首先感谢面包板社区的迎新年写春联活动,让我的串口屏背景图鲜活起来
 何解?此处做个推广,活动链接: https://mbb.eet-china.com/forum/topic/85521_1_1.html 此前因为参与该活动,特意花了1小时作了一副春联,并且还不满足地给春联附上了一幅图,让其逼格瞬间上去了,但愿能够获取些名利吧(PS: 详见 #53楼)。
何解?此处做个推广,活动链接: https://mbb.eet-china.com/forum/topic/85521_1_1.html 此前因为参与该活动,特意花了1小时作了一副春联,并且还不满足地给春联附上了一幅图,让其逼格瞬间上去了,但愿能够获取些名利吧(PS: 详见 #53楼)。

【小沙子大工艺】
前面已经开箱实验了我们拓普微提供的5寸智能串口屏模块,顺着原厂提供的demo工程,我尝试熟悉上位机中的各种控件的使用方法以及每种小小控件背后的功能。像我们半导体IC的诞生一样,都是从一粒粒微小的沙石经过漫长的精制和试炼,最终形成市面上炙手可热的产品。出生微不足道,经历曲折漫长,结果叹为观止。拓普微的5寸智能串口屏同样给了我类似的感想。
这次动手自己画个页面,准备体验一番交互时候呈现的流畅度。我的想法是:借用上面的 春联 作为背景图,在图中央放置一块区域作为影片播放区,下方再放个按钮用于启动播放和暂停,整的一电视背景墙似的。
通过一段时间的熟悉和看了其他小伙伴的分享,对该串口屏的刷屏能力已经有了一定了解,所以还是很有信心地按照下面流程操作起来。
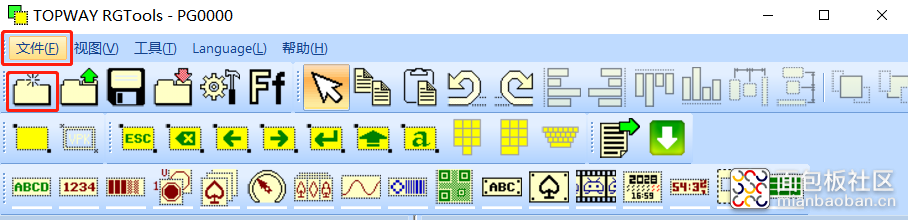
①.打开RGTools 上位机工具,在菜单栏的文件命令行中新建工程,也可以利用工具栏中的新建工程图完成新建工程,在选择屏幕时按照此次评测的模块型号实际选择对应尺寸即可

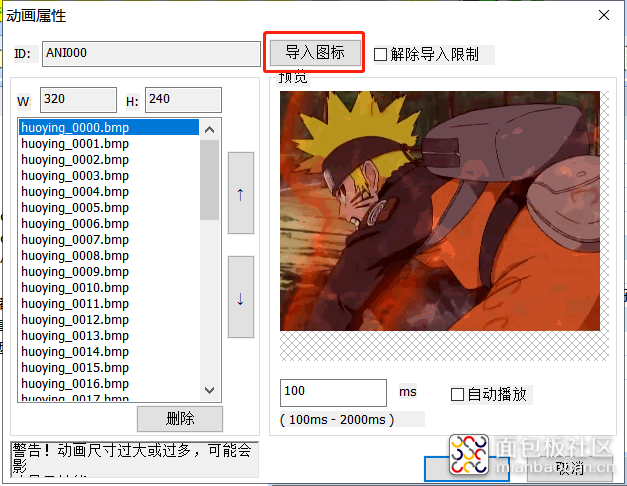
②.新建好的工程中默认带有 页面 - 背景图 - 图标 - 动画 - 变量 等元素,且带有默认空白页面 PG0000,我基于此页面添加自己的素材资源。针对每种元素添加新的素材,可以直接在对应的元素名称上右击添加和导入,还有各种属性及功能页面可选。


