
1.介绍
最近公司在开发手表,刚好就学习了TouchGFX的设计,TouchGFX是单片机开发UI的好帮手,后面看看有没有机会来个连载TouchGFX的Demo,可以实现的效果非常的多,只有你想不到的,没有它做不到的~去ST官网搜索TouchGFX既可以了,这里放上传送门【TouchGFX Designer 4.15】。
2.界面设计
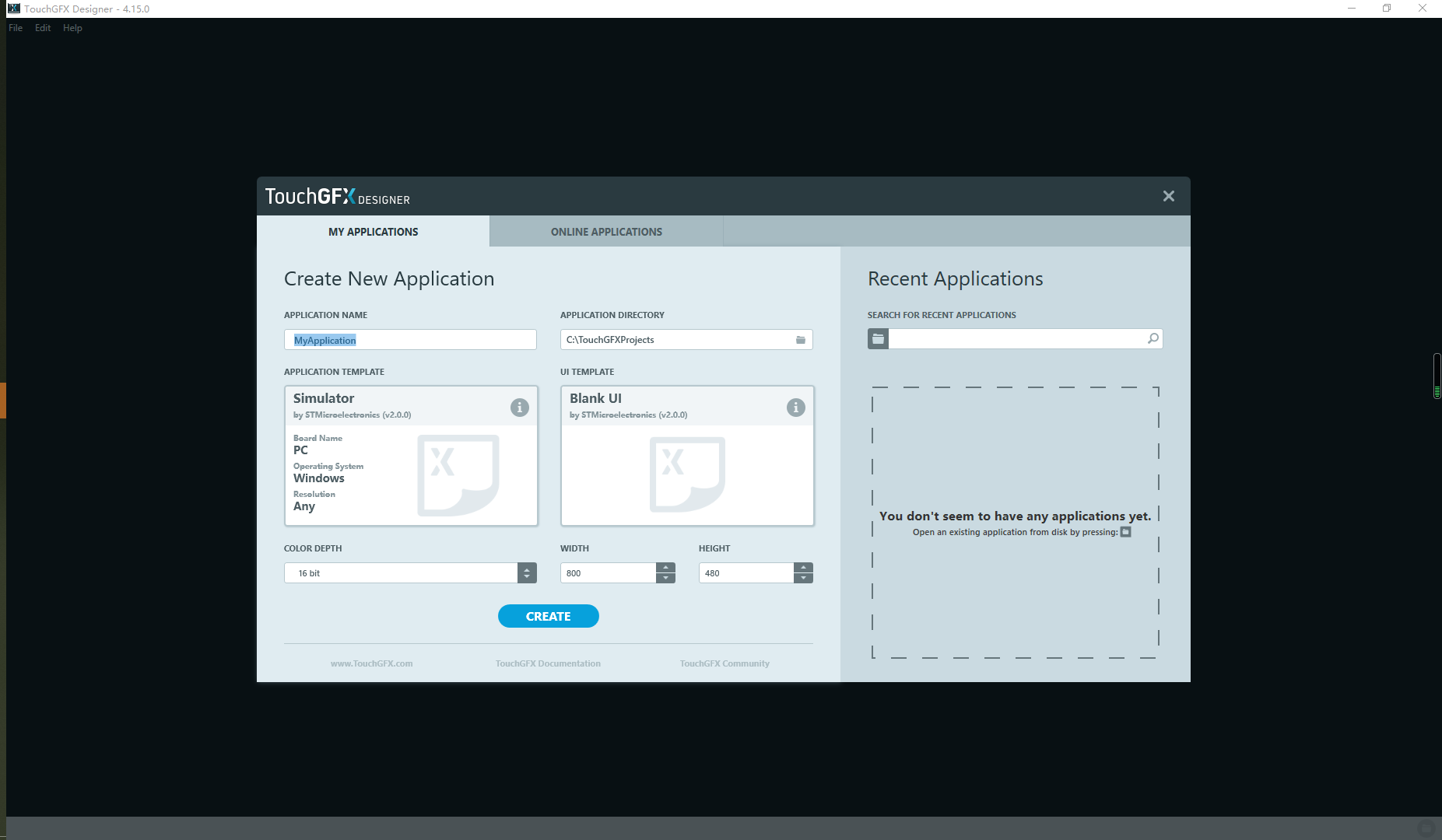
安装完成之后,打开软件,进入设计界面如下图1。

图1
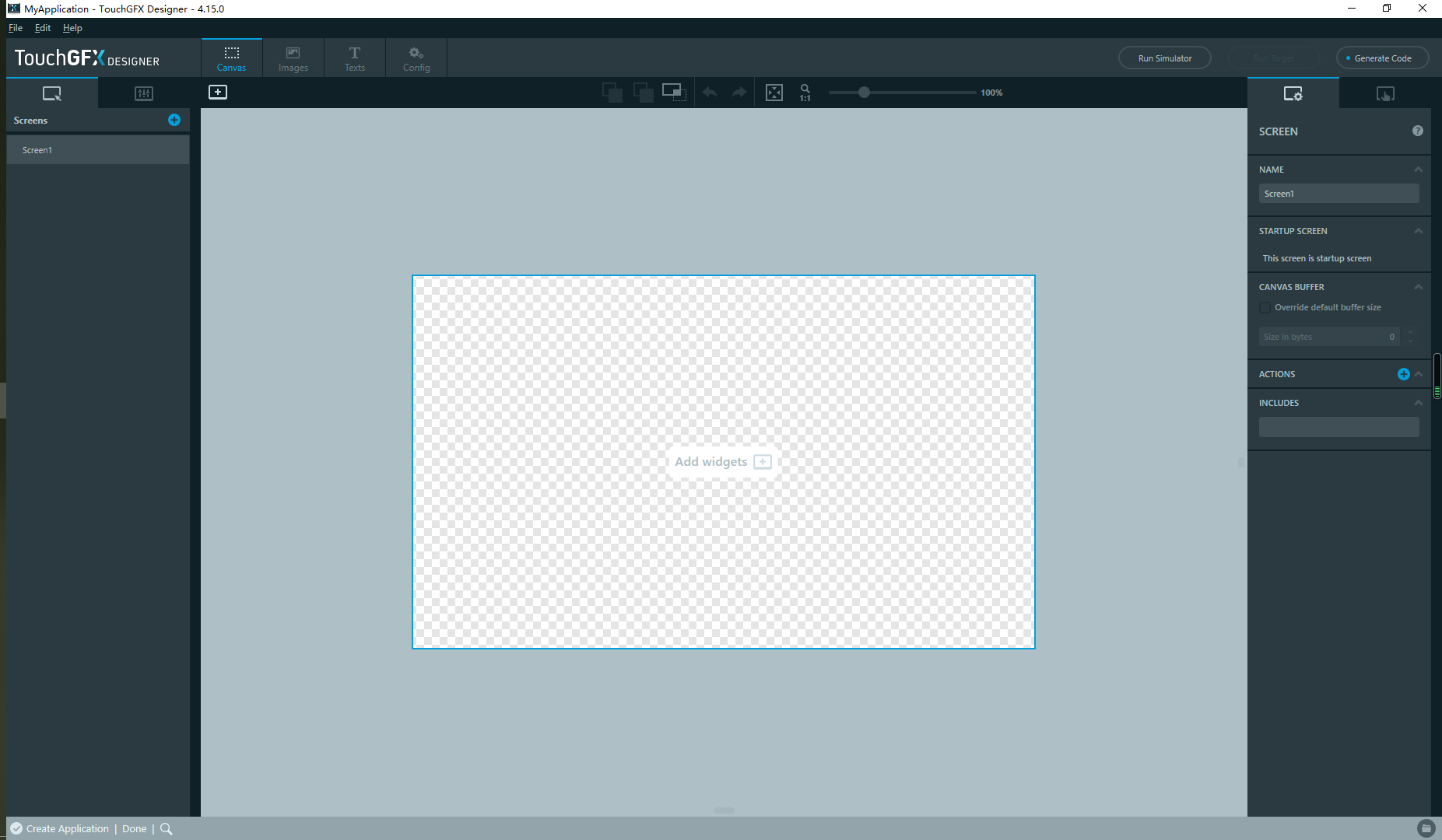
这里直接用模拟器跑,如果需要不同的平台(STM32开发板),修改左边的框就可以了,如果要用官方提供的Demo,修改右边框就可以了,这里直接点击蓝色【CREATE】创建,进入设计界面(图2)。

