ESP8266 太空人动画的 OLED 显示
接线
SCL - D1
SDA - D2
VCC - 3V
GND - GND
代码
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
intfps=40;
#define OLED_RESET -1
Adafruit_SSD1306display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#include "images_invert.h"
voidsetup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}// Pause for 2 seconds
// Clear the buffer.
}
voidloop() {
display.clearDisplay();
display.drawBitmap(0, 0, gImage_1, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_2, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_3, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_4, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_5, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_6, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_7, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_8, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_9, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_10, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_11, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_12, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_13, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_14, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_15, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_16, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_17, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_18, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_19, 128, 64, 1);
display.display();
delay(fps);
display.clearDisplay();
display.drawBitmap(0, 0, gImage_20, 128, 64, 1);
display.display();
delay(fps);
}
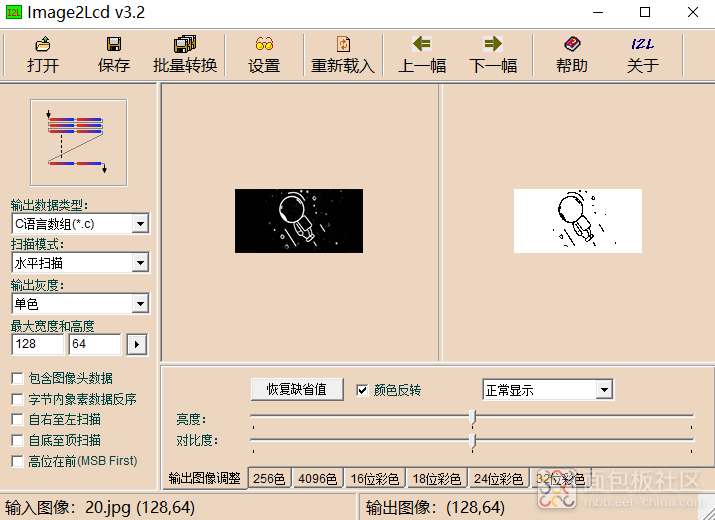
取模

打开目标图片文件夹,导入一张图片,选择 批量转换 ,于是每一帧图片的 128*64=1024 个 16 位信息将以 .c 文件格式被分别存储至 batch 文件夹下。将所有C文件中的代码复制到同一文件中,重名为 images.h 文件。
效果展示
反相取值





 /4
/4 

