【前言】
前面移植了LVGL,使用的是TLI模块来驱动的RGB屏,虽然是驱动起来了,但是想用好,还得细细品品这TLI这个64位高带宽的神器。这对于今后用好GD32H759这块芯片,是非常有必要的。
【TLI介绍】
TLI(TFT-LCD接口)连接同步的LCD接口,并且为无源LCD显示屏提供像素数据,时钟以及时序信号。它支持不同的完全可编程的时序参数显示。一个内嵌的DMA不断的从系统存储器搬移数据到TLI然后输出到外部的LCD显示。TLI支持两个独立的显示层,并支持层窗口和层混叠功能。
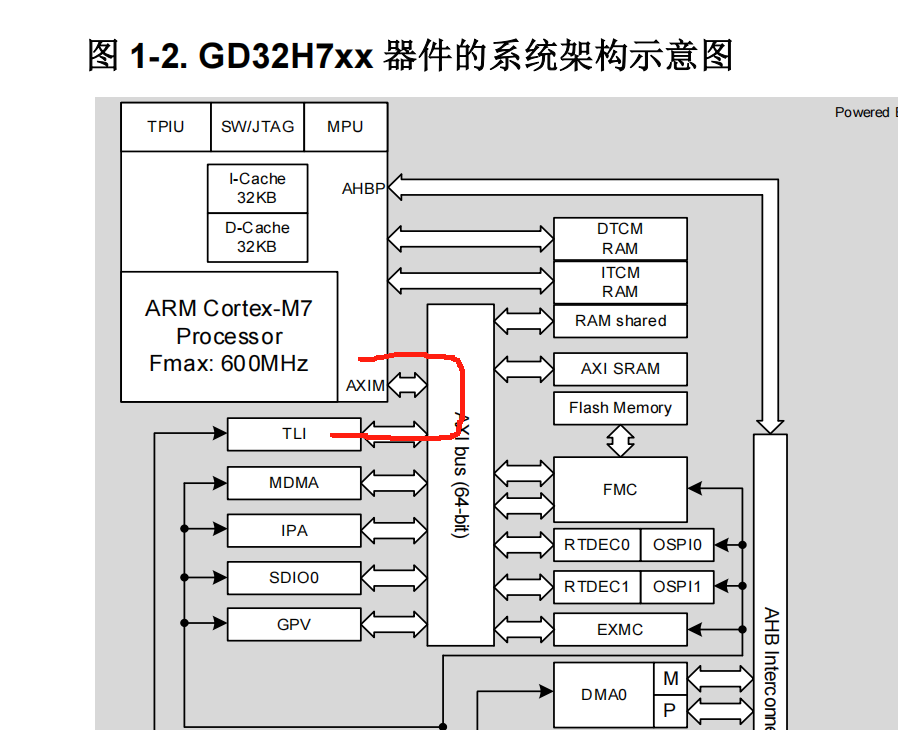
其架构如下图所示:

在同级别的cortex-M7的STM32H7xx系列与STM32U5xx系列也有类似的外设,STM32的称为LTDC,在STM32H735的用户手册中是这样介绍的:stm32H7xx

stm32U5xx

他们的带宽都是64位的总线。都是非常优秀的外设,可以不用CPU的干预来实现图像的处理,也就是我们常说的GPU。唯一的缺点就是需要大内存来做显存,这与FMC或者是QSPI内存的带宽还有一定配合度。
【时序图】
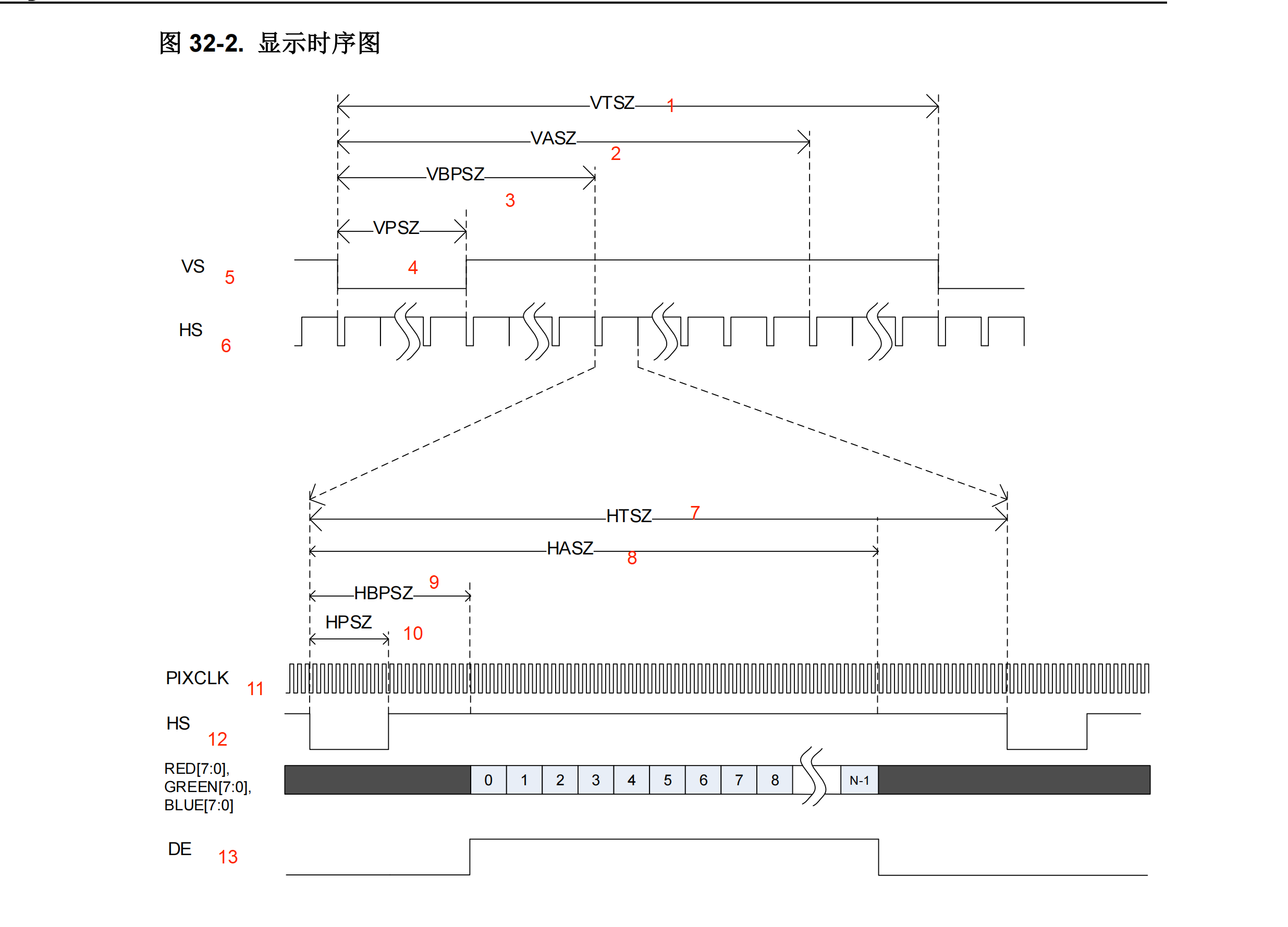
