一、综述
用户在使用 Panel,脚本,标定,诊断或者其他扩展功能的时候,能够直接访问的变量被定义为系统变量。根据系统变量生成的原理,主要分为两个类型:Internal Variable(内生系统变量)和User Variable(用户自定义系统变量)。他们的主要区别是:
➢ 内生系统变量是系统自动生成,自动释放的,用户不能直接对其进行增删操作;
➢ 用户定义变量是用户自己创建和管理的
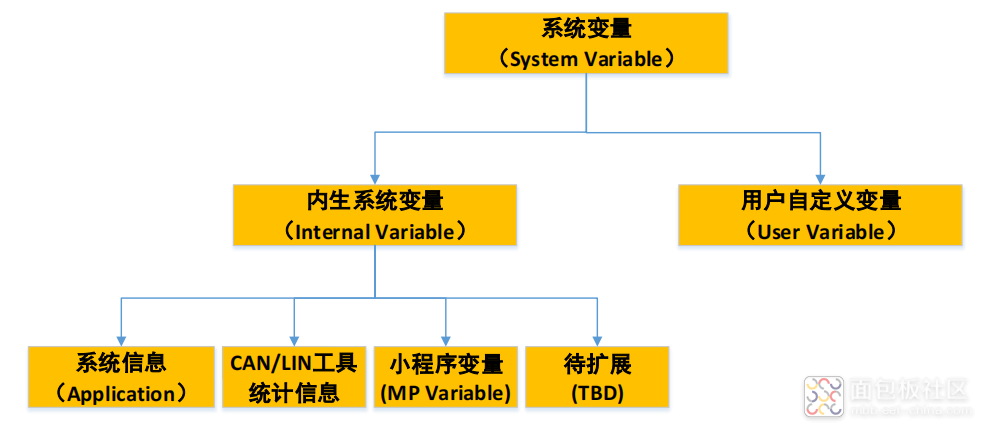
系统变量系统架构如下图所示:

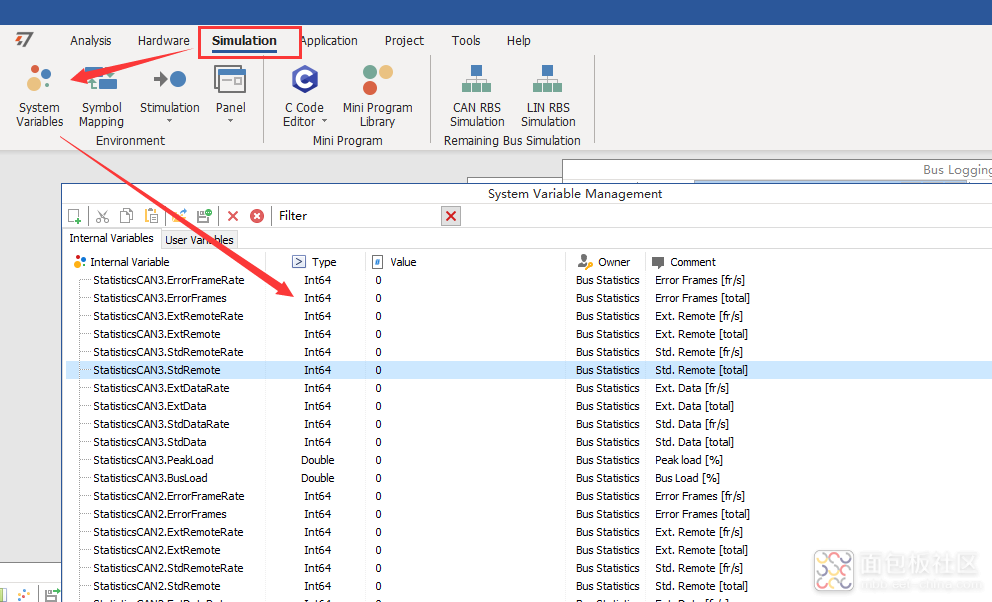
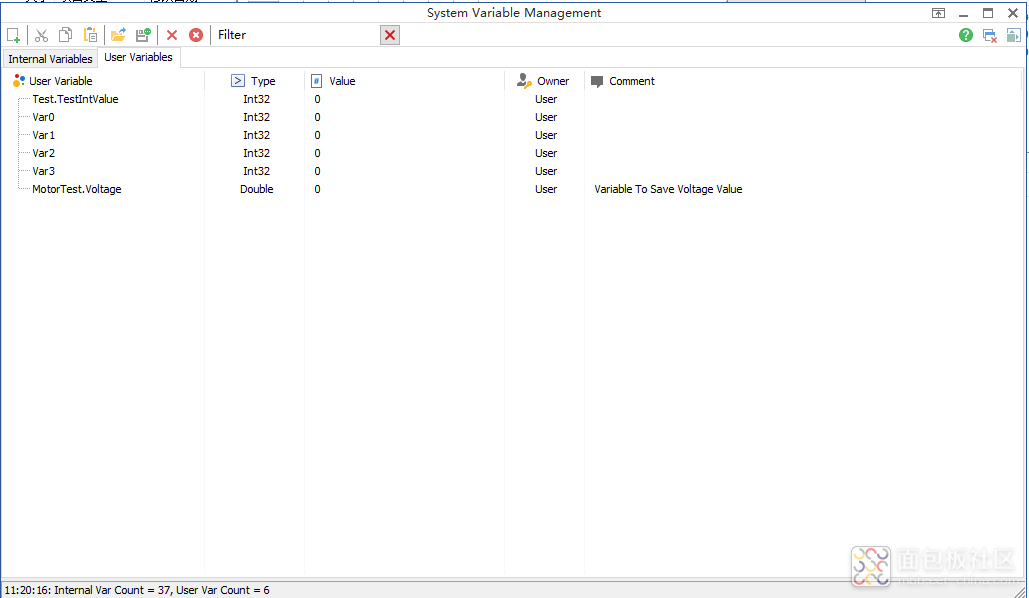
用户要查看当前可用的系统变量,需要根据路径 Simulation->System Variable 打开系统变量管理界面,如下图所示:

