这次很幸运能申请到TOPWAY的智能液晶显示模块,TOPWAY智能显示模块具有能够简单迅速实现人机交互界面,降低界面开发难度,缩短开发时间,提高产品可靠性及高性价比等优势。上电测试厂家提供的Demo例程,其中的动画播放功能蛮不错的,自己尝试做一个。
准备工作:下载模块资料,安装模块开发工具软件
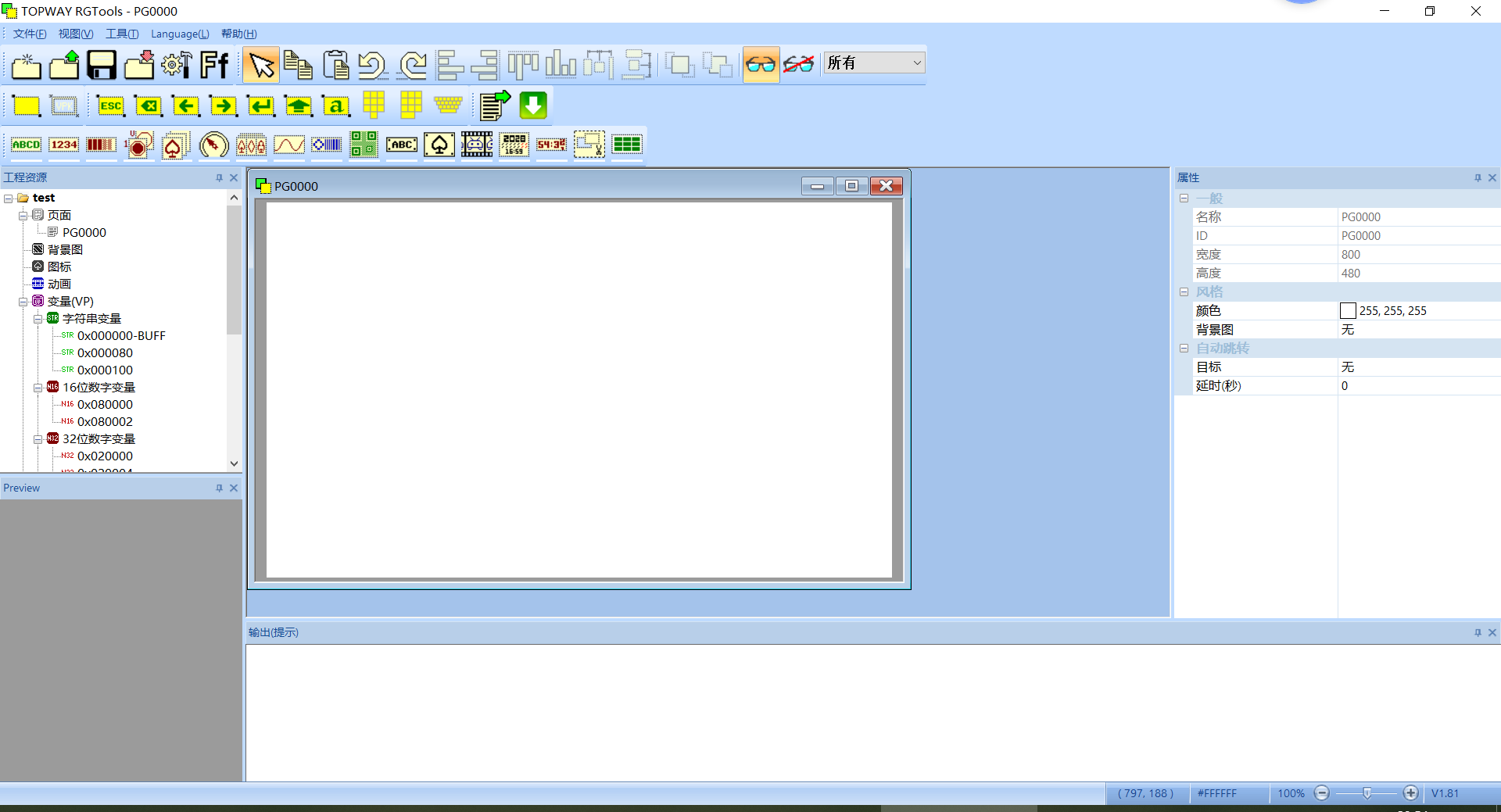
①、打开TOPWAY RGTools 工具,新建工程,工程默认新建PG0000页面