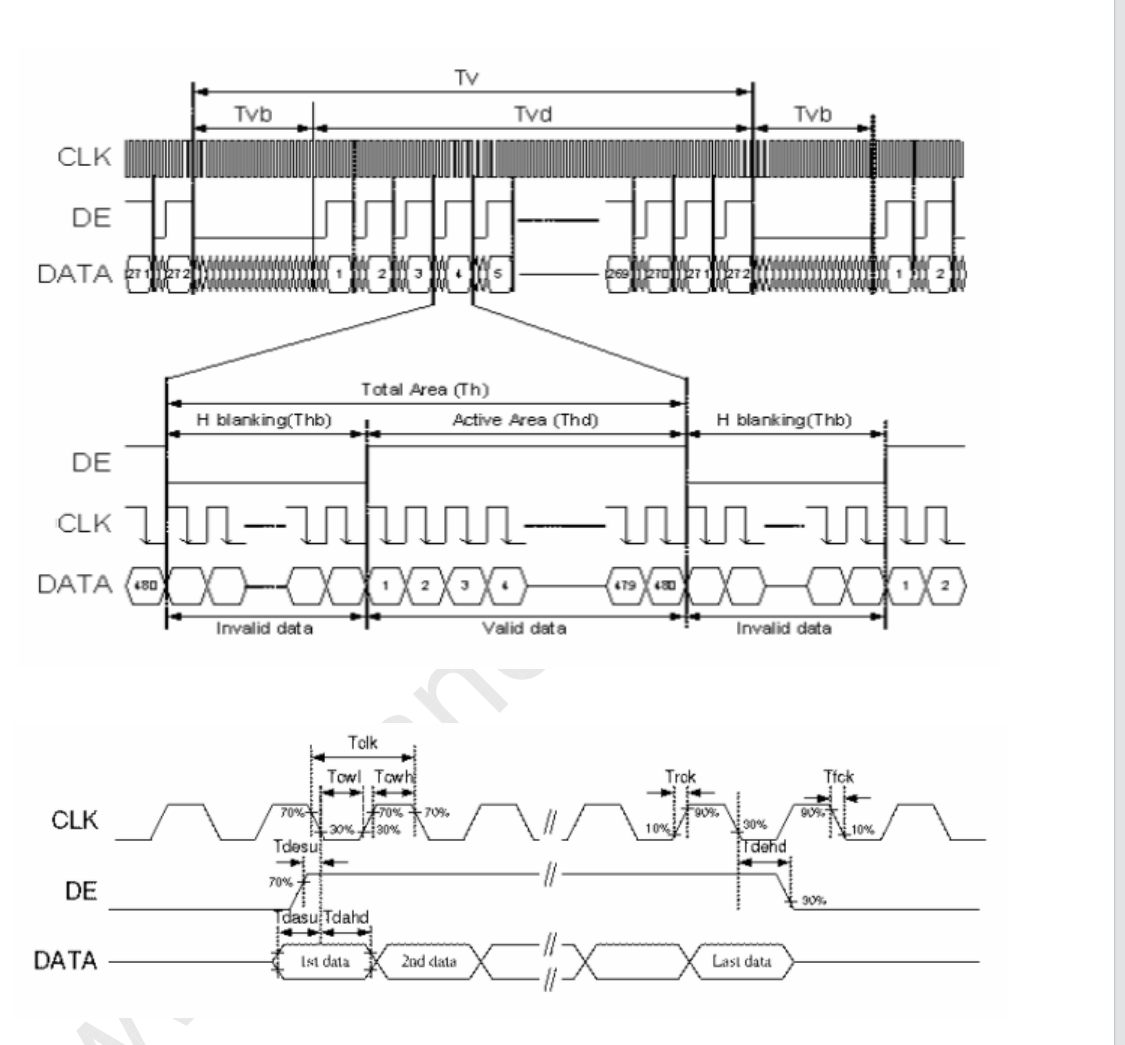
LTI的驱动都是基于如下时序图来开展的

【基地址】
用户手册中,指定了TLI的基地址为0x5000 1000。而STM32H7xx的也是0x5000 1000。
【寄存器个数】
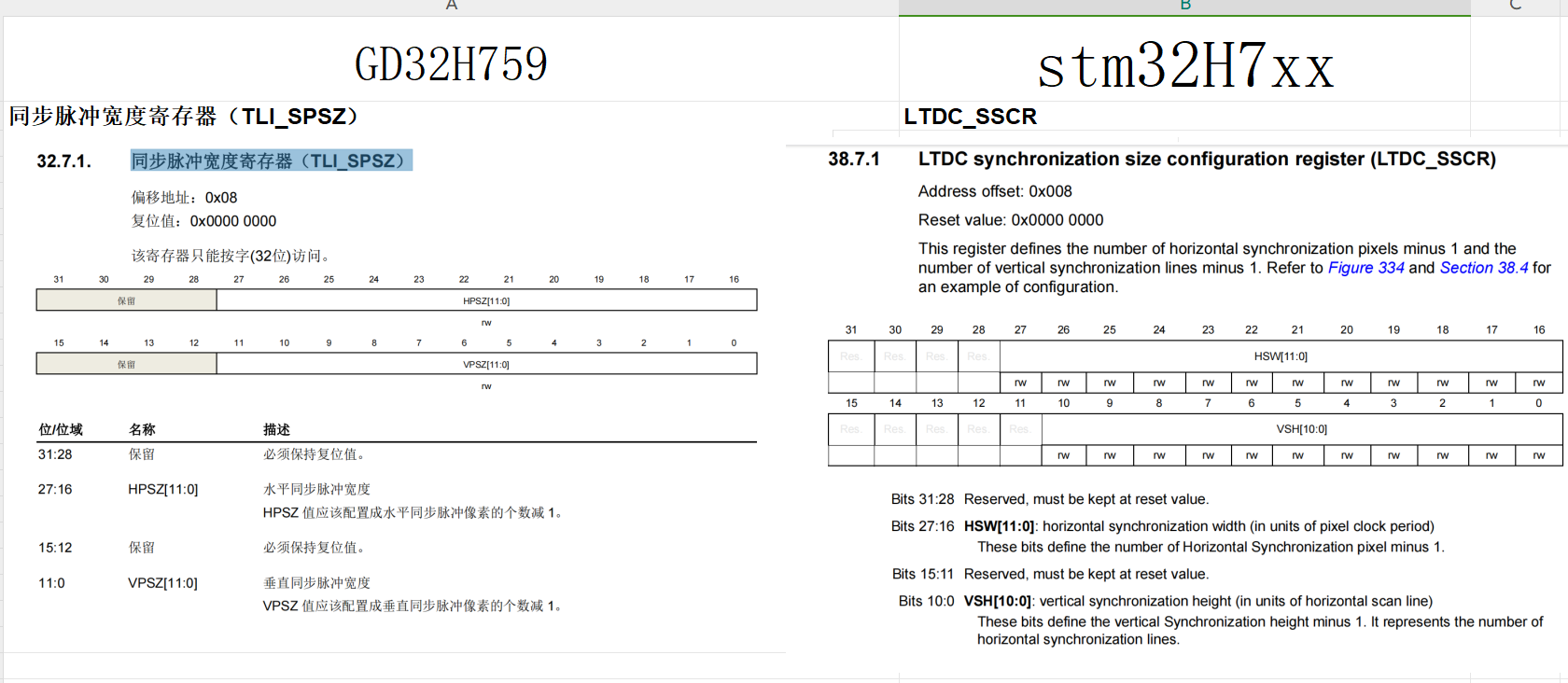
GD32H759的LTI有25个寄存器,STM32H735有26个寄存器,两者对比,还是有区别的。他们的对比与功能如下:

他们的名称不同,但是寄存器地址一要,有一点区别是垂直同步脉的bit位宽度不同。
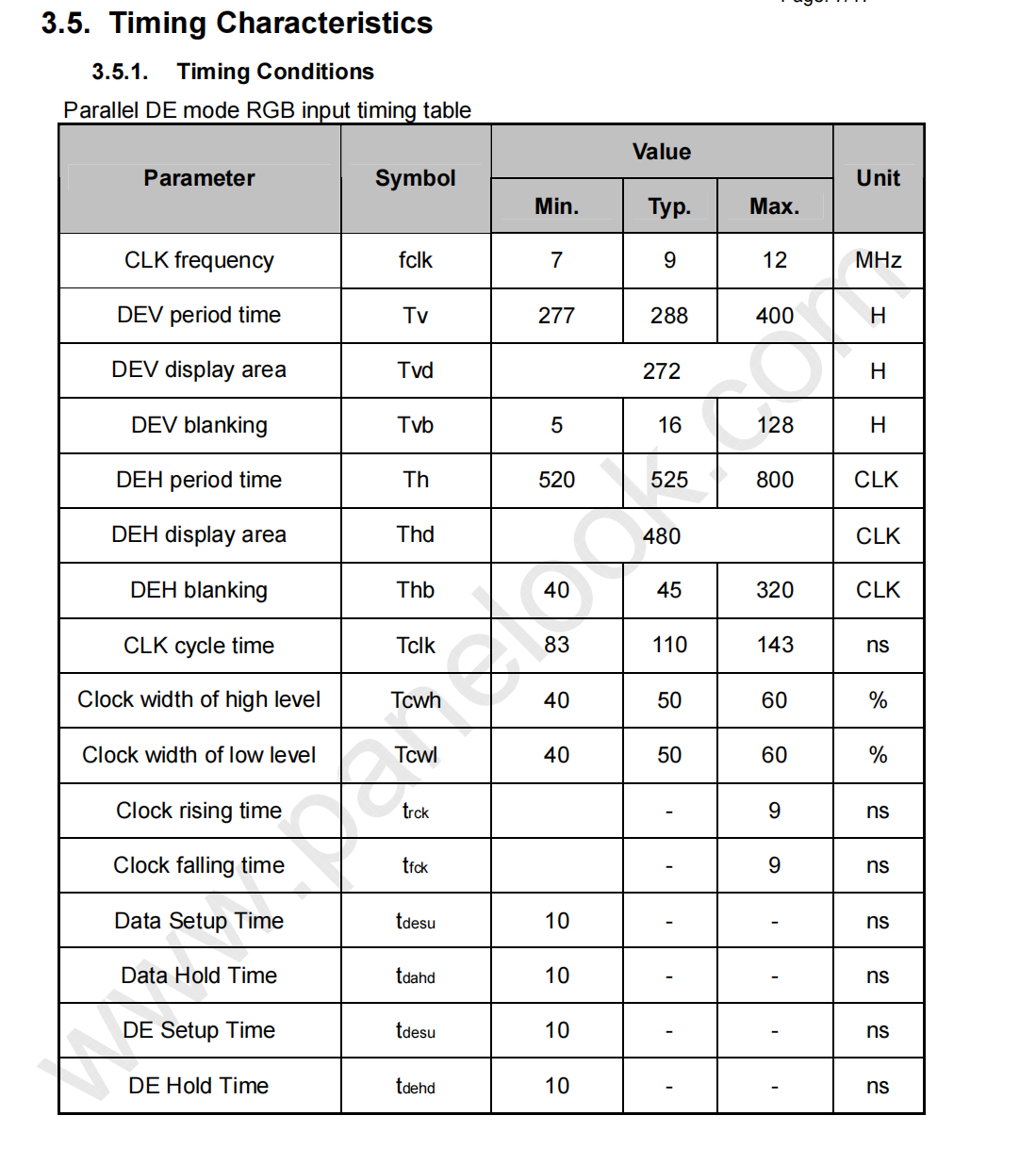
为了方便配置,我把开发板的时序图也一并发出来:

官方给的数据手册:

同步脉冲宽度寄存器(TLI_SPSZ)
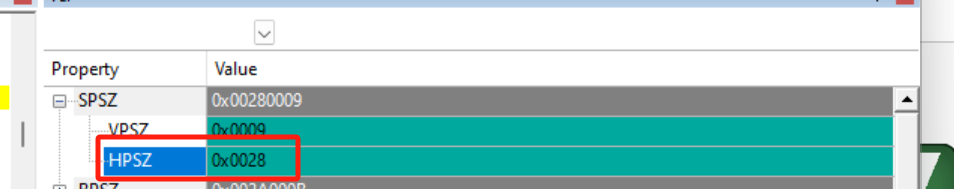
HPSZ[11:0] 水平同步脉冲宽度 HPSZ 值应该配置成水平同步脉冲像素的个数减 1。(官方的手册为40-320,这里即Thb 配置为41-1即00x28)
VPSZ[11:0] 垂直同步脉冲宽度 VPSZ 值应该配置成垂直同步脉冲像素的个数减 1。(数据手册为5-16,这里设置10,即9)

