1、概述
本设计方案是采用富芮坤FR3068E-C开发板,基于显示屏的两轮车控制终端,实现仪表盘显示和CAN总线通信的任务。
设计的目的是基于前面的任务一,继续深入研究lvgl的设计和CAN总线的调用和使用。
2、lvgl和can测试
2.1 富芮坤FR3068E-C开发板
富芮坤FR3068E-C开发板(上海富芮坤微电子有限公司)是一款基于独立蓝牙内核的低功耗,高安全性的高性能无线 MCU,内置了蓝牙 BR/EDR/BLE 的收发器和控制器,以及 CAN FD 总线控制器。FR306x-C 内置最多 2 个独立的 CAN FD 控制器,向下兼容CAN2.0 A/B 部分。
2.2 开发板出厂配置了一个LCD屏并配套综合开发工具。出厂能够实现多种lvgl的显示驱动,使用按键实现UI控制。这个lvgl可以嵌入使用各种插件和模块,并可以使用anim的动画功能。这个任务二重点是动画实现的详解。
3、两轮车控制终端的实现
3.1 基本设计思路
使用FreeRTOS创建lvgl驱动任务和低功耗蓝牙ble任务,创建一个是主控页面, 启动动画页面后,就直接进入选项菜单,并可以进入页面。
3.2 主要解决的问题
解决lvgl和can的协同开发的问题。
3.3 开发作品和开发思路

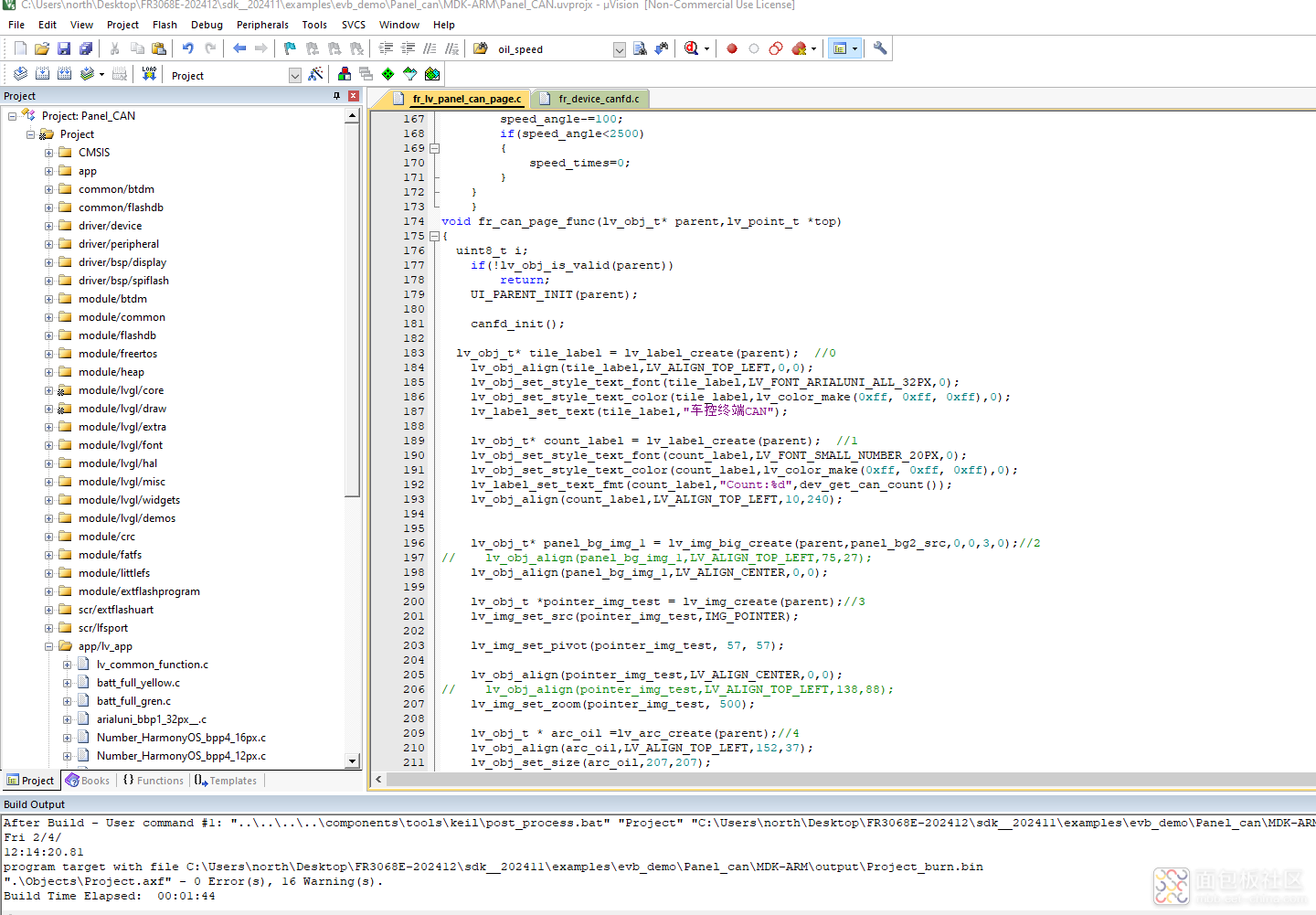
进入主页可以实现以下的lvgl显示页面,包括动态指针,状态数据和标题栏目。

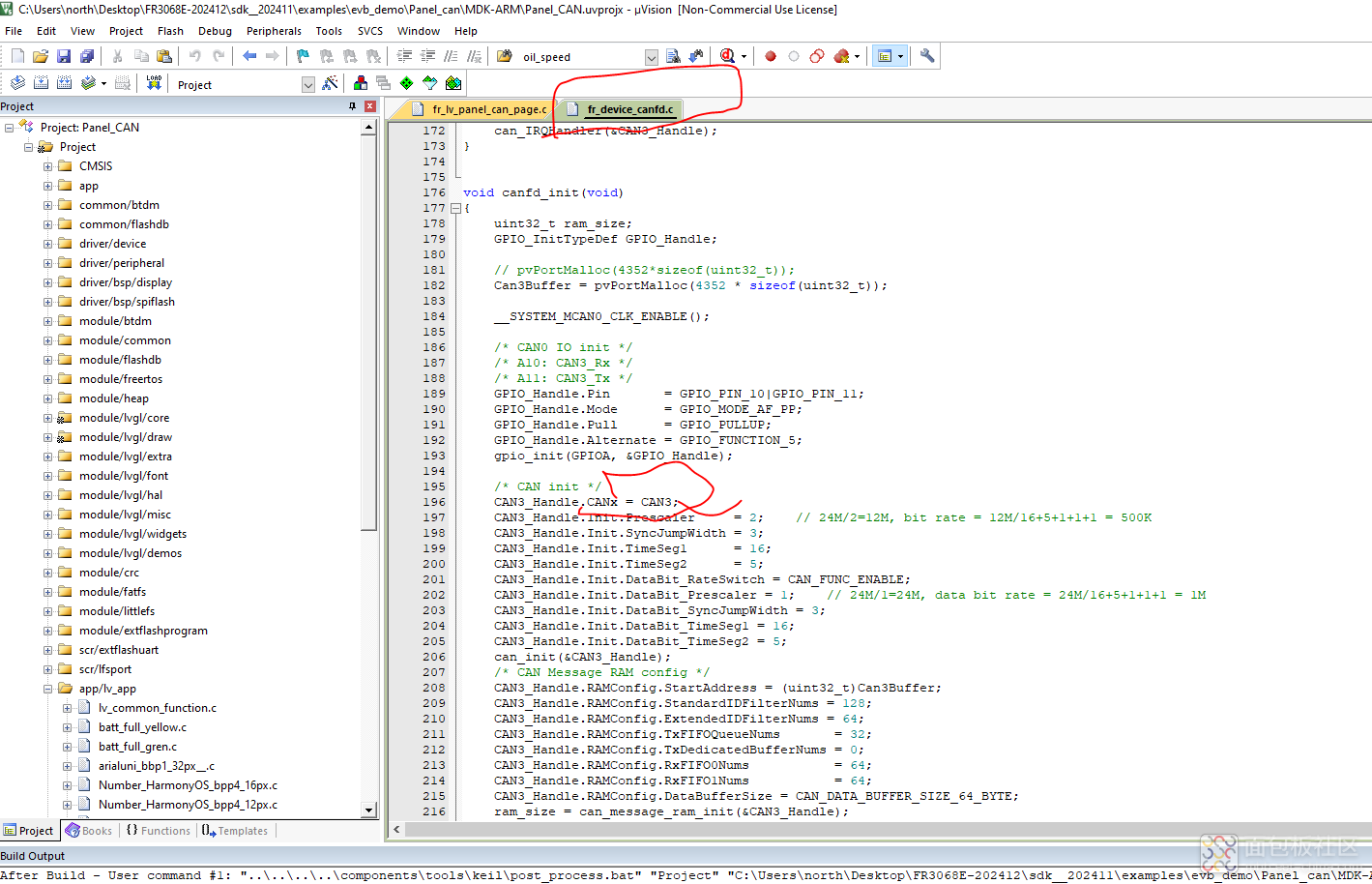
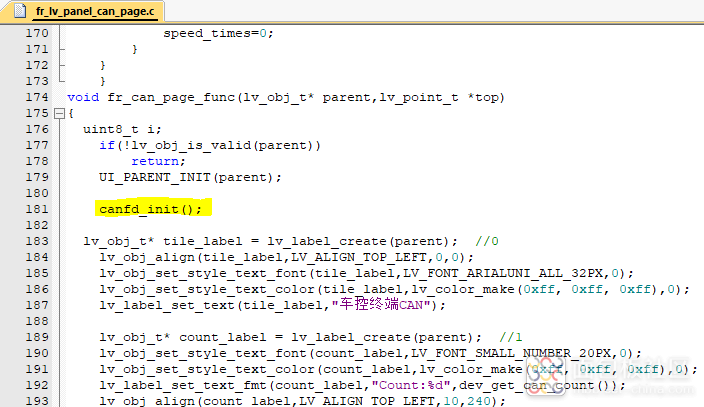