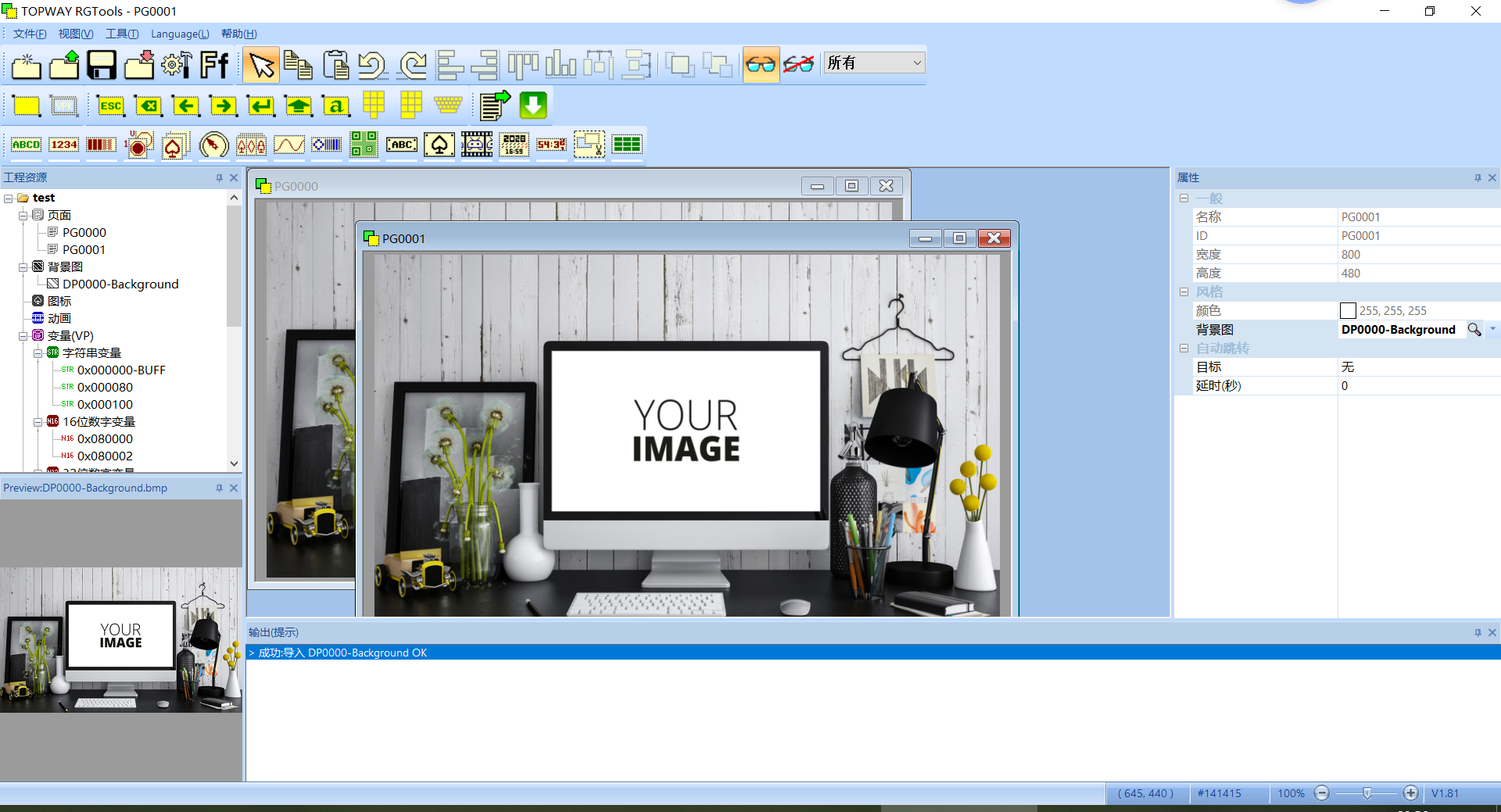
②、新建PG0001页面,将背景图片Background.bmp导入背景图,在PG0000、PG0001页面的“背景图”属性中,选择“DP0000-Background”作为PG0000、PG0001页面的背景图

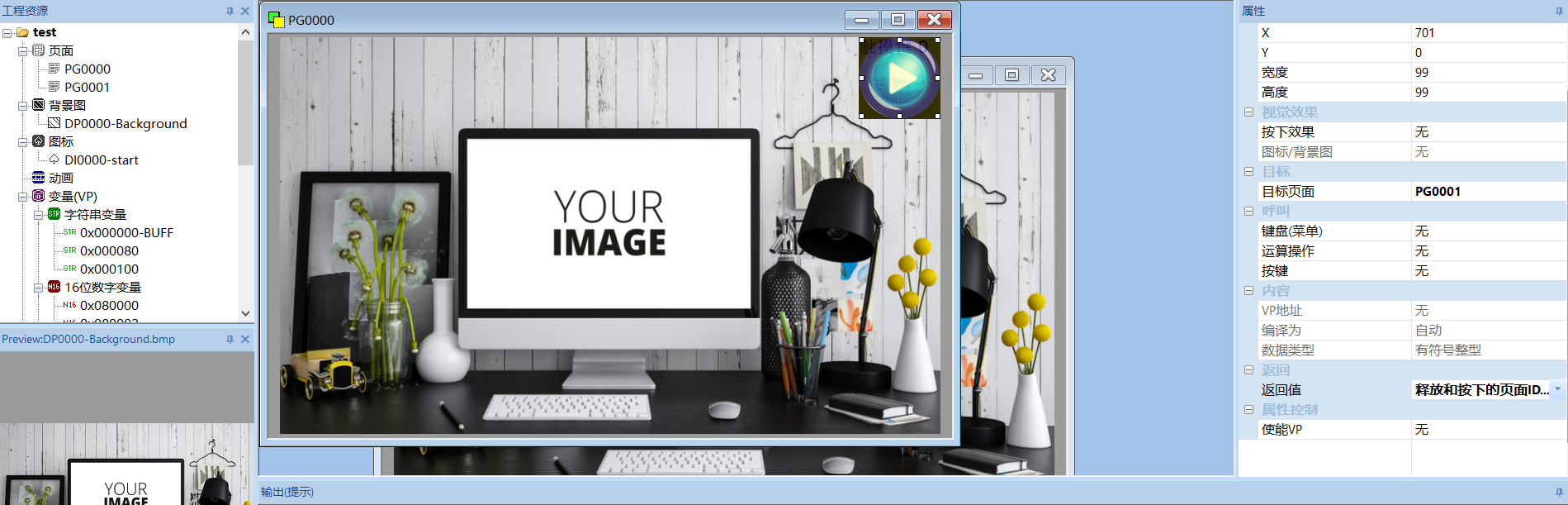
