
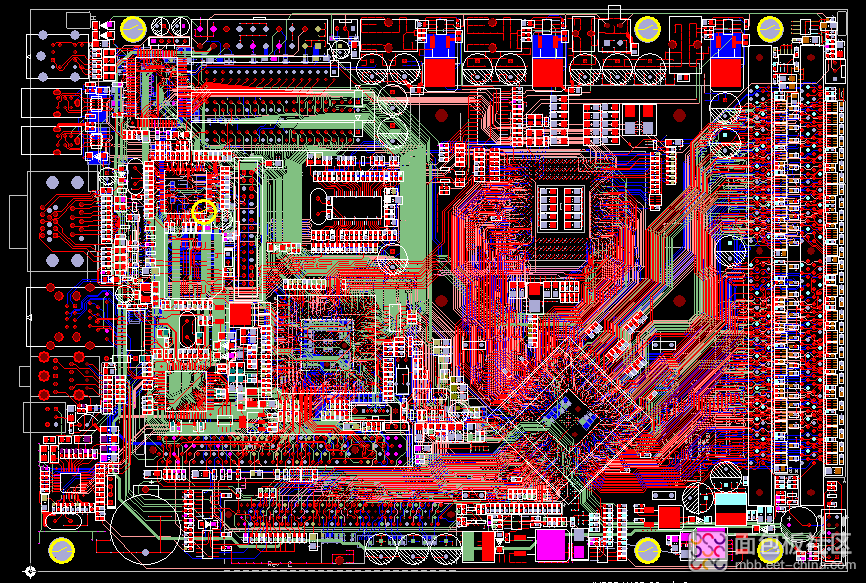
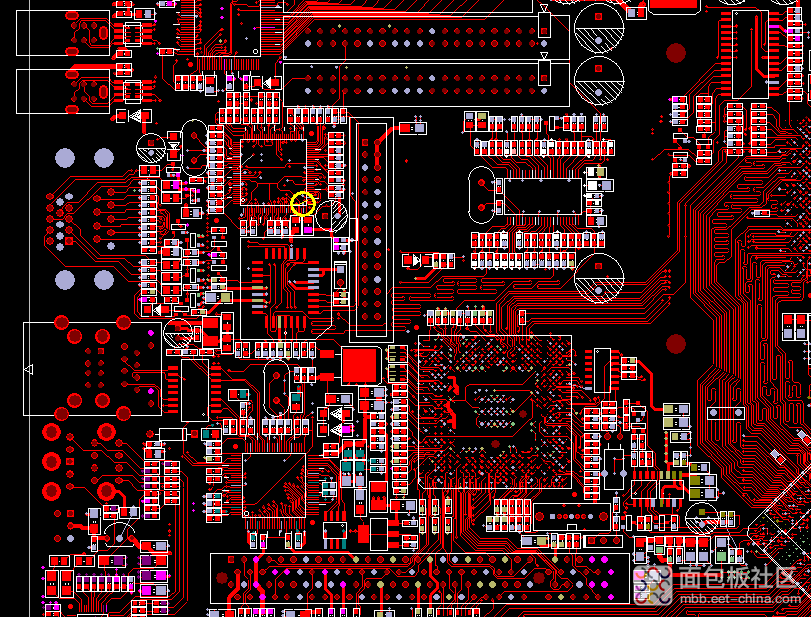
来源于网络的前辈PCB作品
学好PCB设计的方法之一就是通过前辈的作品学习前辈的设计方法和技巧。
我们能在前辈的作品中学到元件布局、板层设置、线路布线
板层设置
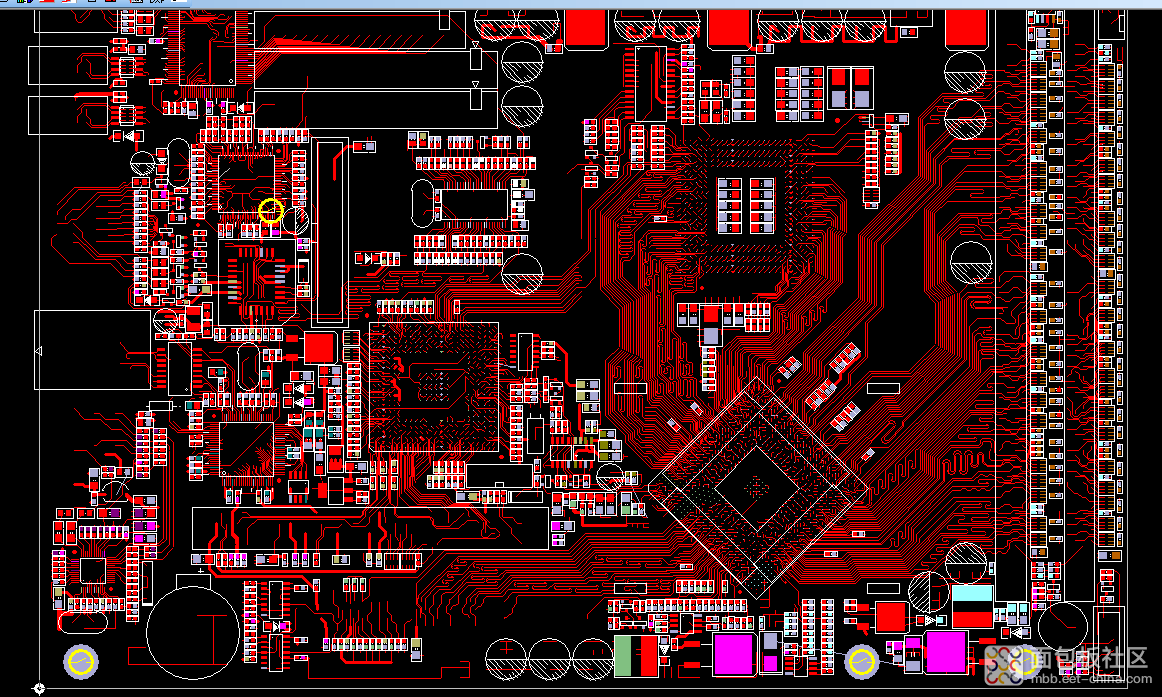
