载 Windows 版本的 VS Code 就行,根据自己电脑配置选择 64bit 或 32bit 。
下载 VS Code
Download Visual Studio Code
https://code.visualstudio.com/download

下载完成后直接安装就行。

二、安装远程开发扩展包
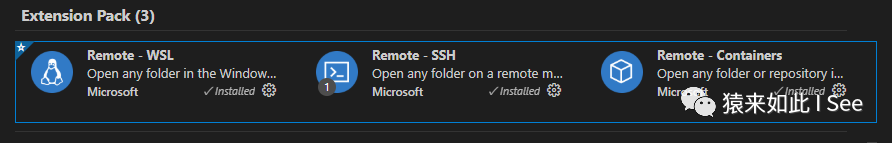
远程开发扩展包中包含以下三个扩展插件:
Remote - SSH
Remote - Containers
Remote
WSL
其实这里我们这里只用到 Remote - WSL 这个插件,有了它,我们就可以在 Windows 环境下运行、调试 Linux 环境下的程序了,不得不说,这东西真的非常的方便好用!

三、安装相关插件
VS Code 有很多非常棒的插件,这里我直接引用 【正点原子】I.MX6U嵌入式Linux驱动开发指南V1.3 中推荐的插件,感兴趣的小伙伴可以自行安装。
1、C/C++,这个肯定是必须的。
2、C/C++ Snippets,即 C/C++重用代码块。
3、C/C++ Advanced Lint,即 C/C++静态检测 。
4、Code Runner,即代码运行。
5、Include AutoComplete,即自动头文件包含。
6、Rainbow Brackets,彩虹花括号,有助于阅读代码。
7、One Dark Pro,VSCode 的主题。
8、GBKtoUTF8,将 GBK 转换为 UTF8。
9、ARM,即支持 ARM 汇编语法高亮显示。
10、Chinese(Simplified),即中文环境。
11、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12、compareit,比较插件,可以用于比较两个文件的差异。
13、DeviceTree,设备树语法插件。
14、TabNine,一款 AI 自动补全插件,强烈推荐,谁用谁知道!
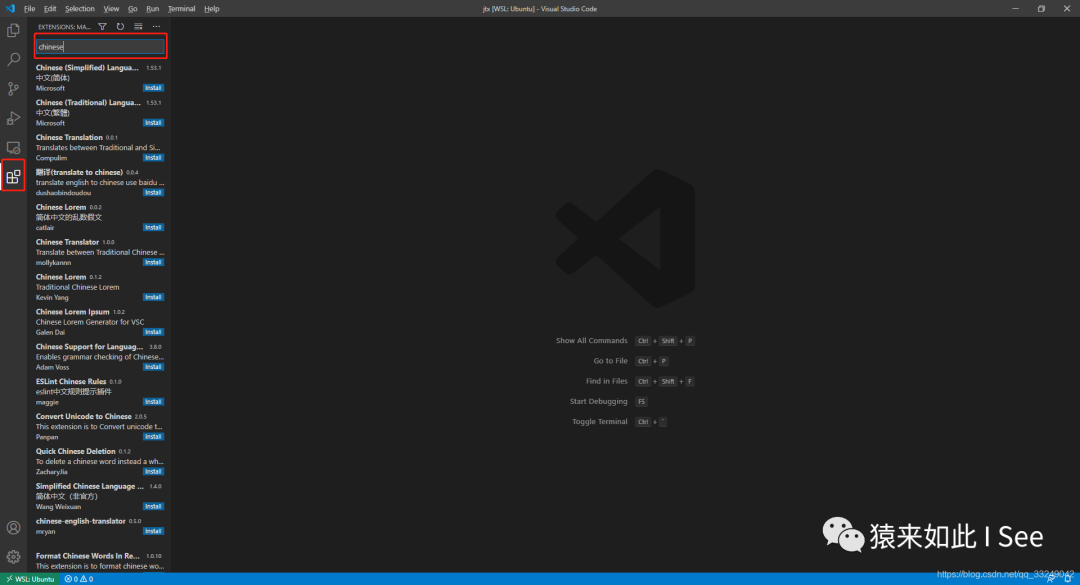
插件安装的方法也很简单,这里我以安装中文(简体)插件为例简单讲解一下。首先选中 “扩展” 图标,在搜索栏中搜索插件的名称,然后直接点击安装。

