看到GD32H759I有如此高性能,我就想着简单测试一下CoreMark跑分。下面就基于模板工程测试一下,整个移植过程很简单。
首先安装一个大佬移植制作的pack软件包。
 GorgonMeducer.perf_counter.2.3.1.pack.zip
(779.96 KB, 下载次数: 1)
GorgonMeducer.perf_counter.2.3.1.pack.zip
(779.96 KB, 下载次数: 1)
2024-3-31 23:41 上传
点击文件名下载附件
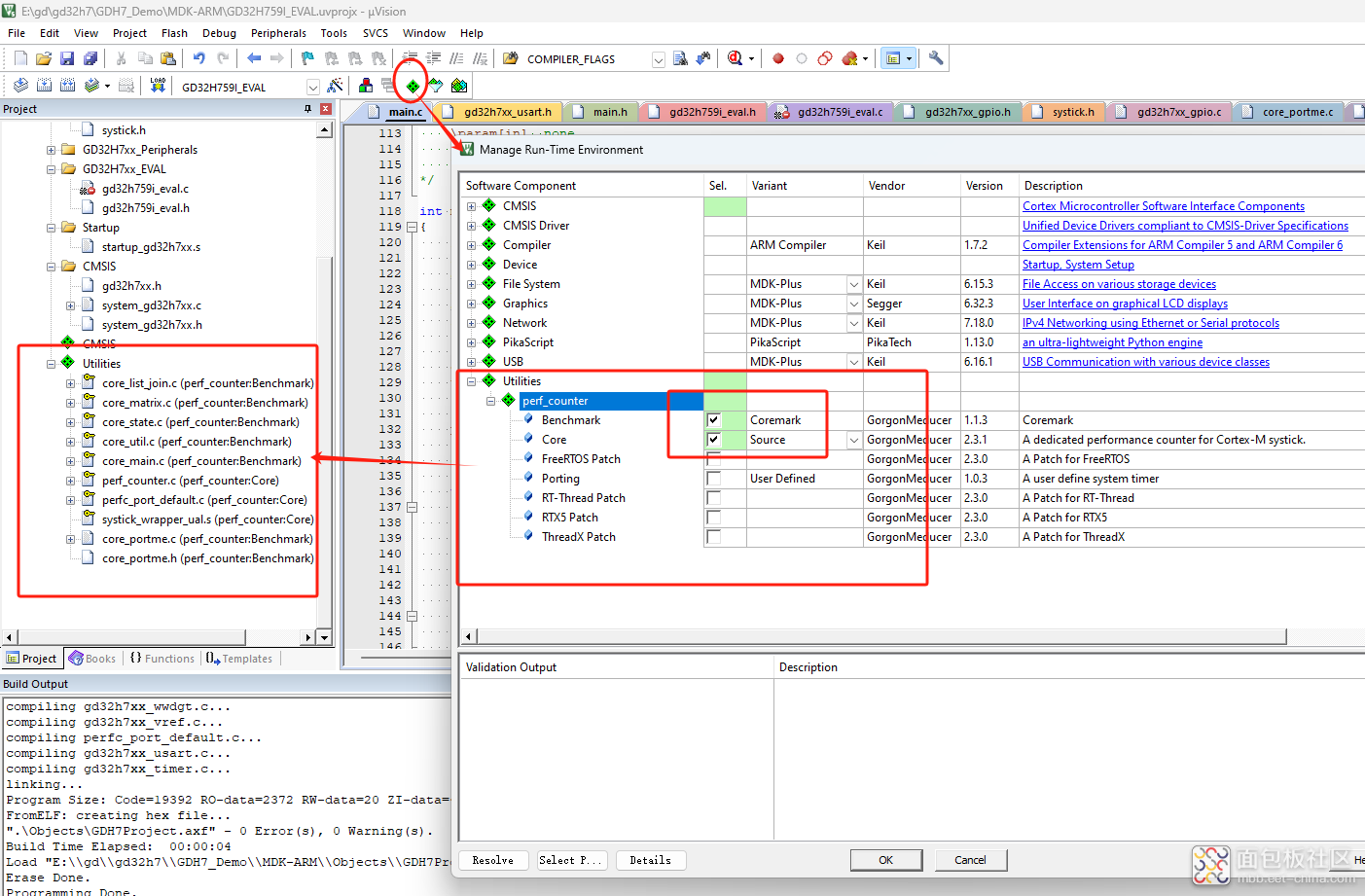
(去掉后面.zip)然后在keil中选择如下。直接通过勾选需要的包,确定就好。这个用起来非常方便。

