观海微电子GH8555B初始化代码简介
1.初始化代码调试说明
1.寄存器基本功能说明
寄存器有多个PAGE 构成,简单可以分为协议类和私有类两类。协议类为遵守标准协议。私有类为每家公司按需求定义自己的地址和参数。访问GH8555B的私有寄存器需要输入password + page number,其中password命令为Generic_Long_Write_2P(0xea,0x85,0x55);其中0xea为地址,0x85,0x55为密钥;进入Page number命令为Generic_Short_Write_1P(0xee,0x50); 0xee为地址0x50为page 1的page number ; Page 2 的page number为0x60,以此类推。
1. 1.基本参数设置
1.寄存器说明
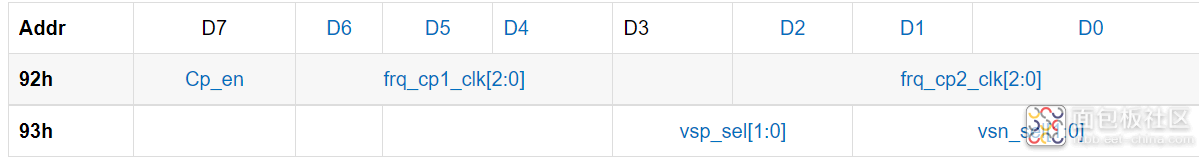
Page2 部分功能说明
VCSW1,VCSW2 设置,地址为93 h的D1,D0 ,D2,D3;

0: CLK en
1:delay 半个CLK
2:设置为常 LOW
3: 设置为常 HIGH
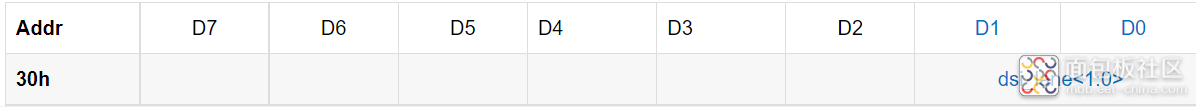
MIPI LANE 通道数设置: 地址为30 h的D1,D0 ;

参数说明:
00: 3lane
01: 4lane
10: 1lane
11: 2lane
例:Generic_Short_Write_1P(0x30,0x01); // 4 LANE
分辨率设置
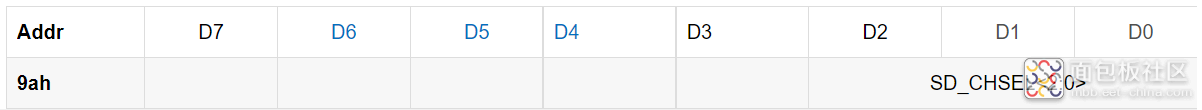
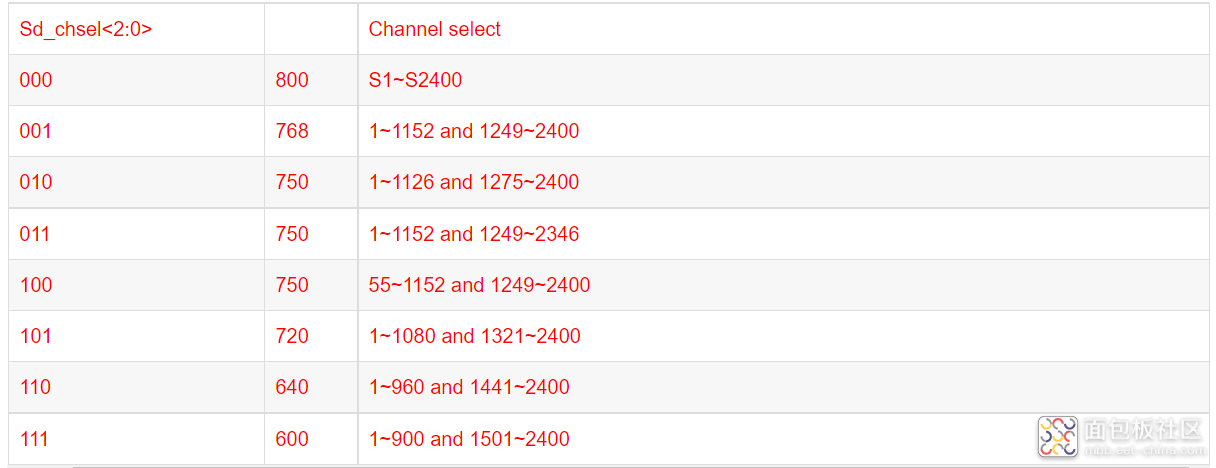
Source 输出数量设置: 地址为为PGAE2的9ah :D2,D1, D0 ;

参数说明:
000 : 800
001 : 768
010 : 750
011 : 750
100 : 750
101 : 720
110 : 640
111 : 600

例:Generic_Short_Write_1P(0x9a,0x5x); // Source out=720
Generic_Short_Write_1P(0x9a,0x0x); // Source out=800
Gate 输出数量设置
Gate 输出设置为PGAE2的0x9b,0x9c:

参数说明:
目标分辨率 / 2 =设置值 。
如:720x1280 的分辨率,GATE 为1280 通道,则1280/2=640 。 640(dec) = 280 h(hex).
gt_nl[9:0]=280 h.
Generic_Short_Write_1P(0X9b,0x02);
Generic_Short_Write_1P(0x9c,0x80); // Gate channel=1280
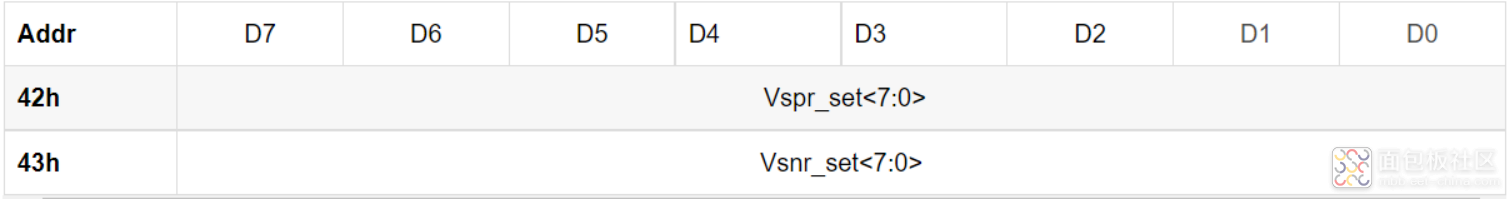
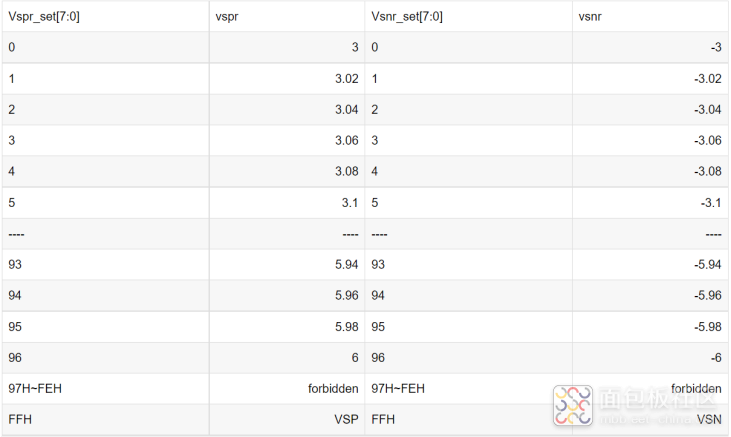
VSPR/VSNR 电压设置,设定范围0x00h ~0x96h。
电压范围: VSPR: 3 ~ 6V;
VSNR:-3 ~ -6V。
为0xffh时 VSPR/VSNR=VSP/VSN

参数说明:

例:Generic_Short_Write_1P(0x42,0x93); // VSPR=5.94V
Generic_Short_Write_1P(0x43,0x93); // VSNR=-5.94
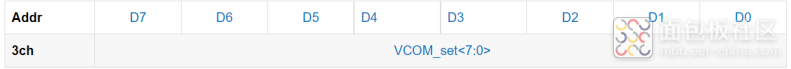
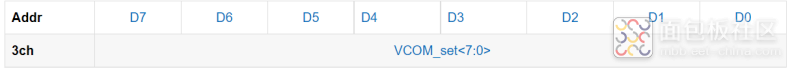
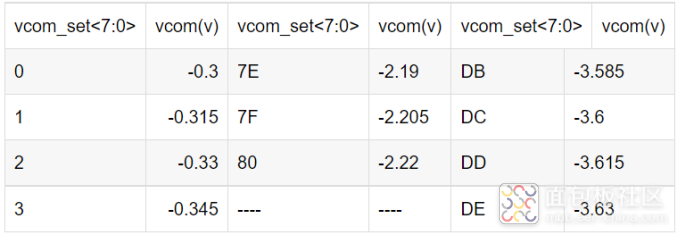
VCOM 电压设置,设定范围0x00h ~0xffh。
电压范围: VCOM: -0.3 ~ -4V。


参数说明: VCOM 为10mV一个STEP.