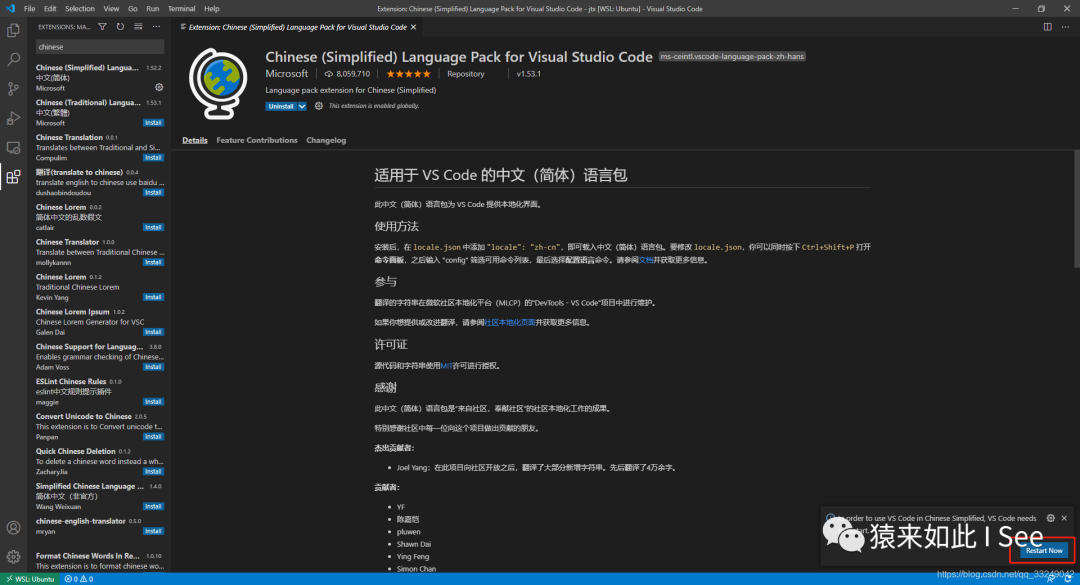
等待安装完成就行了,是不是很简单!

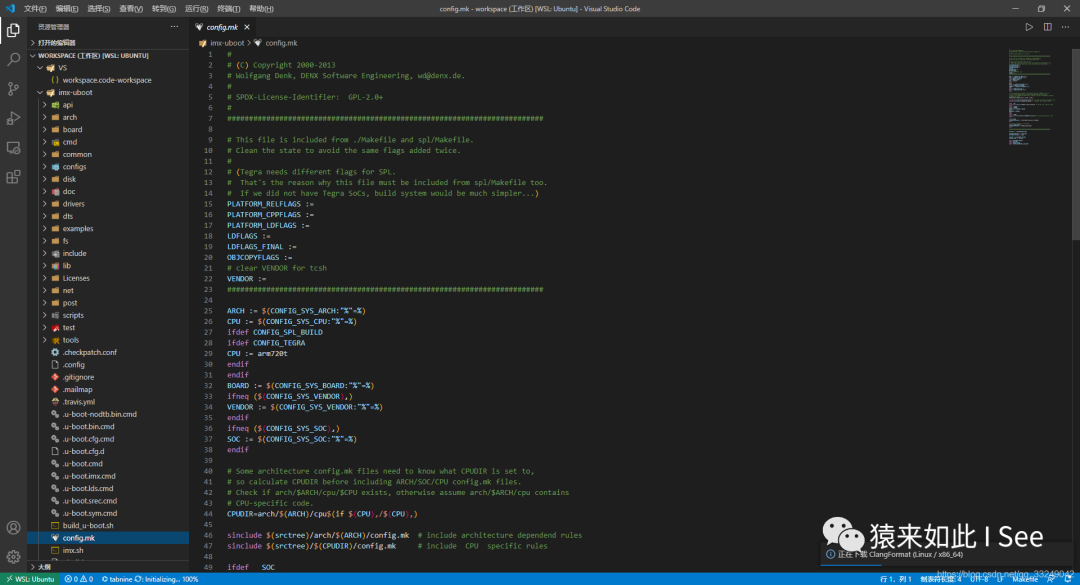
其他插件的安装方法都是一样的,这些插件都安装好了以后,可以看到整个界面变得更加的赏心悦目了。

