接下来,让我们来体验下此开发板的SDK和相关的开发工具链。
因为是st的官方板子,所以直接打开cubeMX工具软件,选择中间的ACCESS TO BOARD SELECTOR按钮,如下图。

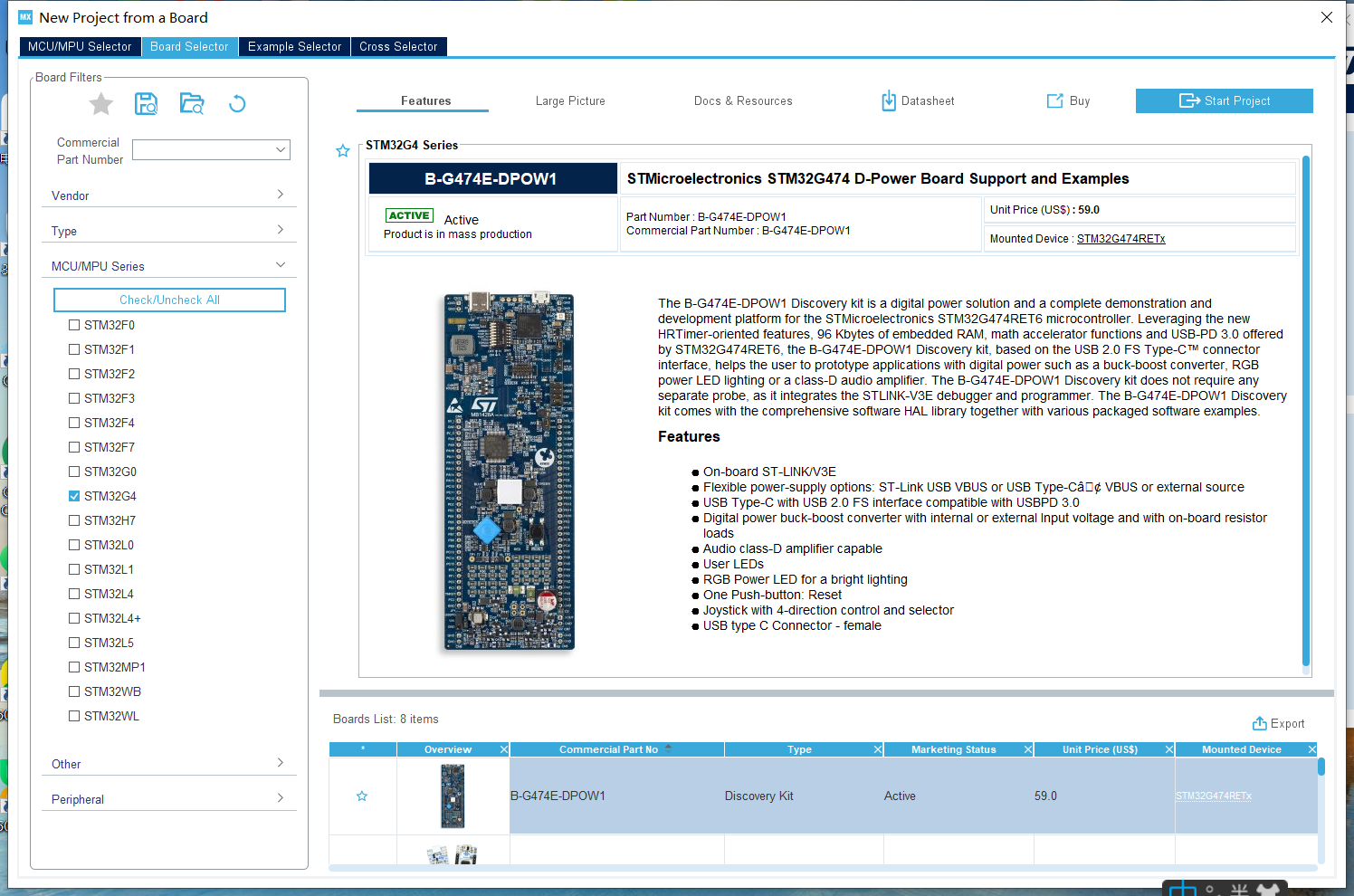
打开的新页面如下图,选择页面中右下角板列表8个条目的第一个板子,勾选左边mcu系列中的G4系列,最后点击start project按钮。

