目录:
*开发板环境介绍
* 整体结构介绍
*开发UI介绍
*App启动配置
*核心部分代码
*总结
正文:
1. 开发板环境介绍:
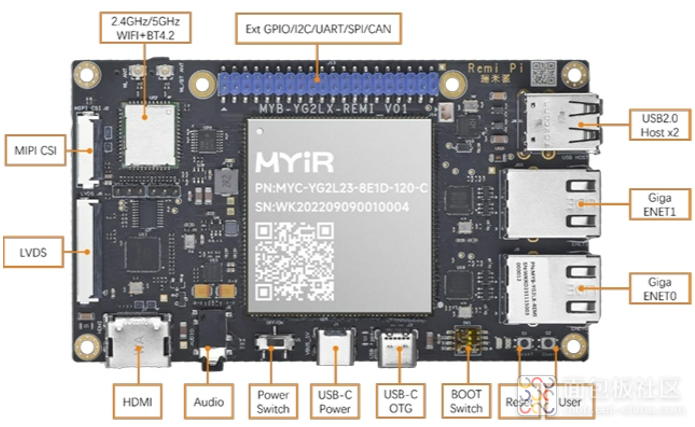
Remi Pi是一款以瑞萨RZ/G2L处理器,Cortex-A55内核为核心的嵌入式板卡,主频为1.2GHz。 配备了1GB高速DDR4和8GB eMMC,集成了双路千兆以太网、双频2.4GHz/5GHz WIFI+BT4.2 模块、 USB 2.0 HOST、USB 2.0 OTG、HDMI显示接口、LVDS显示接口、MIPI CSI摄像头接口、音频输入输出 接口以及兼容树莓派的40PIN接口。

myir-image-full:基于Yocto 构建的带有 GUI 界面的全功能镜像,包含CORE 中所有的完整的硬 件驱动,常用的系统工具,调试工具等,包含 QT 库和基于 QT 开发的 HMI 界面,支持Shell,C/C++, QML, Python 等应用开发环境。
当前项目使用Qt作为开发环境
2. 整体结构介绍
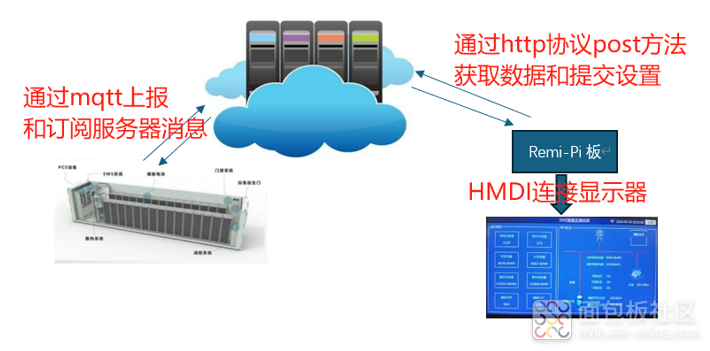
从电池集装箱-云服务器-RemiPi和显示器 整体结构如下
其中瑞米派板子通过http协议请求服务器数据,再通过HDMI连接显示器展示储能集装箱的电芯数据以及运行状态等信息

