Node-RED是一种可视化编程工具,可以将Raspberry Pi的 GPIO引脚 上的组件与各种网站和在线服务进行接合。该软件由IBM开发,具有开源许可证,并且它的使用只需要编写很少的代码。
为了向您展示该软件是如何工作的,我们现在使用Node-RED创建一个项目,功能为按下按钮即可获悉廷巴克图的温度。
| 一个带电源的Raspberry Pi |

|
| 一个面包板 |

|
| 一个p按钮 |

|
Node-RED的工作原理
如果您在不了解的情况下点击菜单中的Node-RED,所看到的只是一个终端窗口以及其中显示的一些状态消息。看起来并没有什么,对吗?
其实它正在做的工作是启动一个Node-RED服务器。您可以使用本地计算机或本地网络上的另一台机器上的Web浏览器对其进行访问。
Node-RED构建在名为Node.js的服务器技术之上。这是一种用于物联网的低代码编程环境。
它提供了一个图形化环境,可以让您与项目中各种元素相对应的不同节点进行连接。这些元素包括GPIO引脚上的组件或互联网托管服务。
在Raspberry Pi上安装Node-RED
Node-RED预装在Raspberry Pi OS上的一些软件中。请查看桌面上的菜单确认是否有该选项。
如果没有的话,您需要安装该软件。这要求您的Raspberry Pi连接互联网。
您的操作系统应为Raspbian Jesse及之后的版本。如果您的Raspberry Pi的操作系统是在2016年之前安装的,需要注意这一点。
这些代码很长,所以直接复制和粘贴会更便捷一些。您可以通过SSH连接或通过在Raspberry Pi桌面环境中打开终端窗口来执行该程序。
如果需要的话,您可以通过输入以下内容来启动桌面:
startx
在此之前,我们先来确认一下操作系统已经更新。打开终端窗口并输入:
sudo apt update && sudo apt upgrade -y
现在我们可以使用现成的脚本来安装Node-RED了。要运行该脚本,请输入:
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
当您运行该脚本时,它可能会询问您是否要升级旧版本的node.js,以及是否要安装特定于Pi的节点。对两者都选择“y”。
Node-RED现在已经完成了安装,可以进行启动了。
启动Node-RED并在浏览器中对其进行访问
您可以从桌面菜单中启动Node-RED,它位于“programming”目录下。
您也可以从命令行执行同样的操作,输入以下内容:
node-red-pi –max-old-space-size=256
现在该程序正在运行中,您可以使用本地网络上的web浏览器,在端口1880上对其进行访问。如果您使用的是Raspberry Pi上的浏览器,则可以通过在地址栏中输入http://127.0.0.1:1880来进行访问。
如果您正在远程访问Raspberry Pi,请将其替换为您用于登录SSH会话的IP地址。例如,在我的本地网络上,我的Raspberry Pi地址为192.168.0.8,所以我可以通过在地址栏中输入http://192.168.0.8:1880将Web浏览器定向到Node-RED。
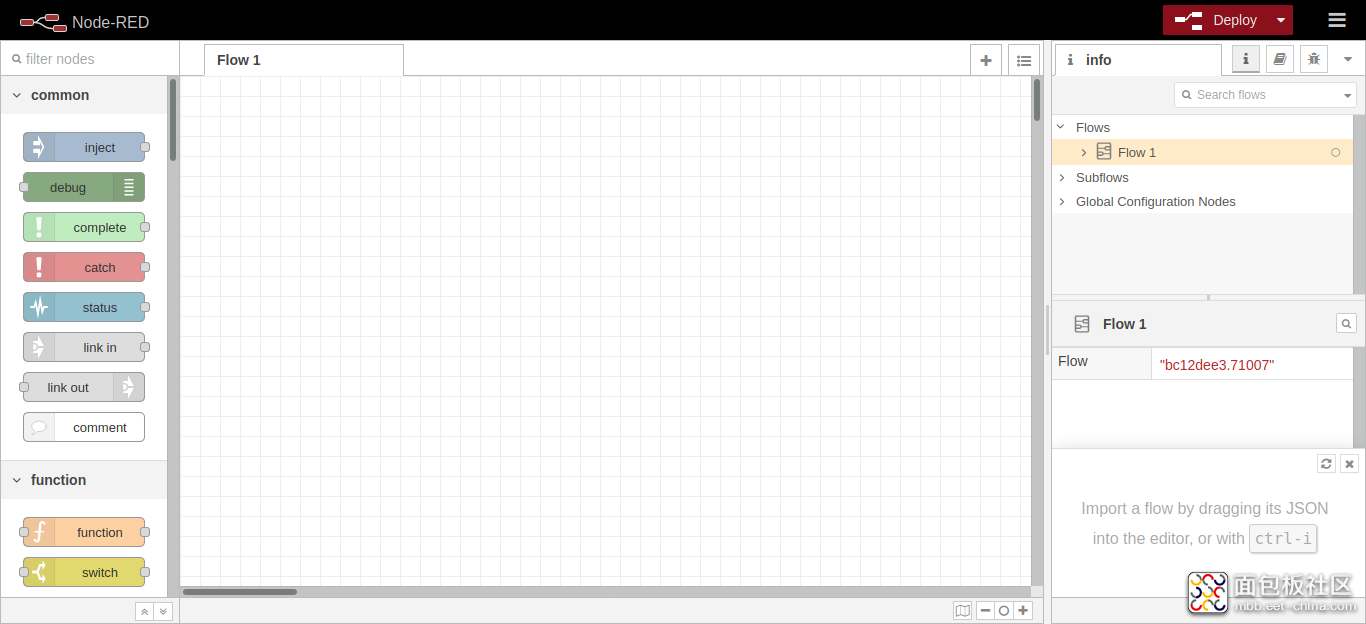
最后,您将会看到Node-RED的界面。

