本次开发板依旧采用一个精致小盒子包装,简洁大方很有特色。打开盒子,一个小板板躺在里面,用静电袋装着。开发板由两部分组成,蓝色的底板上焊一块绿色的邮票孔模块,使用PCB天线,模块芯片部分全部用屏蔽罩扣起来。见下图。

图01,开发板及包装
本次评估我计划实现一个看护宝宝的小设备。本设备由检测器+手机APP两部分组成。
检测器采用本次评估的主角——RealtekRTL8722DM物联网开发板配合ARDUINO编程实现。手机APP采用App Invertor2编程实现。关于ARDUINO和App Invertor2两种编程工具,我在以前的一次评测报告里有详细介绍,此处不再赘述,具体评测链接如下:
先介绍一下系统原理。检测器放在宝宝卧室,可以监测声音。手机放在家长旁边,用来接收并显示检测器数据。两机通过wifi互联,当检测器检测到宝宝哭声的时候,通知APP报警,让家长第一时间知道宝宝醒了需要照料。
本次评估的开发板自带麦克风和WiFi,不用任何外接电路即能满足需求,只需关注程序开发即可,非常方便。工作时的开发板如下图:

图02,开发板
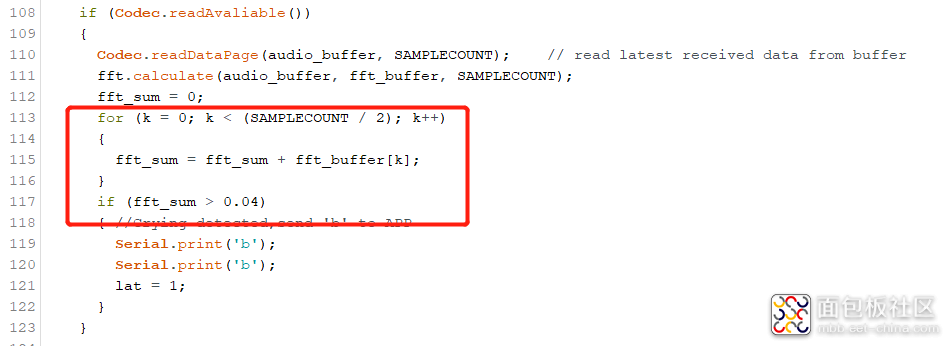
宝宝哭声检测用到了例程《InputFFT》,考虑到宝宝的卧室是很安静的场所,只有宝宝是发声源,所以在做哭声识别时,针对FFT计算结果没做频率筛选,只是简单的把所有频段FFT结果累加一起,设置一个阈值,超过阈值就报警。具体代码如下图红框部分。

图03,声音计算和阈值判断
这里要吐槽一下板载的麦克风,不知道是不是我这个板子的个例,麦克风灵敏度不高,必须对着它制造很大的声音或猛力吹气,才能检测到信号,实用体验不是很好。好在不耽误调试,让我后续可以顺利进行。
