一、功能需求
上一篇介绍了评估板开箱和测试,这一篇轮到了介绍实际操作。首先是按照当时提交的项目规划列举需求,并设计基础界面。
我当时提交的计划为:
利用此模块设计一个工程师常用的综合测试仪,主要实现功能包括:万用表功能,能测试低压的电流电压电阻等参数。日历功能,放在面平时不用时显示日历时间温度湿度,后期可能添加网络天气预报功能。备忘录,能够提醒当天需要处理的工作。
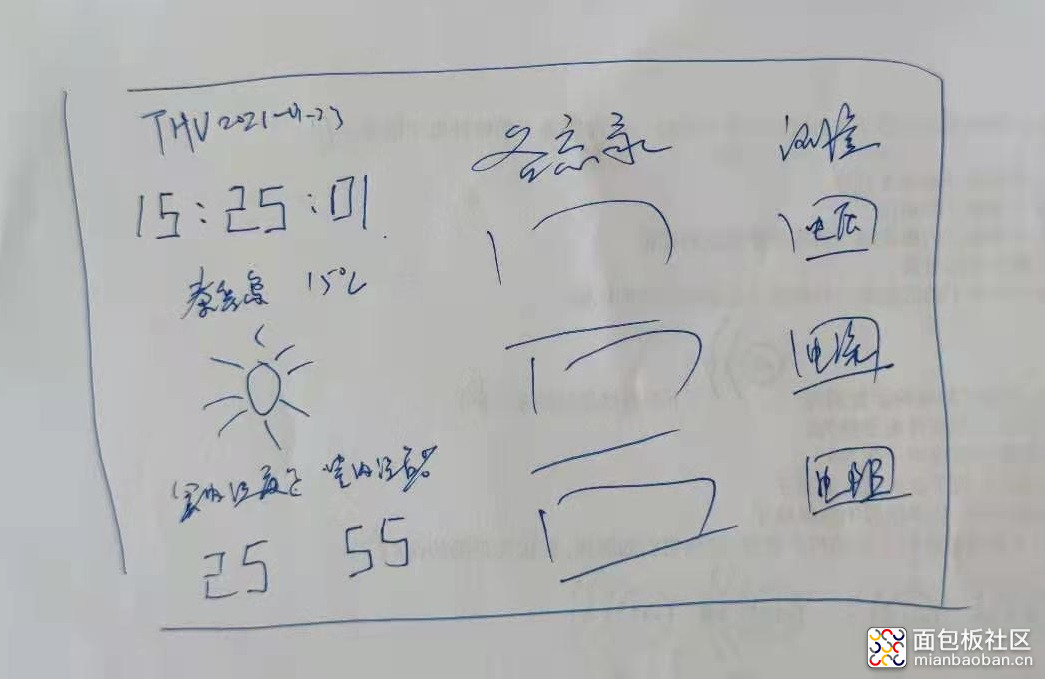
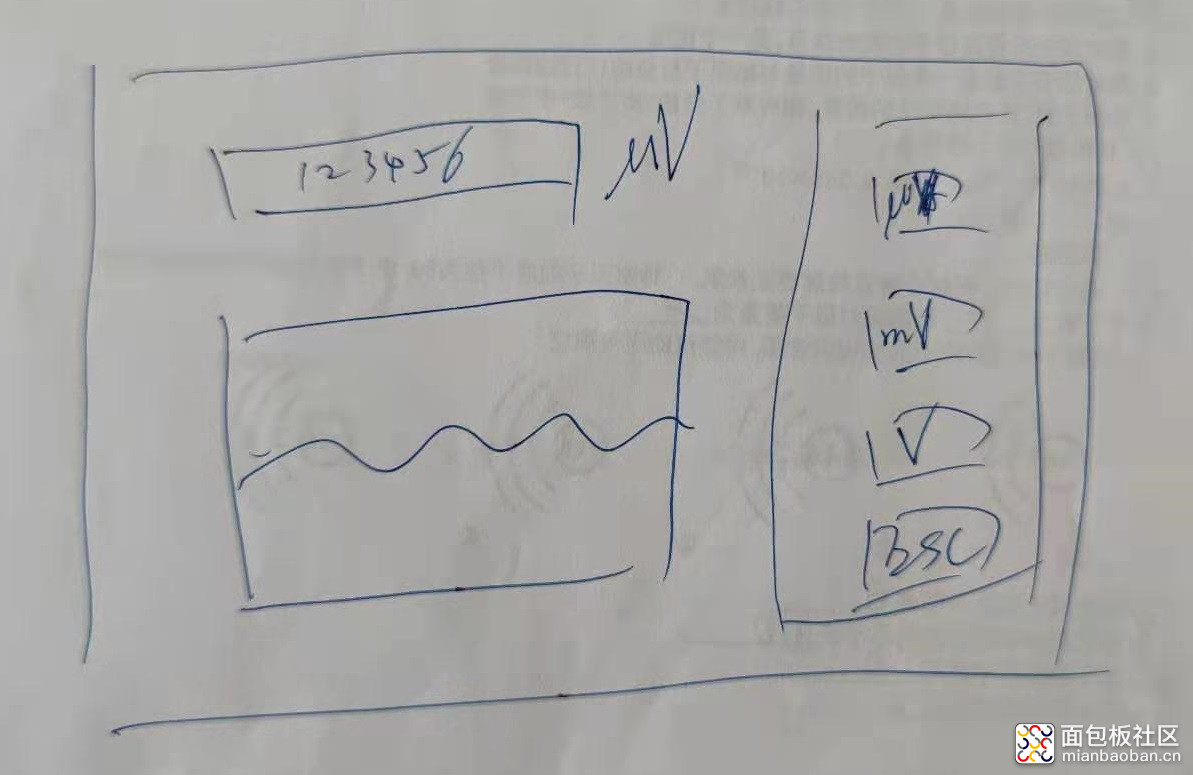