左侧的列项包含了一系列节点,我们可以将这些节点移动到工作区以构建将我们的设备连接到在线服务的流(flows)。
If This, Then That
那么,接下来我们应该如何使用Node-RED实现在手机上显示消息通知呢?
我们可以向名为If This Then That(或IFTTT)的工具发送http请求。这将有助于应用程序和设备之间的连接,对我们使用Node-RED和Raspberry Pi所构建的DIY项目会很有用。
如果您还没有IFTTT,请从应用商城或play store进行下载和安装,并创建一个账户。这是免费的。
现在切换回您的Raspberry Pi或您用来访问Node-RED的计算机。让Node-RED页面保持打开状态,同时打开一个新的页面以前往 https://ifttt.com/ 并登录您的账号。单击创建(Create)。您将会看到如下所示的屏幕:

“this”字段需要一个触发器,即它所要响应的事件。“that”字段需要设置一个动作,即它的响应动作。
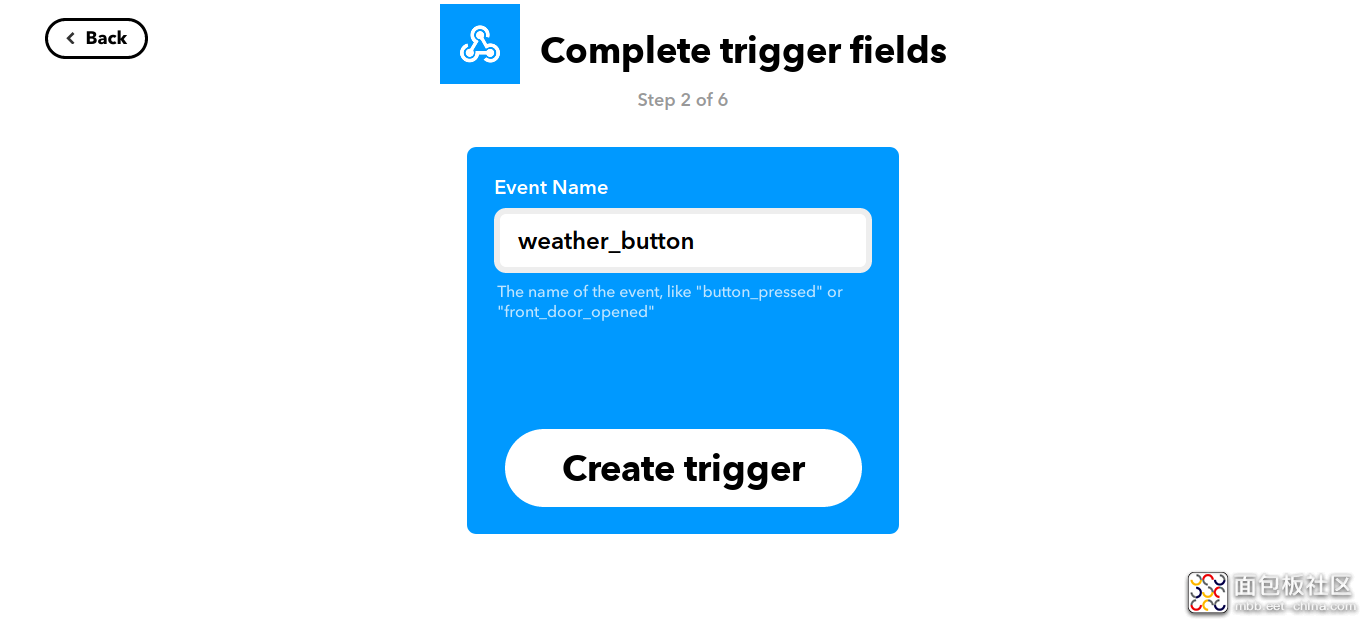
我们将要使用的触发器是Node-RED所发送的http请求。IFTTT会获取这些“webhooks(钩子)”,我们将其输入搜索栏中,并进行选择。当要求您对事件进行命名时,输入weather_button,并点击“Create trigger”。

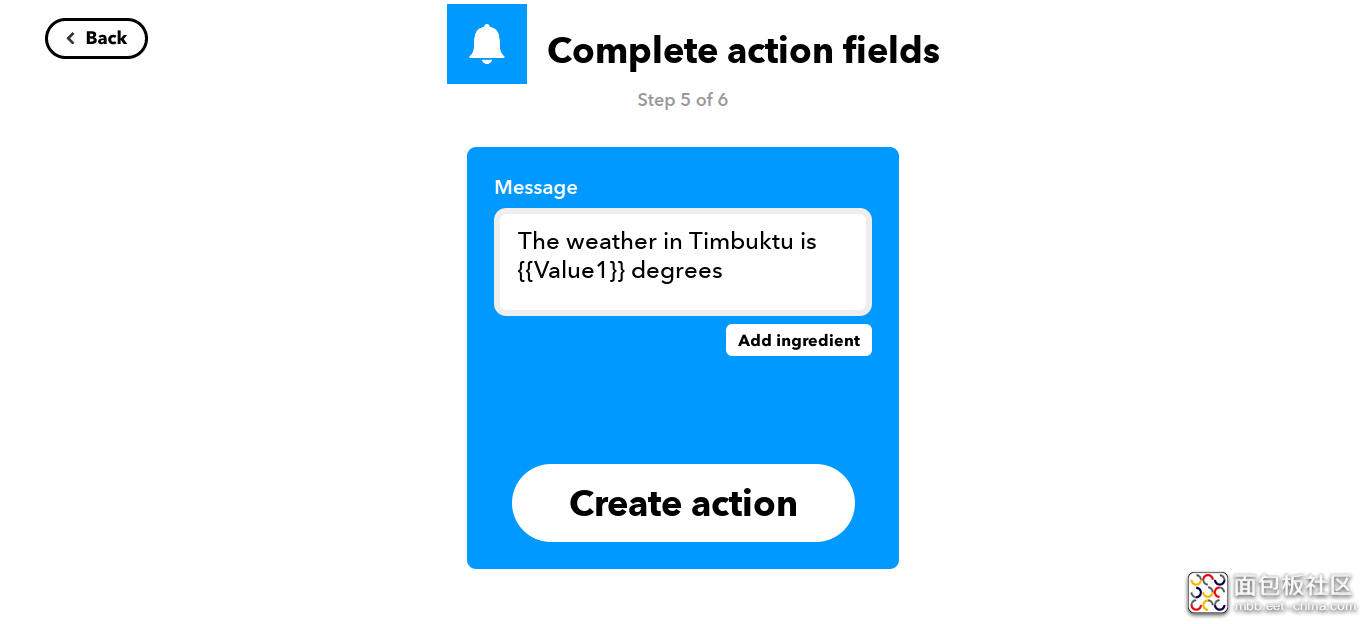
现在我们开始设置响应动作。我们希望动作为发送一个通知,所以搜索“notifications”并进行选择。使用一般通知就可以。当要求输入消息文本时,输入:
The temperature in Timbuktu is {{Value1}} degrees