开发板和手机通讯采用的是主从机TCP直连通讯方式,用到了例程《SimpleServerWiFi》。这个例程单独调试的时候挺好用的,各种通讯都很正常。和FFT部分代码合并到一起的时候却遇到问题,每执行一次读数据client.read()函数时,如果没接收到数据的话都会占用3秒时间,而且是阻断式的,只有超时才能跳出。期间CPU不能执行其他任务,导致FFT部分代码没有时间执行,声音识别不成功。
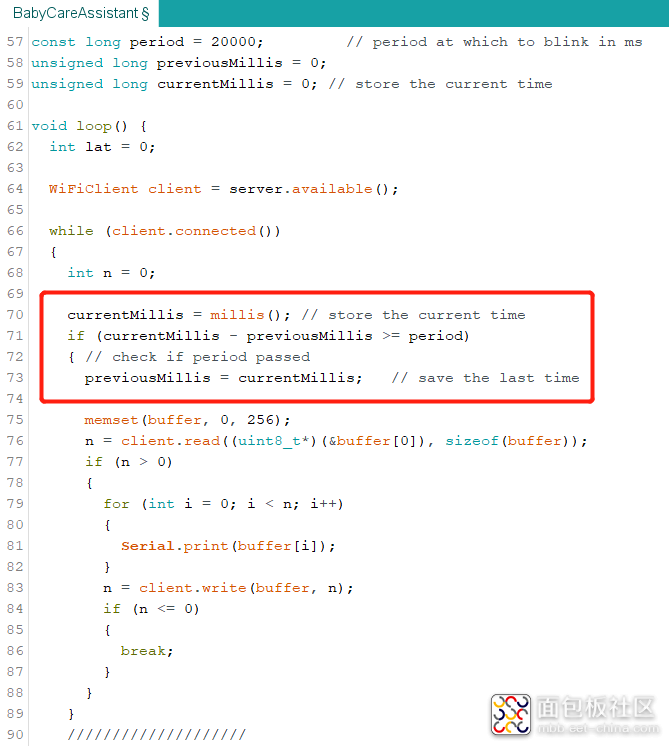
作为一个使用ARDUINO的业余选手,我目前只会在loop里面写代码,还不会添加多任务能力,只好想各种办法进行测试,以满足时间片控制。最终确定的方案是:控制一段时间内读数据client.read()函数的执行次数,其他时间留给FFT进行计算,具体的,即20秒内,3秒用于执行client.read()函数,其余17秒执行FFT计算。实际体验还可以,能够很快识别声音并发出报警数据包。具体代码实现如下图。