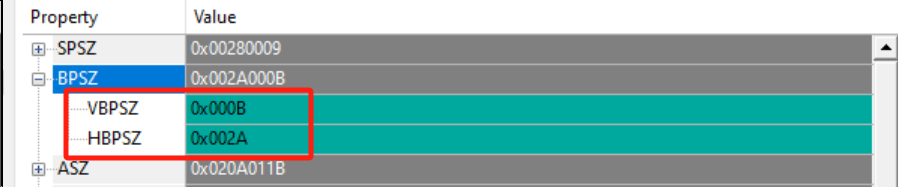
后沿宽度寄存器(TLI_BPSZ)
HBPSZ[11:0] 水平后沿加同步脉冲的宽度 HBPSZ 值应该配置成水平后沿像素个数加同步脉冲像素个数减 1。
VBPSZ[11:0]
垂直后沿加同步脉冲的宽度 VBPSZ 值应该配置成垂直后沿像素个数加同步脉冲像素个数减 1。

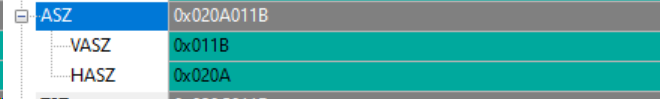
有效宽度寄存器(TLI_ASZ)偏移地址:0x10
27:16 HASZ[11:0] 水平有效宽度加后沿像素和水平同步像素宽度 HASZ 值应该配置成水平有效宽度加后沿像素和水平同步像素个数减 1。
11:0 VASZ[11:0] 垂直有效宽度加后沿像素和垂直同步像素宽度 VASZ 值应该配置成垂直有效宽度加后沿像素和垂直同步像素个数减 1。

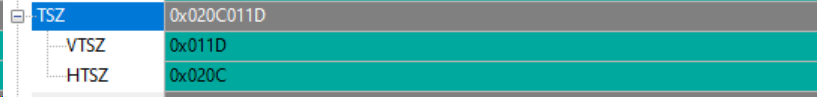
总宽度寄存器(TLI_TSZ)偏移地址:0x14
27:16 HTSZ[11:0] 显示器的水平总宽度,包括有效宽度, 后沿,同步脉冲和前沿HTSZ 值应该配置成水平有效宽度像素的个数加后沿像素,前沿像素和同步脉冲像素减 1。