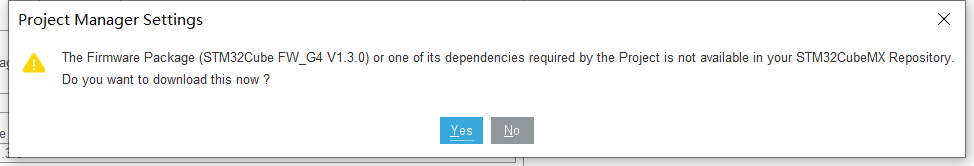
然后弹出对话框如下,选择yes按钮继续向下进行。

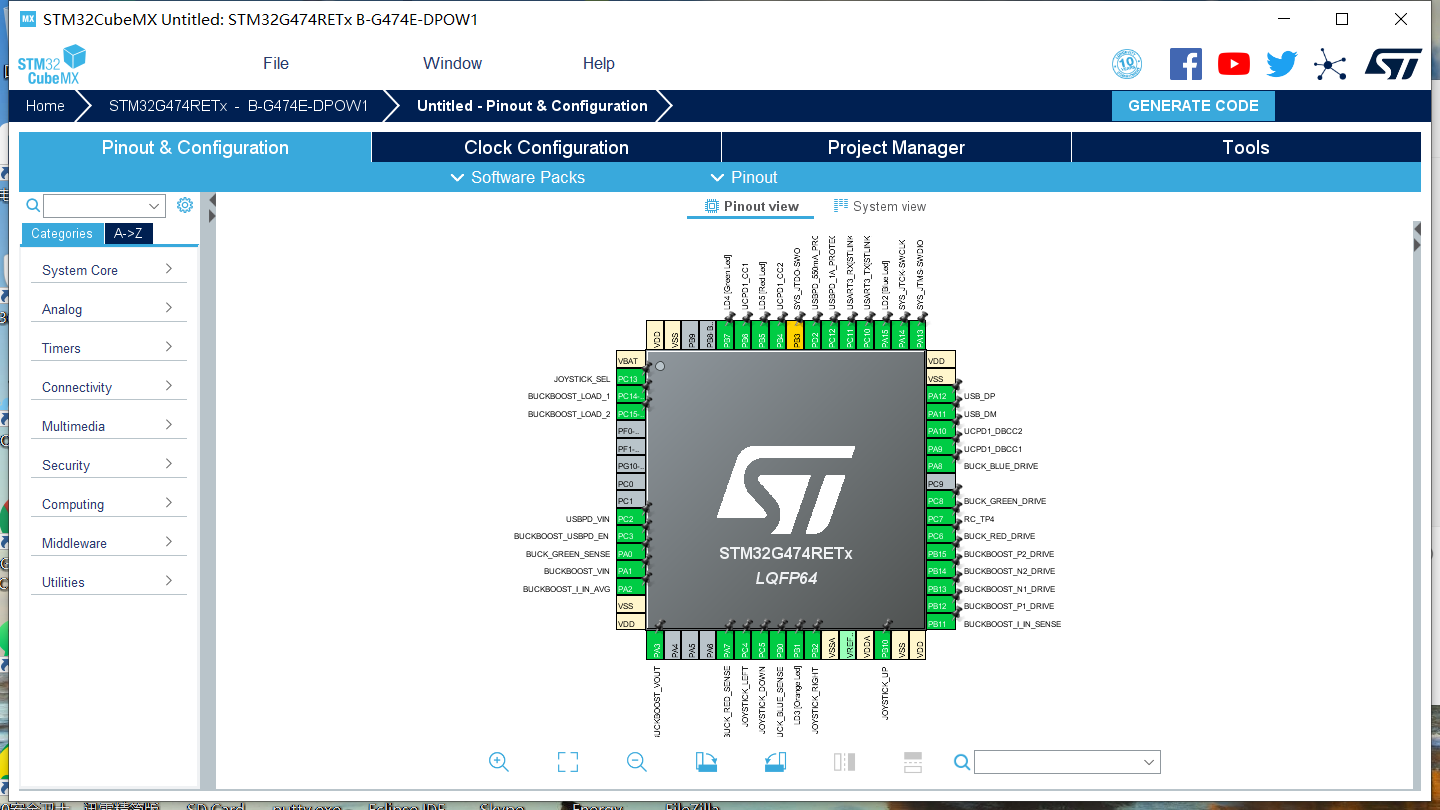
出现大家都熟悉的cubeMX的配置页面如下,在这个页面上进行有关的项目配置。