3. 开发UI介绍
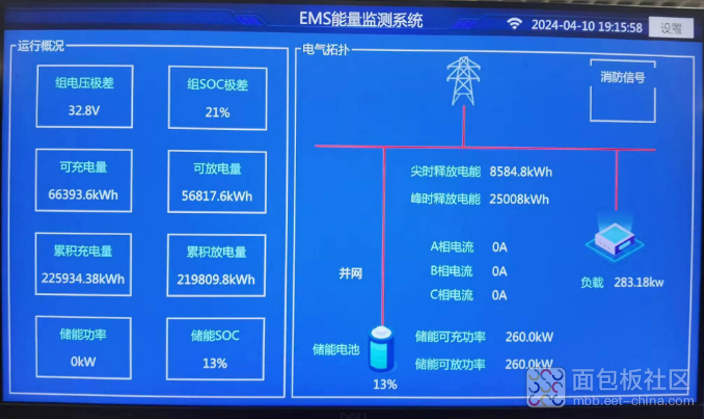
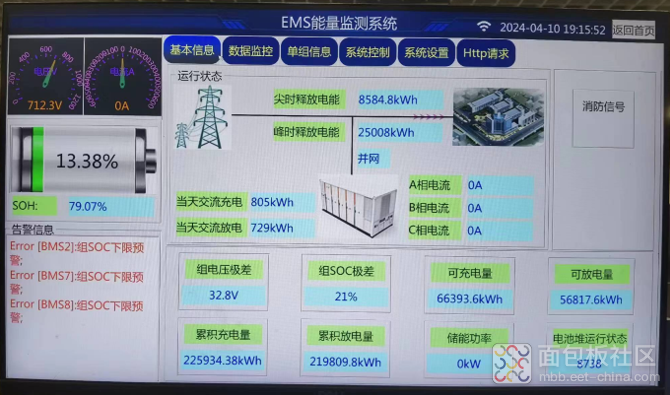
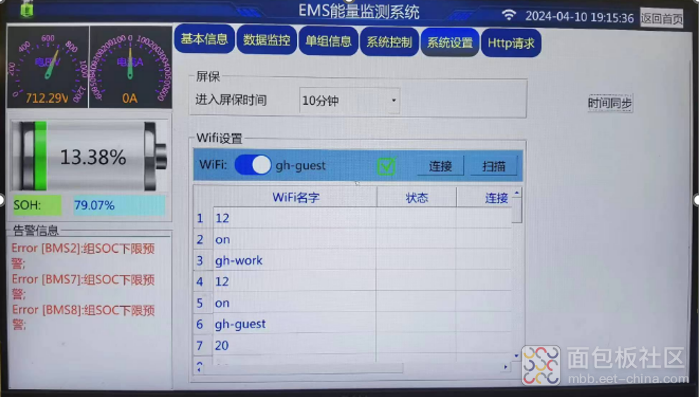
Ui显示具体如下,开机后会显示在首页中,右上角设置可进入详细信息以及设置等切换选择页面,正常显示时,会周期性同步服务器数据到本地,并显示到对应词条和图示显示上。这里只展示部分页面


其中在系统设置 页面中可以打开wifi,搜索和一键连接wifi。联网成功后会显示出wifi图标,点击时间同步,则会同步网络时钟到本地系统时间。屏保功能则是选择了时间后,倒计时结束会有一张图片覆盖到显示屏,并且停止网络请求

4. App启动配置
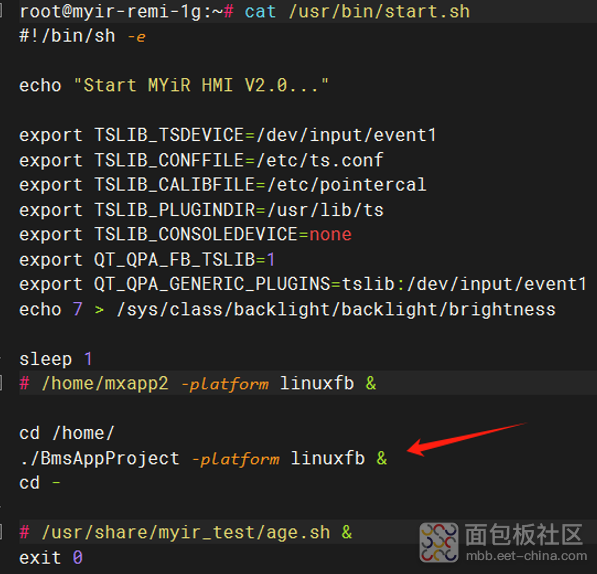
该项目应用名为BmsAppProject,于是修改/usr/bin/start.sh脚本中内容如下,屏蔽掉demo的mxapp,以及age.sh,因age中会加入瑞米派一个测试wifi,以及会写入固定ip地址,我们用不到屏蔽掉