图2
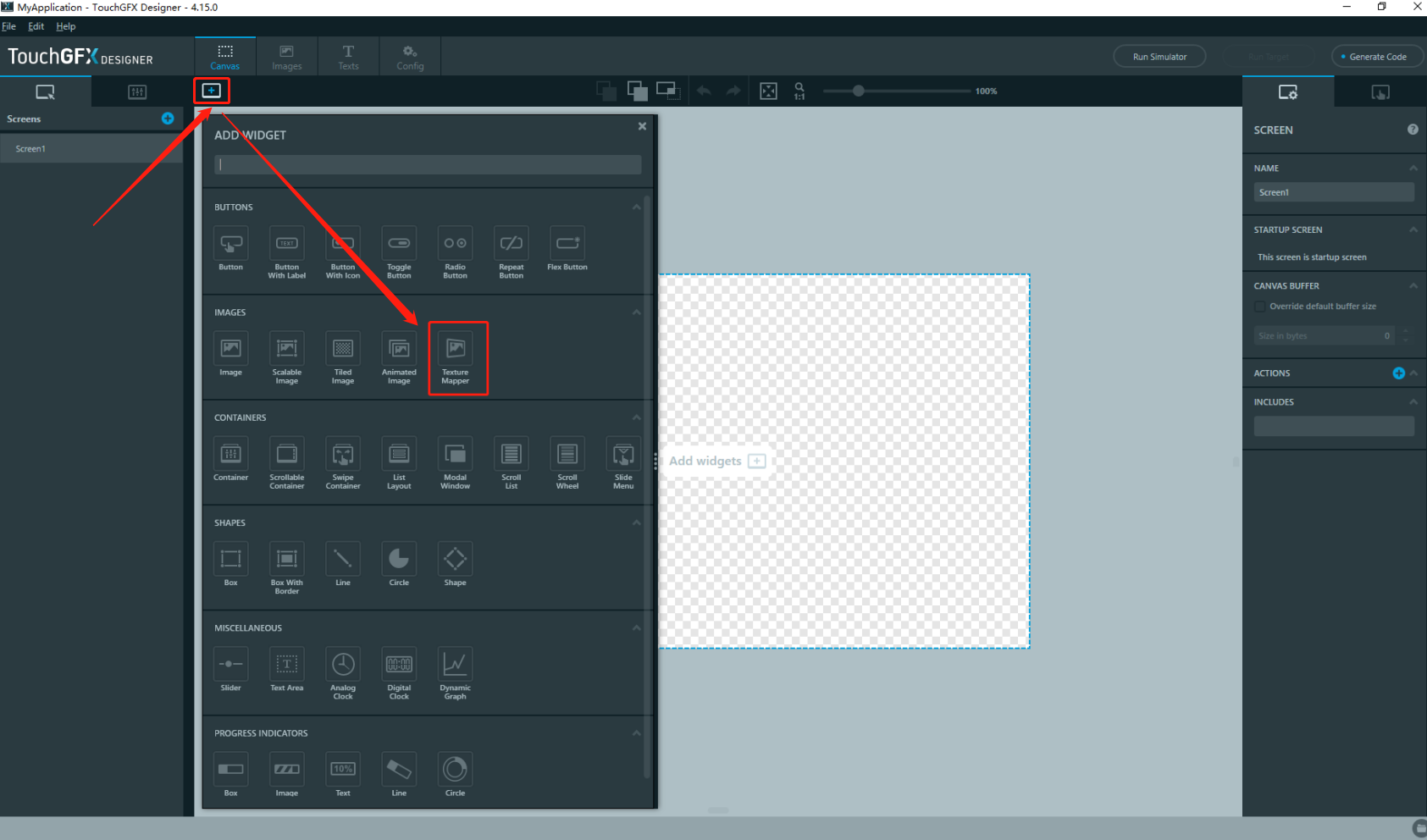
这里添加一个动画图片,先点击+号弹出控件界面,点击【Texture Mapper】即可如图3,【Texture Mapper】是一个类似3D一样的处理图片控件。