按照这个需求,我手画了几张界面草稿,经过推敲没什么遗漏和缺陷,就开始动手用TOPWAY RGTools V1.82这个上位机软件进行设计了。下图是我画的原始草稿。

主界面草稿图1

测量界面草稿图2
二、主界面设计
由于本人艺术细胞实在含量不高,弄不出来那种高大上的界面,索性一切从简,使用比较单调的颜色进行处理。创建工程,新建页面等基本操作说明书里面都有,就不详细介绍了,我在这只说干货。
首先我把整个界面方案背景色定为黑色,这样比较方便使用各种图标,也简洁大气。从网上下载一些单色图标也是采用黑背景的好处理。从使用者角度看,晚上看不刺眼,白天看,黑底白字对比度高,也很清晰。
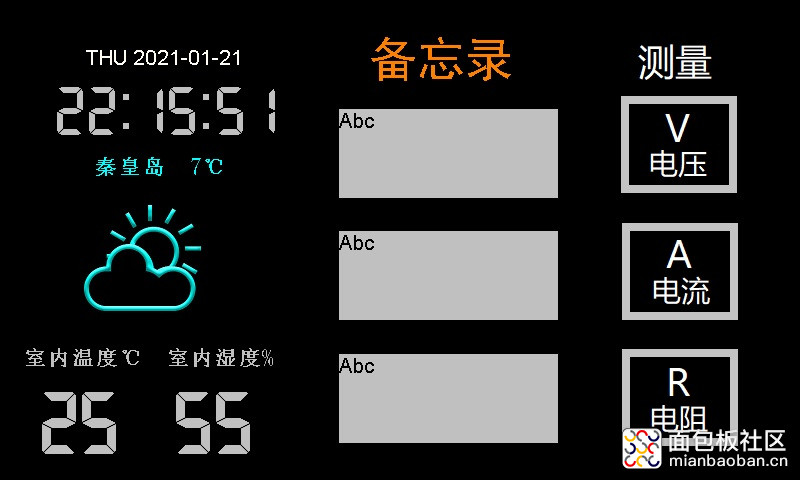
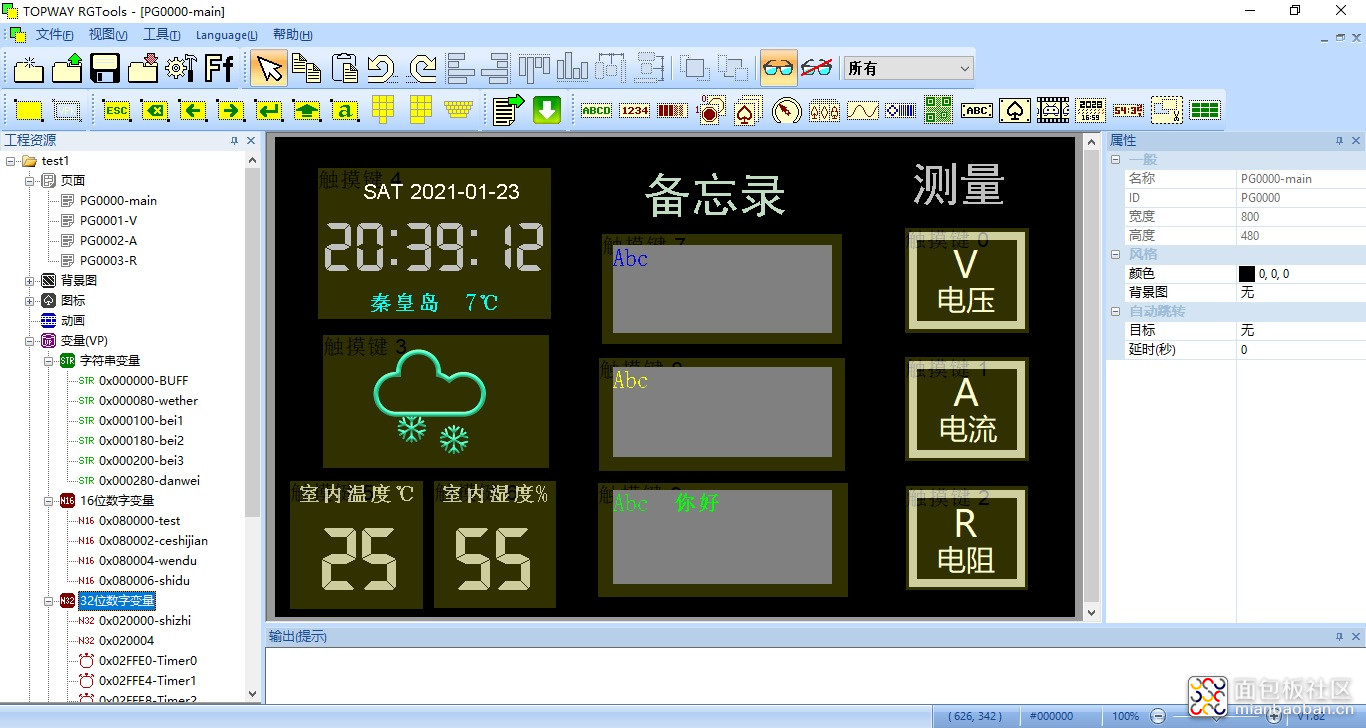
其次是布局,分了三区块,最左边是时间、天气、室内温湿度,中间是备忘录,右边是测量入口,排布三个触摸按钮,点击能分别进入电压、电流、电阻测量的页面。下图为设计设计样图。

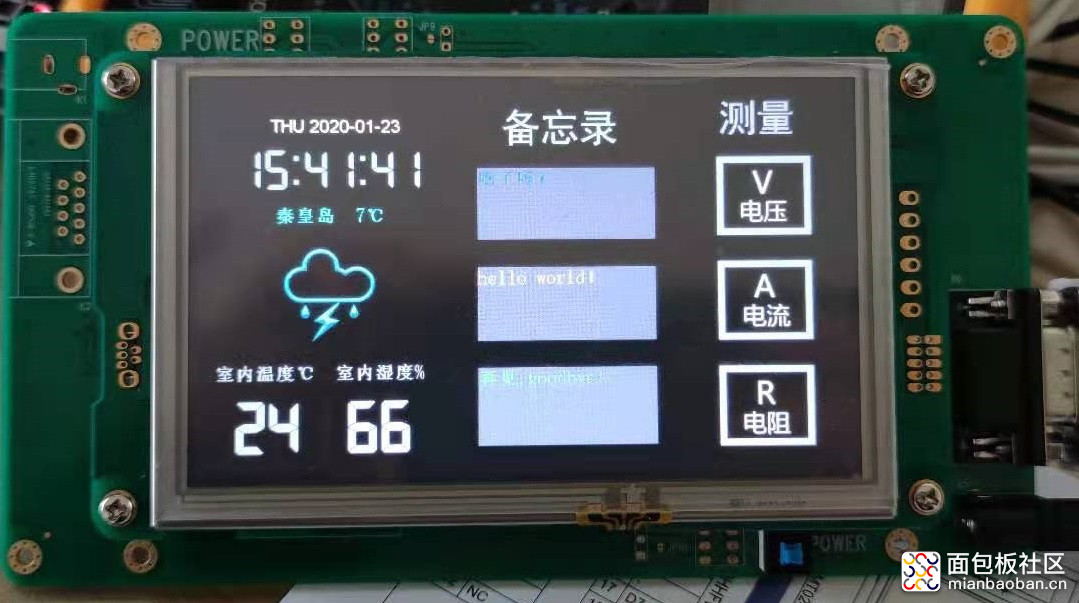