现在来测试一下此通知是否能出现在您的手机上。
点击右上角的头像打开菜单,然后点击“My Services”。浏览到底部,并选择“Webhooks”,然后点击右上角的“Documentation”链接。
您会看到一个快捷小表单,我们可以用它来测试所构建的项目。我们的事件名称为weather_button,因此在网址中输入该事件名称,然后在“value1”字段输入数字42,最后点击“test it”。
您的手机应该会在几秒内受到一条通知,告诉您廷巴克图的气温为42度。如果没有收到通知,请检查您手机上的IFTTT应用程序是否安装正确,以及是否具有发送通知的权限,然后重试。
不要关闭这个浏览器页面,我们下面的操作中还会用到。
将Node-RED 与IFTTT连接
在此documentation页面上,您将会看到有关如何通过一个特定URL的POST 或GET请求来触发事件的说明。POST和GET都是我们可以从Node-RED发送到IFTTT的http请求。
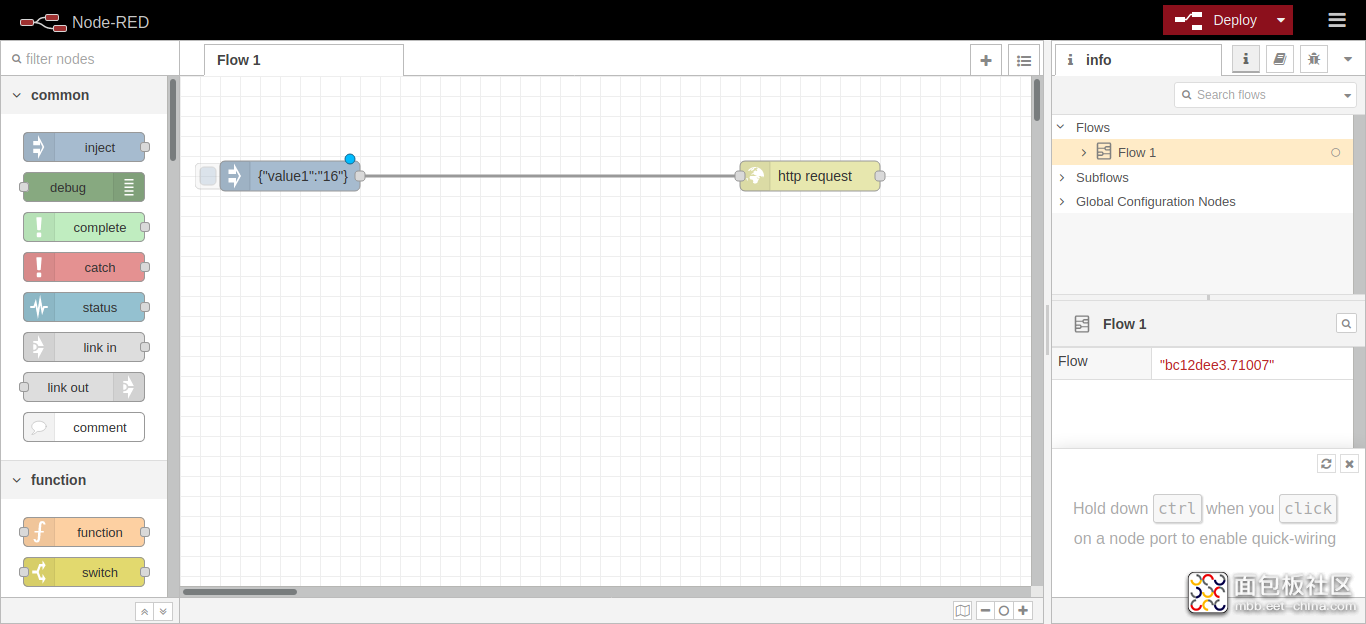
因此,将您的节点拖动到工作区上的http请求节点(http request node)。我们需要对该节点进行配置,双击节点会打开一个窗口。对于方法,选择一个POST请求(a POST request);对于URL,复制IFTTT documentation页面中的URL。
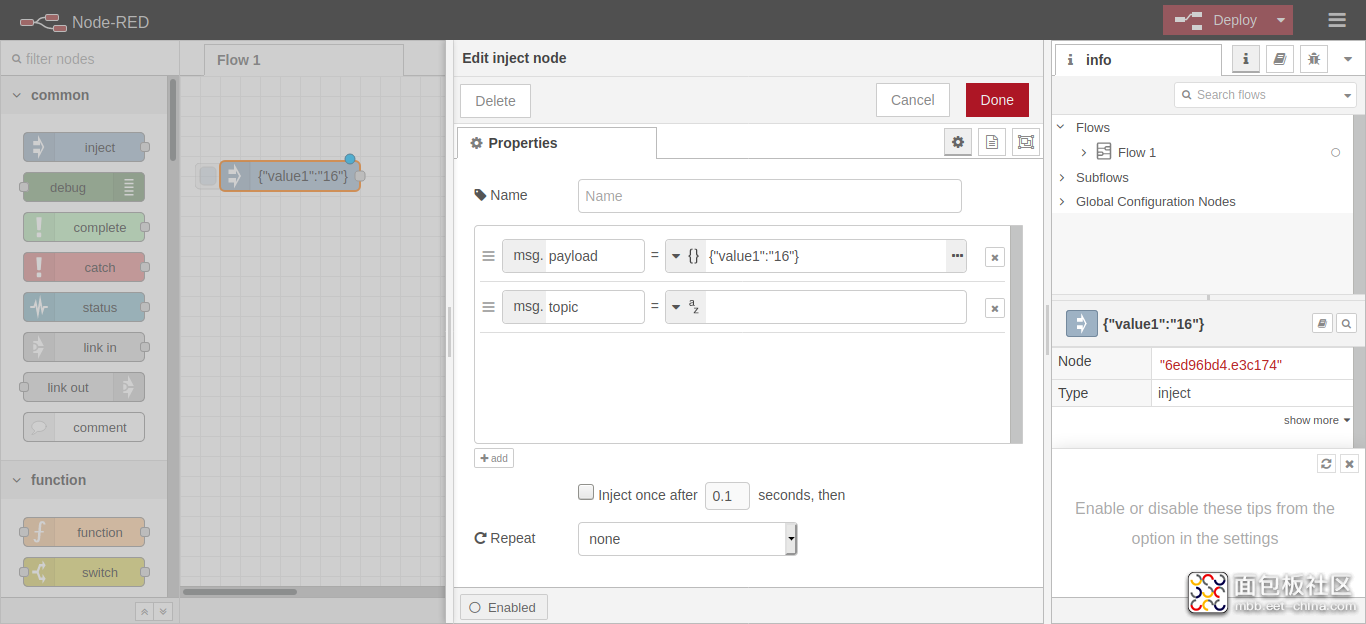
为了测试是否有效,我们需要另一个节点来发送包含温度值的消息。将一个注入节点(inject node)拖到http请求左侧的工作区,然后双击进行配置。当设置时间戳时,将其更改为JSON并输入以下代码:
{“value1”:”16”}