图3
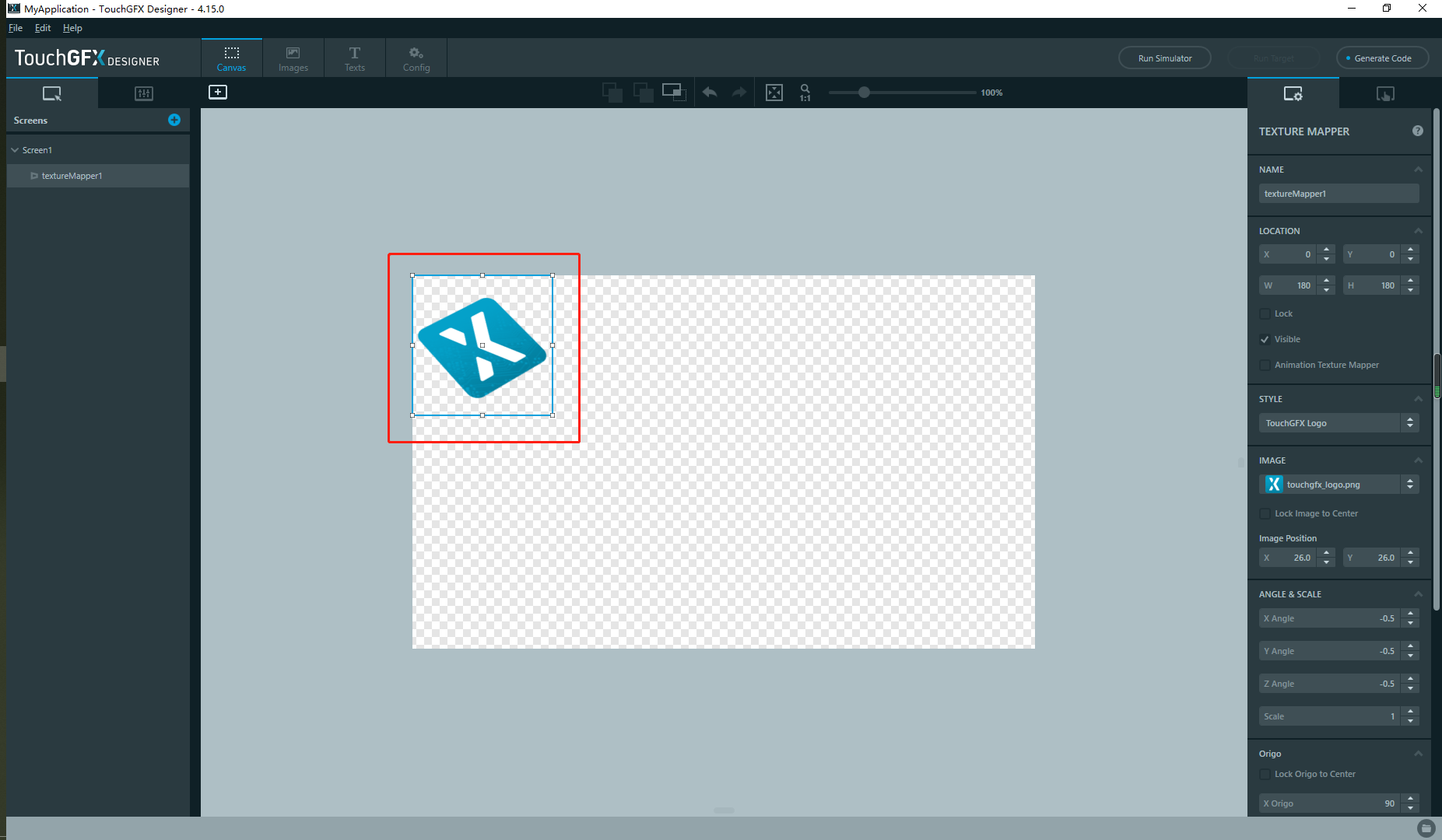
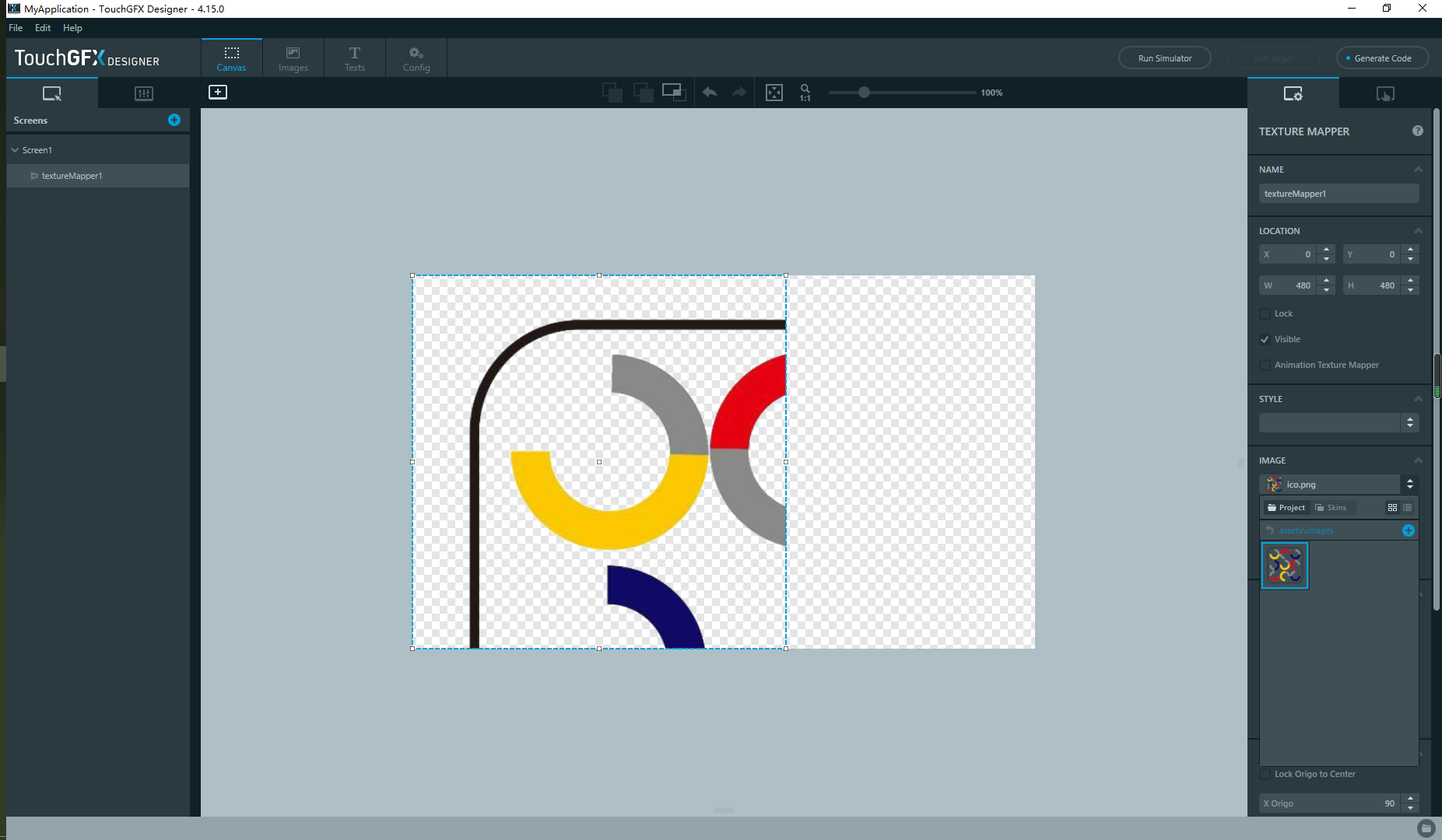
可以看到这是一个默认的图像,且图像是经过3D旋转的,如图4。

图4
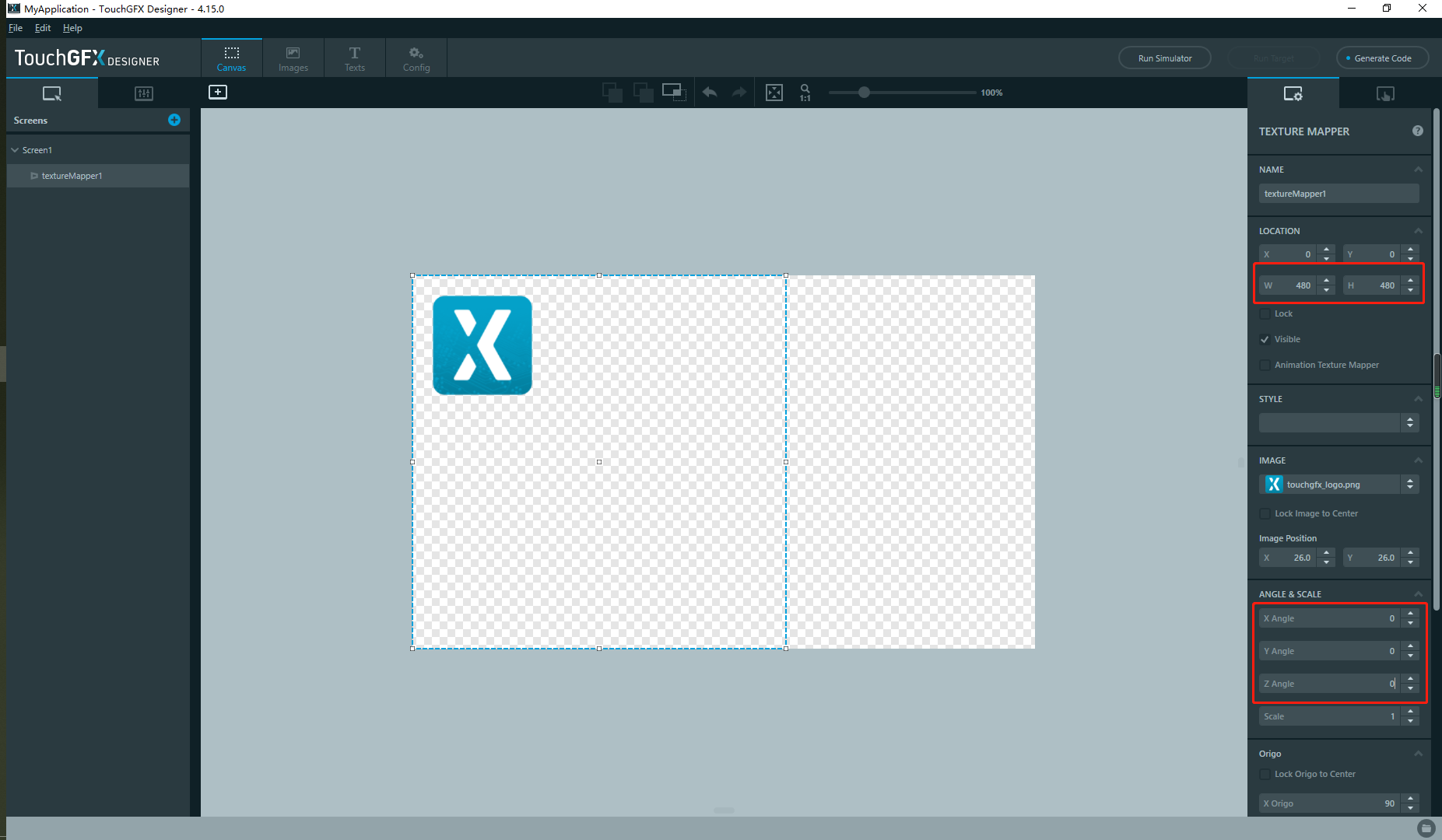
这里把【textureMapper1】的长和宽修改为480,X、Y和Z的角度修改为0,这样图片就正了,如图5。