主界面图3
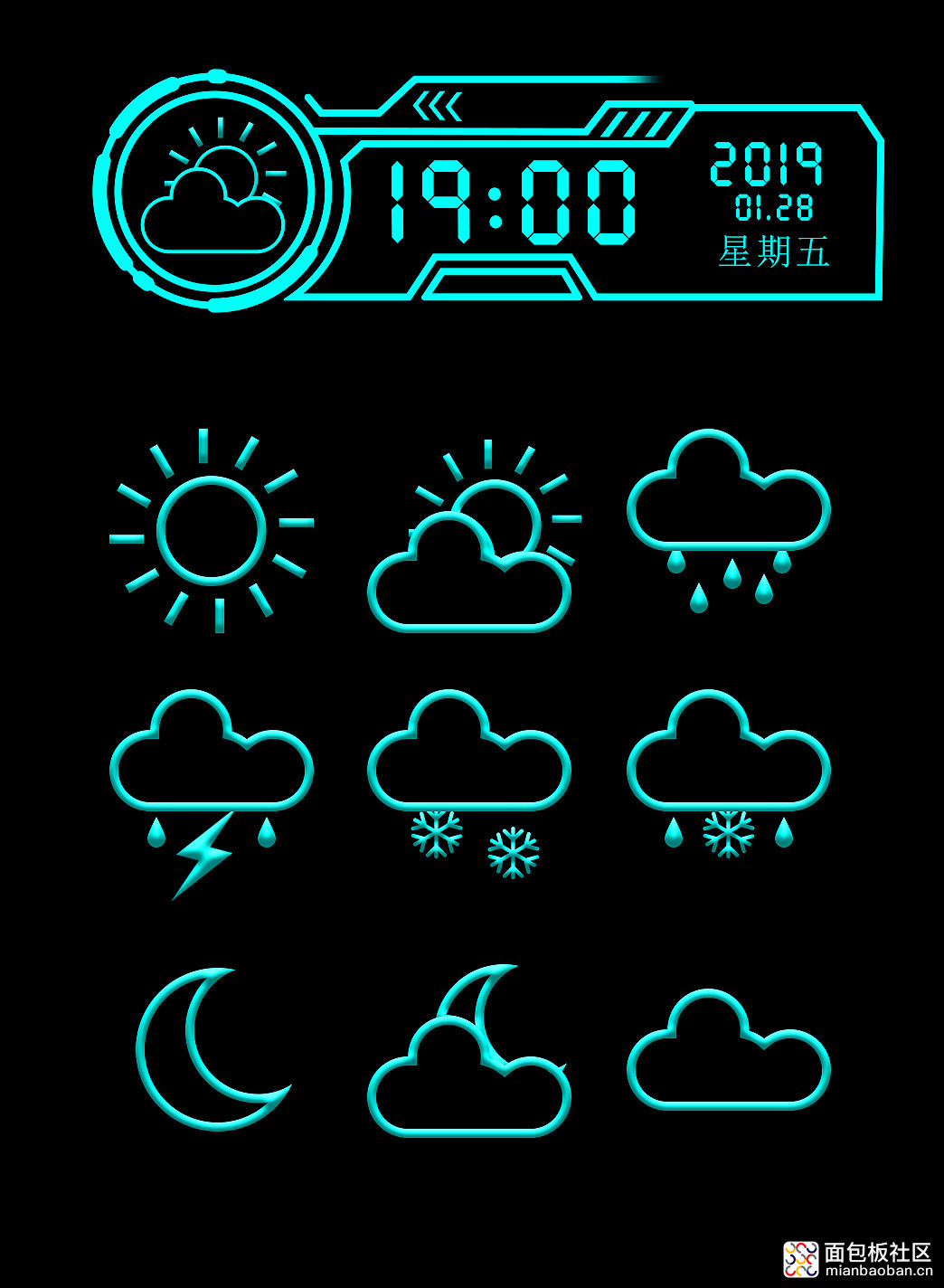
然后配置各部分的参数。时钟部分直接添加即可,完全按照官方例程做,非常简单。只是可配置的项目有点少,我想弄一个中文的星期显示,没有直接的控件实现,就放弃了。天气预报是一个字符串控件,分配一个VP地址,可以通过串口直接写入,就显示到对应位置。天气符号相对复杂一点,使用变量图标控件实现。我先从网上找了一张带有各种天气符号的图片,然后从中裁剪成120x120像素的小图标,再按照变量图标的使用教程做上去,通过改变VP值,实现图标切换。