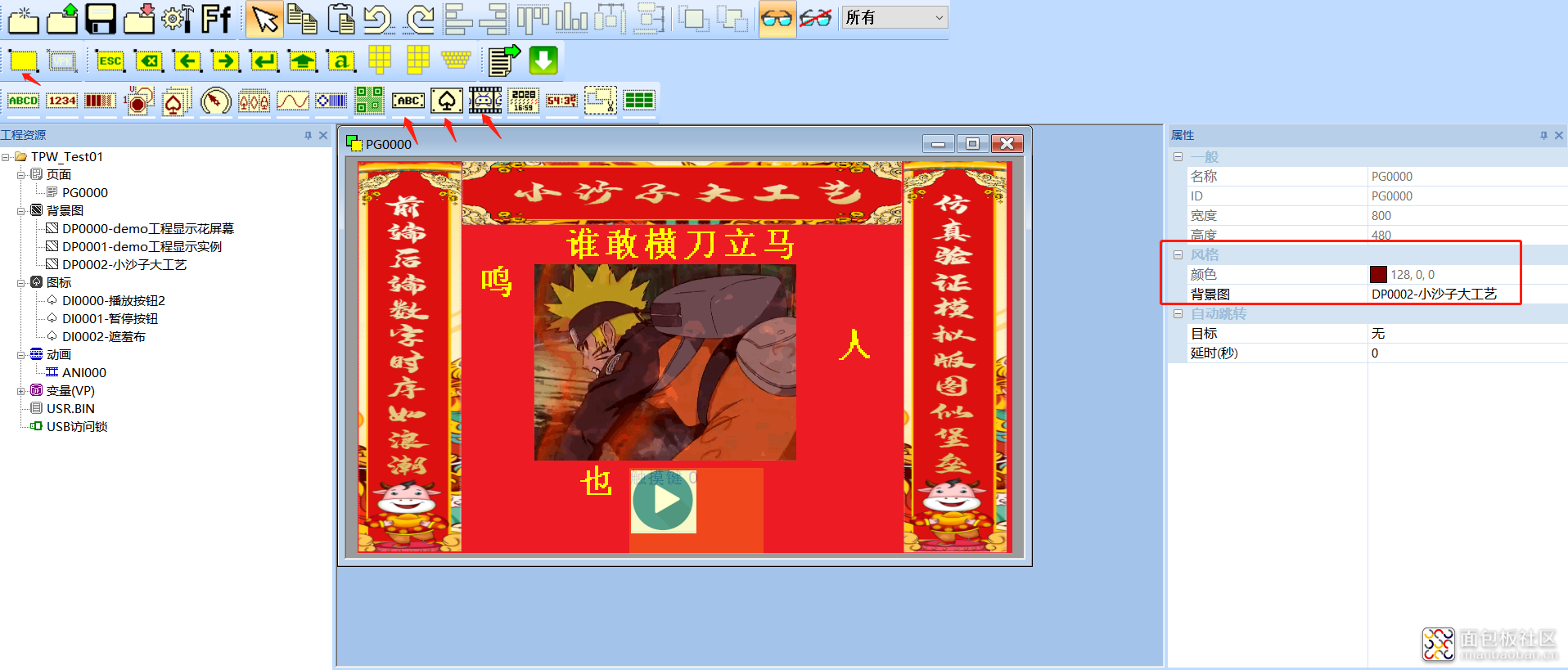
③.打开页面Page0000,在右侧面的属性栏添加背景图,选中素材中的 春联“小沙子大工艺”.bmp 背景图,然后在选中区域添加对应的 静态字符串、触摸按钮、静态图标以及动画区域,按照以下箭头指示的添加,再调整实际色彩和大小。

④.完善触摸按钮的属性编辑,以及选择默认的最快刷帧率 100ms,触摸按钮按下后触发动画的播放,以及转为暂停的图标按钮。完成所有编辑后,编译工程,下载到模块中去看实际效果。

【小结】
完成的刷屏画面还是很流畅清晰的,“电视背景墙”做的自我感觉良好,美中不足的是此次转gif未下载专业工具而是在线弄的,导致画面有点小了,另外 按钮的跳转处理还没有做好,希望后面用在实际项目上时再去完善细节。此次测评结束,想再次对国产芯片、模块原厂致以最真挚的谢意,未来我们依旧砥砺前行,散发出小而不凡的光芒!





 /5
/5 