11:0 VTSZ[11:0] 显示器的垂直总宽度,包括有效宽度, 后沿,同步脉冲和前沿VTSZ 值应该配置成垂直有效宽度像素的个数加后沿像素,前沿像素和同步脉冲像素减 1。

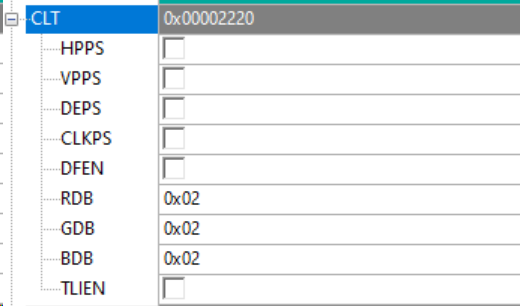
控制寄存器(TLI_CTL)
31 HPPS水平脉冲极性选择
0:水平同步脉冲低电平有效
1:水平同步脉冲高电平有效
30 VPPS 垂直脉冲极性选择
0:垂直同步脉冲低电平有效
1:垂直同步脉冲高电平有效
29 DEPS 数据使能极性选择
0:数据使能低电平有效
1:数据使能高电平有效
28 CLKPS 像素时钟极性选择
0:像素时钟是 TLI 时钟
1:像素时钟是 TLI 时钟翻转
27:17 保留 必须保持复位值。
16 DFEN 抖动功能使能
0:禁止抖动功能
1:使能抖动功能
15 保留 必须保持复位值。
14:12 RDB[2:0] 红色通道抖动位数 固定为 2,只读
11 保留 必须保持复位值。
10:8 GDB[2:0] 绿色通道抖动位数固定为 2,只读
7 保留 必须保持复位值。
6:4 BDB[2:0] 蓝色通道抖动位数固定为 2,只读
3:1 保留必须保持复位值。
0 TLIEN TLI 使能位
0:禁止 TLI
1:使能