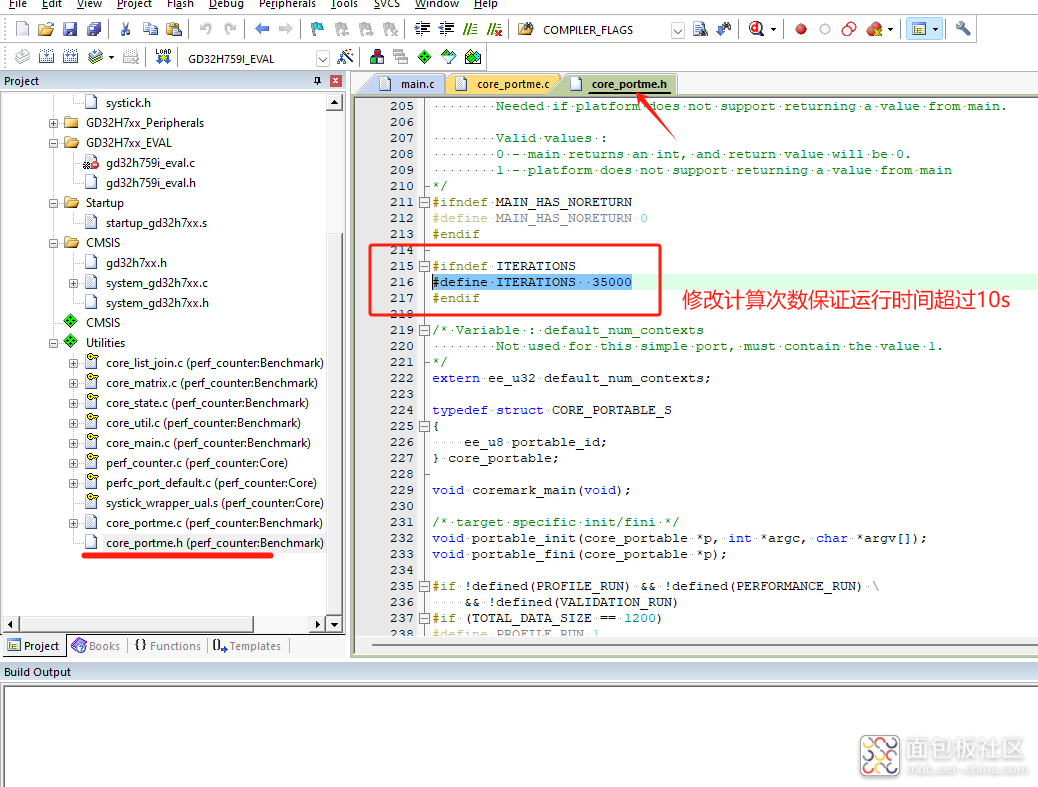
下面简单修改一下如下位置。计算次数,保证运行时间。GD32H7运行频率有600MHz,所以这里的计算次数要更大一些。

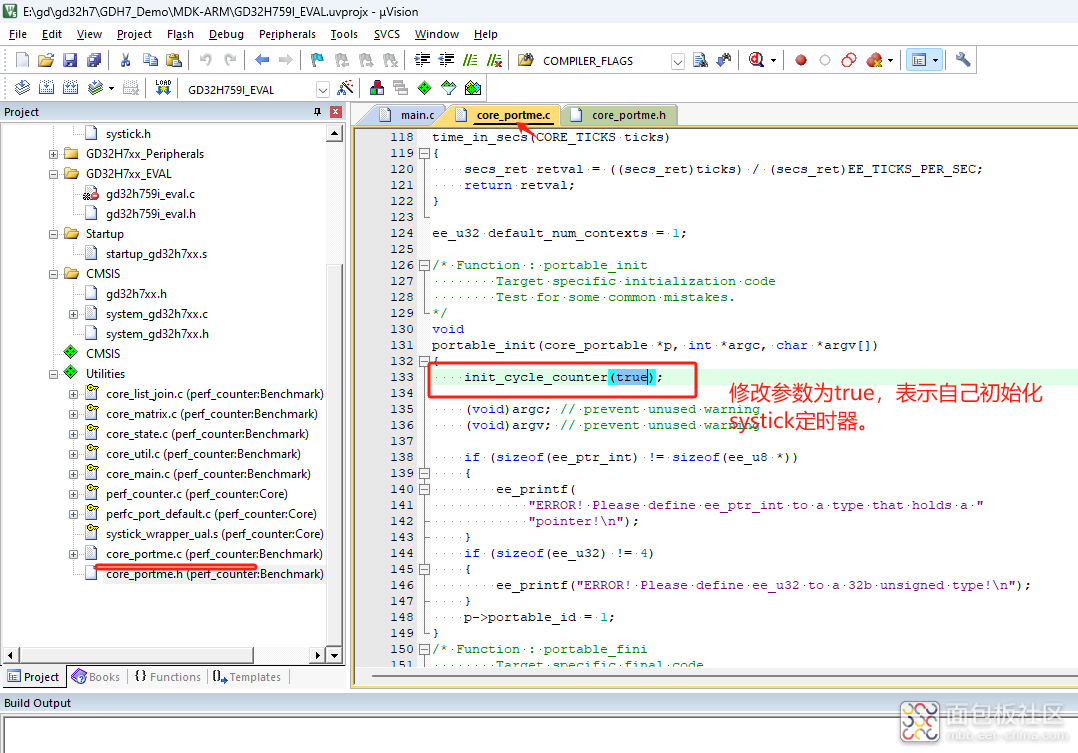
再就是如下修改一下参数,将false改为true。要不然这里会修改systick定时器设置,我们模板程序已经初始化好了systick定时器了,这里改为true表示这里不初始化systick了。

