因为没有美工设计基础,经过一番查找,最终确定选用github上的开源项目,原地址如下。
https://github.com/yuq/dashboard-modern
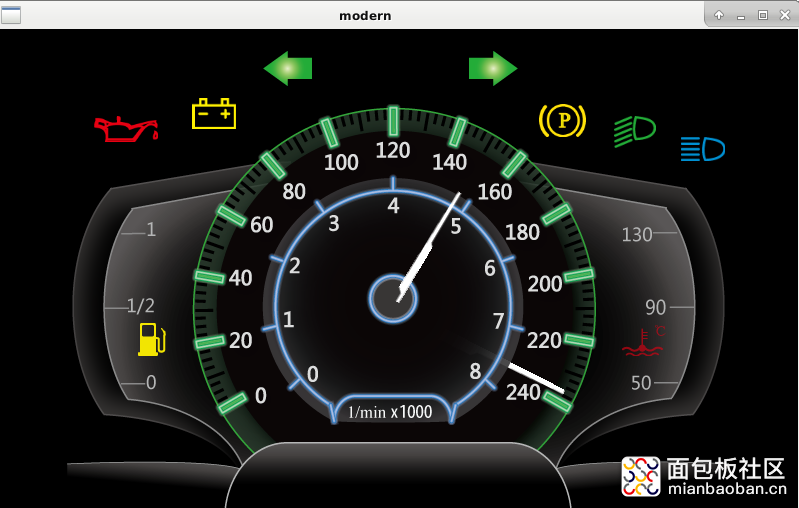
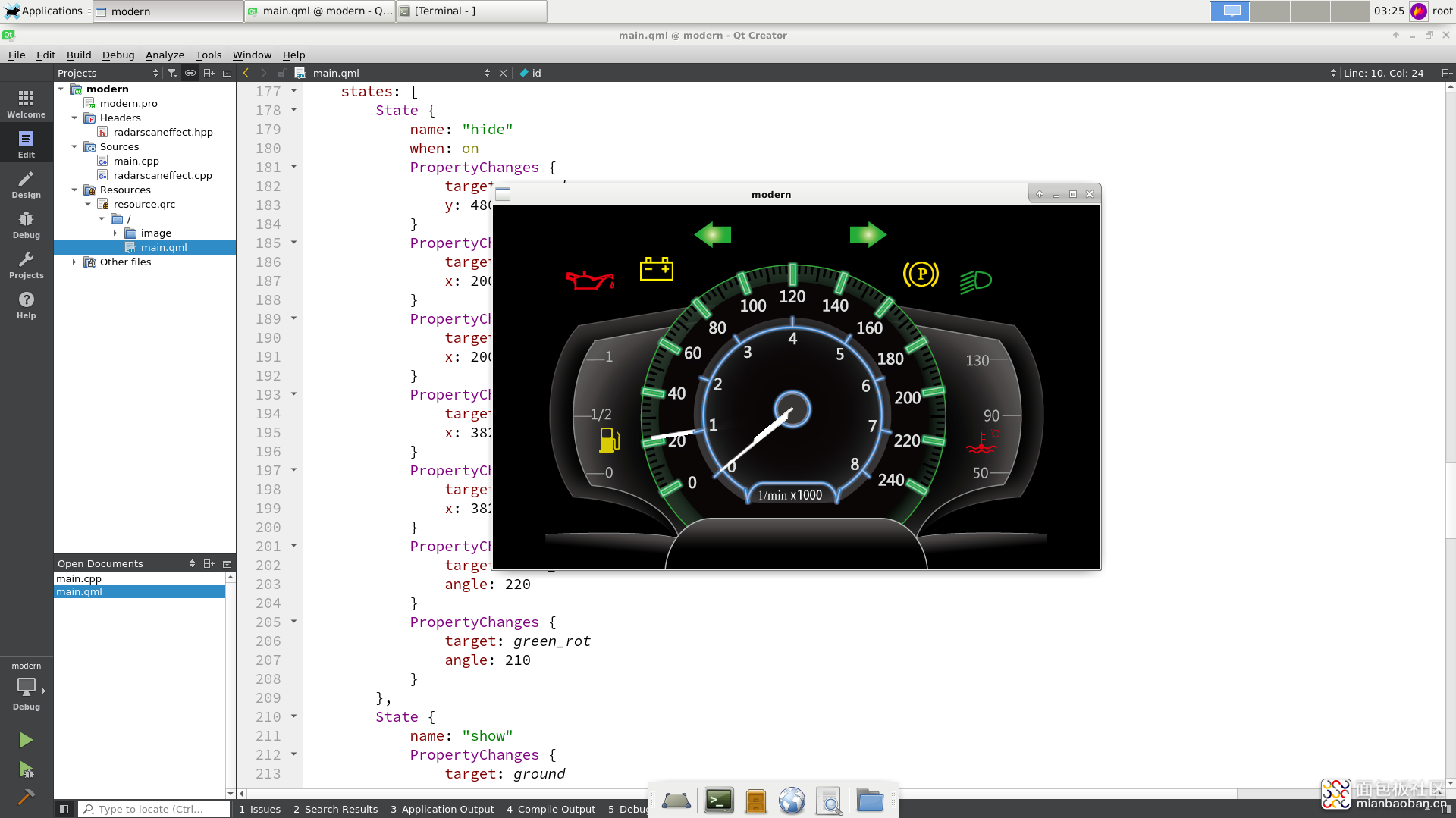
开头先放上实现效果。