5. 核心部分代码
1. 主要逻辑流程:
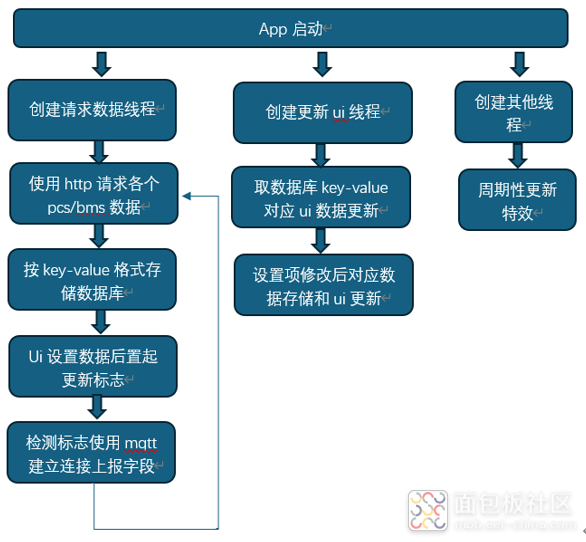
板卡开机从boot到内核系统启动暂不做过多关注,非我们此项目重点。在系统启动后调用start脚本拉起应用,如下是app启动后主要的处理逻辑简单流程,其中其他线程中处理逻辑包括页面上电流动效,右上角时间更新,左上角图标闪现,屏保拉幕特效等等
2. Wifi部分:
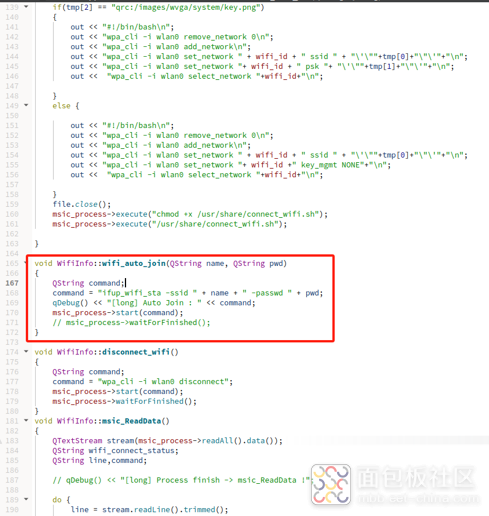
移植官网demo中wifi配置方法,调用wifi_open方法使用#ifconfig wlan0 up 命令使得wlan0开启,#iwlist wlan0 scan实现wifi自动搜索,在mainwindows中构造方法将信号量SIGNAL(wifiReady(QStringList)连接到槽函数,搜到的wifi名字以表格显示到ui上。
Wifi连接ok则msic_process的finished信号量会发出,连接槽函数判断wlan0节点ESSID字段是否为wifi名字,是则说明wifi连接成功,继续#udhcpc -i wlan0去自动获取ip。
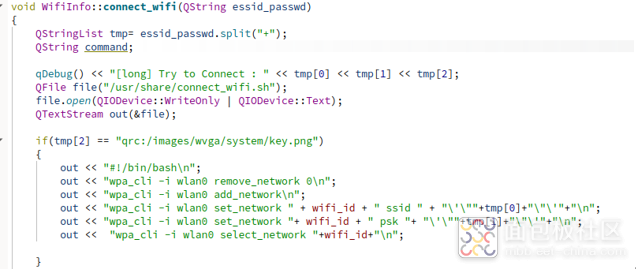
官网提供的wifi 加入方法采用wpa_cli命令输入wifi名字密码等信息实际操作中发现加入不进去

查阅wifi驱动文档一步步操作,在ifconfig wlan0 up开启wifi后,扫描周边wifi,确认终端中会打印出来wifi搜索结果,按文档操作,手动加入wifi验证ok

在调试时wifi采用ifup_wifi_sta -ssid 命令加入wifi方式,优化了函数

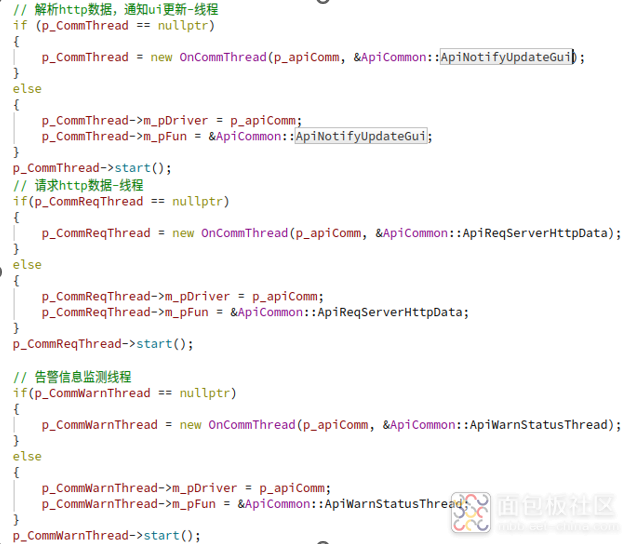
3. 软件多线程逻辑:
周期性发出请求http数据、解析网络数据通知ui更新、解析告警信息分三个子线程独立处理