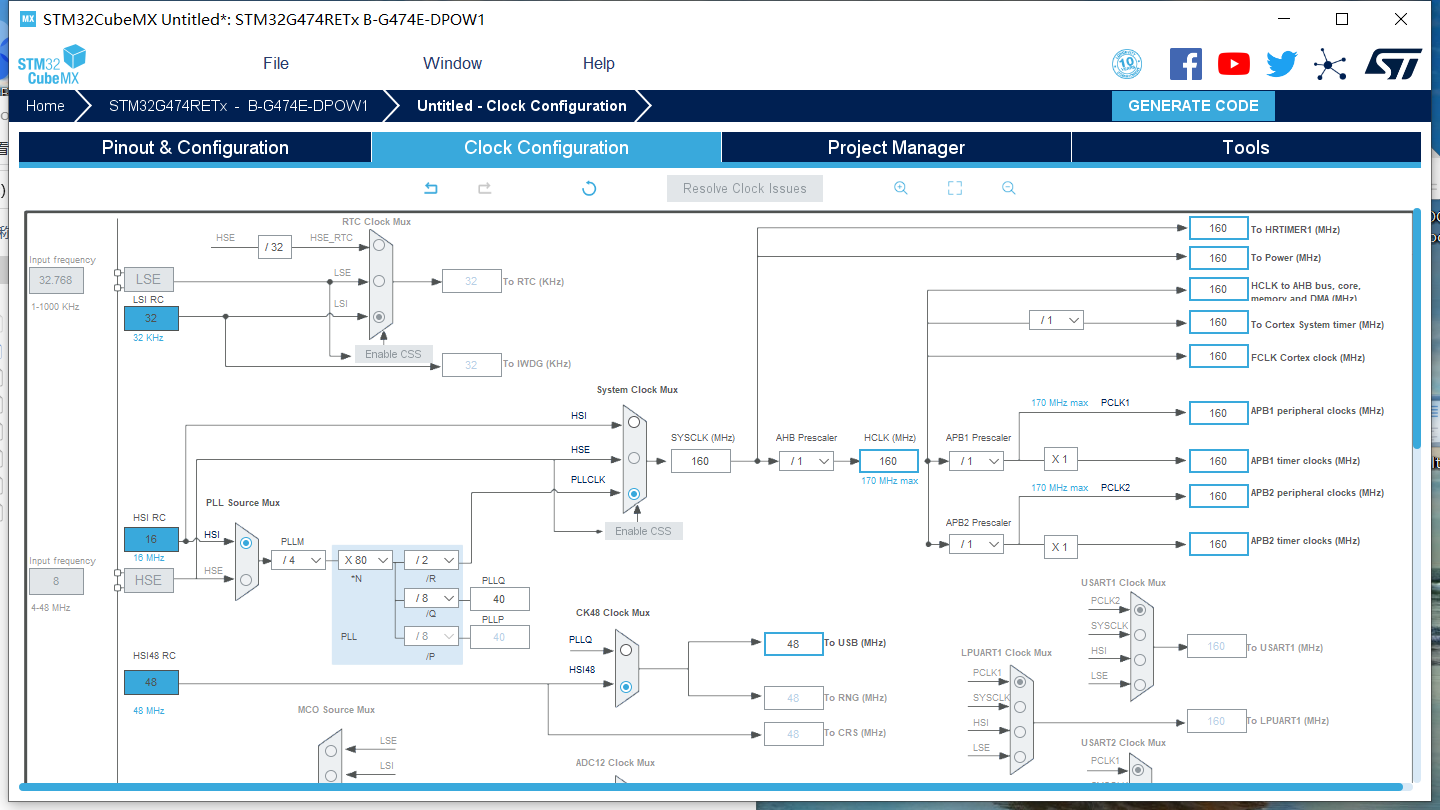
首先是时钟配置选项,如下图,修改倍频数85为80,则主频为160MHZ。

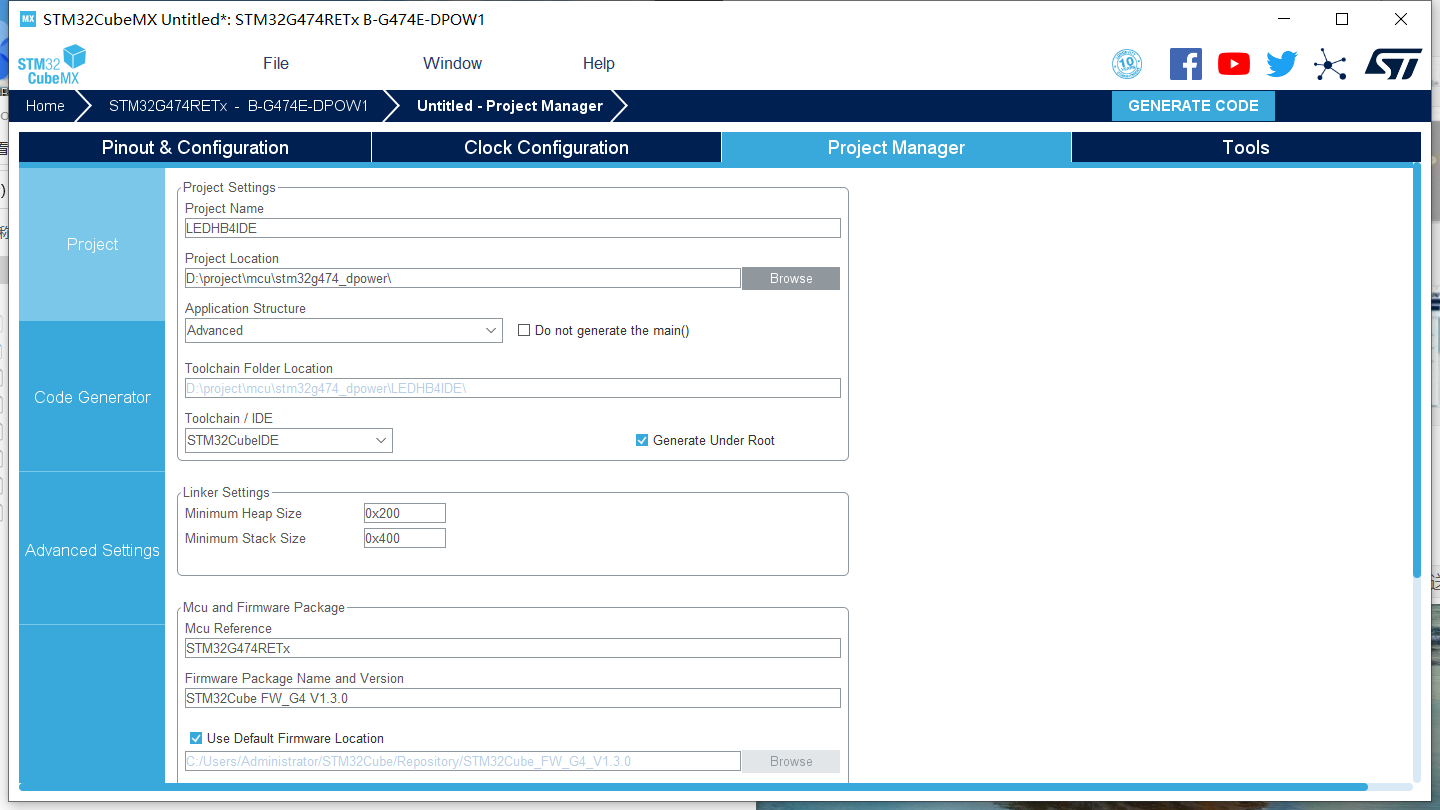
然后是工程配置选项,如下图指定工程名字和路径,并指定IDE,MCU,固件包和固件包路径。

最后,点击GENERATE CODE按钮,生产工程所需的源码。cubeMX工具软件会自己连接到服务端下载需要的st官方G474SDK,HAL和各种选择好的固件v1.3.0中包含的软件包。