图5
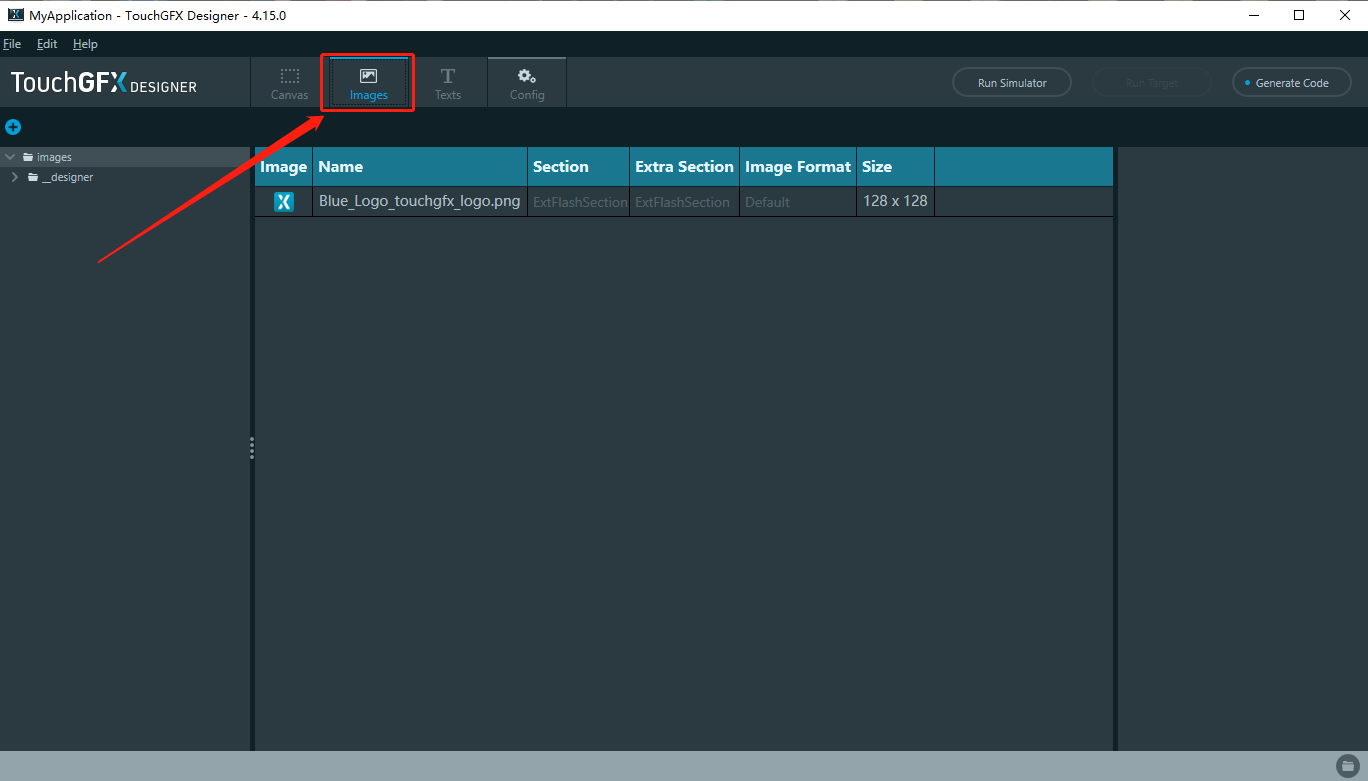
切换到图片管理界面,点击【Images】,如图6。

图6
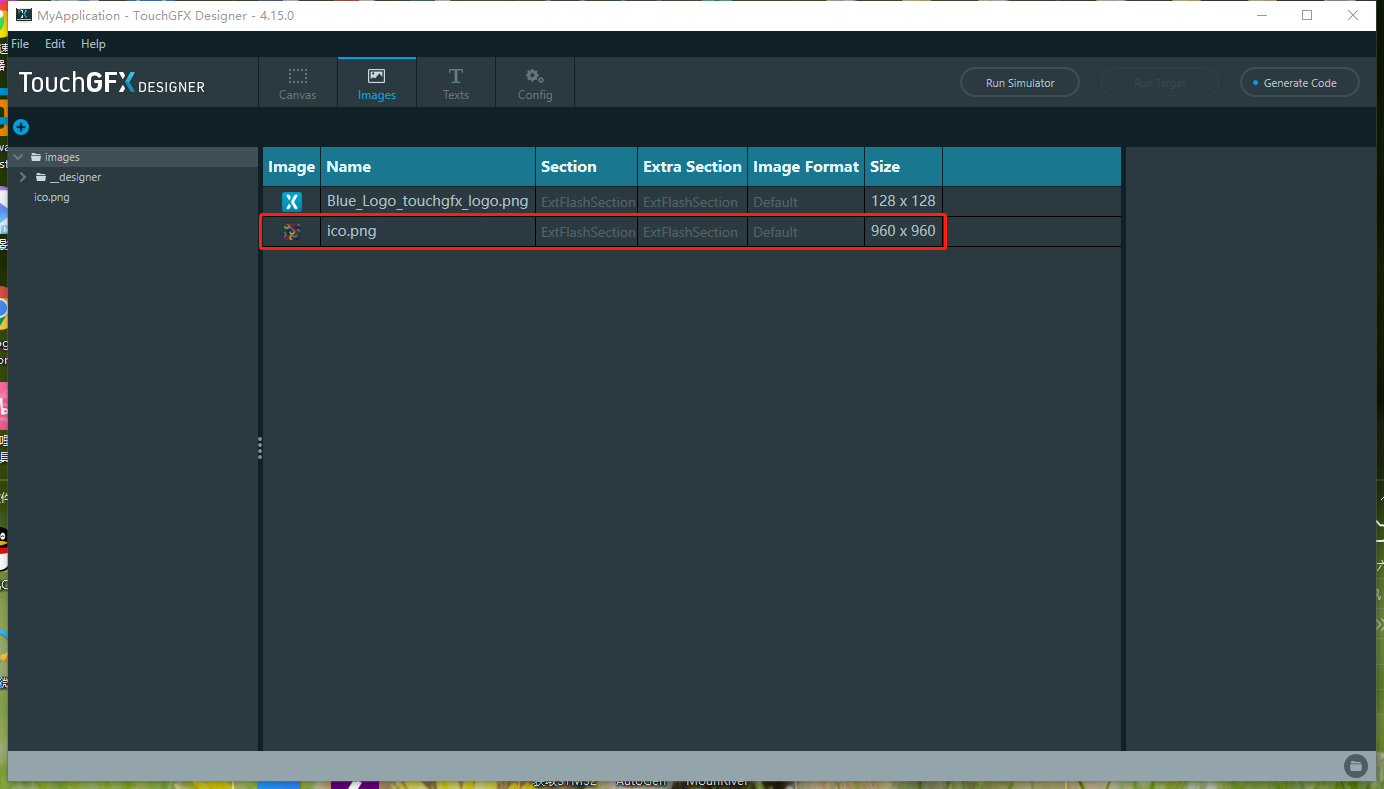
然后将图片拖到该界面下就可以了,如图7。

图7
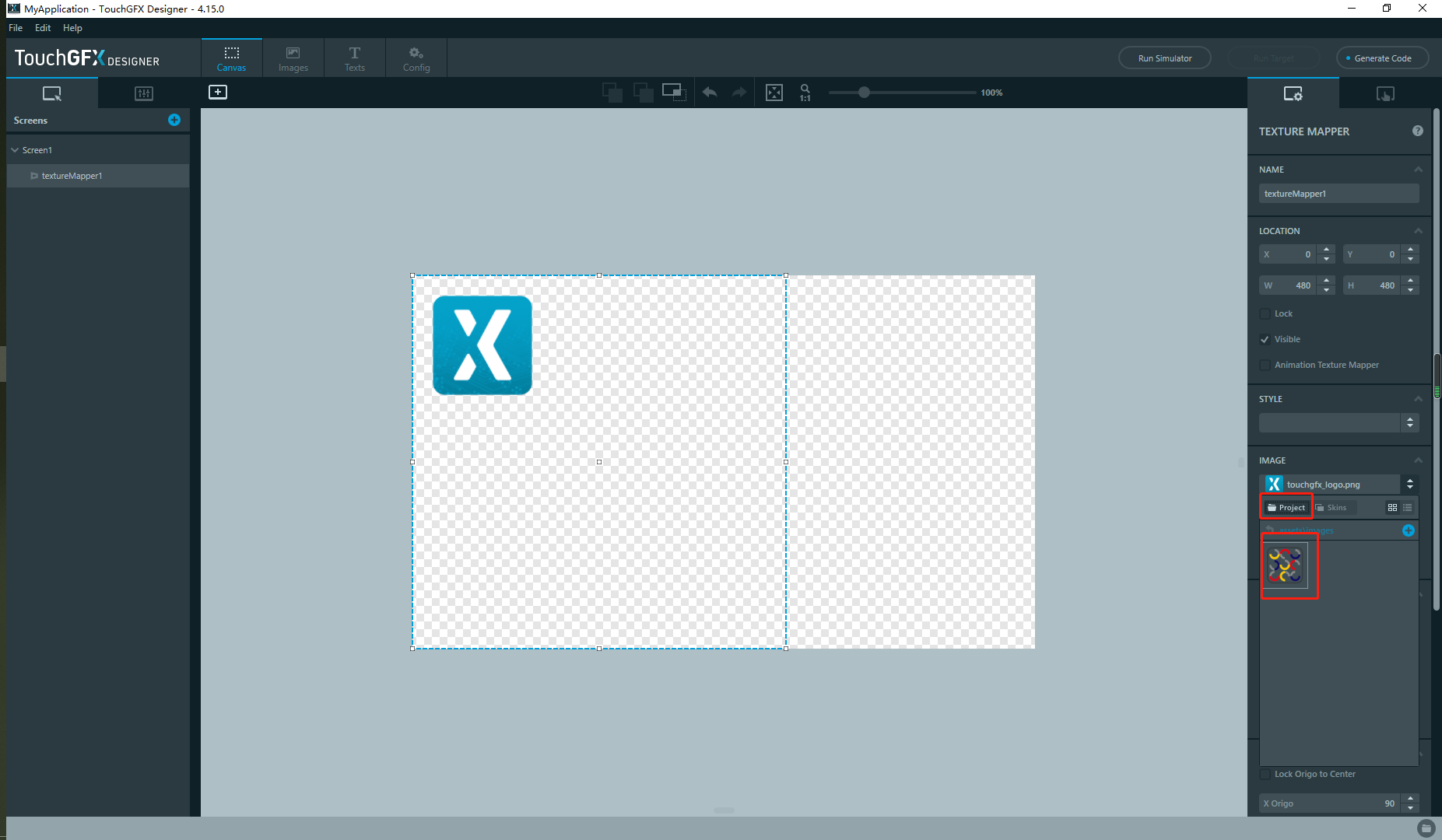