四、VS Code 新建工程
这里我新建一个工程来移植 u-boot 。
1. 创建一个名为 VS 的目录,来存放VS Code 工程,imx-uboot 目录下是 u-boot 代码
mkdir VS

2. 启动 VS Code 打开存放工程的目录
在命令行中输入下面任意一条命令启动 VS Code
code code .
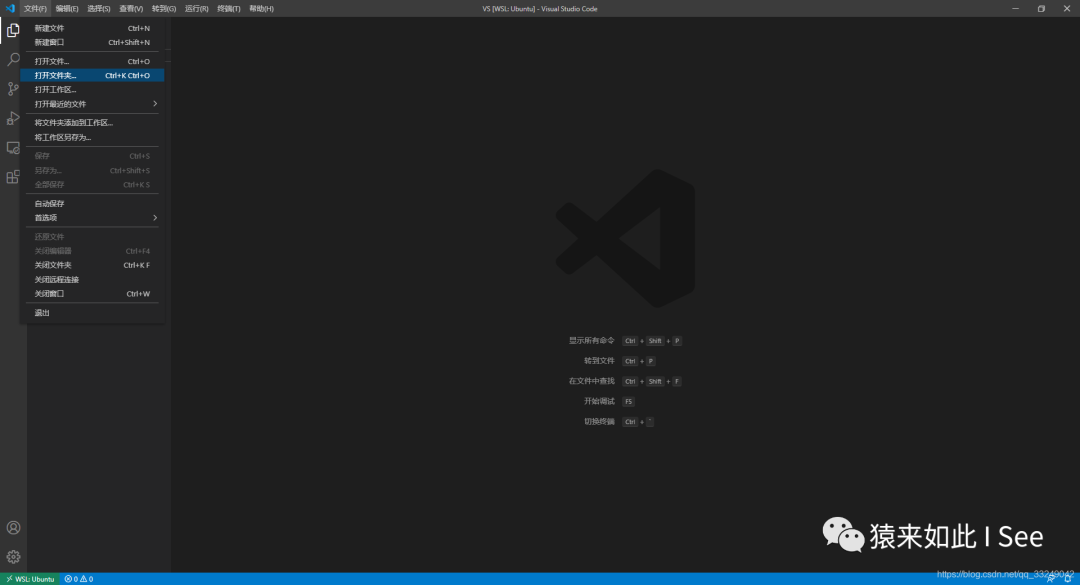
文件 ==> 打开文件夹

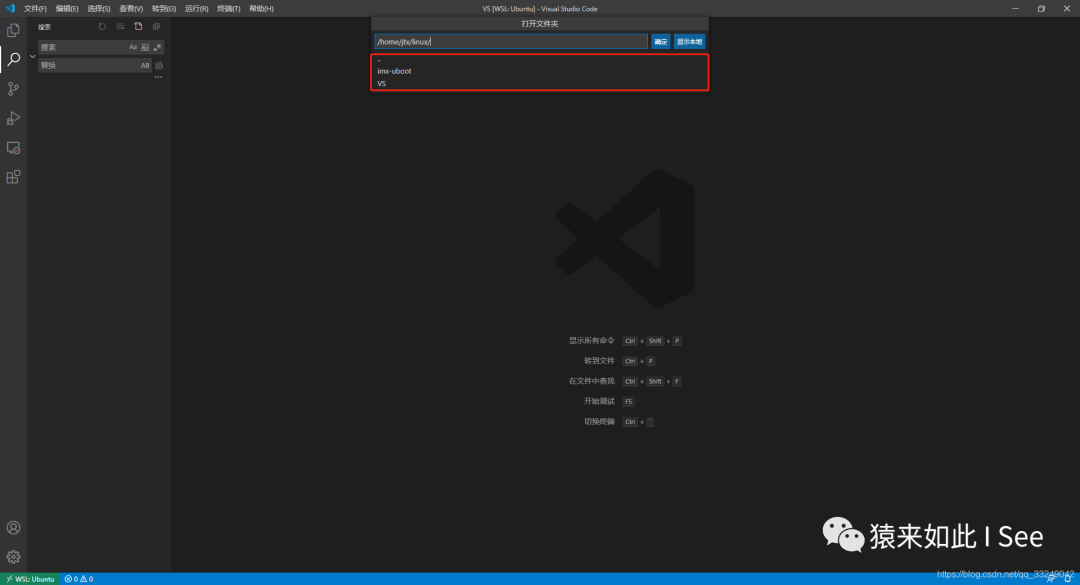
选择我们刚才创建的 VS 目录,注意,不要点击显示本地,那样会打开 Windows 的目录,是找不到我们在 WSL 环境下创建的 VS目录的。