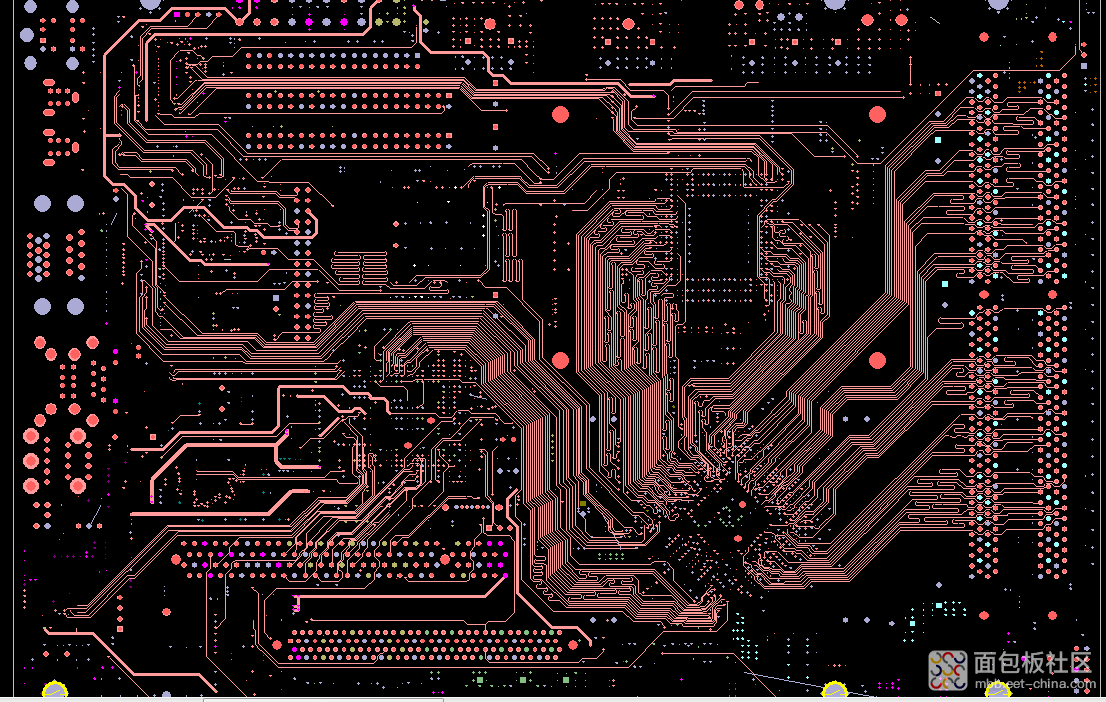
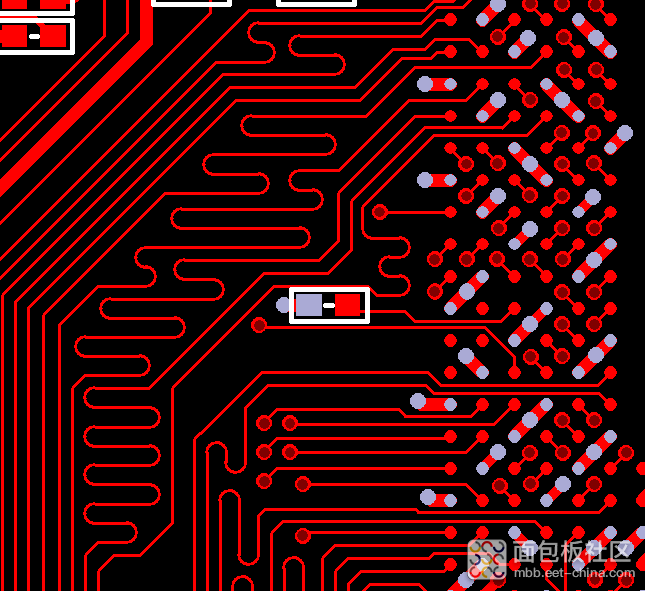
- 信号层(TOP)

第一层信号层,又叫顶层,实物打板回来是能够看得见的一层,可以摆放电子元件的一层。由上图可见这层布线比较多。原因之一就是电子元件的摆放在同一层,走线的过程中不需要设置过孔转换层。这样可以避免过孔阻碍其他层的走线。在多层板布线反而要注意过孔的设置。