然后回到设计界面,修改【textureMapper1】的控件目标图片,如图8。

图8
可以看到面包板图标被添加进来了,如图9,不过图片位置和大小有点不对,我们来调整一下。

图9
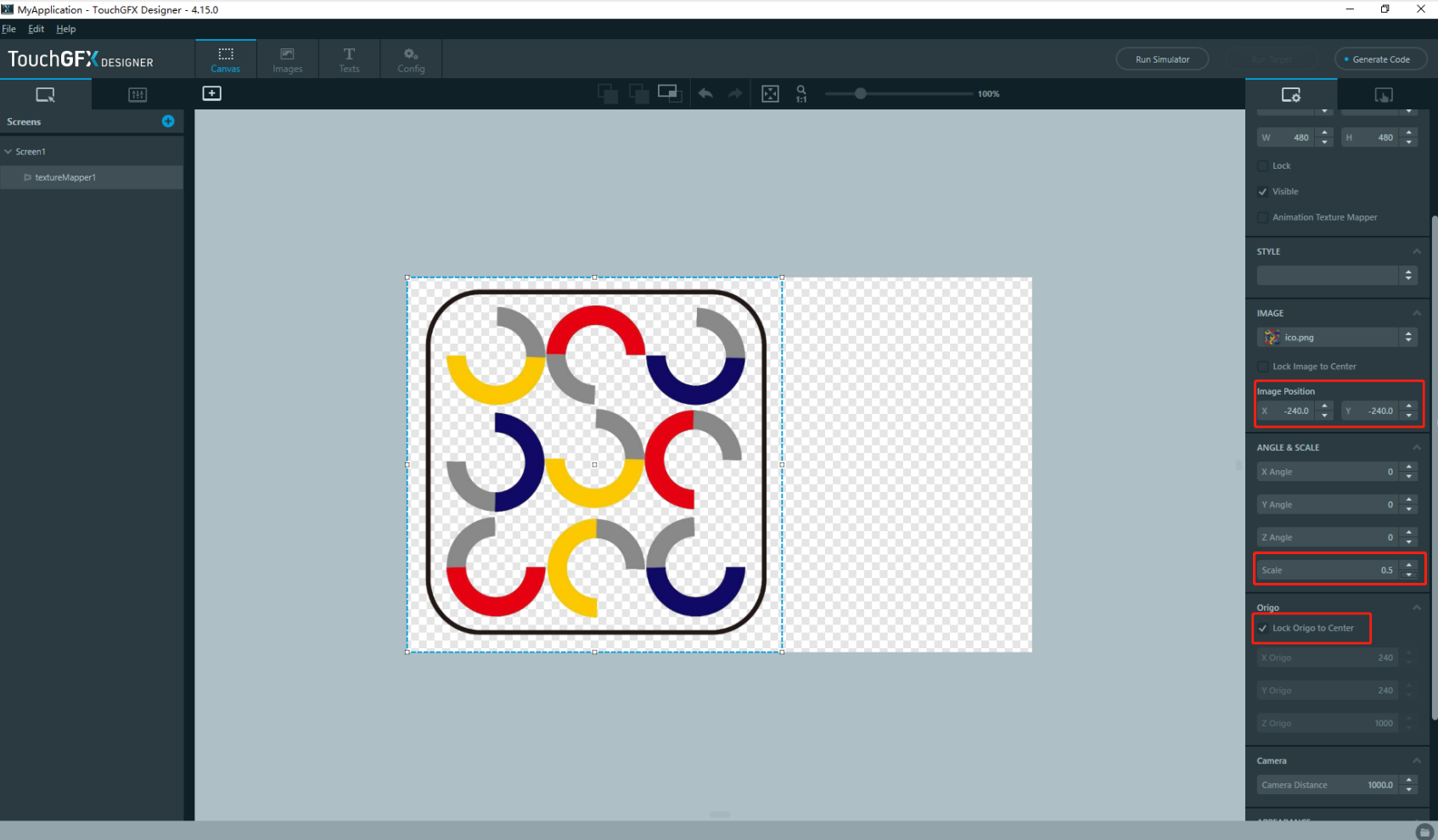
修改【textureMapper1】参数,由于图片是960*960的,所以图像的大小要缩小一半,然后就是图片的起始位置了,最后锁定图片中心点就可以了,修改内容如图10。