二、Internal Variables(内生系统变量)
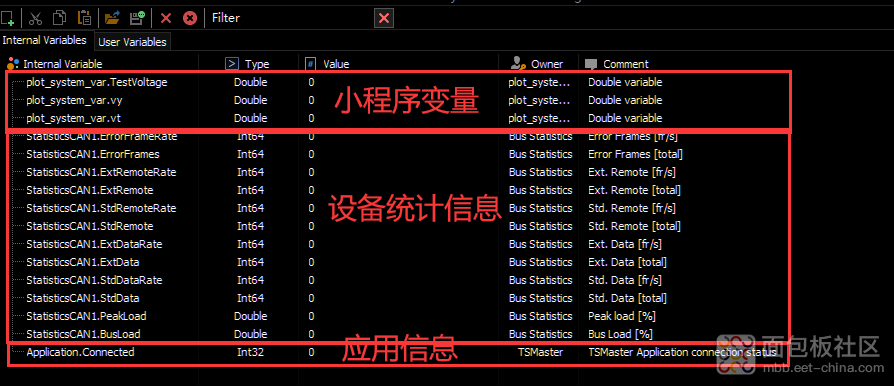
内生系统变量是跟随系统自动生成,自动释放的。常见的内生系统变量如下图所示:
1. 系统信息;2.设备统计信息;3. 小程序变量。

以设备统计信息为例,如果添加了 CAN1 设备,才会动态生成 StaticsCAN1 相关的统计信息;如果删除 CAN1 设备,这些统计信息会消失。随着 TSMaster 软件系统的升级,后续会增加更多的这种动态生成和加载的数据类型。
三、User Variables(用户定义变量系统)
内生系统变量是跟随系统自动生成,自动释放的。常见的内生系统变量如下图所示:
1. 系统信息;2.设备统计信息;3. 小程序变量。