点击Done,然后将注入节点的右侧与http请求节点的左侧点相连接。点击Deploy(部署),然后点击Confirm deploy(确认部署)。

然后按下注入节点的左侧按钮以测试其是否工作正常。您的手机是否接收到了一条廷巴克图气温为16度的通知?
如果一切正常,您就可以关闭IFFT页面了。需要该页面的工作已经完成。
获取真实的天气信息
既然我们有了获得消息通知的功能了,现在让我们来读取真实的温度信息。
首先,我们需要断开注入节点和http请求节点的连接,所以点击连接了节点的那条线,按下delete键。
向下滚动节点列表,直到出现天气选项。现在将天气节点(weather node)拖拽到工作区,并双击…
等一下!什么天气节点?什么天气选项?根本没有这些内容,不是吗?
不用担心,Node-RED会让该节点(以及其他节点)的安装变得轻松而快捷。
点击右上角的菜单栏,然后选择Manage Palette。点击install,然后再搜索栏中输入openweathermap。点击node-red-node-openweathermap上的install按钮,然后在出现的对话框中点击install。
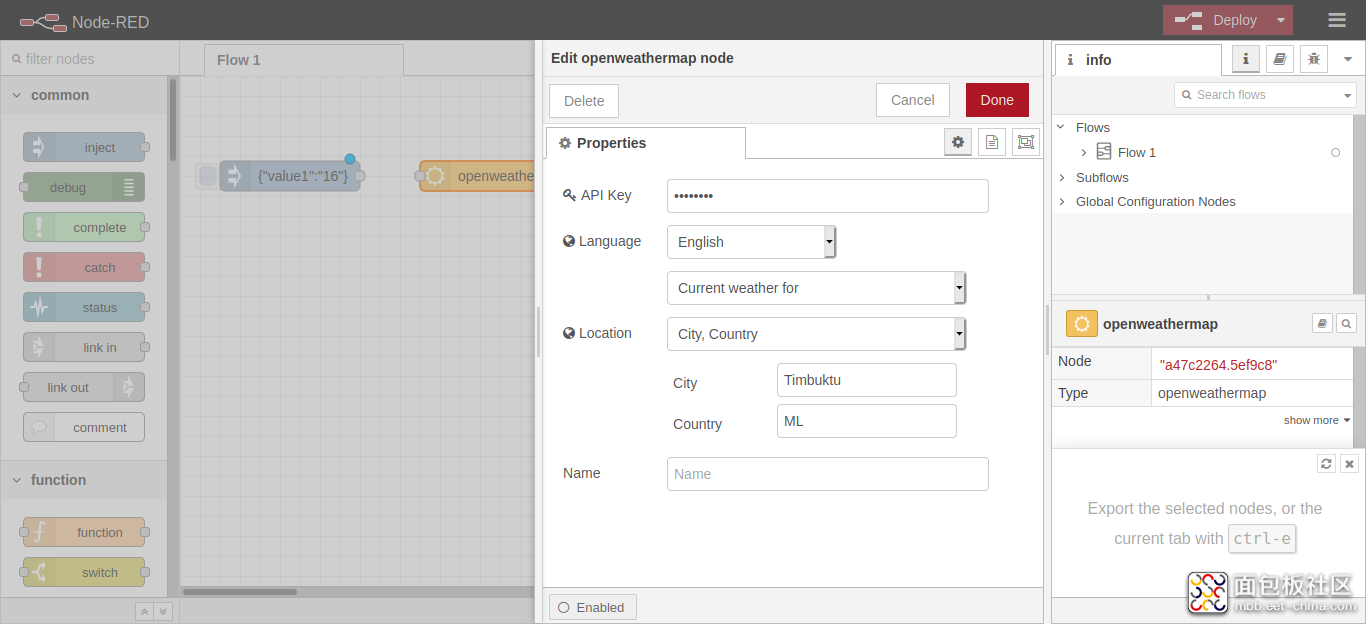
现在我们就有了天气节点了。接下来,将一个天气节点拖拽到工作区中,并双击进行配置。在城市字段输入Timbuktu(廷巴克图),国家字段输入ML(即马里)。