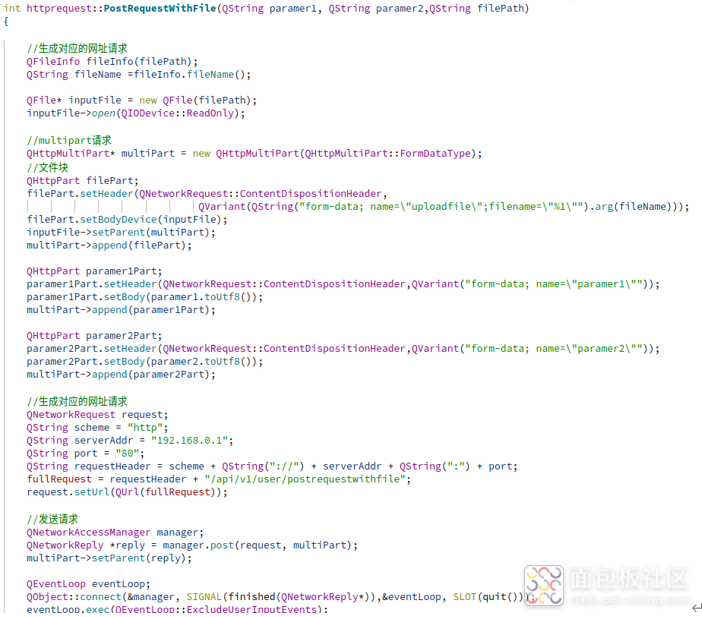
4. 网络请求:
该项目通讯采用http与服务器通讯方式,请求数据较多,在服务器端配置json格式,便于获取数据解析字段。如下是其中一个请求函数,请求主要依赖QNetworkRequest类库,配置好请求头和携带参数即可
最终获取到的数据存储到httprequest类中私有成员,通过get方法提供外面类访问数据
QList<ST_HttpJson_Data>* HttpGetListPcsData(void) {return &mList_Pcs_Http;}

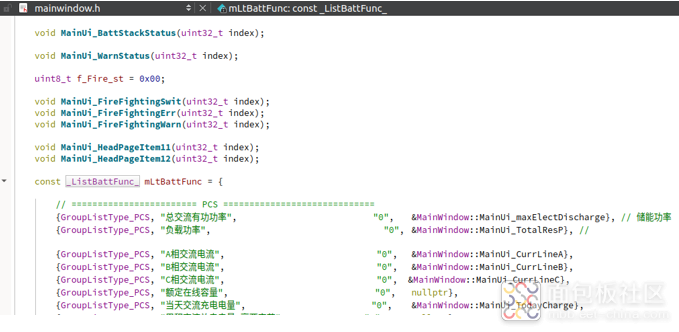
5. 字段和处理方法对应:
将ui显示字段和对应处理的方法一一对应起来,在主逻辑中通过一个个字段查找http请求后存储的数据表,调用对应方法解析后显示呈现出来

总结:
1. 整体来讲Remi-Pi开发板还是很强大的,支持的开发环境也是很多。当前项目也只是用其冰山一角。后面如有项目上会用到还是有待开发和学习更多模块
2. Wifi应用上还是走了很多弯路,再加上作为一名应用工程师,对系统以及驱动部分欠缺太少,以后还需要多多加强这部分完善自己
3. Qt上的qml设计ui风格有点类似js,这部分也是一知半解
4. 此次瑞米派开发板测评收益蛮大,及时发现自己多处的短板,为以后的成长和学习提供一定的方向,在开发过程中遇到诸多问题,技术大佬不吝指导,同时也很感谢社区和Remi的大力支持






 /5
/5 



https://blog.csdn.net/QingLong00/article/details/137628082?spm=1001.2014.3001.5502