图标合集图4
室内温湿度就很简单了,直接使用数字,选好字库,设置VP,就OK。备忘录简单的罗列了3个字符串控件,设置成能换行的,小小突出一点背景色,看起来就成了文本框。
我做了三个图片用于最右侧三个测量按钮,直接把固定图片放到对应位置,上面添加触摸按键,按键动作目标索引到对应的界面上。

按键图标合集图5
至此主界面的设计任务就告一段落。刷入屏幕模块,简单点击测试,基本符合预期要求,这个设计起来比用单片机一点点做界面可高效多了。
三、测量界面设计
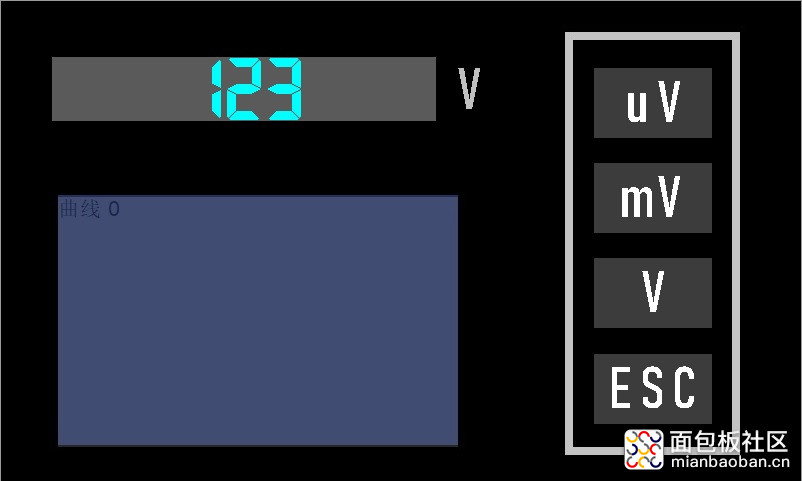
测量界面分为三个区域:
左边上面为数值显示区,用于显示侧得的具体数值,使用数字控件,把数据类型设置为浮点型,这样就能显示小数了。
左边下侧是波形显示区,用于表现所测量的是变化趋势,此处使用曲线控件,设置了一个400x250像素的显示空间,配好VP后,只需通过串口发数就能画出测量的波形来。
右侧为按钮区域,分别是三级单位选择和一个返回按键。这个实现方式和主界面相同。三个参数界面风格一致,我就复制了三份,把单位符号变一下就实现了所有的测量界面。