我们现在需要获取API密钥。前往https://openweathermap.org/并注册一个免费账号。确认您的电子邮件地址后,点击包含API密钥的链接,并复制该密钥。切换回Node-RED页面,并将该密钥粘贴到API Key字段中。
当天气节点被激活时,会获取一个名为tempc的变量,但IFTTT正在寻找的是一个名为value1的变量。我们可以使用功能节点(function node)来分配该值。
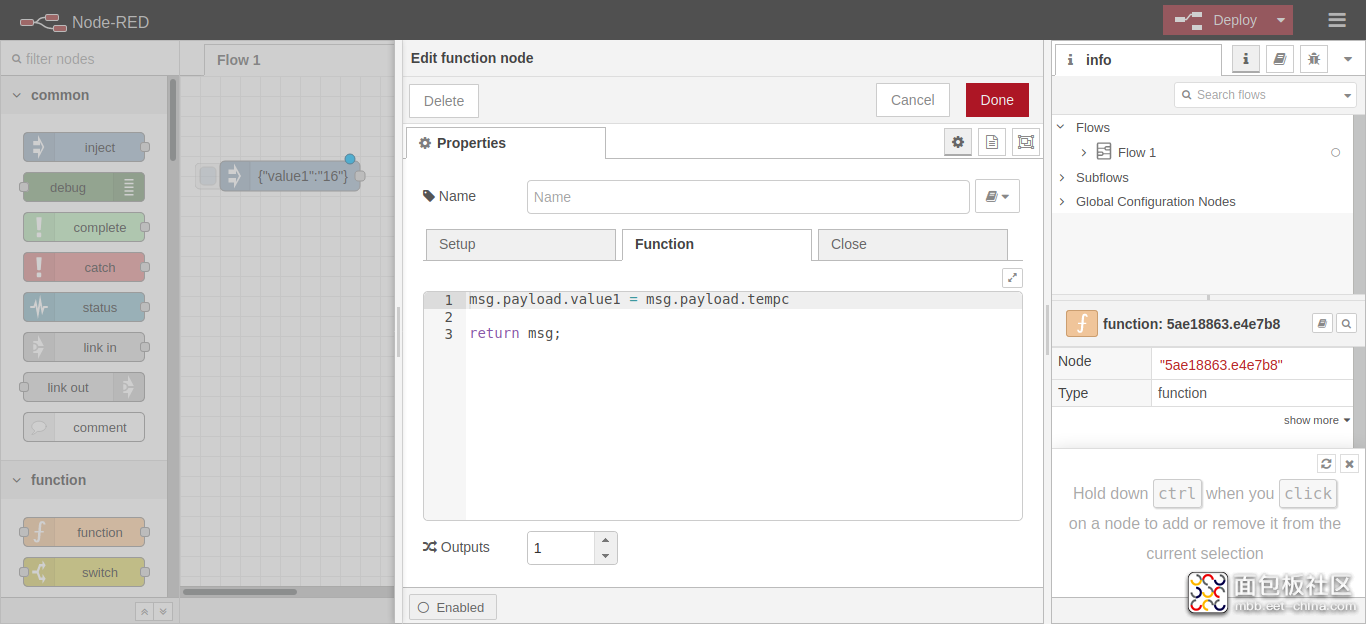
因此,在天气节点和http请求节点之间拖入一个功能节点,双击该节点,并输入以下代码:
msg.payload.value1 = msg.payload.tempc