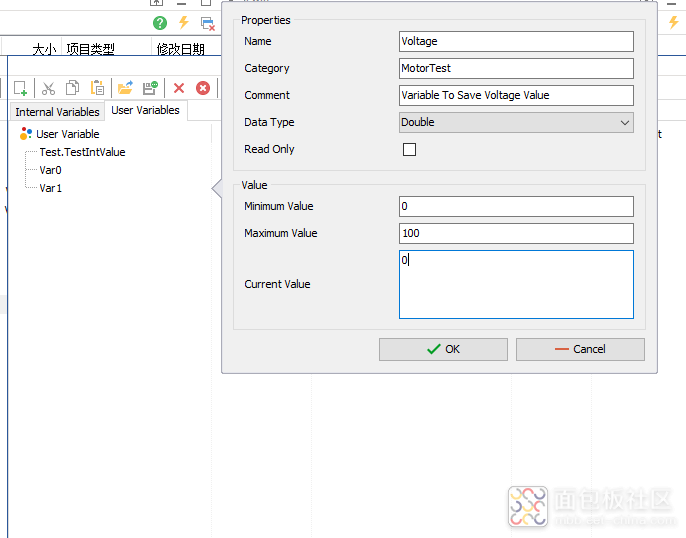
➢ 第二步:设置用户变量的属性

Name: 变量名称。
Category: 变量所属分组,便于用户管理变量,同名变量可能用于不同的应用程序中。
Comment: 对变量增加一些评论和描述。
Data Type: 变量类型,包括整形和 Float 等类型。详细可展开查看。
ReadOnly: 该变量是否只读,如果是只读的,用户无法对其进行修改。
Minimun Value: 该变量允许的最小值。
Maximum Value: 该变量允许的最大值。
Current Value: 该变量当前值。
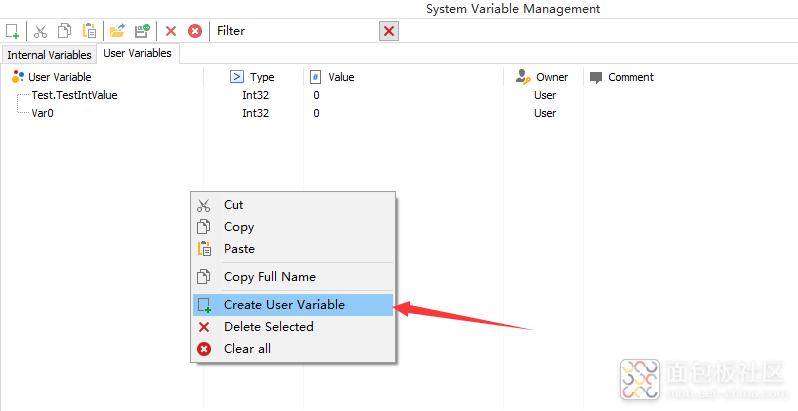
➢ 添加到系统后如下图所示:

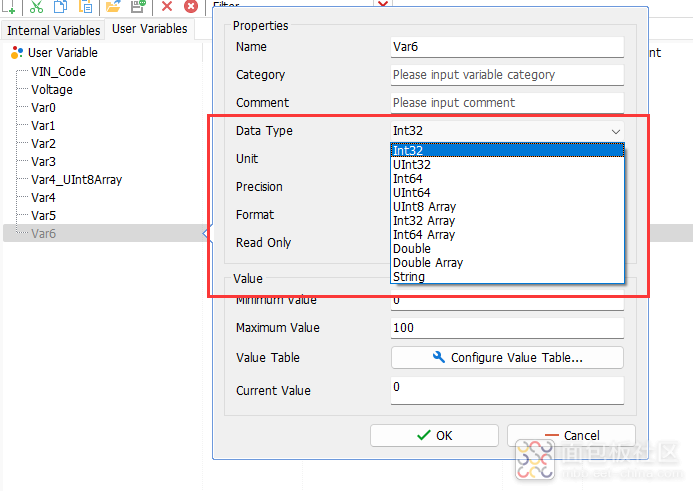
四、系统变量数据类型
TSMaster 系统变量主要包含如下数据类型:Int32,UInt32,Int64,UInt64,UInt8 Array,Int32 Array, Int64 Array, double ,double Array, string,如下所示:

其分别代表的意义如下:
➢ Int32:有符号 32 位类型,可以涵盖住 Int8,Int16 等类型。
➢ UInt32:无符号 32 位类型,可以一并涵盖住 UInt8,UInt16 等数据类型。
➢ Int64:有符号 64 位数据类型。
➢ UInt64:无符号 64 位数据类型。
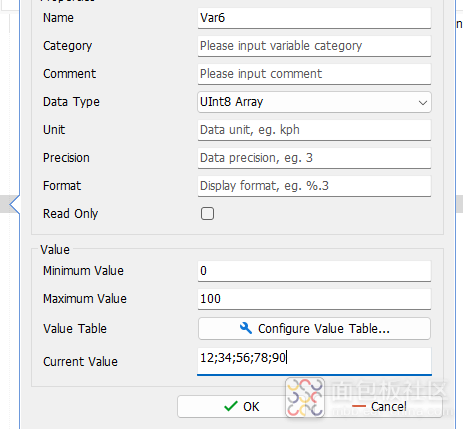
➢ UInt8 Array:无符号 8 位数组,也就是最常用的 Byte 数组。对于数据类型的数据,在赋值的时候,数组元素之间通过’;’隔开,如下所示,其等同于数组定义为:
UInt8 Var6[5] = {12,34,56,78,90};