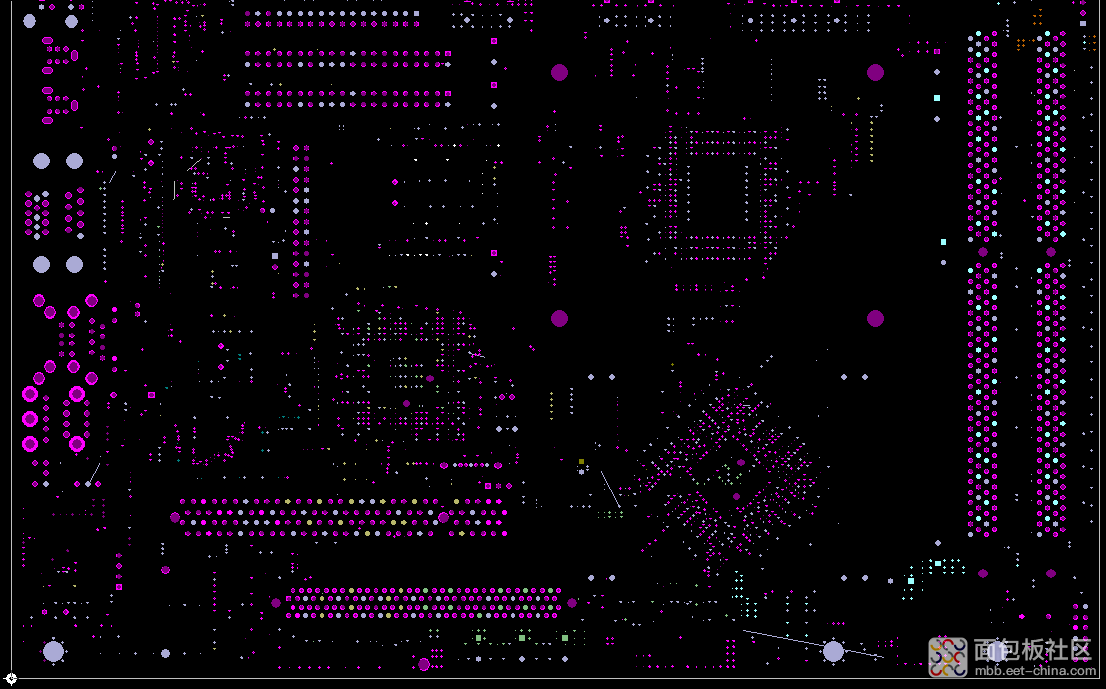
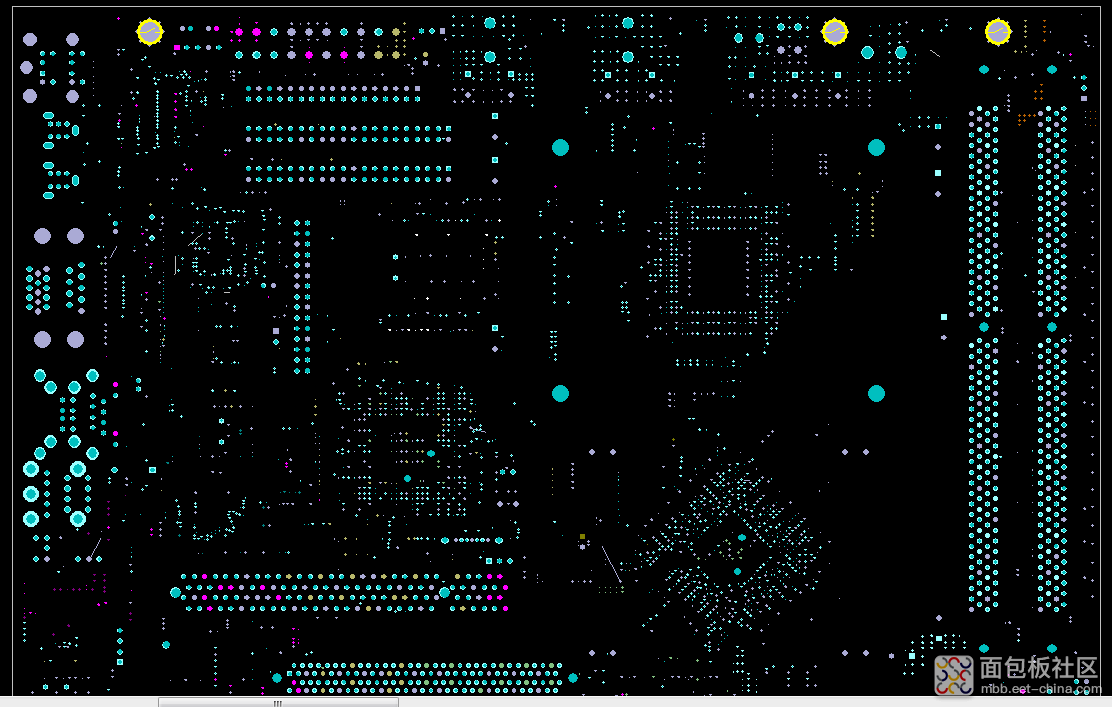
- 电源层(VCC)

在这层没有看到走线。是因为这一层都是电源网络。在设计时使用特定的线进行电源分割,前提需要在电子元件布局的时候把同一电压的电子元件摆放在一个区域内,通过过孔连接到这一层的相同区域,所以不需要走线。
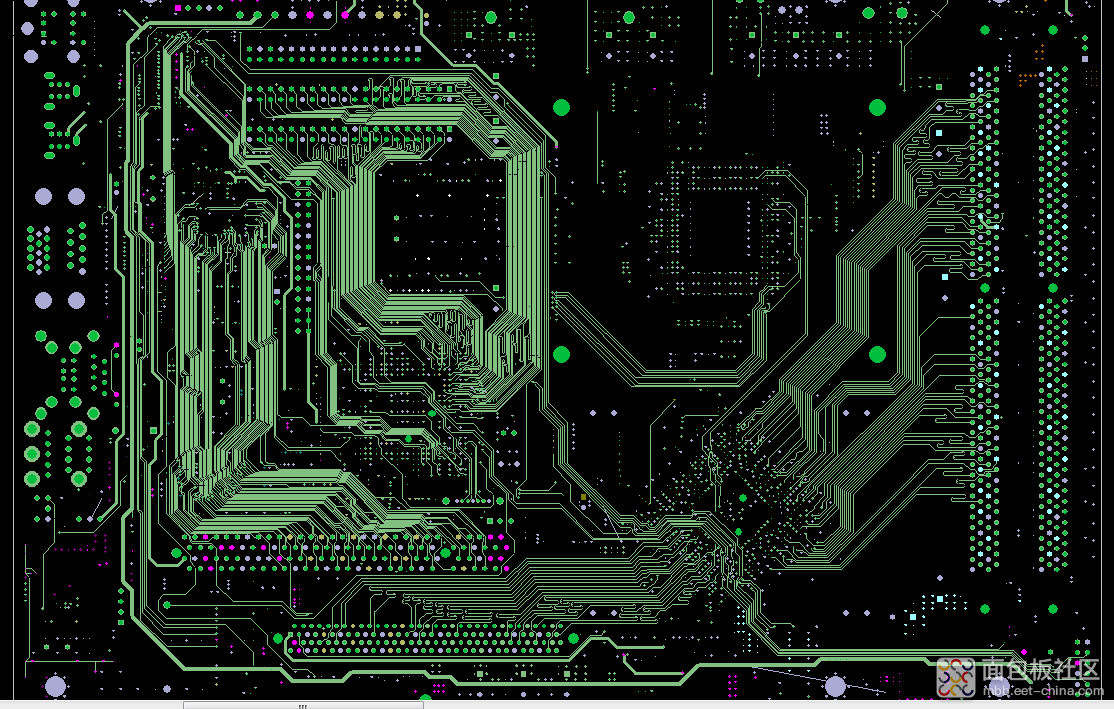