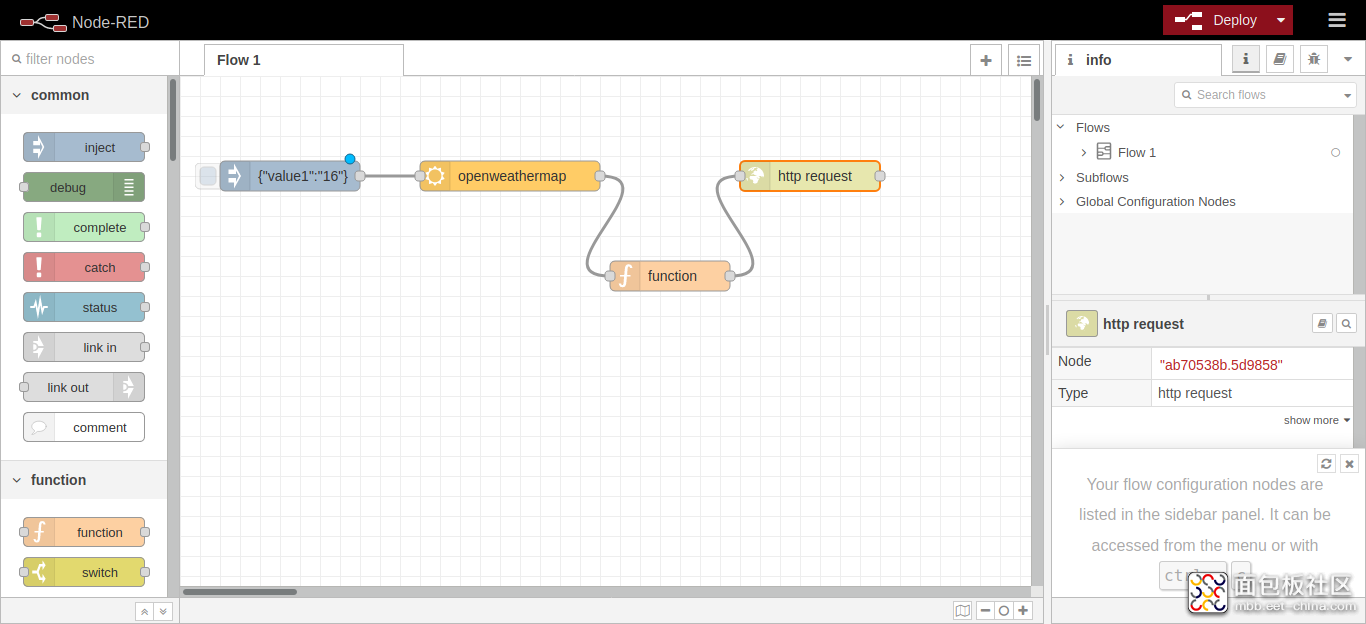
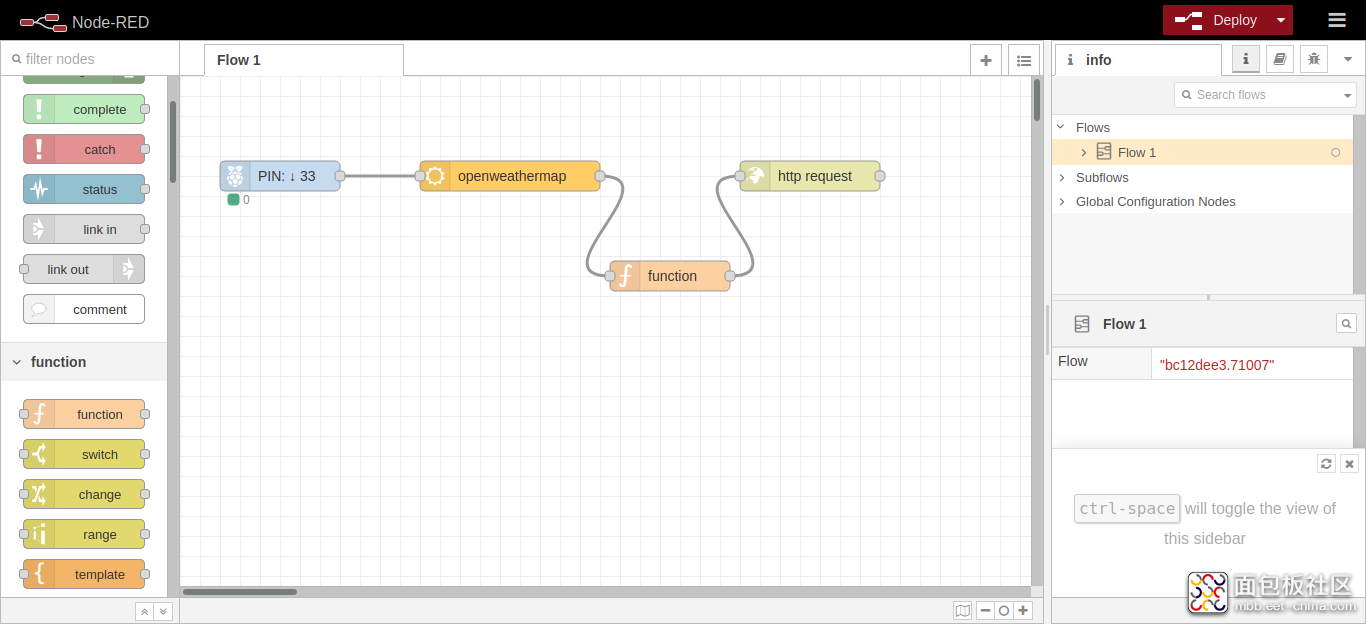
现在将注入节点连接到天气节点,天气节点连接到功能节点,功能节点连接到http请求节点。然后再执行一次上文中的部署流程。

按下注入节点上的按钮,测试是否工作正常。这可能需要几秒钟的时间,如果一切正常,您应该会收到带有廷巴克图实际温度信息的IFTTT通知。
引入GPIO引脚
该功能也可以通过单击鼠标来实现,现在我们尝试通过实际触摸按钮来实现该目的。这里不再需要注入节点,所以双击该节点然后按下delete键。
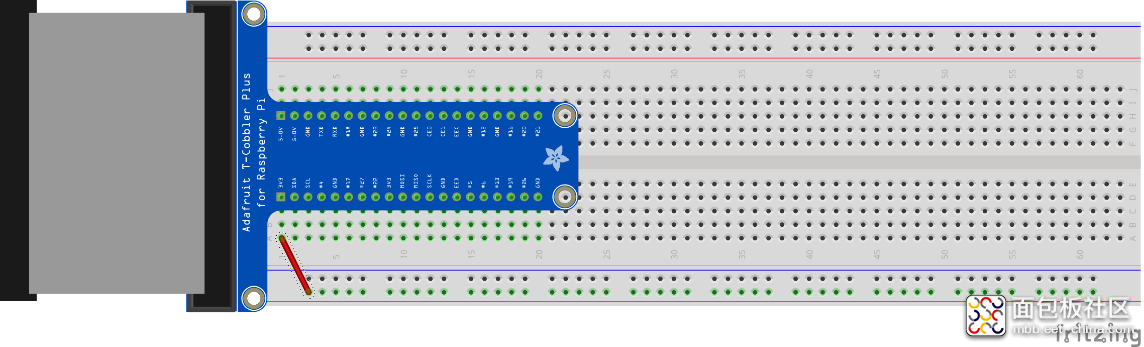
然后我们连接面包板。首先,将3.3v电源引脚连接到沿着板底部部署的正电源轨。

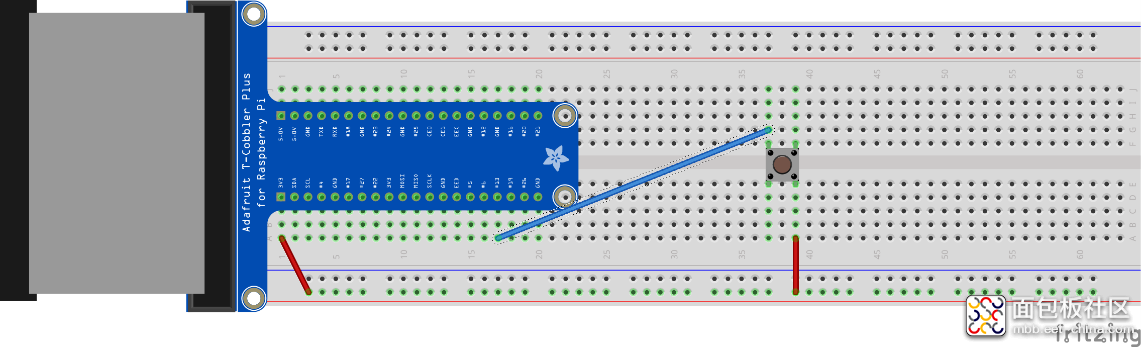
接下来,将按钮放在板的中间。将一个引脚连接到GPIO引脚13,并将对角相对的引脚连接到正电源轨。

