这些天一直在研究这个板子,而且非常的头疼,昨天晚上研究出了方法,今天特意来发个贴,感谢论坛的大佬分享资料给我。
GD32H759拥有强大的显示功能,能轻松的驱动RGB屏,LVGL是个强大的图形工具!
下面开始。
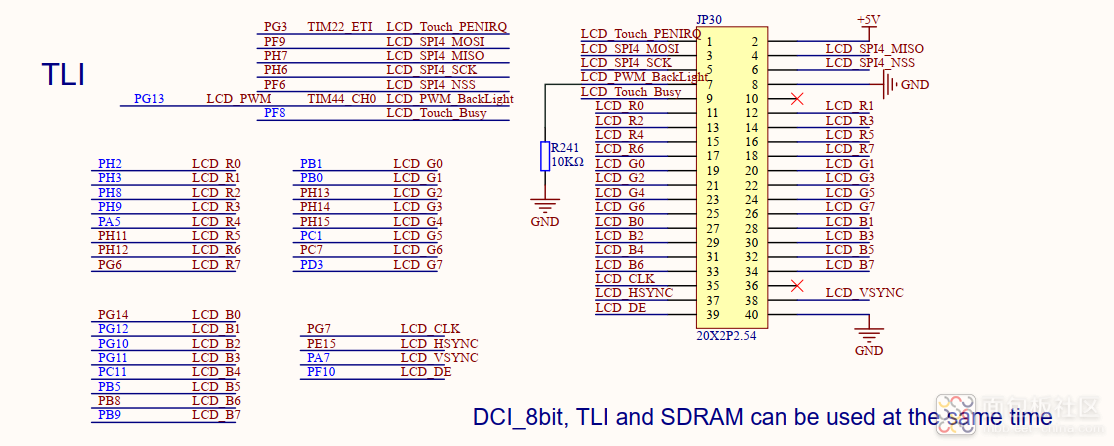
原理图:
要了解东西的硬件连接图,才知道怎么控制。
下面是LCD的各引脚功能定义。