图10
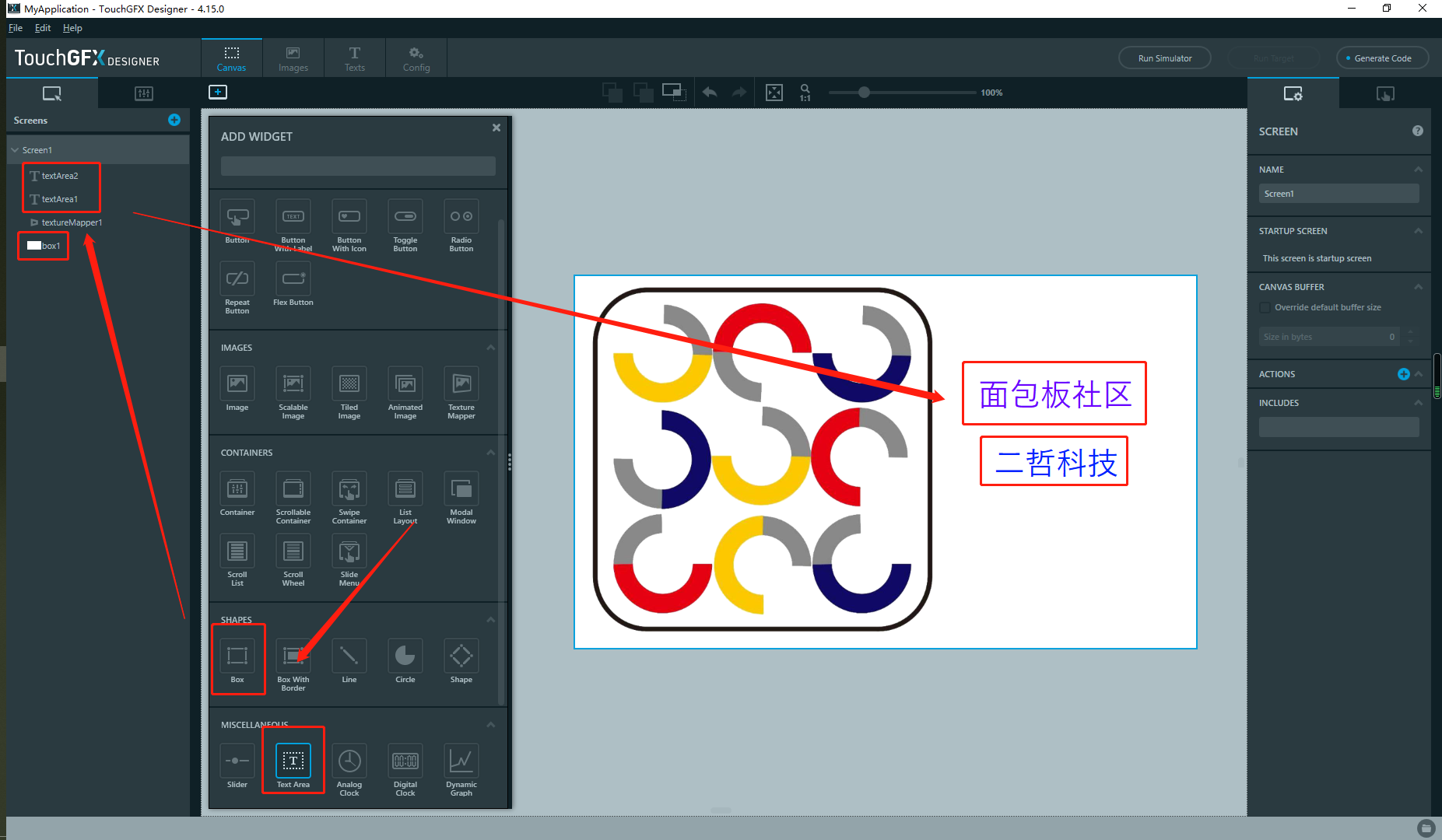
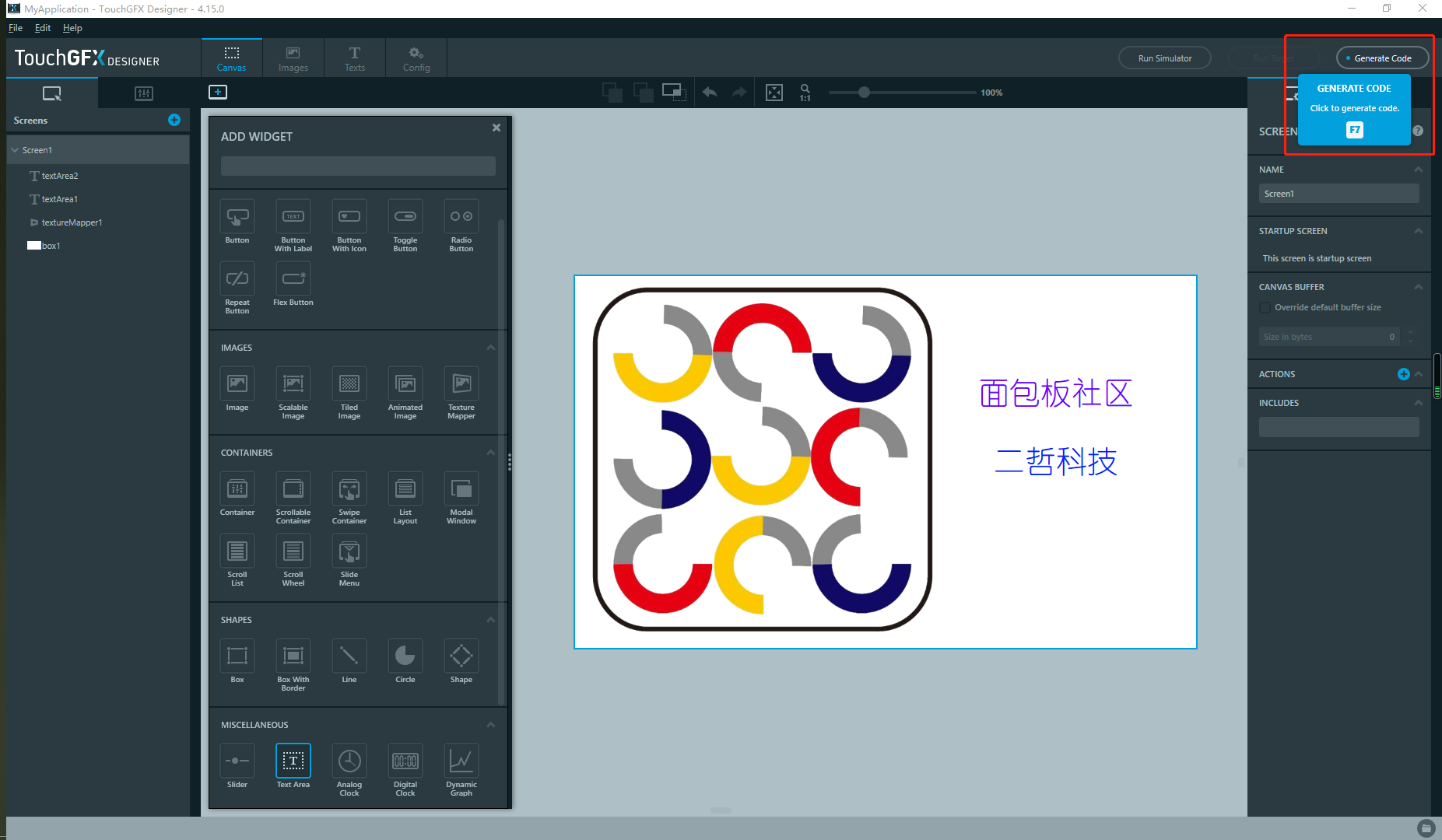
然后给界面添加上文字和背景,背景使用Box控件,这个控件只能使用纯色背景,然后再添加一些文字,修改文字的颜色,如果要显示中文,需要修改【Texts】的内容,效果如图11。