③、将图片start.bmp导入图标,在PG0000页面中新建静态图标控件,将静态图标控件的“图标”属性设置为“DI0000-start”;右击静态图标控件,添加触摸键控件,将触摸键的“目标页面”属性设置为PG0001,“返回值”属性设置为释放和按下的页面ID和触摸键ID

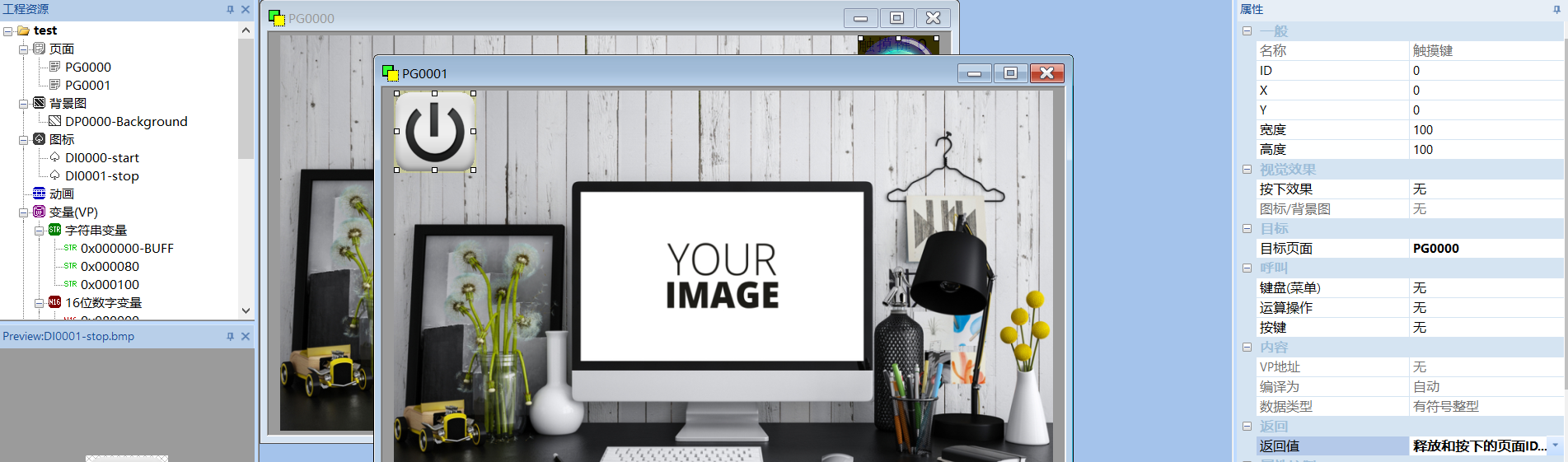
④、将图片stop.bmp导入图标,在PG0001页面中新建静态图标控件,将静态图标