关于CAN的部分是通过如下功能调用的,对于CAN的初始化时来自fr_device.canfd.c,初始化的是CAN3.

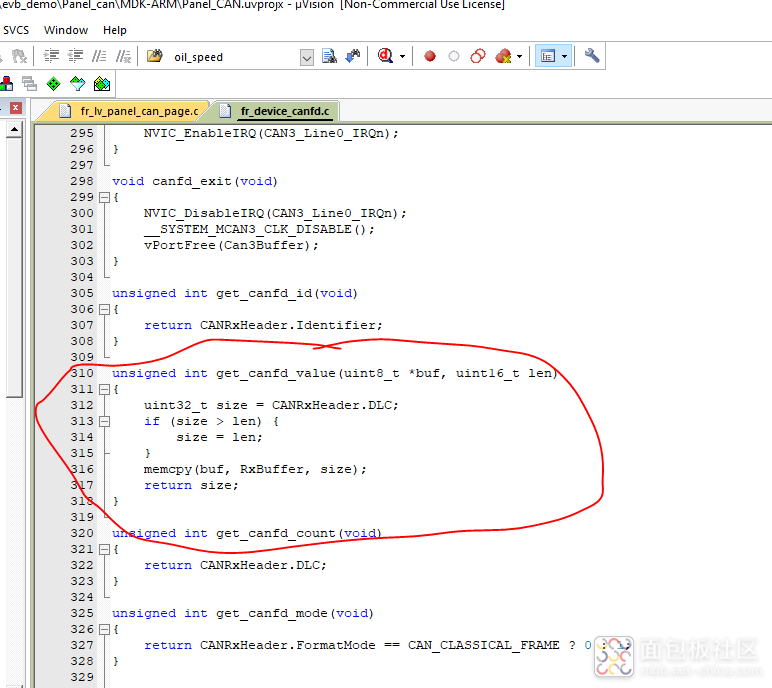
后面对于CAN的访问和状态读取都是从这个驱动中的函数实现的,如读取CAN的数据就是如下函数ged_canfd_value()

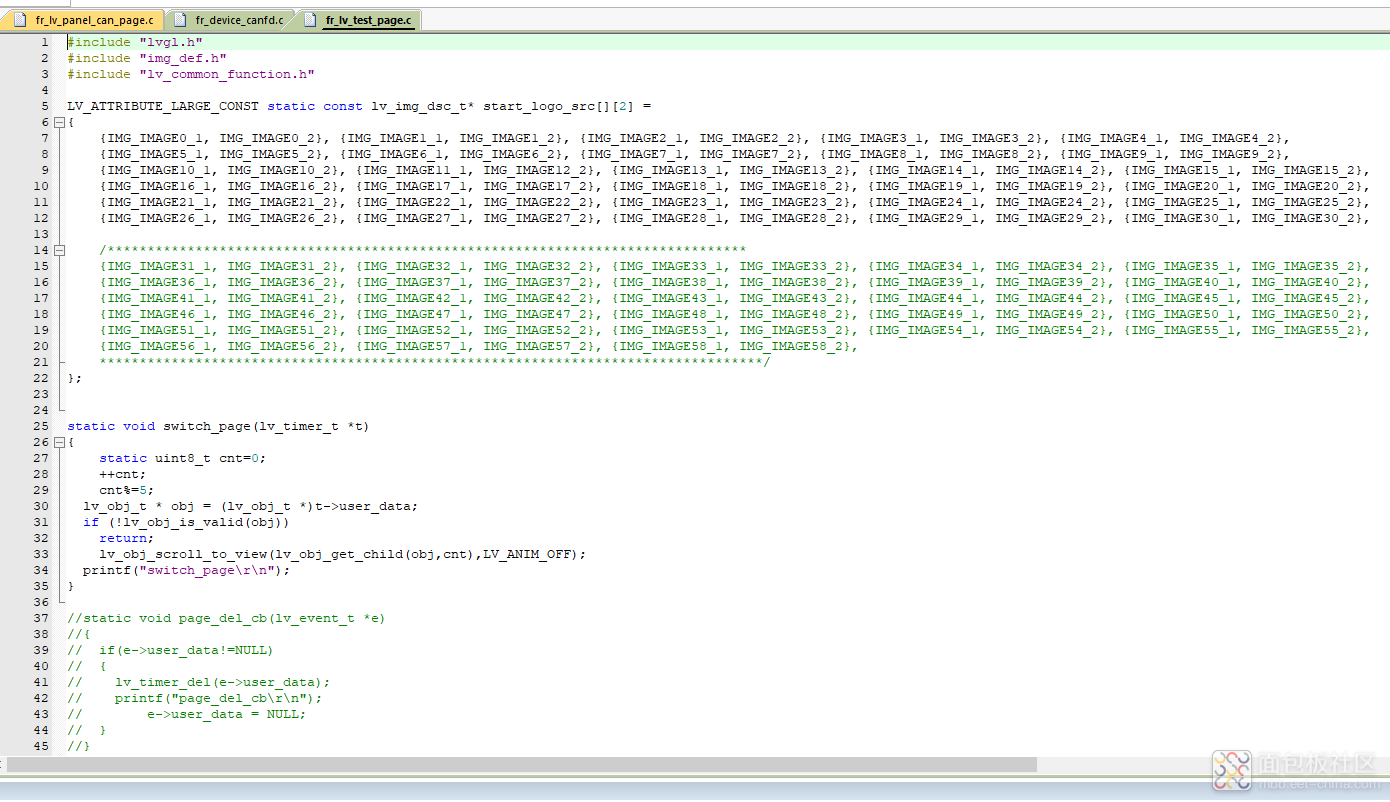
具体程序的实现可以参加后面附件的keil工程代码压缩包。
3.4 功能测试后运行成功,如下图

能够顺利实现所属的功能。
4、评价及总结
4.1 通过这次项目开发,同时可以详细深入理解lvgl的开发流程尤其是动态图像演示的说明以及各种插件的使用。
4.2 开发遇到的主要问题