图11
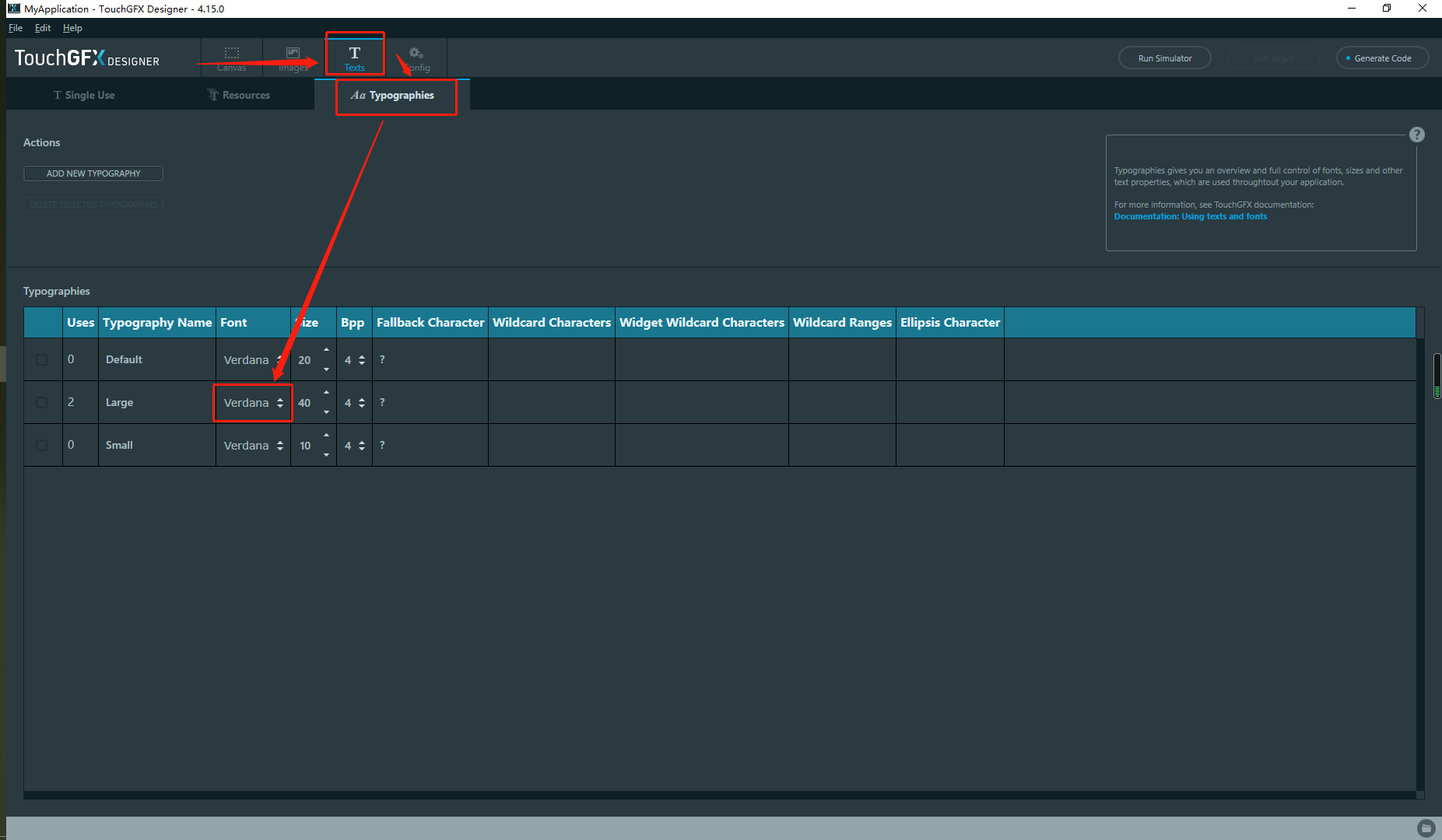
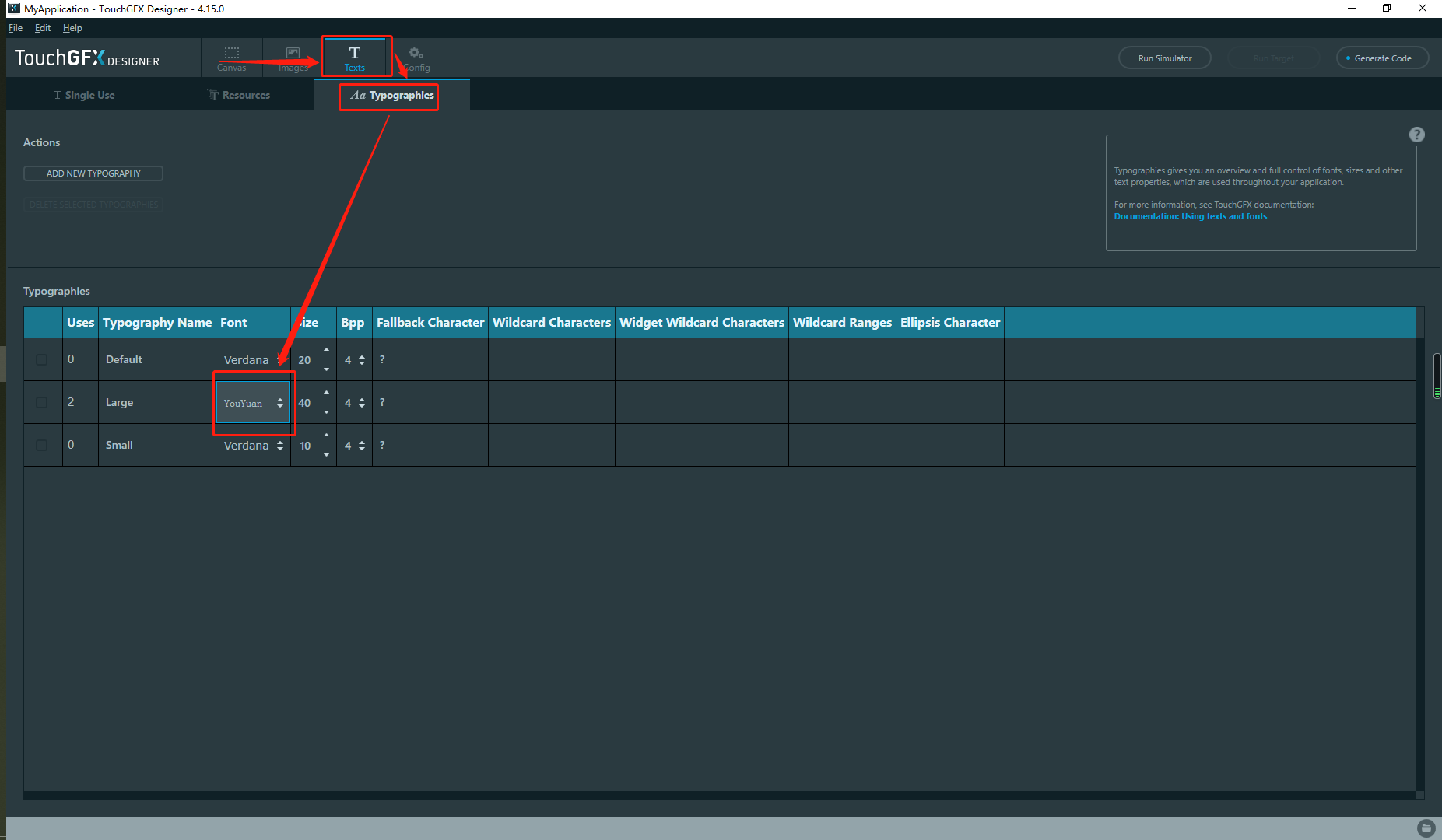
切换到【Texts】界面,然后进入字体版式【】界面,修改目前使用的字体类型的字体格式,如图12。