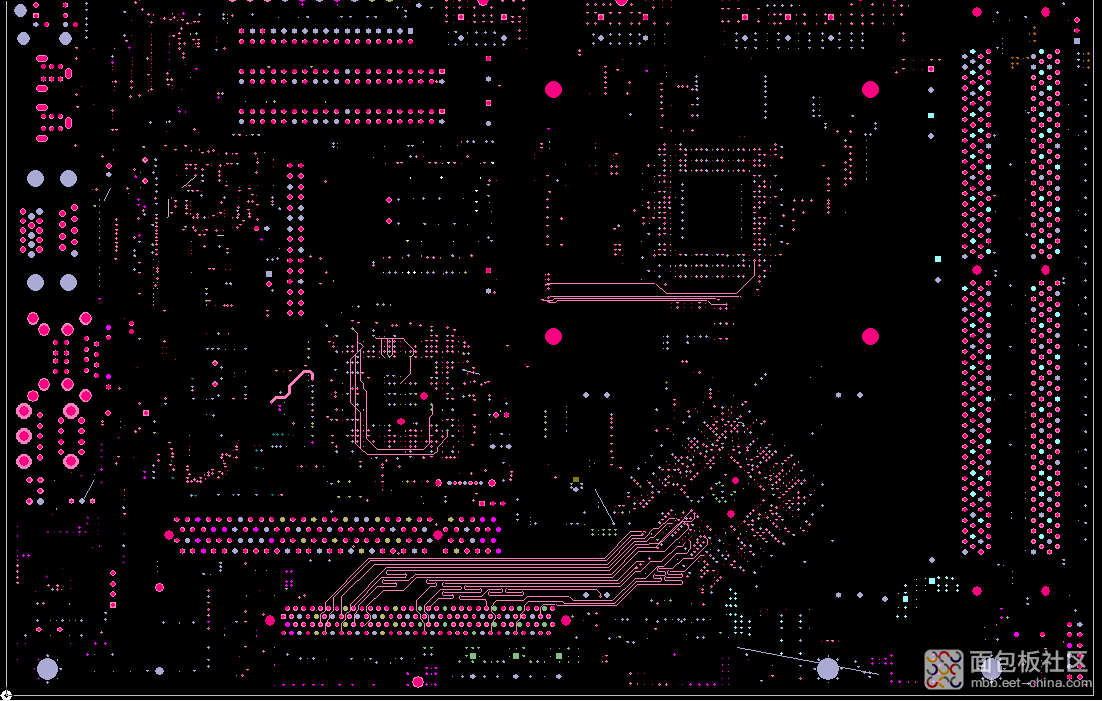
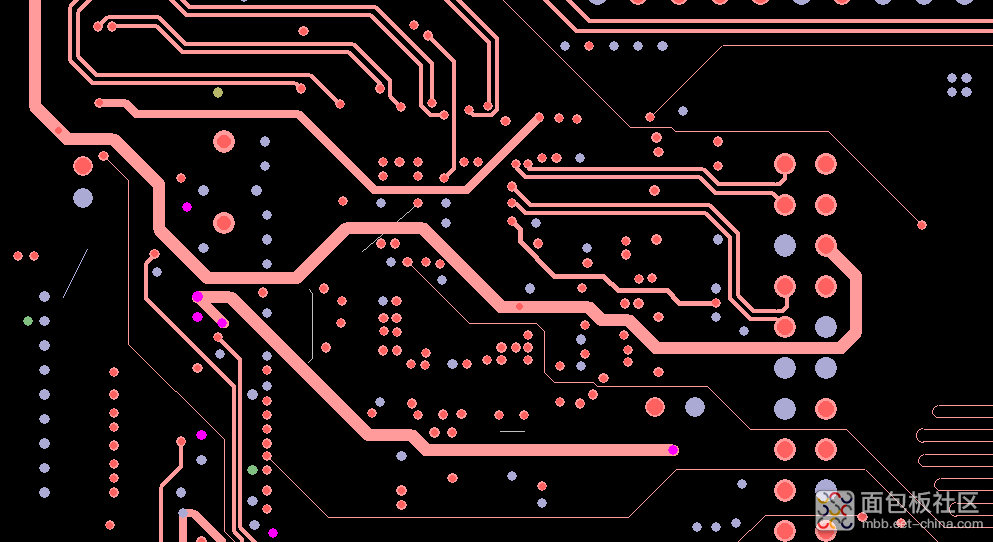
- 信号层(Inner Layer3)

这层主要走信号线,其次还有一些电源走线。下图图中比较大一点的走线就是电源线,小的为信号线。
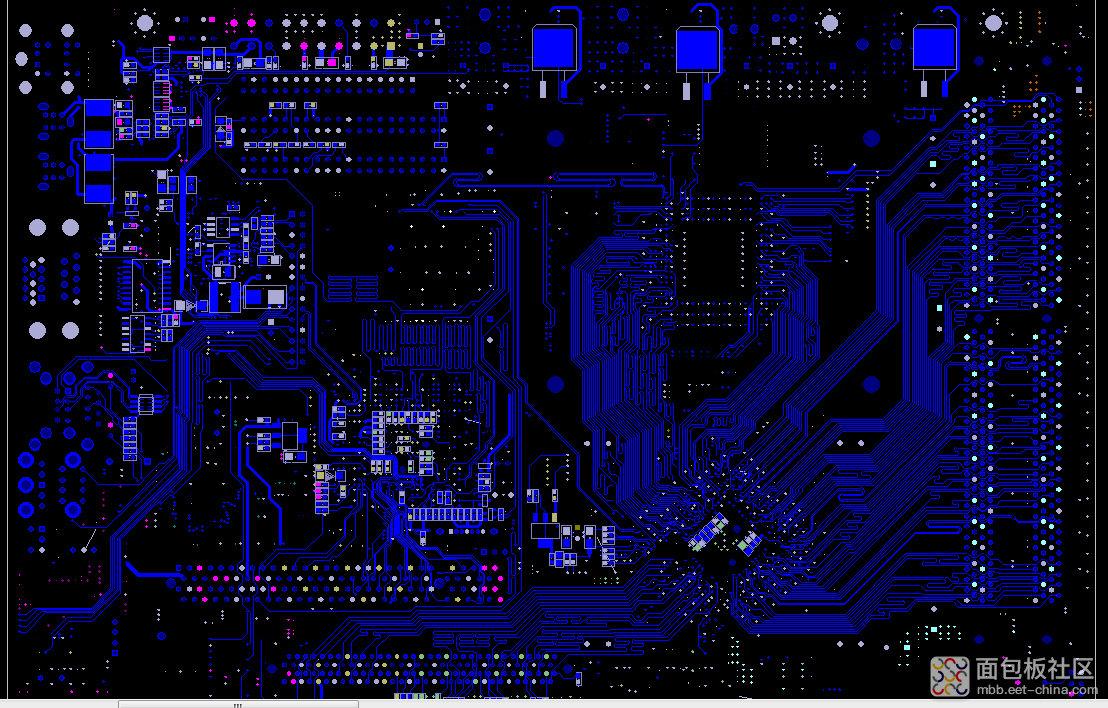
- 信号层(Inner Layer4)

这层与上一层走线布置基本上一样。走线为信号线和电源线。