* 动画的使用。在任务一中没有调用动态显示,这次对原来的演示进行了修改,只显示动态图片部分,不显示富芮坤的logo。具体是用了lvgl的animation功能,首先定义连续动图的地址和图片名称。然后创建动画,定义动画显示间隔,这个动画采用线程调用的方式实现。在启动后,直接使用独立线程,不影响其他功能的使用。如果需要更换图片,就可以直接在代码中用。动画循环需要修改个数,因为从0开始,所以需要设为图像个数减一的样子,否则就无法显示。

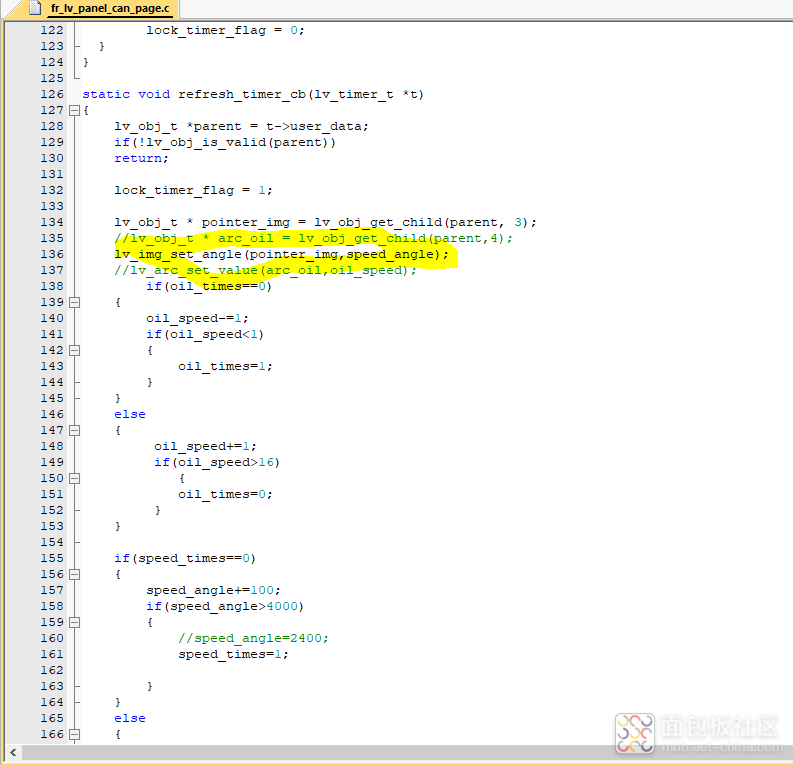
* 图像中动态指针的显示。这个是用另一种模式,首先创建背景图案,这个可以设定为后面的图片。然后设定指针这个object,这个就是定位中点然后旋转的。初始化图片后,按照时间间隔逐步更新指针的value值,就可以显示为指针的变化。具体如何实现图像的交互和消隐,是lvgl来自动实现的,和前面所说的动画完全不同。这样的调用就更为简单。
lv_img_set_angle(pointer_img,speed_angle);
* 关于CAN读取数据在显示屏的交互。首先需要初始化can,这个在进入页面的初始化过程实现就可以。然后,读取CAN的数据,并解析出来需要的格式,就可以动态更新这个指针,并更新对应的数据。

5、附件
两轮车控制终端的keil MDK工程文件如下
 Panel_can.zip
(9.71 MB, 下载次数: 2)
Panel_can.zip
(9.71 MB, 下载次数: 2)
热门资料
热门活动
全部回复 0
 暂无评论,快来抢沙发吧
暂无评论,快来抢沙发吧






 /4
/4 