图04,时间片控制
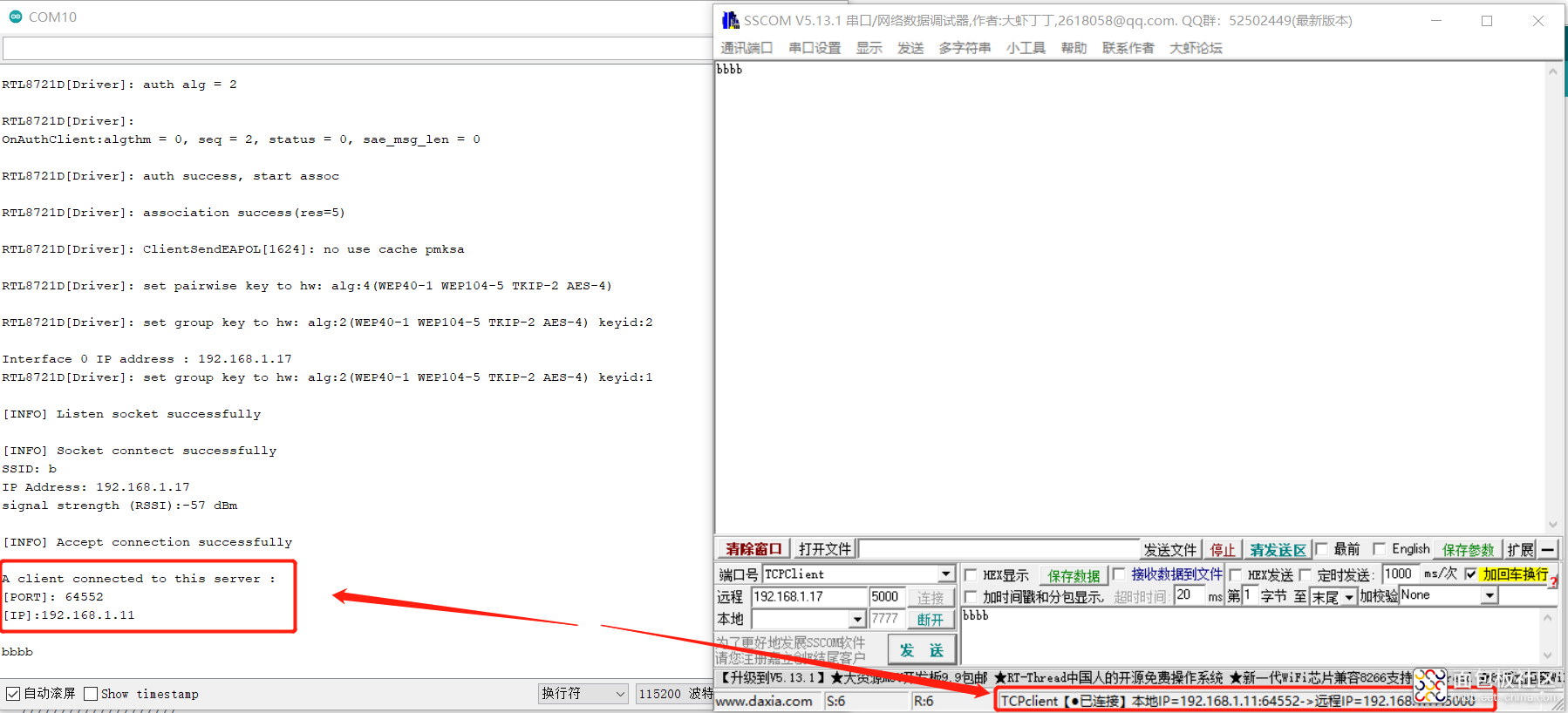
ARDUINO程序编写好后可以使用SSCOM这个工具进行调试,非常方便,如下图。

图05,程序调试
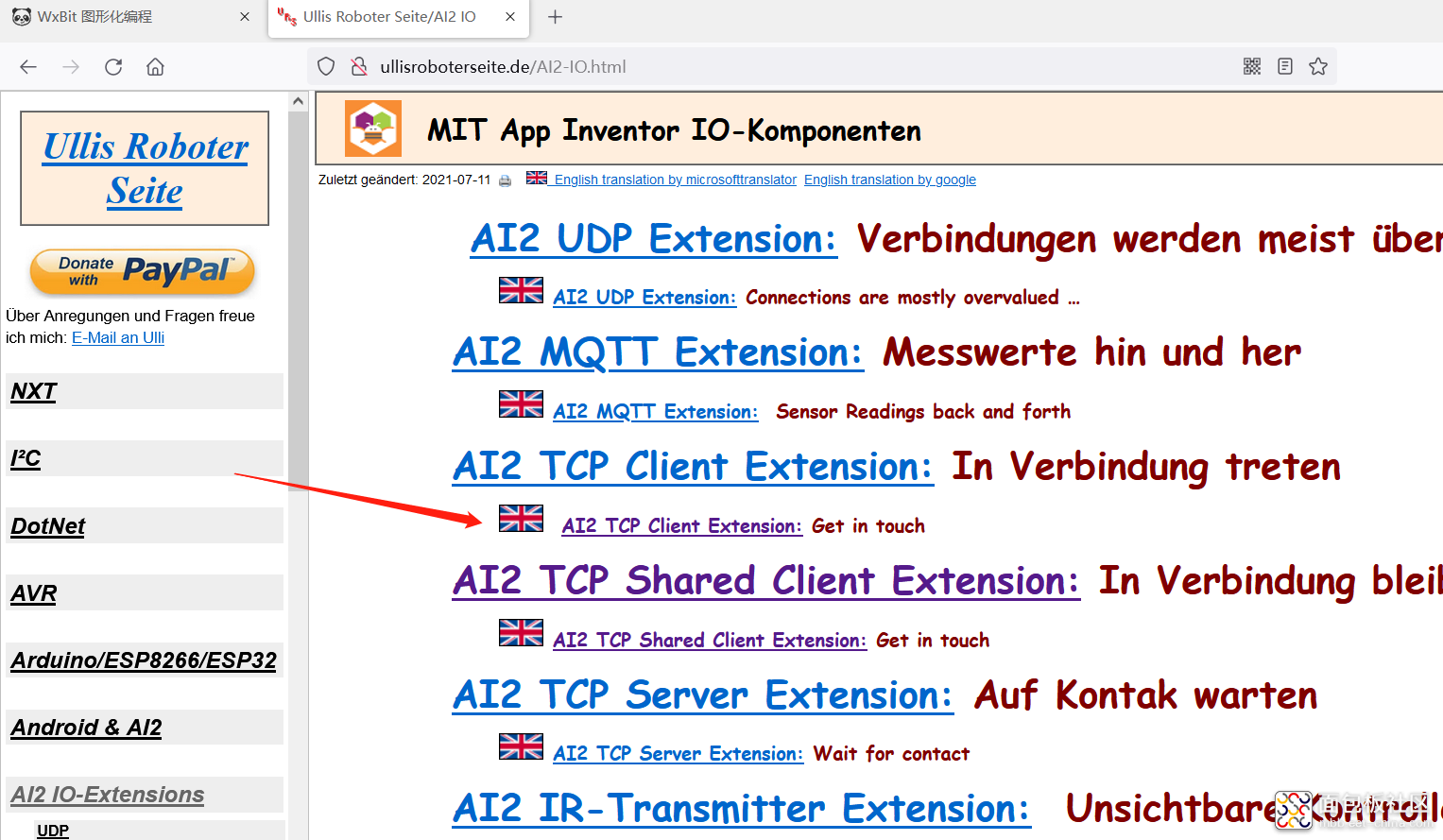
接下来是手机APP编程。主要原理是实现一个TCP客户端,能够接收检测器发送的TCP数据包,并判断其内容,进行图片提示和声音报警。由于我使用的在线调试环境没有提供TCP Client插件,特地找一个开源的插件使用,感谢此插件作者的辛苦付出,插件地址如下:

图06,TCP Client插件
手机APP的UI主要由以下元素组成:
IP地址和端口输入框:输入检测器的IP和端口,用通讯连接。
连接和断开按钮:需要监测时连接,不用时断开。
指示宝宝状态的图片:正常时是一张宝宝笑的图片,报警时是一张宝宝哭的图片。