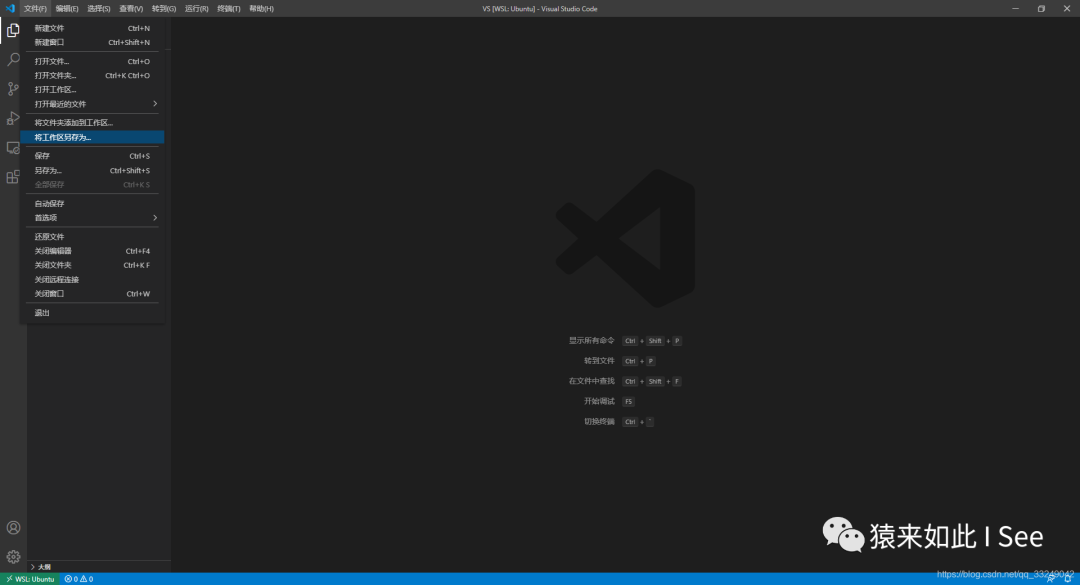
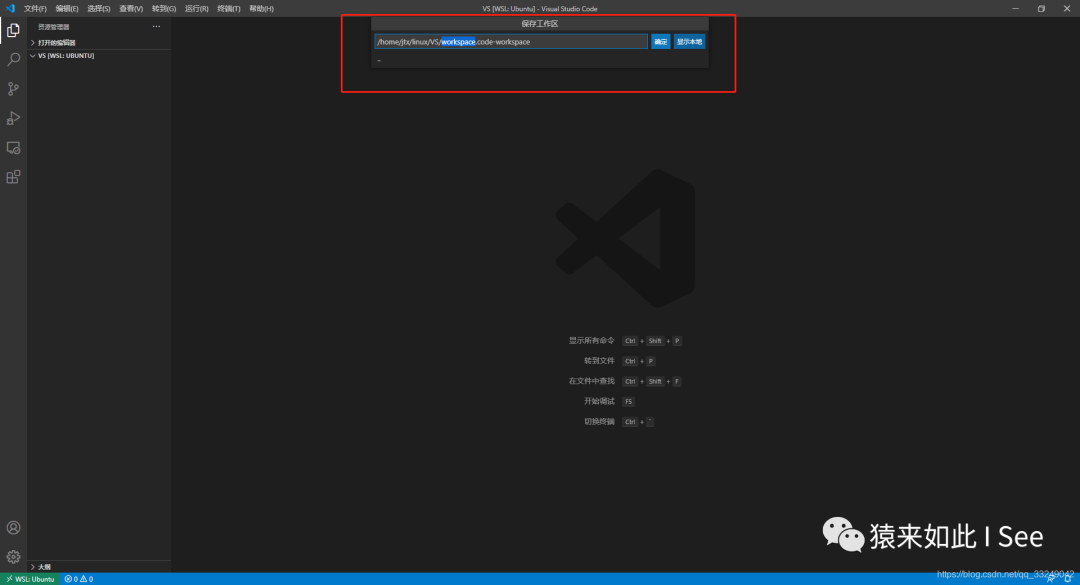
另存工作区到我们创建的 VS 目录下