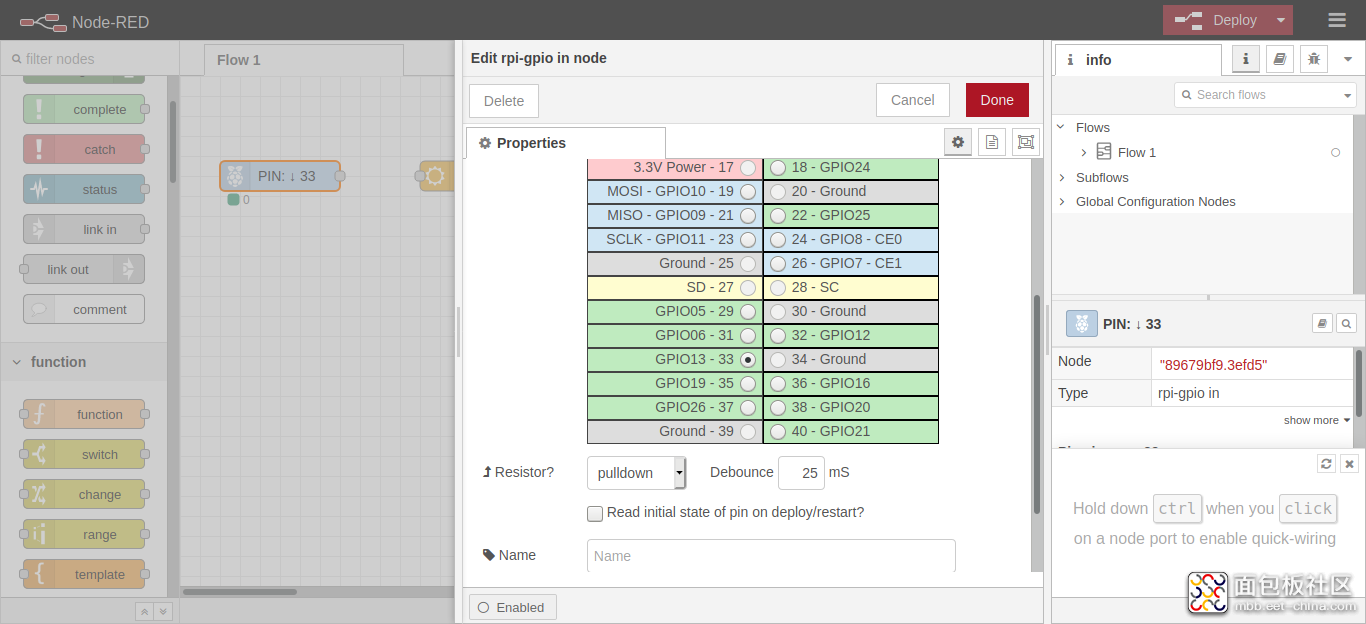
所有的连接已经完成!接下来要在Node-RED中进行配置了。向下滚动节点列表,直到看到rpio gpio。将其拖拽到您的工作区。双击节点进行配置,并选择GPIO13。
现在我们已经连接了按钮,当按钮被按下时,它会闭合连接了3.3V电源轨的电路,所以我们希望在引脚上有一个下拉电阻,以确保电路断开时它的读取值为0。为此,请在电阻菜单中选择pulldown(下拉电阻)。