数据发送和接收文本框:用测试时观察实时通讯数据。
Log记录文本框:用于指示实时的连接状态,显示错误或提示信息,方便调试。
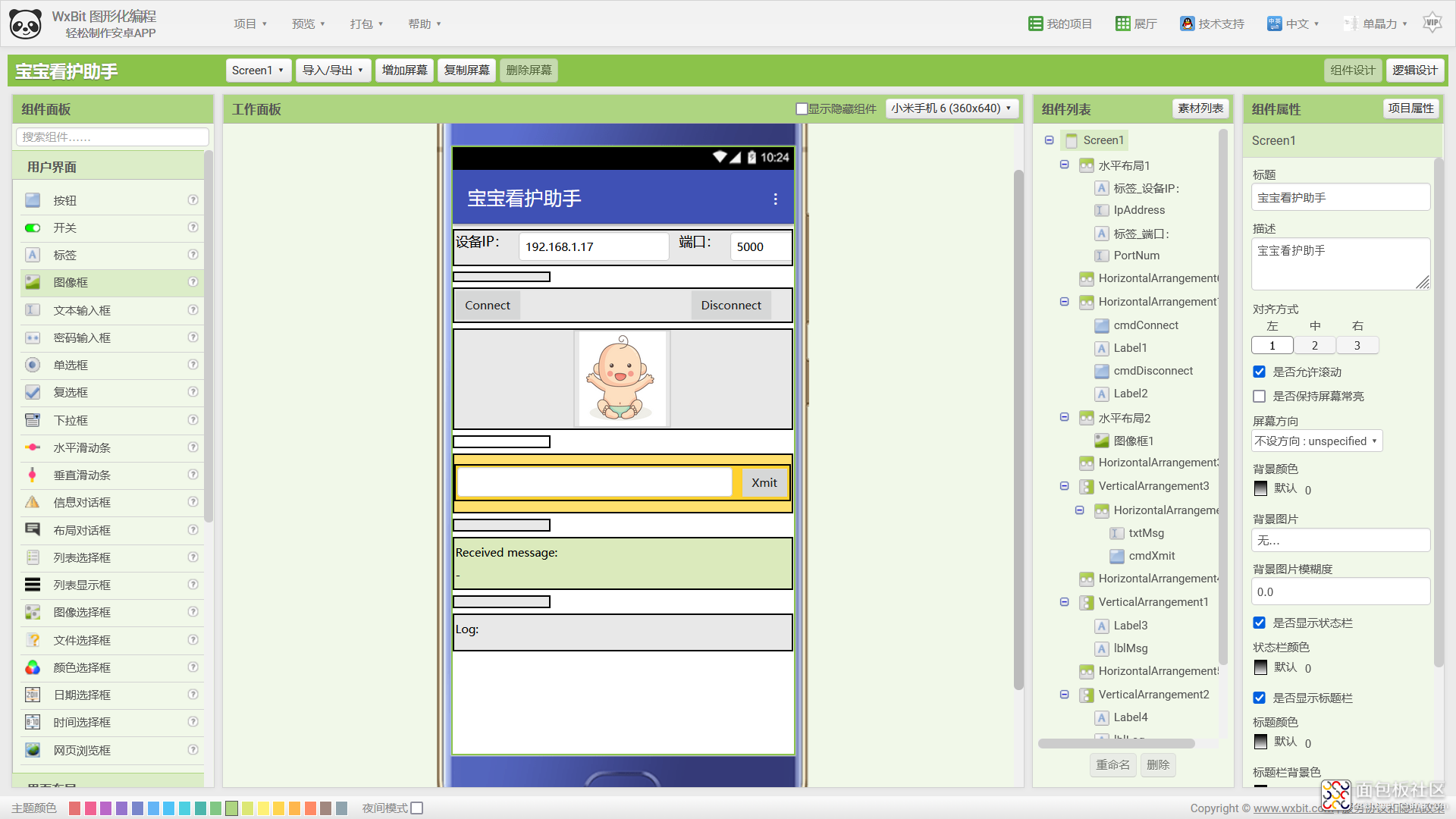
具体的开发使用了多个布局分割了屏幕,想详细了解的可以参见附件《宝宝看护助手.zip》源文件。整体开发界面如下图。

图07,APP开发界面
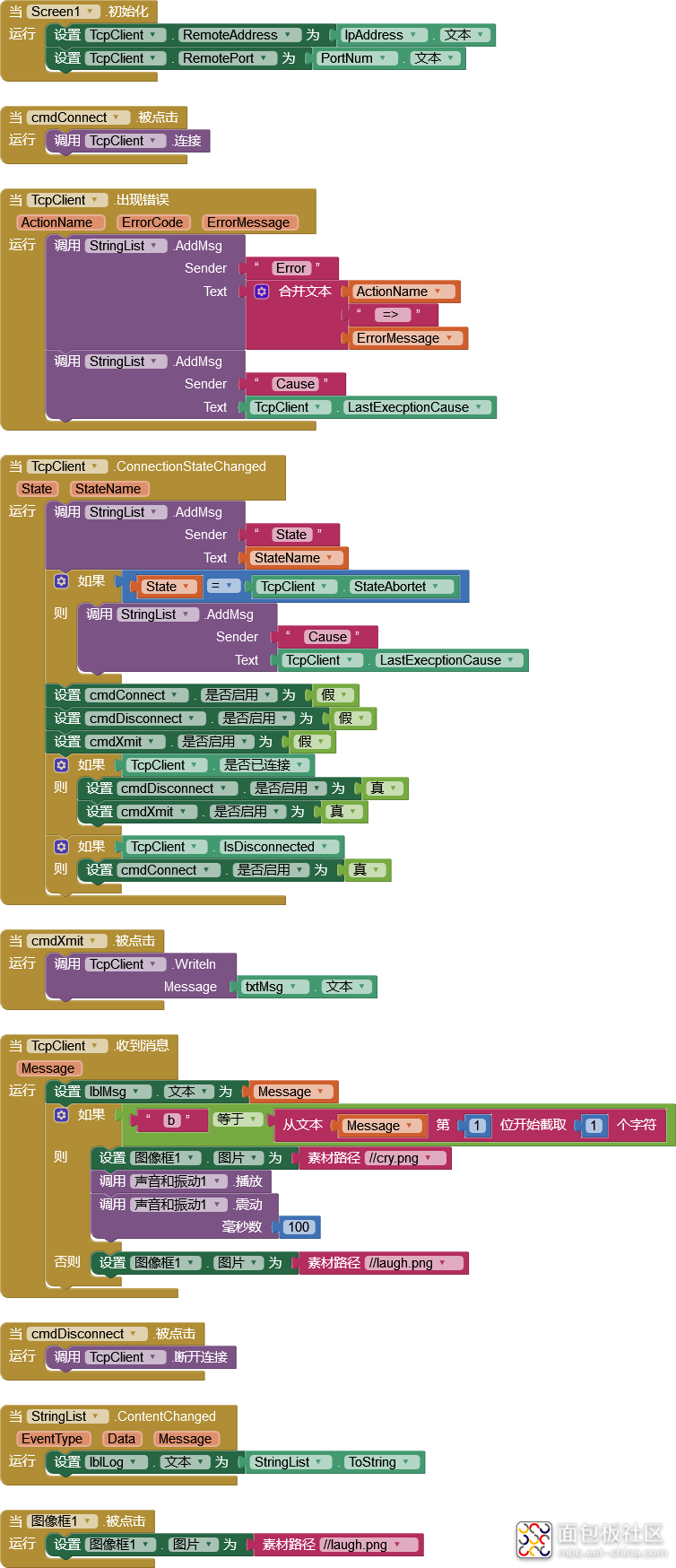
逻辑代码块部分实现了UI状态切换和通讯协议。如下图。

图08,逻辑代码块
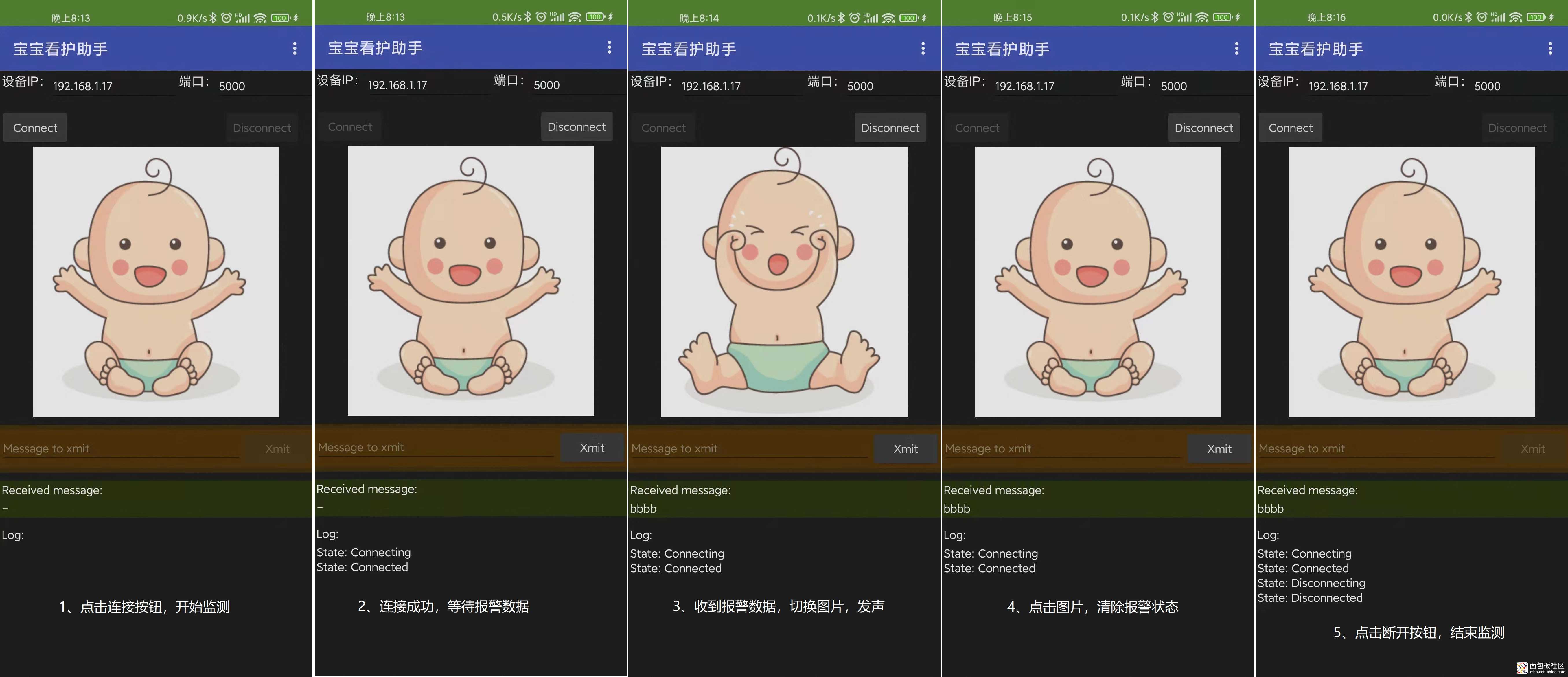
当检测器识别出哭声后会发送字符串”bbbb”,APP识别第一个字母为’b’时,进入报警状态,即切换图片为“哭”,同时发声。触摸图片清除报警状态,恢复成准备模式。APP整个操作过程如下图所示。

图09,APP操作过程