- GND层

这层为GND网络层,通过过孔连接。
- 信号层(Inner Layer5)

- GND层
这层与第5层一样。
- Bottom层

这层跟顶层一样。很多的小芯片走线基本上都在顶层或者这一层。
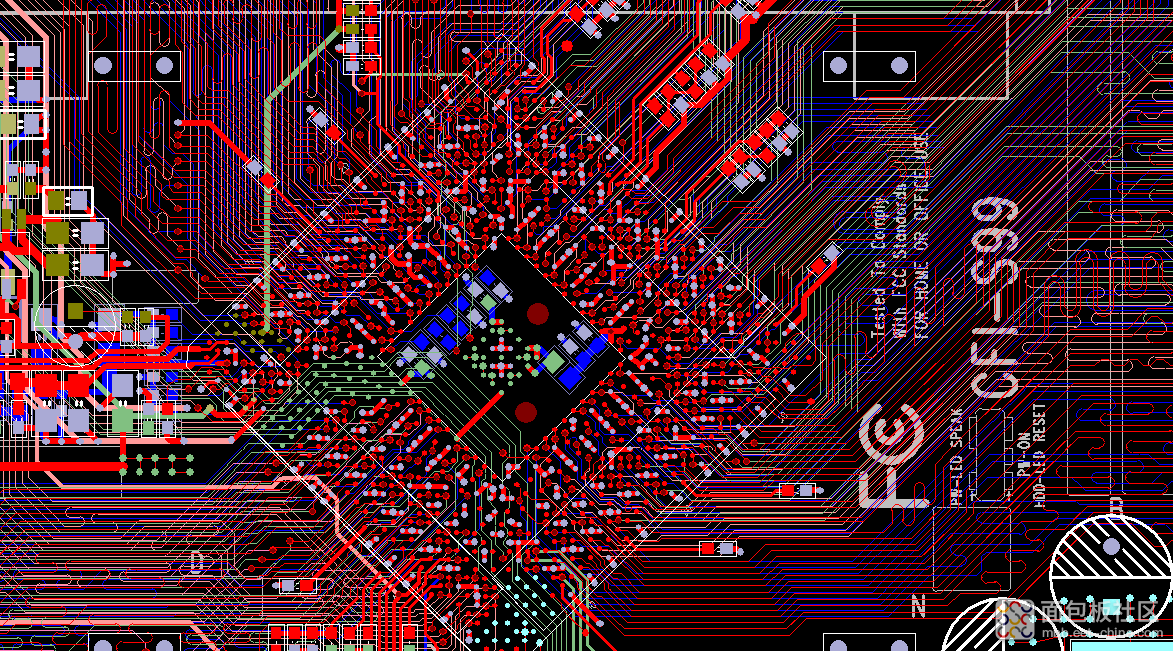
走线或者叫布线
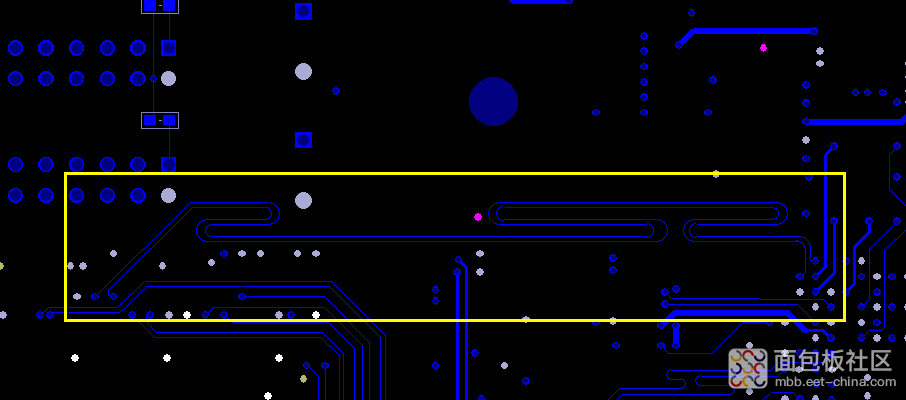
- 蛇形走线