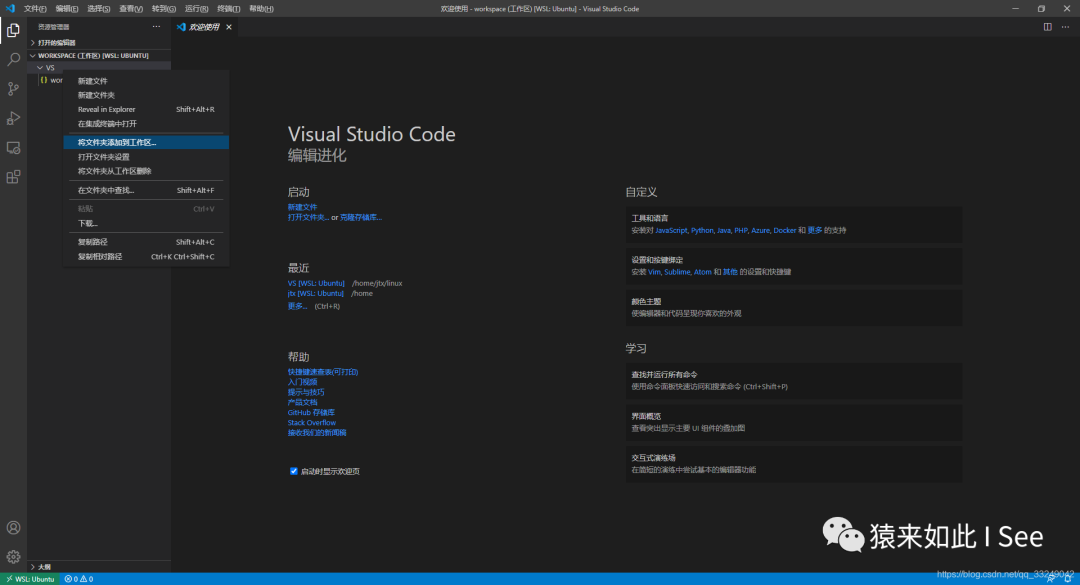
最后将我们的 u-boot 文件夹添加到工作区

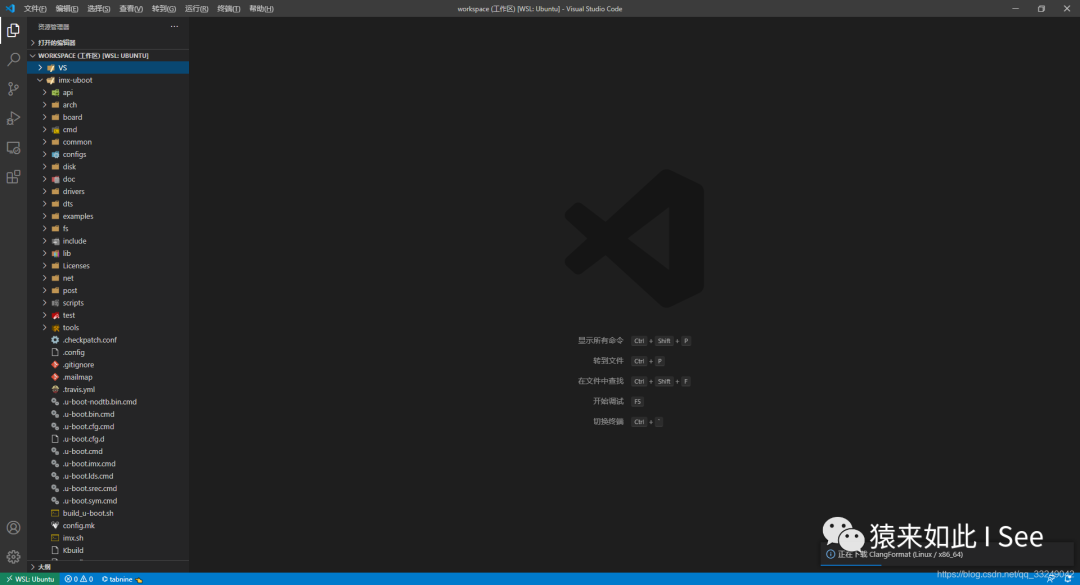