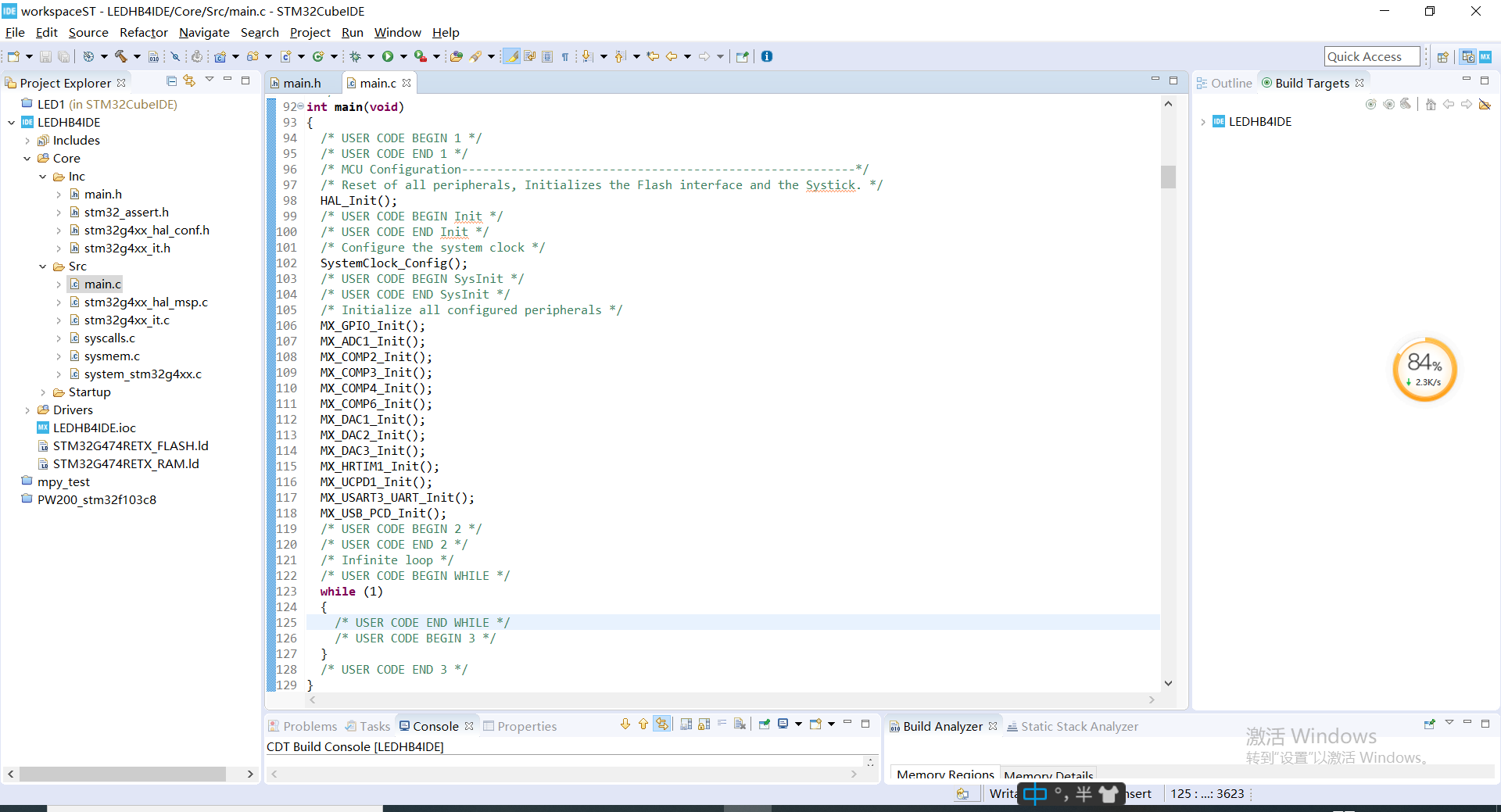
如上图,生成源码成功后,点击open project按钮。此时cubeIDE会自动打开,并激活上面配置好的工程LEDHD4IDE,如下图所示。

打开main.c这个主文件,这就是我们开发stm32G4XX系列mcu时所用的APP主程序文件。可以看到,主函数main()的所有流程,依然是熟悉的配方,熟悉的味道。
工程目录也和之前的stm32F4XX等系列大同小异,主要分为CORE和DRIVERS两个目录,CORE目录就是APP所在目录,DRIVERS目录就是有关的HAL库文件。当然,还有cubeIDE工程有关的工程配置文件ioc,RAM和FLASHROM的链接文件等工程辅助文件。
之后,我们将在这个工程下,进行LED的高亮驱动和有关的控制逻辑开发,未完待续。




 /5
/5 