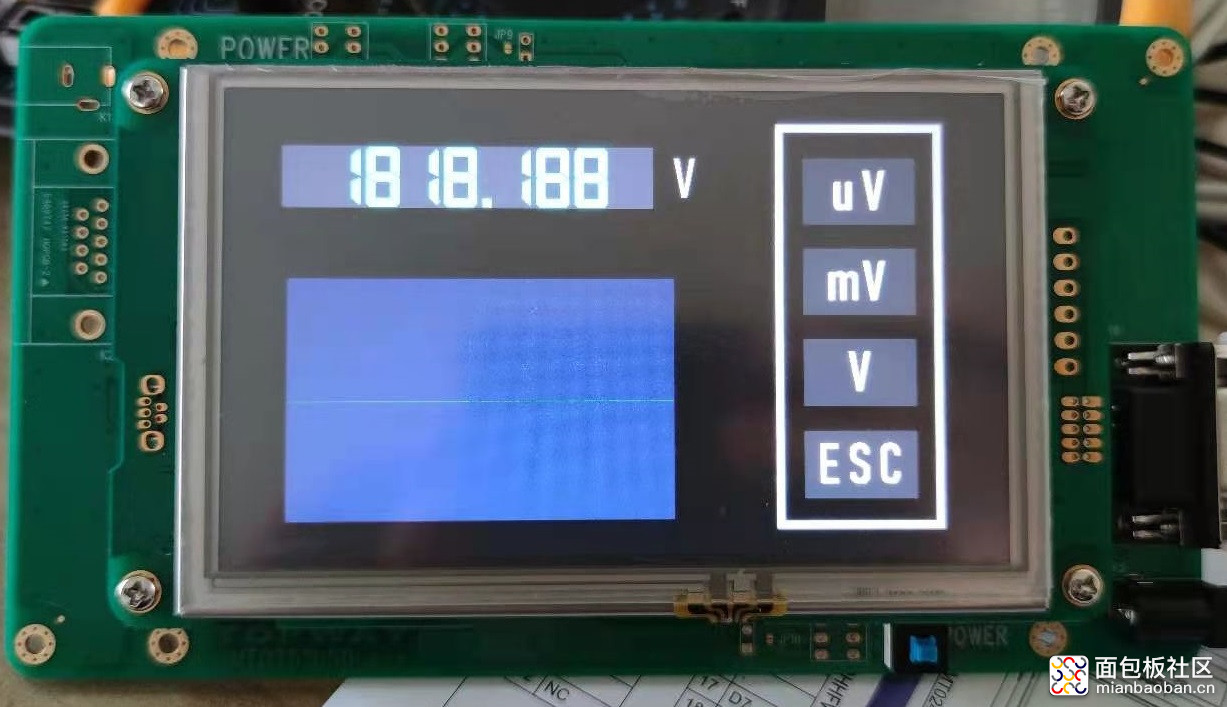
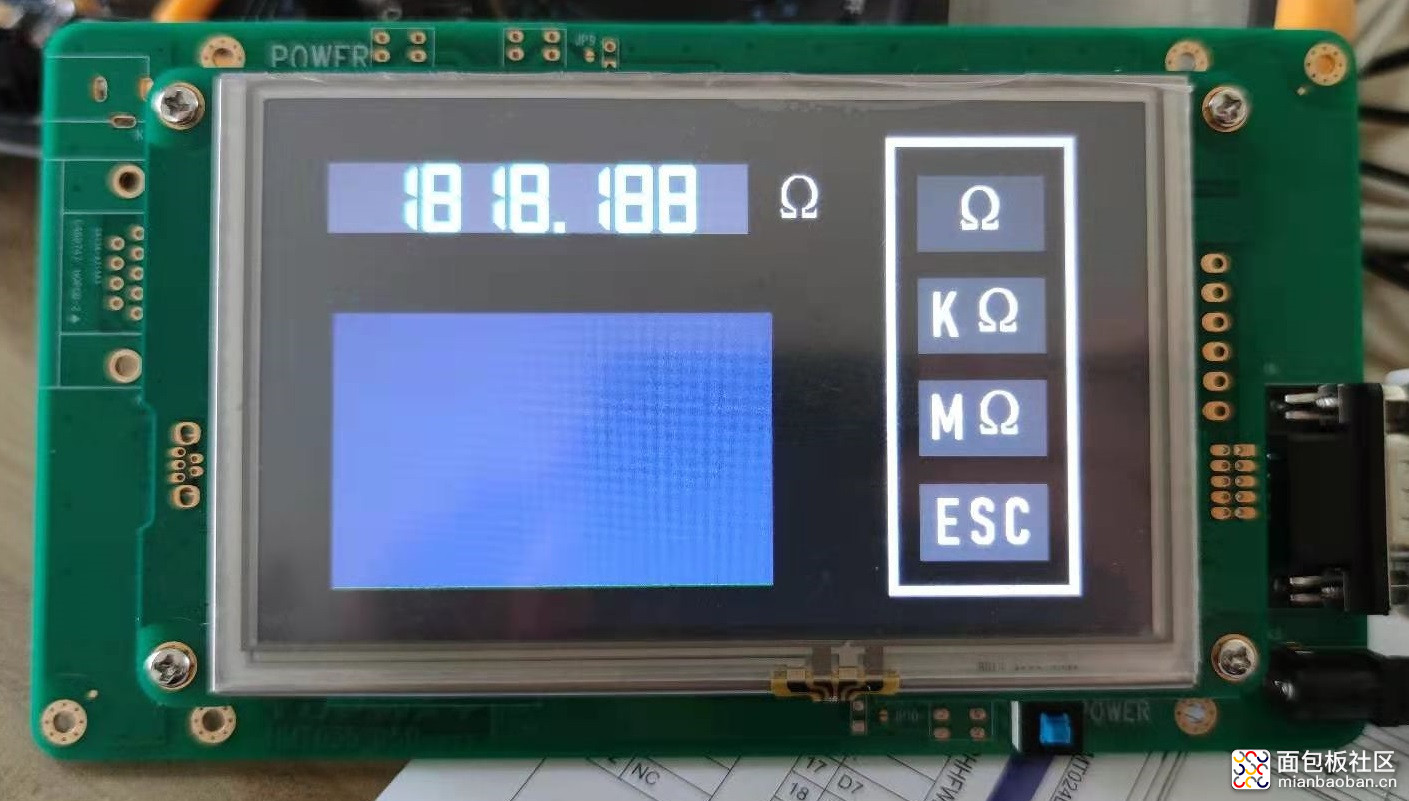
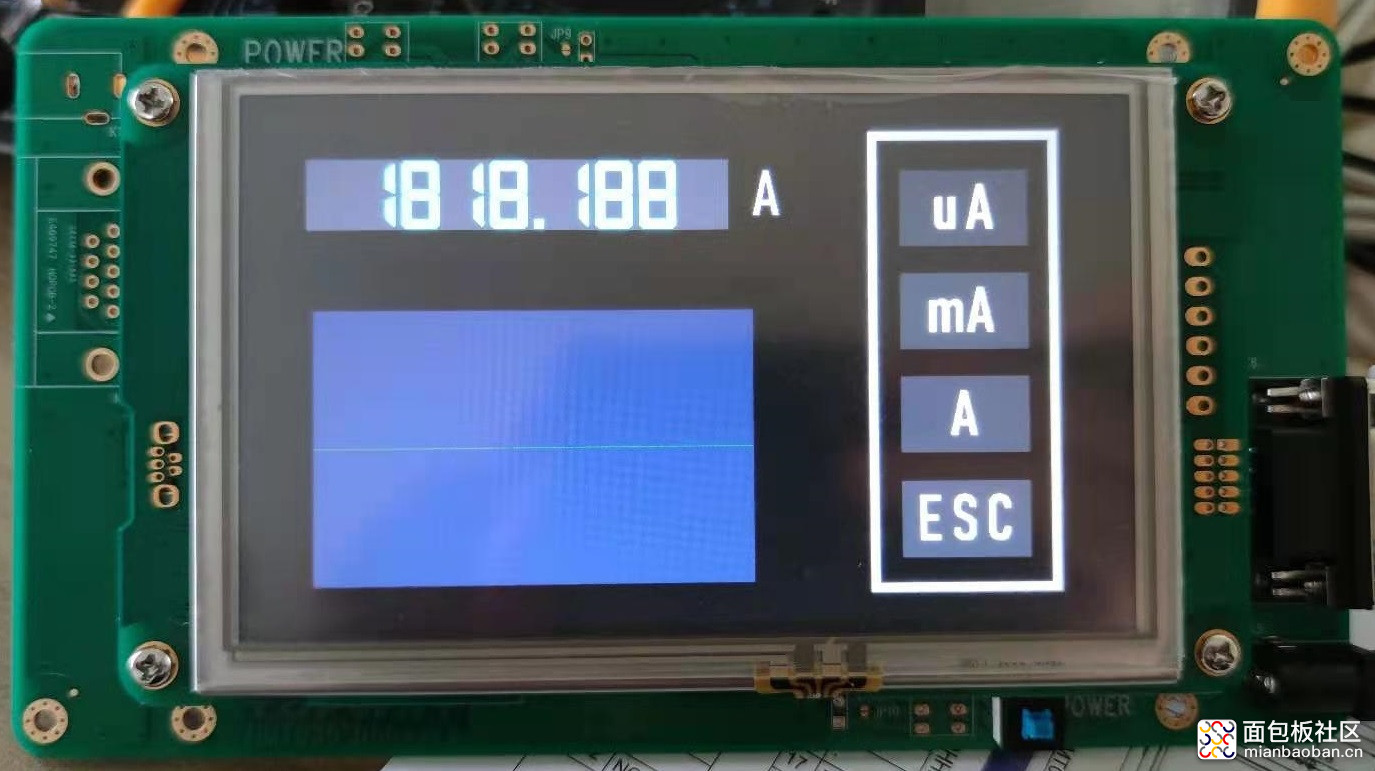
测量界面图6
四、调试
所有界面调好后就是联调了。我先是把各个界面关联起来,通过触摸按键实现界面之间的切换,显示单位的变化。然后有添加了一些辅助触摸按键,实现图标,文字、数值的切换,以验证界面配置是否正确。

辅助触摸键图7