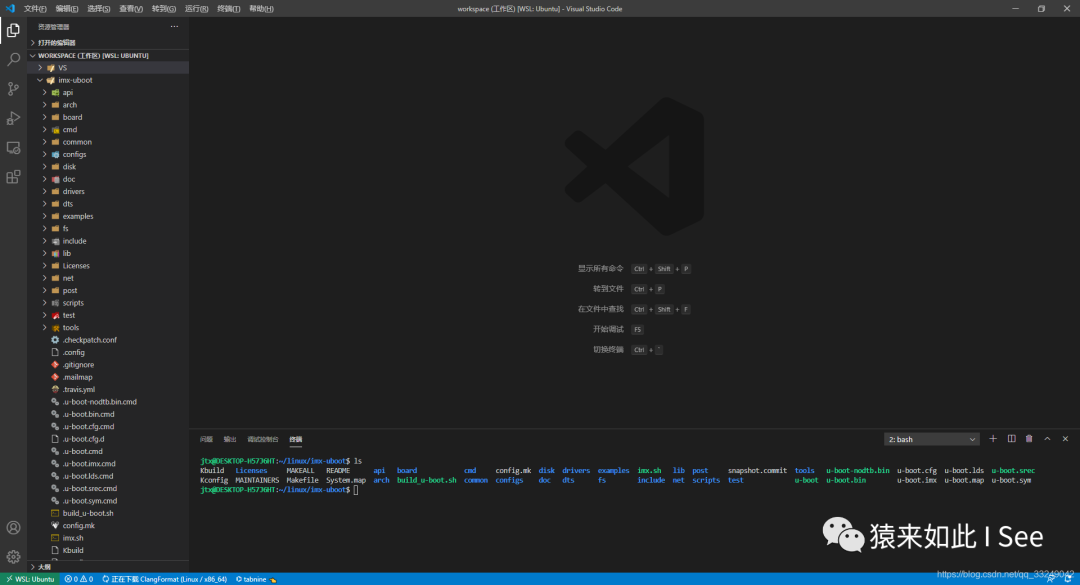
这样我们就可以看到 u-boot 的目录已经被加载到我们的工作区中了,这样清楚明了的目录结构,可以很方便地找到我们需要的文件。