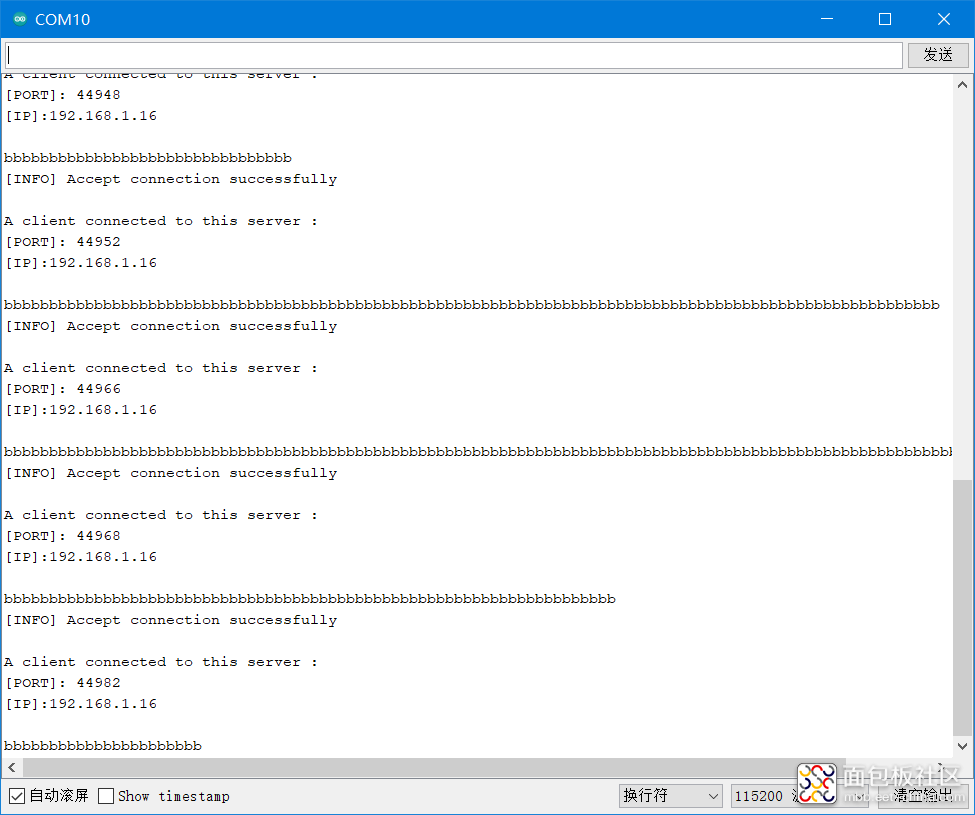
检测器工作时,会在串口输出检测数据,下图是ARDUINO串口监视器记录的工作过程数据。

图10,工作数据
总结:
通过本次测评,又学习了一些关于网络通讯方面的知识,也加深了对RTL8722DM这颗芯片的了解。该芯片设计很全面,强大的软硬件资源能满足常见的物联网设备需求。在调试过程中,我还测试自动配网、模拟输入、音频输入输出等功能,相关资源可以直接作为ARDUINO入门学习资料。
由于本人水平所限,这次作品还比较简陋,尤其是系统响应体验不是很流畅。后续会继续学习多任务相关知识,完善相关代码。
 BabyCareAssistant.txt
(3.95 KB, 下载次数: 2)
BabyCareAssistant.txt
(3.95 KB, 下载次数: 2)
2022-2-5 22:56 上传
点击文件名下载附件
 宝宝看护助手.zip
(1.04 MB, 下载次数: 3)
宝宝看护助手.zip
(1.04 MB, 下载次数: 3)
2022-2-5 22:57 上传
点击文件名下载附件
App Invertor2源文件
热门活动
全部回复 1
- 4 主题
- 7 帖子
- 451 积分
身份:LV2 初级技术员
E币:298
发消息
张一工
发表于2022-2-7 16:55:01
显示全部楼层
沙发
板载麦克风的灵敏度似乎的确不高,我运行AudioCodec的相关示例以及语音识别的示例时也是需要傻傻地对着麦克风喊叫
- 支持
- 反对
- 举报
回复

评测文章
热帖
大家都在看的技术资料
举报
内容系网友发布,其中涉及到安全隐患的内容系网友个人行为,不代表面包板社区观点
关闭
站长推荐 /2
/2 
 /2
/2 
-
 返回顶部
返回顶部
-


工具栏