控件的“图标”属性设置为“DI0001-stop”;右击静态图标控件,添加触摸键控件,将触摸键的“目标页面”属性设置为PG0000,“返回值”属性设置为释放和按下的页面ID和触摸键ID

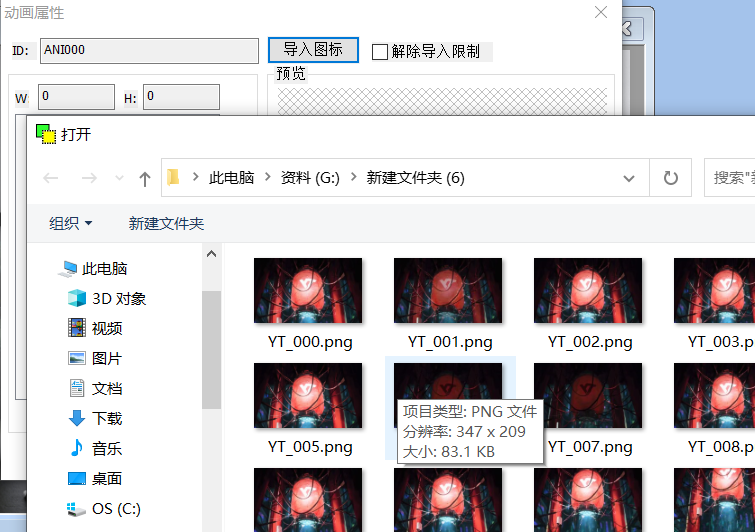
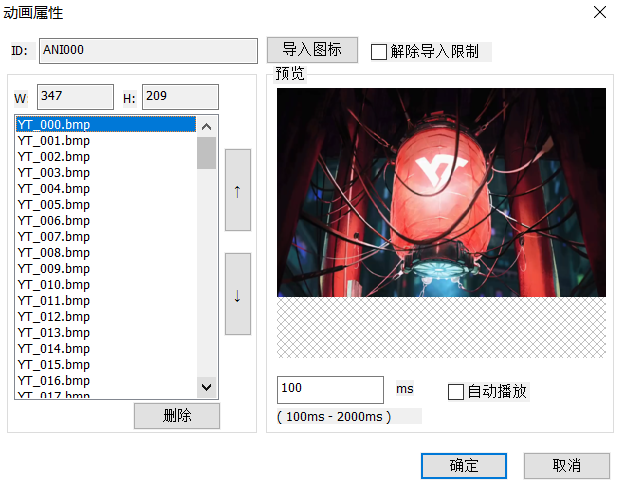
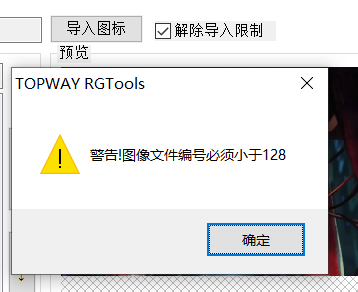