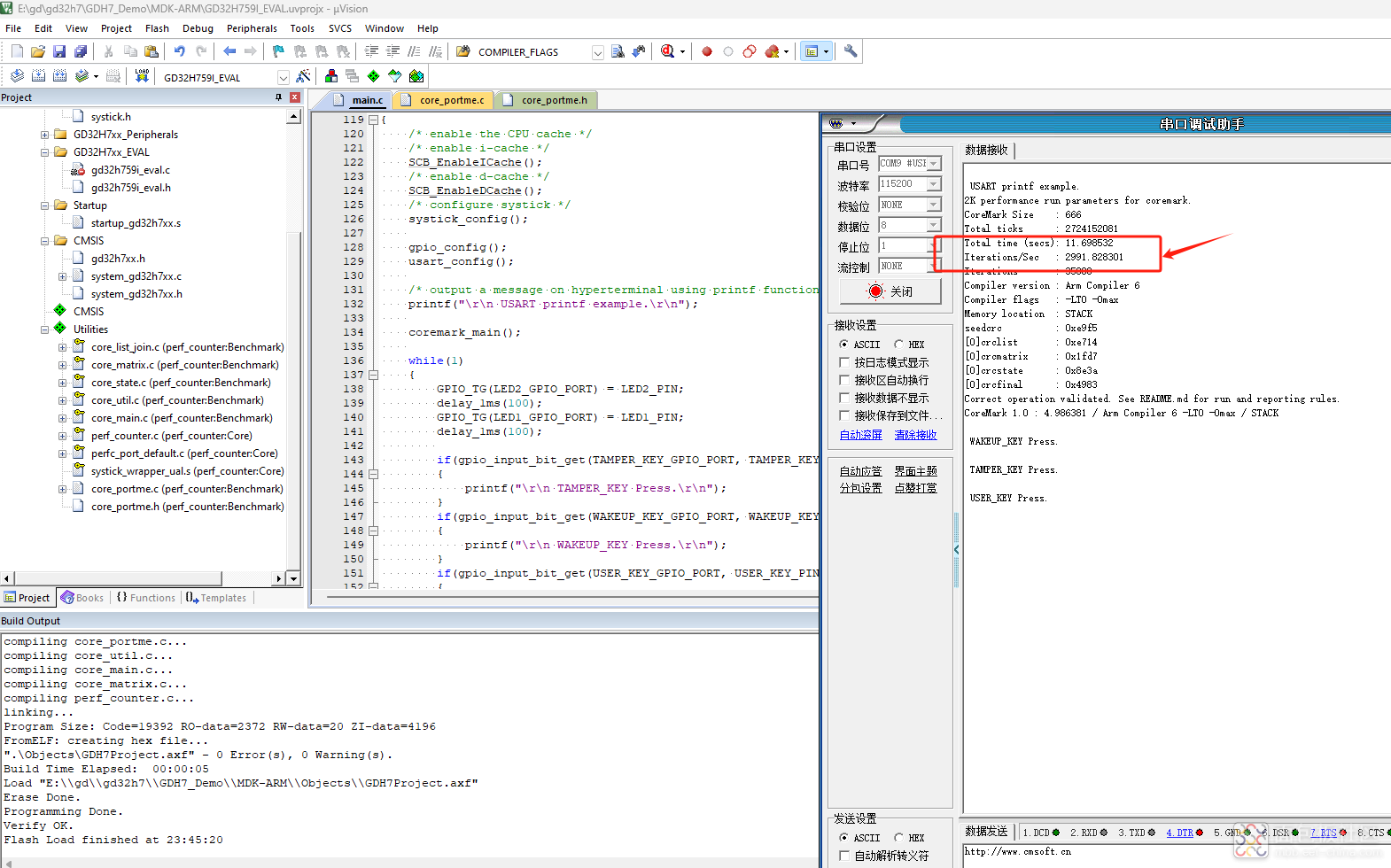
接下来就是在main中调用coremark_main()函数。在文件之前要包含头文件perf_counter.h如下图所示:

要注意,运行CoreMark必须要打开MCU的CACHE功能。
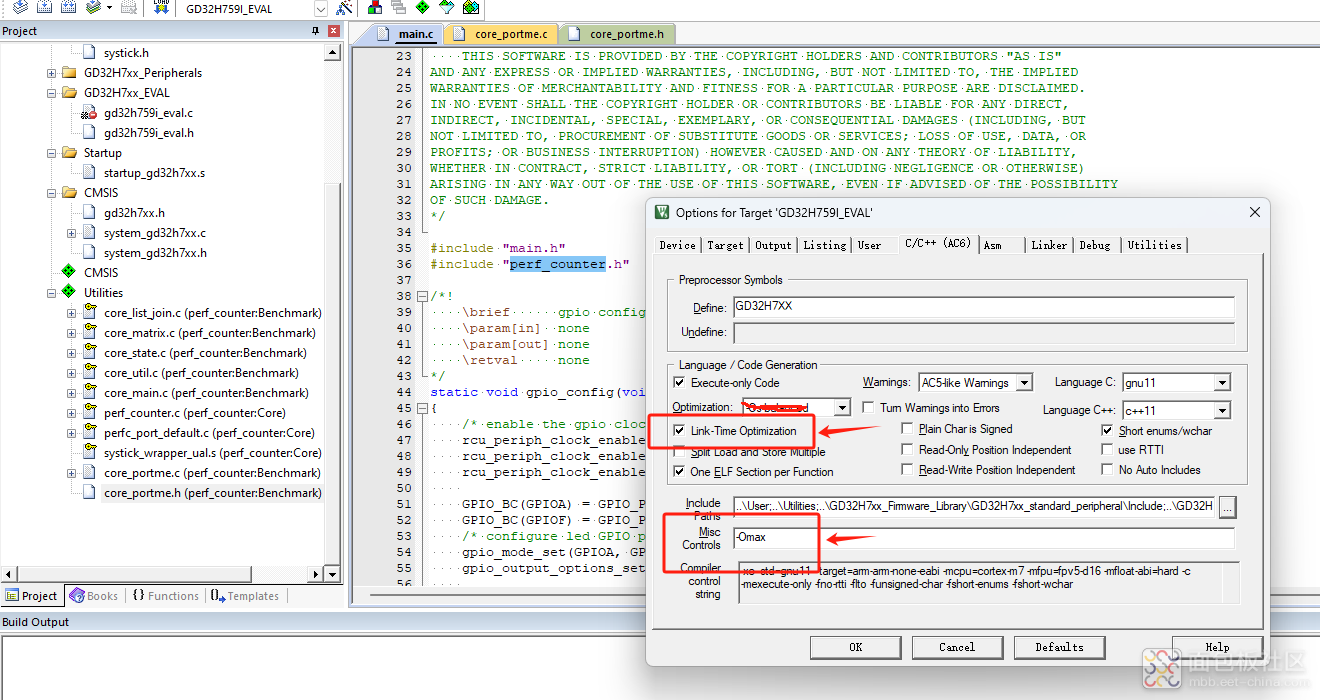
下面就是最重要的keil优化等级设置了。勾选LTO,以及在misc内添加-Omax优化等级。

最后就可以编译下载看看效果了。

通过串口信息可以看到CoreMark跑分达到了2991分,相当高了。
下面是代码工程:
 GDH7_Demo.zip
(936.99 KB, 下载次数: 1)
GDH7_Demo.zip
(936.99 KB, 下载次数: 1)
热门资料
热门活动
全部回复 0
 暂无评论,快来抢沙发吧
暂无评论,快来抢沙发吧

评测文章
热帖
大家都在看的技术资料
举报
内容系网友发布,其中涉及到安全隐患的内容系网友个人行为,不代表面包板社区观点
关闭
站长推荐 /5
/5 
 /5
/5 
-
 返回顶部
返回顶部
-


工具栏