这种走线看起来感觉挺漂亮的。这样走线的目的是为了延长走线的总长度。应用在并行数据线中,使同一组并行数据线的走线长度一致,这样在高速传输数据的时候数据到达的时间保持一致。
蛇形走线的布线步骤是先使用普通的走线布线完同一组并行数据线。然后找出这一组数据线长度最长的线,再以这跟最长的线的长度为参考把比这个参考值小的线通过蛇形走线延长到与参考值相等或者到达这个参考值的一定范围之内。相关走线布线功能一般的电路板设计软件都有只需要设置相关参数就可以。
- 差分线

差分线其实跟上面的蛇形非常相似,上面的蛇形走线是一组数据线。而差分线只有两根线。但是比蛇形走线的要求更高,更严格。不但要线的长度一致,还需要线与线的距离保持一定的距离。还好相关的软件都有这种走线的功能,也只需要设置相关的参数即可。
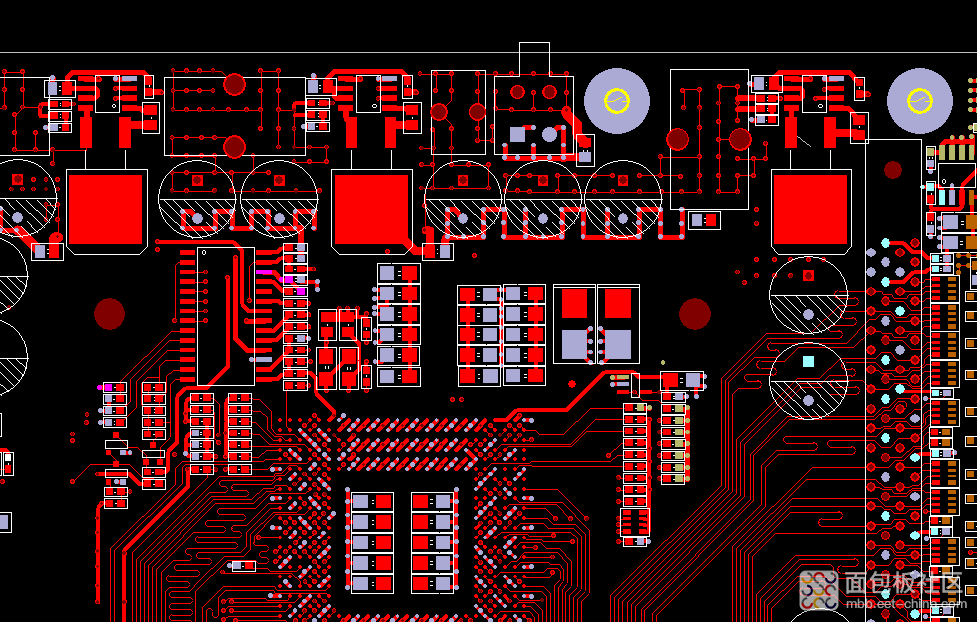
- 大走线或者宽走线

在布线中比较大的线一般为电源走线,这跟元件负载有关,相关理论就不在这细说了。