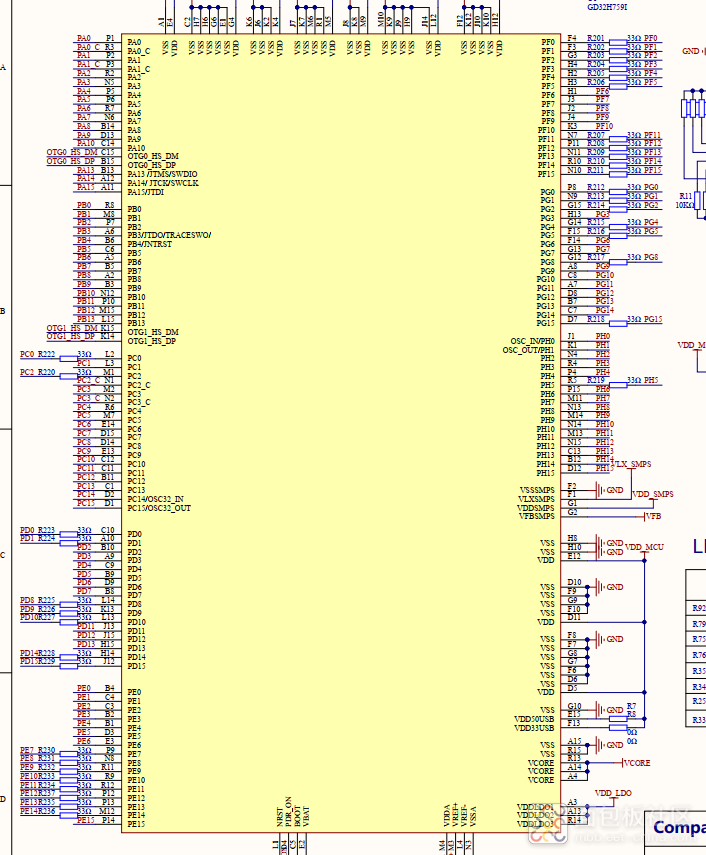
这个MCU各引脚。

然后这些是我找的资料,下面分享一下官方的DOME。

GD32H759确实拥有强大的显示功能,能够轻松地驱动RGB屏幕,这得益于其高效的硬件设计和丰富的接口。作为一款功能强大的微控制器,GD32H759能够很好地支持各种图形和显示应用。
LVGL(Light and Versatile Graphics Library)是一个轻量级且功能强大的图形库,它为嵌入式系统提供了丰富的图形用户界面(GUI)组件和工具。使用LVGL,开发者可以轻松地创建出美观且交互性强的用户界面,极大地提升了嵌入式应用的用户体验。
将GD32H759与LVGL结合使用,可以充分发挥两者的优势,实现高质量的图形显示和交互功能。通过GD32H759的显示接口,可以轻松地将LVGL绘制的图形内容输出到RGB屏幕上,实现高质量的显示效果。同时,LVGL提供的丰富组件和工具可以帮助开发者快速构建出各种复杂的用户界面,满足不同的应用需求。
代码:uint16_t mytick = 0; // 定义一个无符号16位整数变量mytick,并初始化为0。用于计时或计数。
/* enable the CPU Cache */
cache_enable(); // 启用CPU缓存
/* configure systick */
systick_config(); // 配置系统滴答定时器
/* enable the LED GPIO clock */
rcu_periph_clock_enable(RCU_GPIOF); // 启用GPIOF的GPIO时钟
rcu_periph_clock_enable(RCU_GPIOA); // 启用GPIOA的GPIO时钟
/* configure LED1 GPIO pin */
gpio_mode_set(GPIOF, GPIO_MODE_OUTPUT, GPIO_PUPD_NONE, GPIO_PIN_10); // 设置GPIOF的PIN10为输出模式,无上拉/下拉电阻
gpio_output_options_set(GPIOF, GPIO_OTYPE_PP, GPIO_OSPEED_60MHZ, GPIO_PIN_10); // 设置GPIOF的PIN10为输出类型(推挽输出),输出速度为60MHz
/* configure LED2 GPIO pin */
gpio_mode_set(GPIOA, GPIO_MODE_OUTPUT, GPIO_PUPD_NONE, GPIO_PIN_6); // 设置GPIOA的PIN6为输出模式,无上拉/下拉电阻
gpio_output_options_set(GPIOA, GPIO_OTYPE_PP, GPIO_OSPEED_60MHZ, GPIO_PIN_6); // 设置GPIOA的PIN6为输出类型(推挽输出),输出速度为60MHz
/* reset LED1 GPIO pin */
gpio_bit_reset(GPIOF, GPIO_PIN_10); // 重置GPIOF的PIN10(关闭LED1)
/* reset LED2 GPIO pin */
gpio_bit_reset(GPIOA, GPIO_PIN_6); // 重置GPIOA的PIN6(关闭LED2)