接下来,将gpio节点连接到天气节点,并再次部署。

按下面包板上的按钮。如果您完成了所有的连接,手机上应该会接收到通知。
为什么会发送两条相同消息?
您可能会注意到,按一次按钮,会出现几乎同时到达的两个通知。
由于gpio节点直接连接到了天气节点,每次逻辑电平发生变化都会触发事件。而按下按钮时逻辑电平会发生一次变化,释放按钮时会发生另一次变化。
为了仅发送这些消息中的一个,我们需要在这些节点中插入另一个节点。我们可以利用一个转换节点(switch node)将消息发送到不同节点。
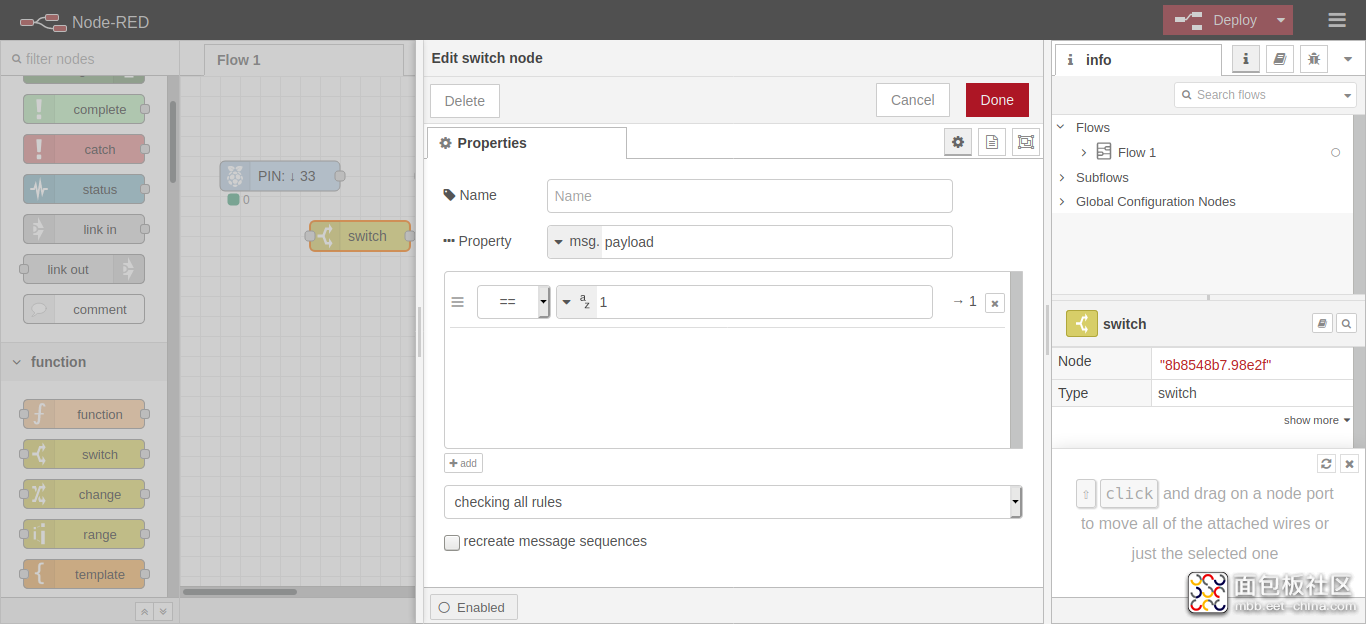
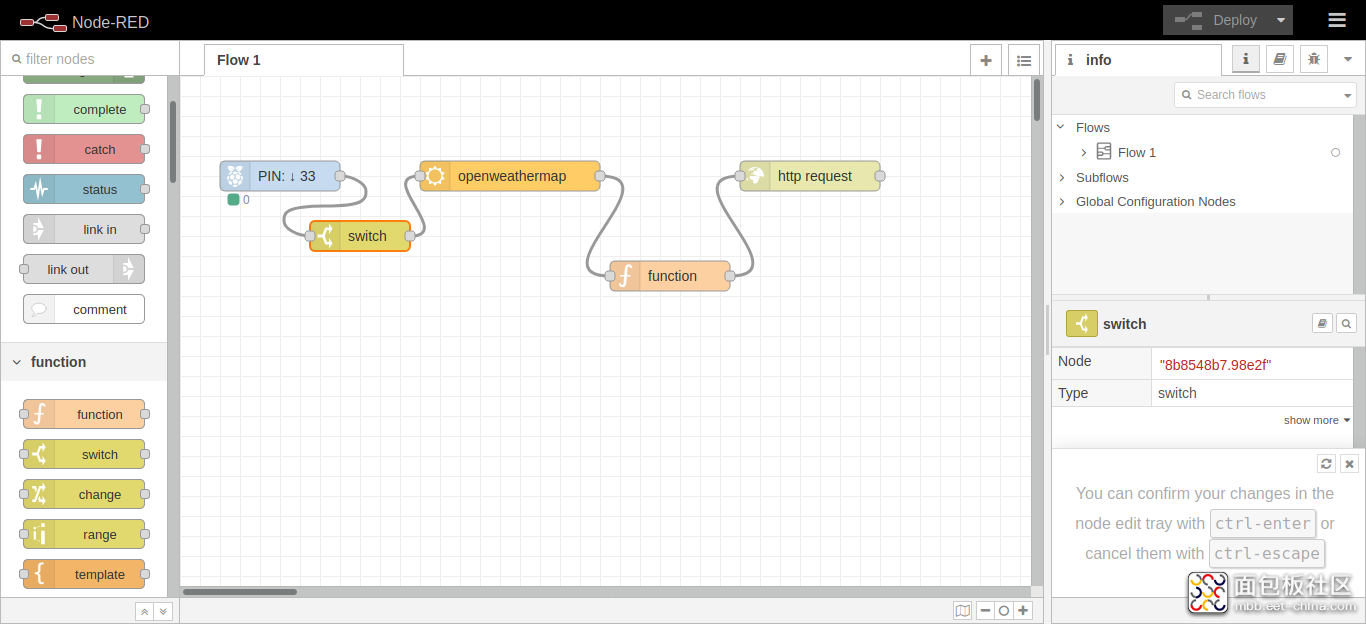
首先删除gpio节点和天气节点之间的连接,然后在它们之间放置一个转换节点。双击进行配置,然后在“==”旁边的文本字段写入数字1。

点击Done,然后将其连接到gpio节点和天气节点,再次部署。

现在,当您按下按钮时,应该只会收到一条通知了。
显然,这是一个专为练习而构建的项目
通过在手机上安装一个预报天气的应用程序来获取廷巴克图(或其他任何城市)的天气信息会容易得多。
但是我们在这里所探索的工作原理会很有用。例如,您可以配置一个设备,来为网站或应用程序提供实时消息。
您还可以通过其他方式来进行连接,并使用来自线上服务的消息来控制您的设备,比如通过使用天气报告和预报来为家庭或花园进行自动化工作。
Node-RED是一种将事物相接合的一种快捷方法
Node-RED经常被描述为一种让没有编程背景的人入门物联网的工具。但是,虽然它只需要编写很少的代码,您仍然需要掌握在使用编程语言时所用到的Web和嵌入式系统的概念。
在这个介绍性的项目中,我们涉及到了http请求、API、JSON数据、逻辑电平、上拉和下拉电阻。我们还需要编写一个非常简短的函数。
了解这些内容并不需要您具有相关专业的学位。但是,如果您以前从来没有作过相关的工作,那么使用更传统的环境(Python)来入门确实会更合适,也更容易。
如果您已经克服入门时的一些障碍,那么Node-RED将会是很棒的选择。您可以快速地将所有事物连接在一起,并且明晰地知道它们之间的联系。这是一个用于快速原型设计以及协调不同设备的出色工具。
来源:techclass.rohm






 /2
/2 