这是配置好的,没有启动的状态,只有TLIEN没有使能。

这五个寄存器就给定了屏的时序。
背景色配置寄存器(TLI_BGC)
23:16 BVR[7:0] 背景红色值
15:8 BVG[7:0] 背景绿色值
7:0 BVB[7:0] 背景蓝色值
这个就是配置为背景,配置为白色,寄存器如下:

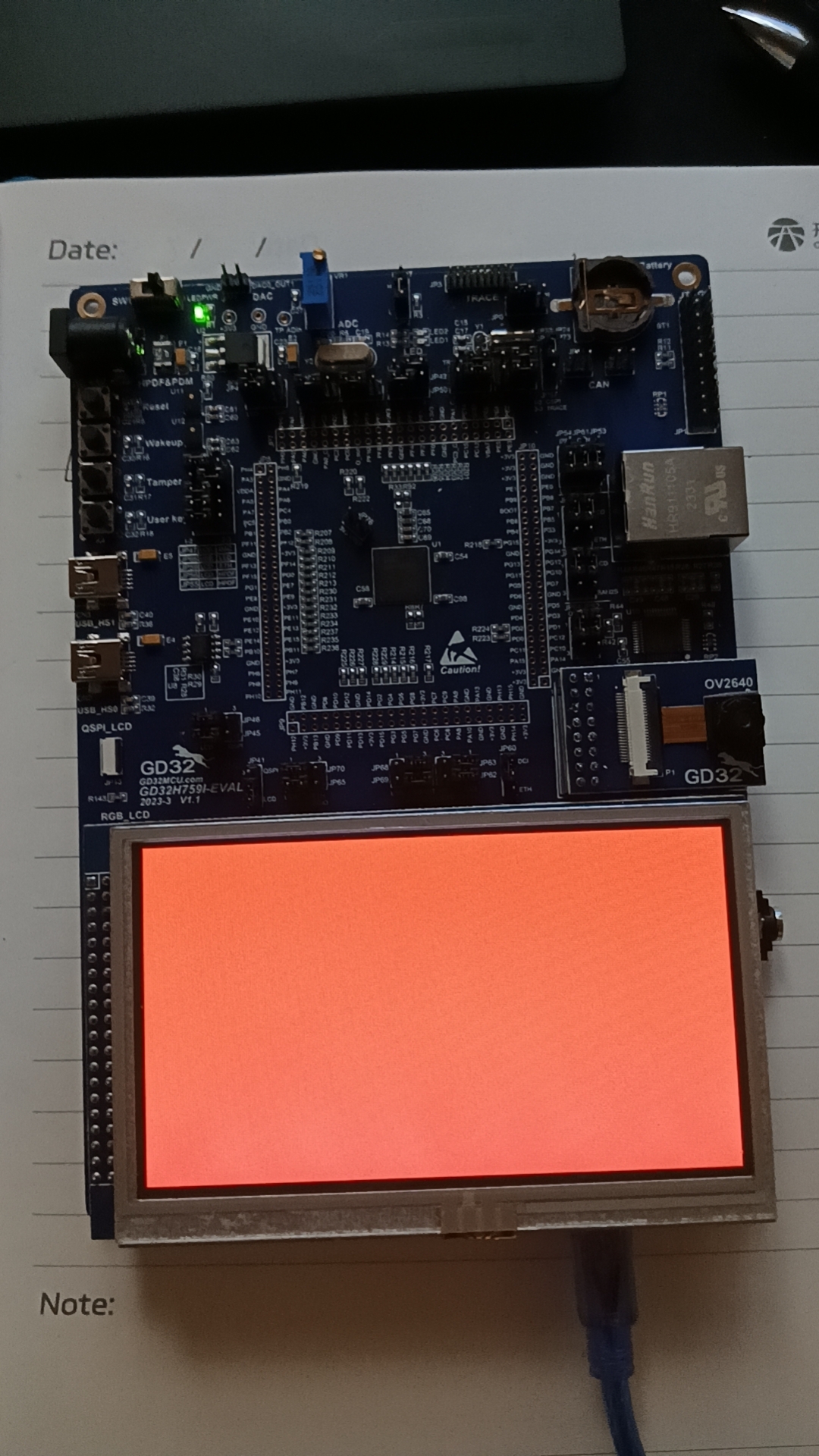
到这里以后,就可以把屏点亮了,并且是白色的背。
如果我们把背景修改为红色为0xFF,其的为0,就可以点亮红色为背景的屏了。
代码如下:
static void tli_config(void)
{
tli_parameter_struct tli_init_struct;
tli_layer_parameter_struct tli_layer_init_struct;
rcu_periph_clock_enable(RCU_TLI);
tli_gpio_config();
rcu_pll_input_output_clock_range_config(IDX_PLL2, RCU_PLL2RNG_1M_2M, RCU_PLL2VCO_150M_420M);