lv_init(); // 初始化LVGL库
lv_port_disp_init(); // 初始化LVGL的显示端口(屏幕)
// lv_port_indev_init(); // 初始化LVGL的输入设备端口(如触摸屏等),这行代码被注释掉了
lv_obj_t* obj1 = lv_obj_create(lv_scr_act(), NULL); // 在当前活动屏幕上创建一个LVGL对象
lv_obj_set_height(obj1, 500); // 设置obj1的高度为500像素
lv_obj_set_width(obj1, 500); // 设置obj1的宽度为500像素
lv_obj_set_size(obj1, 450, 235); // 设置obj1的大小为宽450像素,高235像素,这行代码会覆盖前面的高度和宽度设置
lv_obj_set_x(obj1, 10); // 设置obj1的x坐标为10像素
lv_obj_set_y(obj1, 20); // 设置obj1的y坐标为20像素
lv_obj_set_pos(obj1, 10, 20); // 设置obj1的位置为(10, 20),这行代码会覆盖前面的x和y坐标设置
lv_obj_t *label = lv_label_create(lv_scr_act(), NULL); // 在当前活动屏幕上创建一个LVGL标签对象
lv_obj_set_x(label, 60); // 设置标签的x坐标为60像素
lv_obj_set_y(label, 80); // 设置标签的y坐标为80像素
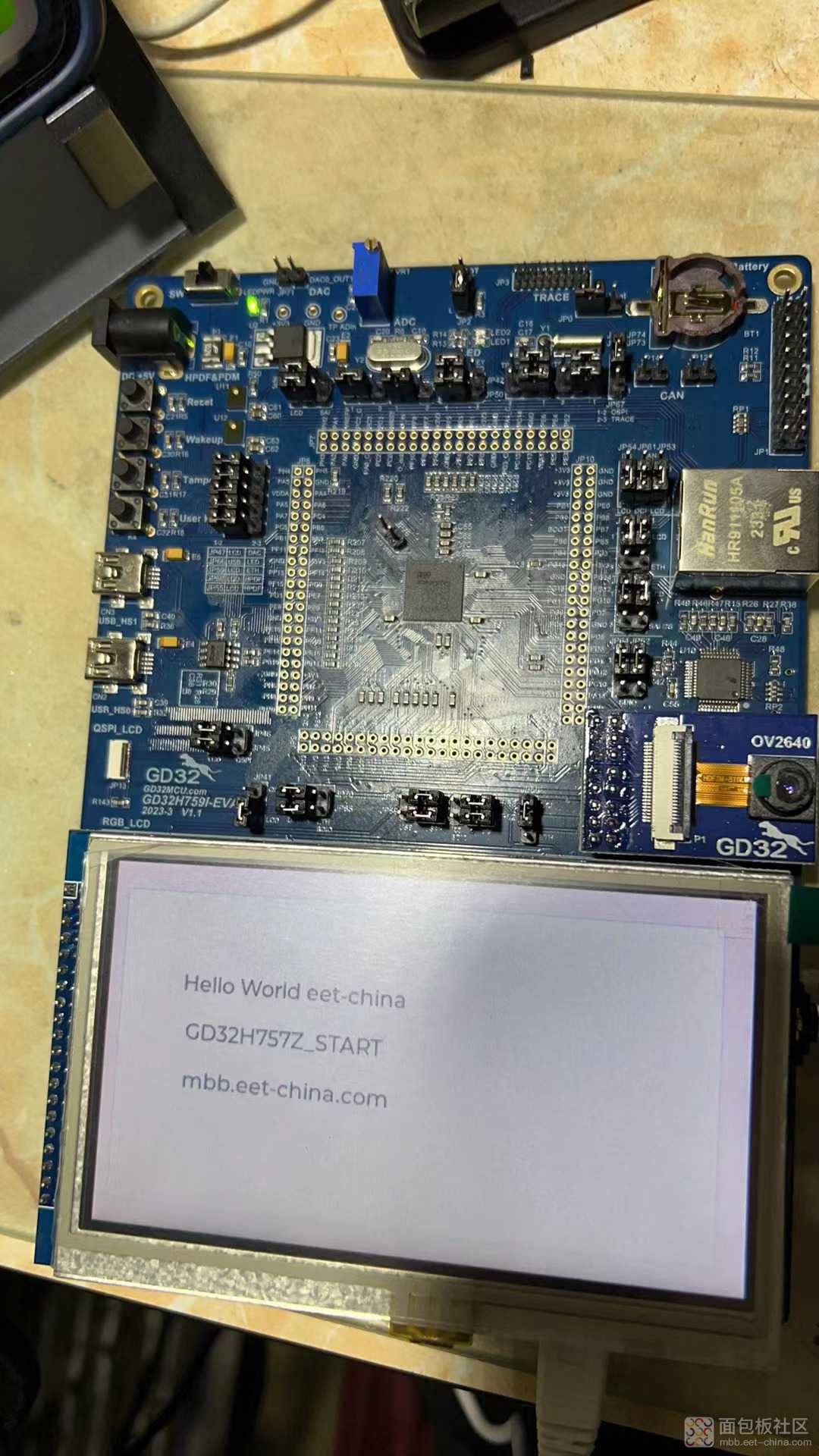
lv_label_set_text(label, "Hello World eet-china\r\n GD32H757Z_START\r\n mbb.eet-china.com"); // 设置标签的文本内容
while (1) { // 无限循环
/* turn on LED1, turn off LED2 */
delay_1ms(2); // 延时2毫秒
lv_tick_inc(3); // 增加LVGL的滴答计数器,模拟LVGL的定时器
lv_task_handler(); // 处理LVGL的任务队列
mytick++; // mytick自增
if (mytick < 100) {
gpio_bit_reset(GPIOA, GPIO_PIN_6); // 重置GPIOA的PIN6(关闭LED2)
gpio_bit_reset(GPIOF, GPIO
复制代码显示图形界面:

在移植LVGL到GD32H759时,需要注意以下几点:
- 硬件接口适配:确保GD32H759的显示接口与LVGL的显示驱动要求相匹配,包括接口协议、数据格式等。
- 内存管理:嵌入式系统的内存资源有限,因此需要合理管理LVGL使用的内存,避免内存泄漏和溢出。
- 性能优化:根据应用需求,对LVGL的渲染性能进行优化,确保在有限的硬件资源下实现流畅的图形显示。
- 错误处理:在移植过程中,要充分考虑各种可能出现的错误情况,并添加相应的错误处理机制。
通过合理的移植和优化,GD32H759与LVGL的结合将能够为用户带来出色的图形显示和交互体验,满足各种嵌入式应用的需求。



 /5
/5 