⑤、创建动画ANI000,右击ANI000设置动画属性,将已经转换为.png图片格式的视频序列图导入动画;序列图数量需小于128



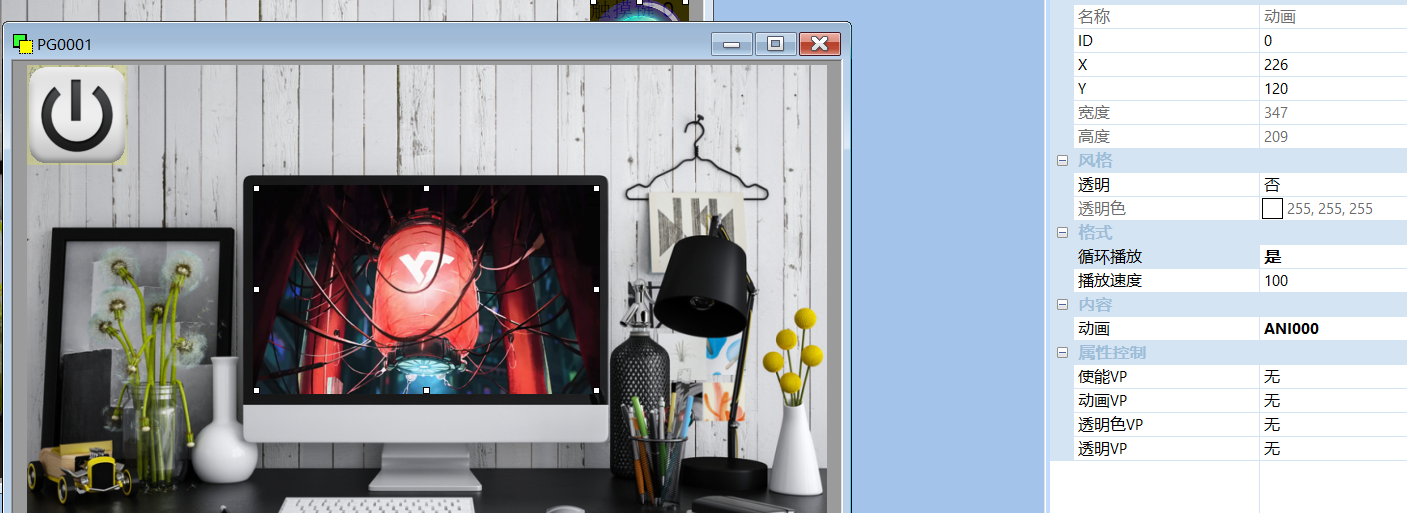
⑥、在PG0001页面背景图片中的屏幕位置添加动画控件,将控件的“动画”属性设置为ANI000,“循环播放”属性设置为“是”

⑦、编译、下载工程到智能显示模块,效果如下:






 /5
/5 