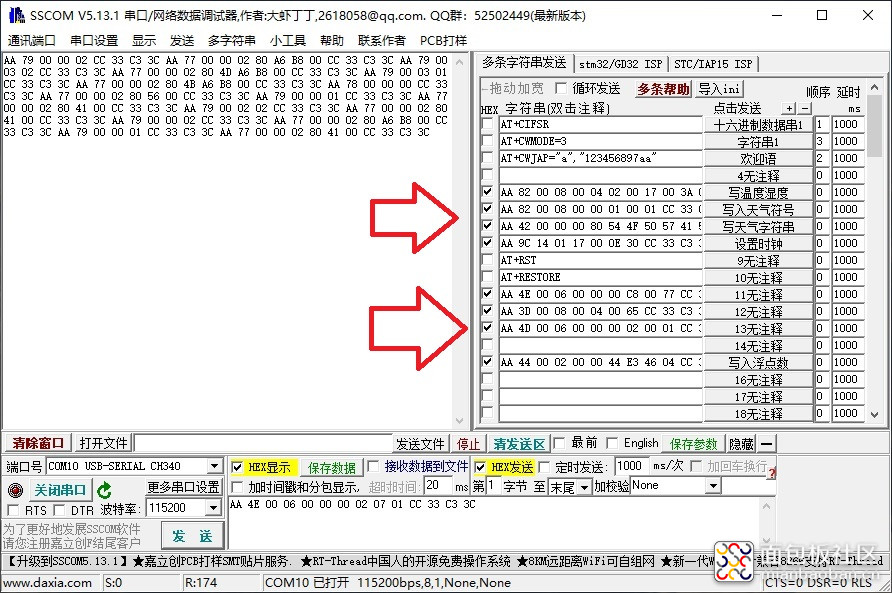
最后通过串口发数,观察界面的数值变化,实现最终的所有操作设计。各界面显示流畅,运行自如。随附串口调试的窗口和指令。

串口指令图8
各界面实物照片:




总结,采用串口屏做UI设计非常简单快捷,简化用户做界面程序,能够做到省时、省事、省心。深圳市拓普微科技开发有限公司开发的串口屏和简单易用的用户界面设计工具,即时可见的设计效果,让您的设计任务轻松完成,产品极速上市。感谢【TOPWAY】提供的智能屏幕!





 /5
/5 