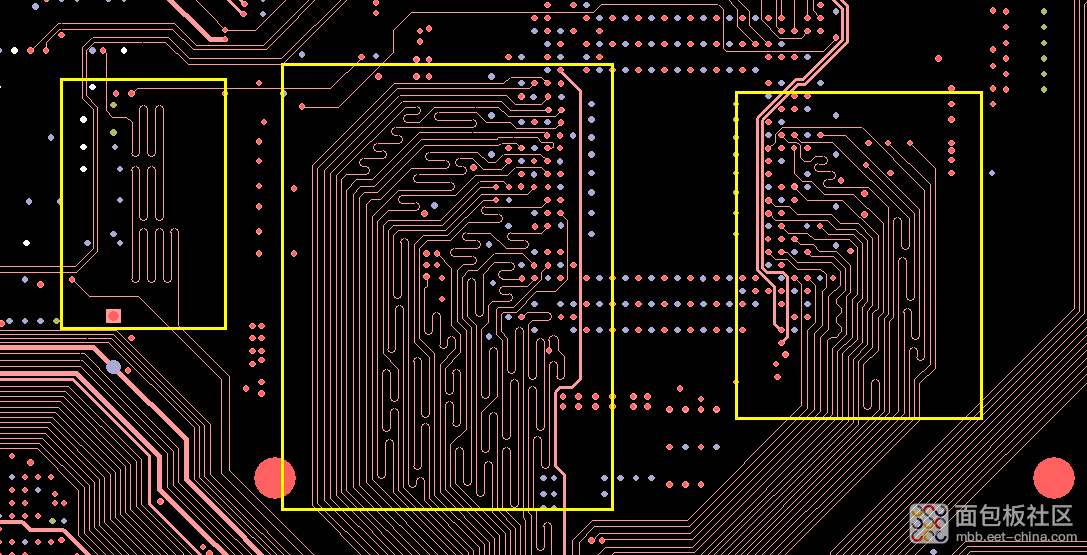
元件布局



以上就是前辈作品中的元件布局,是不是很好看。元件布局基本上都是按照模块化的设计方式进行布局,这样布局的好处就是把实现同一功能的相关电子元件布局在一起使得小模块内的走线长度可以更短,小模块放置在大模块的时候方便框选完整的模块。在布线的时候不要走太多的弯路。
以上就是这次的全部内容,很多都是根据个人观点的说明。
来源:嵌知百汇






 /2
/2 