/* configure the PLL2 clock: CK_PLL2P/CK_PLL2Q/CK_PLL2R = HXTAL_VALUE / 25 * 150 / 3 */
if(ERROR == rcu_pll2_config(25, 150, 3, 3, 3)) {
while(1) {
}
}
rcu_pll_clock_output_enable(RCU_PLL2R);
rcu_tli_clock_div_config(RCU_PLL2R_DIV8);
rcu_osci_on(RCU_PLL2_CK);
if(ERROR == rcu_osci_stab_wait(RCU_PLL2_CK)) {
while(1) {
}
}
/* configure TLI parameter struct */
tli_init_struct.signalpolarity_hs = TLI_HSYN_ACTLIVE_LOW;
tli_init_struct.signalpolarity_vs = TLI_VSYN_ACTLIVE_LOW;
tli_init_struct.signalpolarity_de = TLI_DE_ACTLIVE_LOW;
tli_init_struct.signalpolarity_pixelck = TLI_PIXEL_CLOCK_TLI;
/* LCD display timing configuration */
tli_init_struct.synpsz_hpsz = HORIZONTAL_SYNCHRONOUS_PULSE - 1;
tli_init_struct.synpsz_vpsz = VERTICAL_SYNCHRONOUS_PULSE - 1;
tli_init_struct.backpsz_hbpsz = HORIZONTAL_SYNCHRONOUS_PULSE + HORIZONTAL_BACK_PORCH - 1;
tli_init_struct.backpsz_vbpsz = VERTICAL_SYNCHRONOUS_PULSE + VERTICAL_BACK_PORCH - 1;
tli_init_struct.activesz_hasz = HORIZONTAL_SYNCHRONOUS_PULSE + HORIZONTAL_BACK_PORCH + ACTIVE_WIDTH
- 1;
tli_init_struct.activesz_vasz = VERTICAL_SYNCHRONOUS_PULSE + VERTICAL_BACK_PORCH + ACTIVE_HEIGHT -
1;
tli_init_struct.totalsz_htsz = HORIZONTAL_SYNCHRONOUS_PULSE + HORIZONTAL_BACK_PORCH + ACTIVE_WIDTH +
HORIZONTAL_FRONT_PORCH - 1;
tli_init_struct.totalsz_vtsz = VERTICAL_SYNCHRONOUS_PULSE + VERTICAL_BACK_PORCH + ACTIVE_HEIGHT +
VERTICAL_FRONT_PORCH - 1;
/* configure LCD background R,G,B values */
tli_init_struct.backcolor_red = 0xFF;
tli_init_struct.backcolor_green = 0x00;
tli_init_struct.backcolor_blue = 0x00;
tli_init(&tli_init_struct);
}
复制代码
【总结】
以上学习使用了TLI也就是显示控制器的一部分寄存器。总结起来就是配置5个寄存器,实现点亮背景。如果要想实现图象的显示,还需要配置下面的几个寄存器,明天继续细品。





 /5
/5 