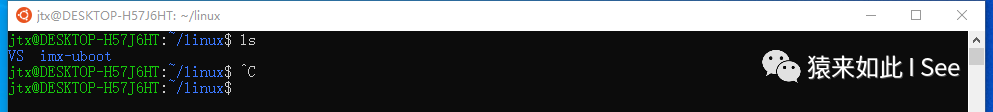
五、VS Code 终端执行 Linux 命令
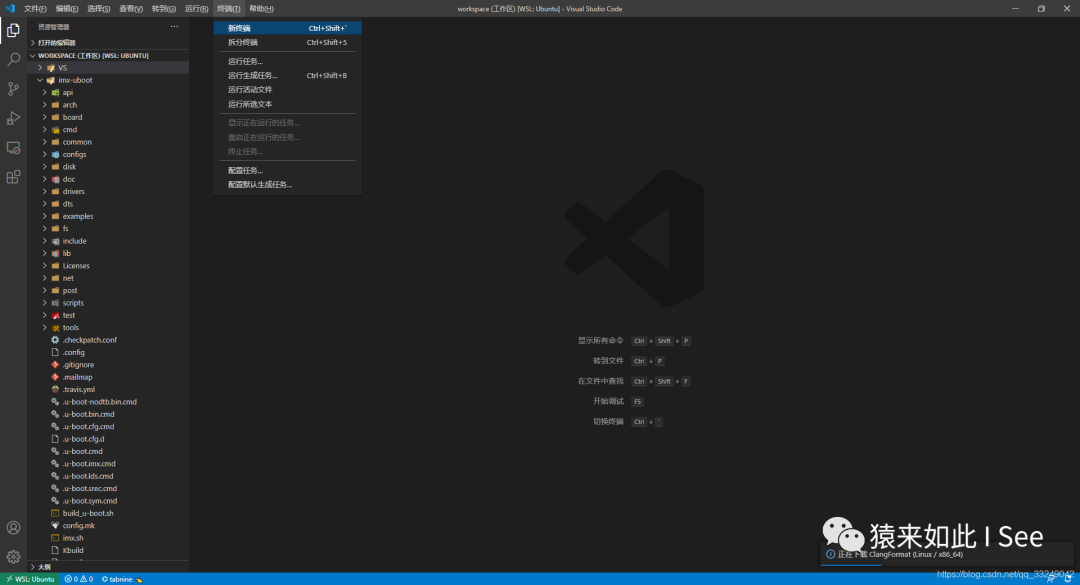
终端 ==> 新终端

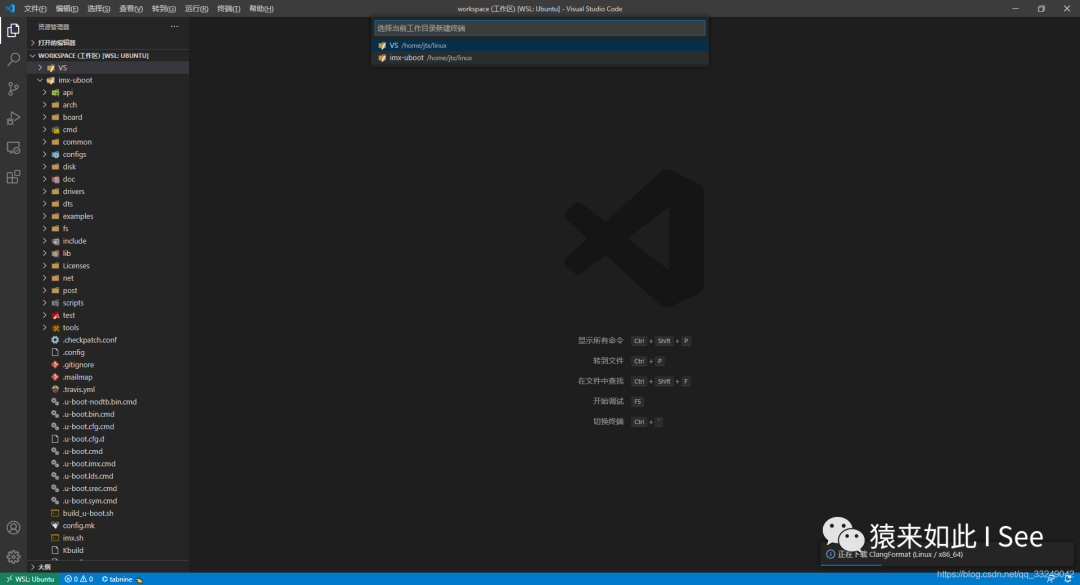
选择目录

直接在终端中就可以执行 Linux 命令,运行脚本等操作

总结
工欲善其事,必先利其器,通过借助这些优秀的工具,可以使得我们的开发工作更加的高效便捷。


 0
0