图12
然后修改字体为【YouYuan】即可(图13),当然可以添加自己想要的字体,这个字体添加后面专门写一帖子。

图13
然后切回设计界面,点击右上角的【Generate Code】(图14),然后等待一会。

图14
到这里界面就整体设计完成了,然后就是修改代码做动作了。
3.动画设计
这里使用模拟功能需要先安装VS,这里就大家自行安装,我安装的是VS2019 桌面 C++,放上传送门【VS2019】。
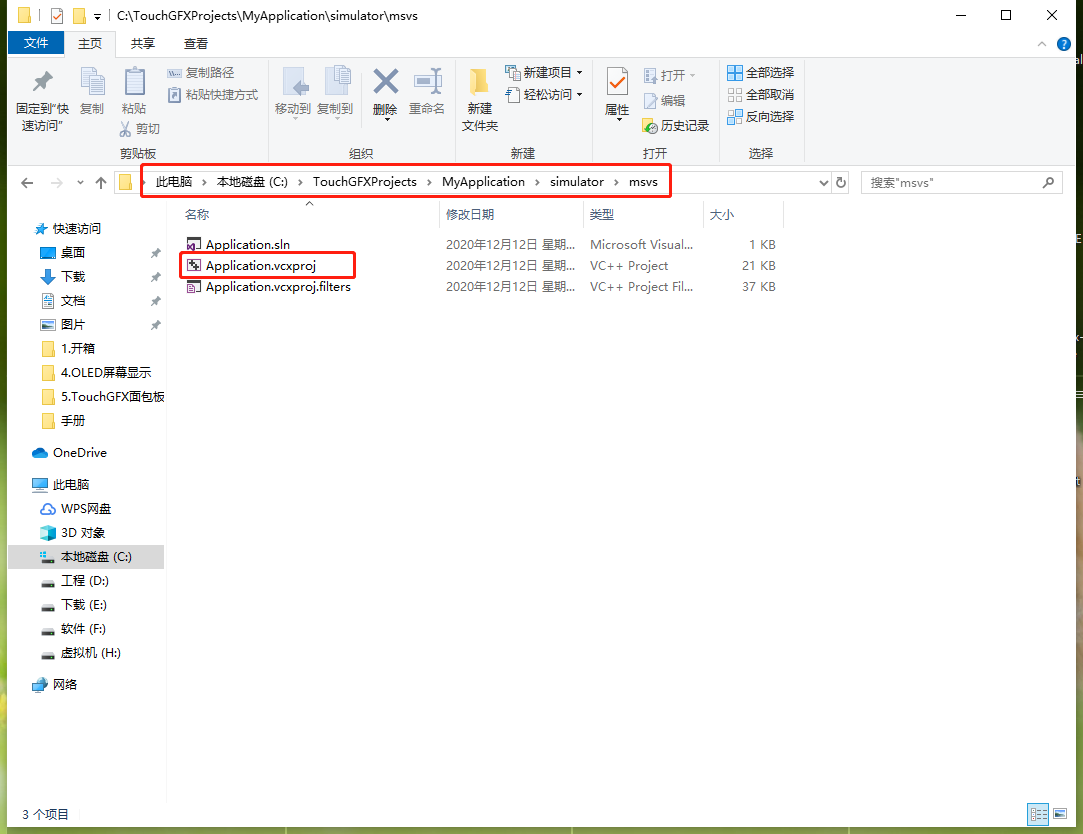
找到工程目录,打开【Application.vcxproj】,如图15。

图15
进入的界面如下图16。

图16
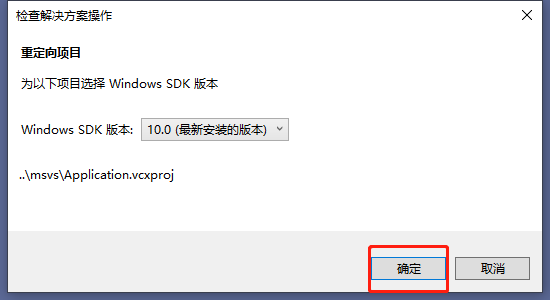
这时候会弹出一个界面(图17),让修改SDK版本,点击确认就可以了。

图17
然后按下【Ctrl+F5】编译运行即可,最终运行的效果如图18所示。

图18
然后打开需要修改代码的文件,如图19所示。

图19
修改【Screen1View.cpp】代码如下所示。
#include <gui/screen1_screen/Screen1View.hpp>#include <touchgfx/Color.hpp> Screen1View::Screen1View(): TickCount(0), IcoAngle(0), IcoScale(0), BoxColor(255) { } void Screen1View::setupScreen() { Screen1ViewBase::setupScreen(); } void Screen1View::tearDownScreen() { Screen1ViewBase::tearDownScreen(); } void Screen1View::handleTickEvent() { TickCount++; if (TickCount < 30) { IcoScale -= 0.01f; textureMapper1.setScale(IcoScale); } else if (TickCount < 344) { IcoAngle += 0.01f; textureMapper1.updateZAngle(IcoAngle); } else if (TickCount <= 374) { IcoScale += 0.01f; textureMapper1.setScale(IcoScale); } else { TickCount = 0; } if (TickCount % 125 == 0) { BoxColor++; if(BoxColor % 3 == 0) box1.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 255, 255)); else if(BoxColor % 3 == 1) box1.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 0, 255)); else if(BoxColor % 3 == 2) box1.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 0)); box1.invalidate(); } textureMapper1.invalidate(); }
复制代码#ifndef SCREEN1VIEW_HPP#define SCREEN1VIEW_HPP #include <gui_generated/screen1_screen/Screen1ViewBase.hpp> #include <gui/screen1_screen/Screen1Presenter.hpp> class Screen1View : public Screen1ViewBase { public: Screen1View(); virtual ~Screen1View() {} virtual void setupScreen(); virtual void tearDownScreen(); virtual void handleTickEvent(); protected: uint32_t TickCount; float IcoAngle; float IcoScale; uint8_t BoxColor; }; #endif // SCREEN1VIEW_HPP
复制代码4.总结
TouchGFX让UI设计变的非常的简单,不过要学习的还有很多,希望和大家一块学习~















 /2
/2 