总体来说,数字仪表盘的显示原理就是在仪表盘背景图片上,控制指针图片的旋转,以及转向灯、机油等各种提示标志的显示和消隐。
项目的界面使用QML进行编写,这样写出来的代码更加简洁,层次分明且清晰易懂。
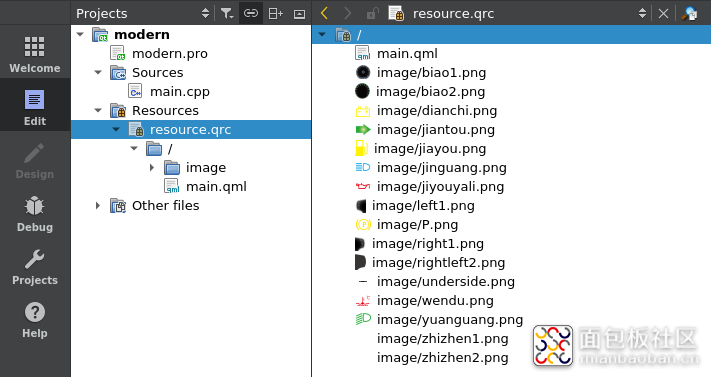
首先准备最重要的部件,仪表盘和指针的图片,以及提示标志的图片。
下面把部分主要图片部件列出来:







接下来使用qrc文件加入图片。

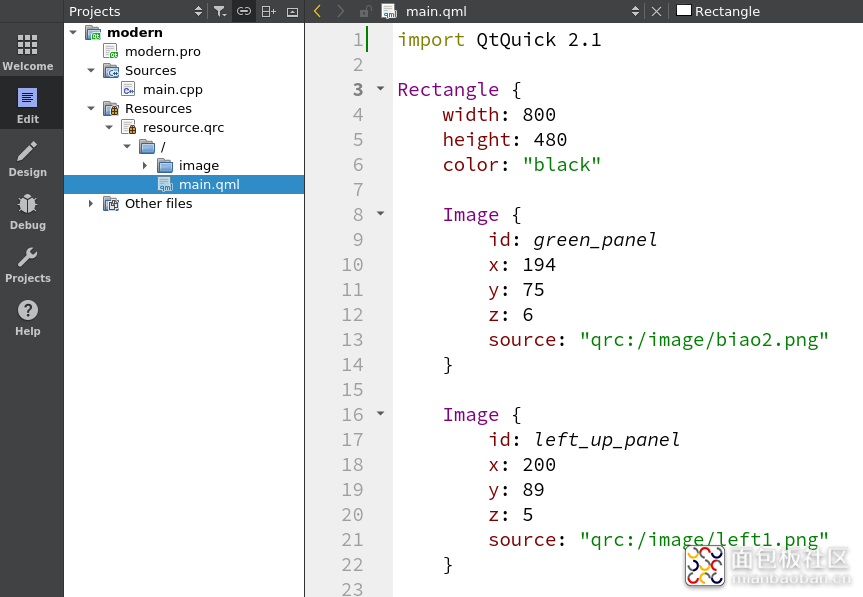
在QML文件中,使用一个黑色的Rectangle作为基础背景,随后加载各类图片资源,使用State统一控制图片的显示,使用Transition控制显示的渐变效果。主要代码如下。
states: [ State { name: "hide" when: on PropertyChanges { target: ground y: 480 } PropertyChanges { target: left_bottom_panel x: 200 } ... }, State { name: "show" PropertyChanges { target: ground y: 413 } PropertyChanges { target: left_bottom_panel x: 74 } ... } ]
复制代码
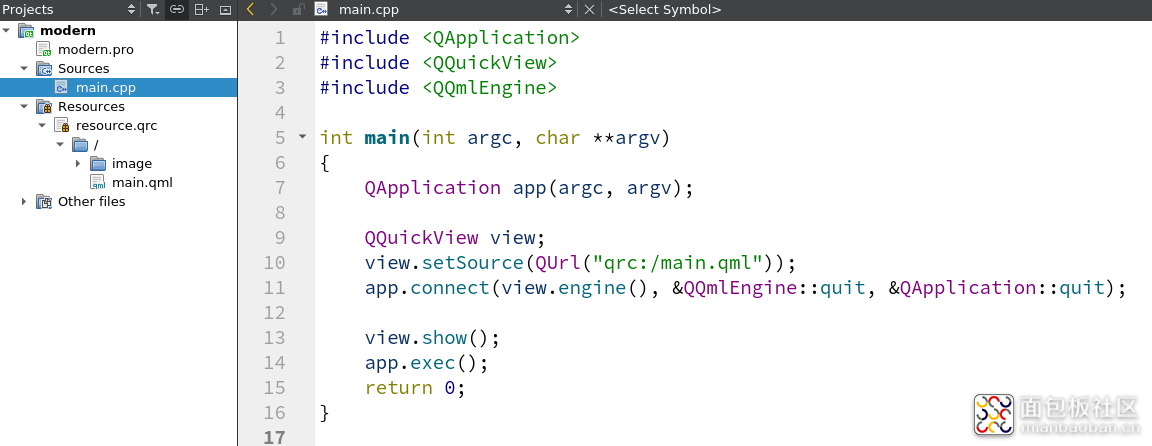
在C++的main.cpp中主要有两个任务:创建QApplication,加载QML文件。

编译运行,就可以显示了。

【英蓓特MaaXBoard】搭建ADAS辅助驾驶系统(三):实现车道线检测





 /2
/2 