例:
Generic_Short_Write_1P(0x3c,0x33); // VCOM = -1.065 V
Generic_Short_Write_1P(0x3c,0x50); // VCOM = -1.5 V
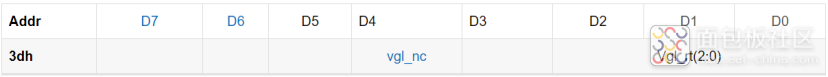
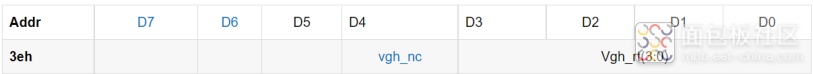
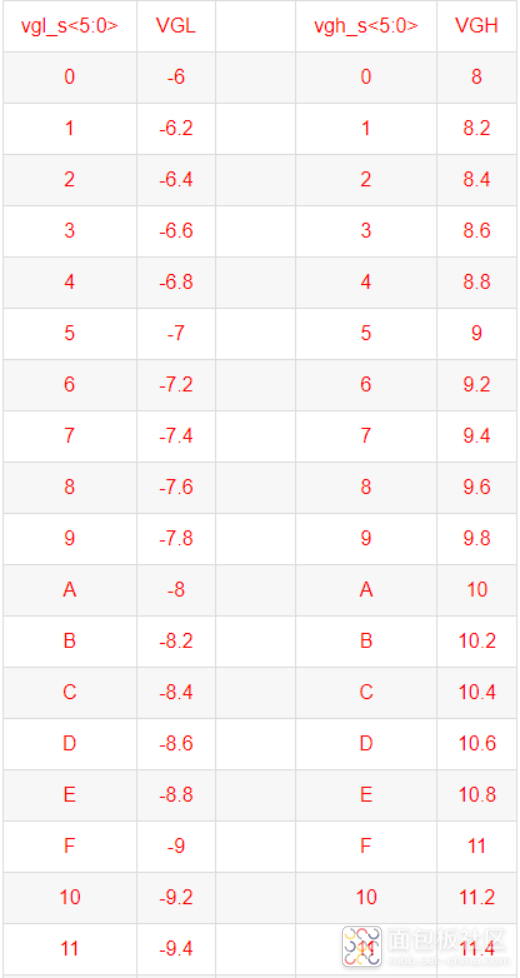
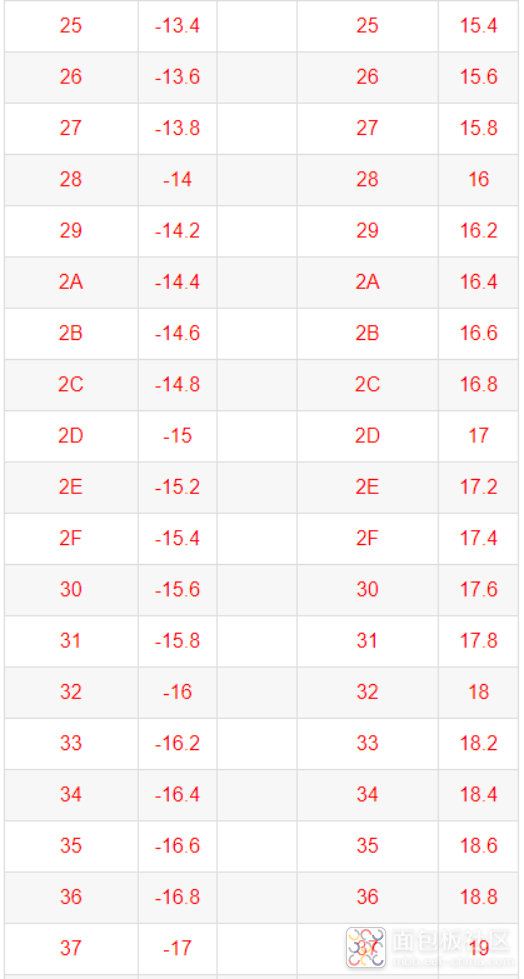
VGH/VGL 设置
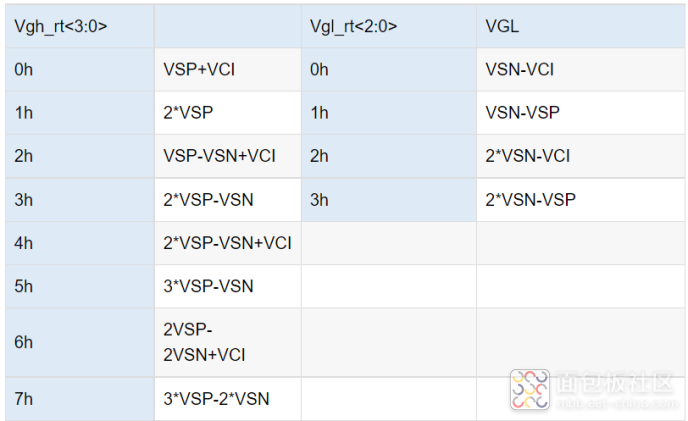
VGH/VGL 有倍压模式和senor 模式,通过3d h,3e进行模式选择


参数说明:
例:Generic_Short_Write_1P(0x3d,0x11); // 倍压VSN-VCI 模式,
Generic_Short_Write_1P(0x3e,0x95); // 倍压 3*VSP-VSN模式,

例:
Generic_Short_Write_1P(0x3d,0x13); // VGL=2*VSN-VSP;
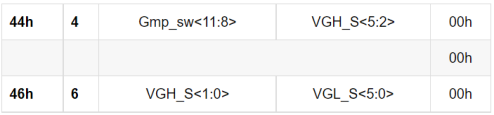
Gamn_sw<11:6> è vgh_s<5:0>
Gamn_sw<5:0> è vgl_s<5:0>
PAGE2 ADD:46 ,










 /5
/5 