➢ Int32 Array:整型32位数组类型,数组元素之间通过’;’隔开。
➢ Int64 Array:整型64位数组类型,数组元素之间通过’;’隔开。
➢ Double:双精度数据类型。
➢ double Array:双精度数组类型,数组元素之间通过’;’隔开。
➢ string:字符串数据类型。
五、访问系统变量
无论是内生变量,还是用户定义变量,其访问方式是完全一样的。主要介绍两种应用场景:1. Panel 关联系统变量;2. 通过脚本读写系统变量。
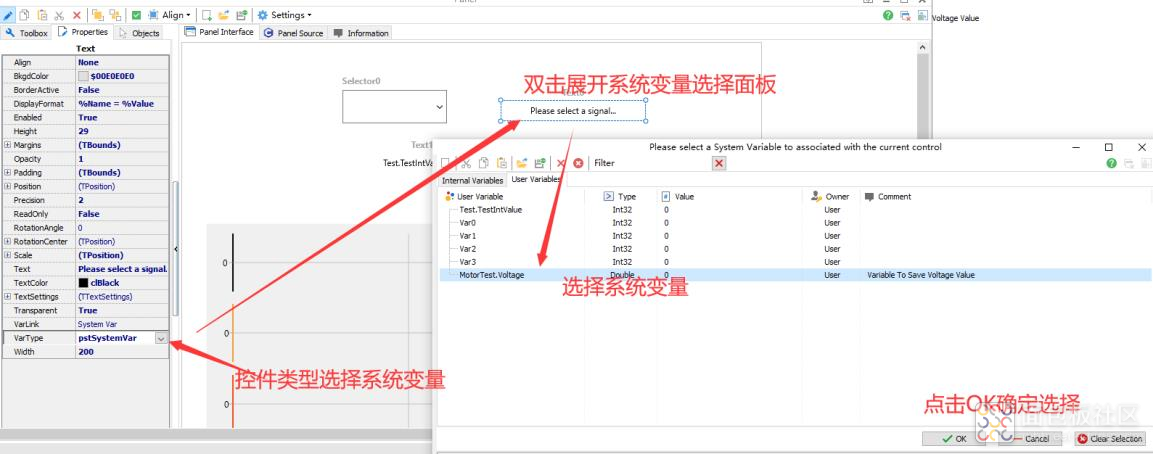
1. Panel 关联系统变量

Panel 关联系统变量流程如上图所示:
1. 控件关联变量类型选择为系统变量(SystemVar)。
2. 双击展开变量选择面板。
3. 在面板上选择内置系统变量和用户定义系统变量即可。
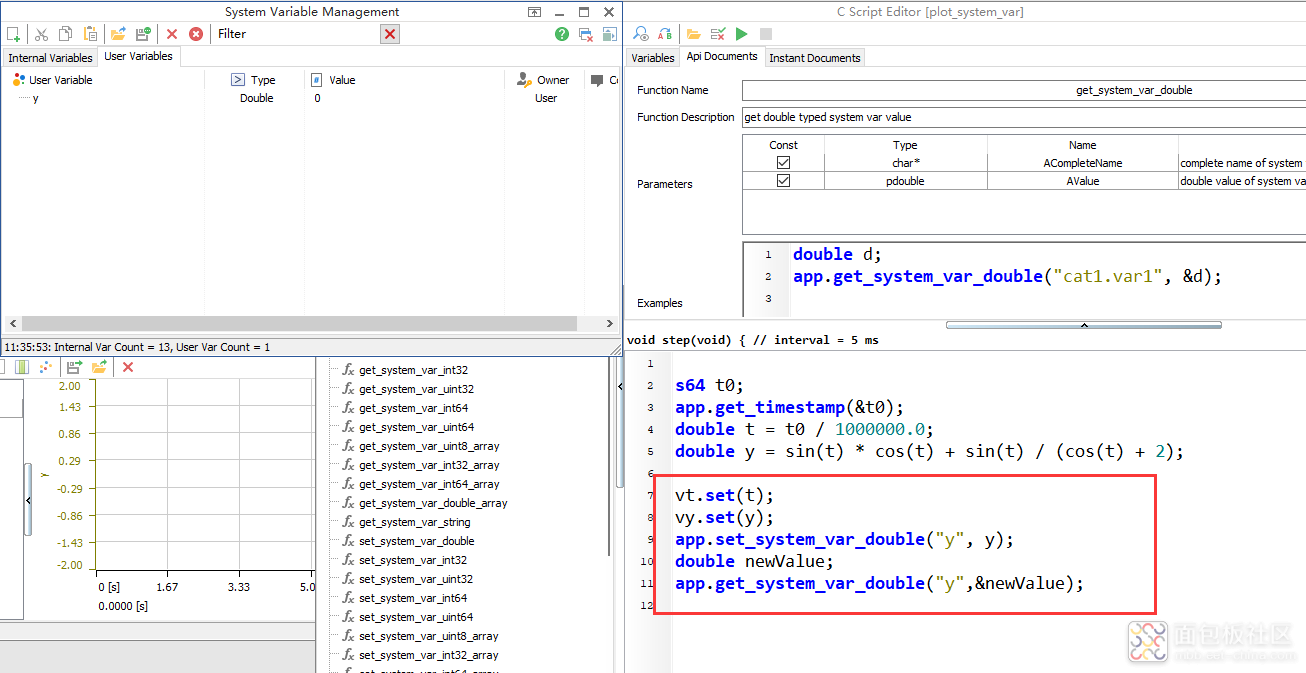
2. 脚本读写系统变量

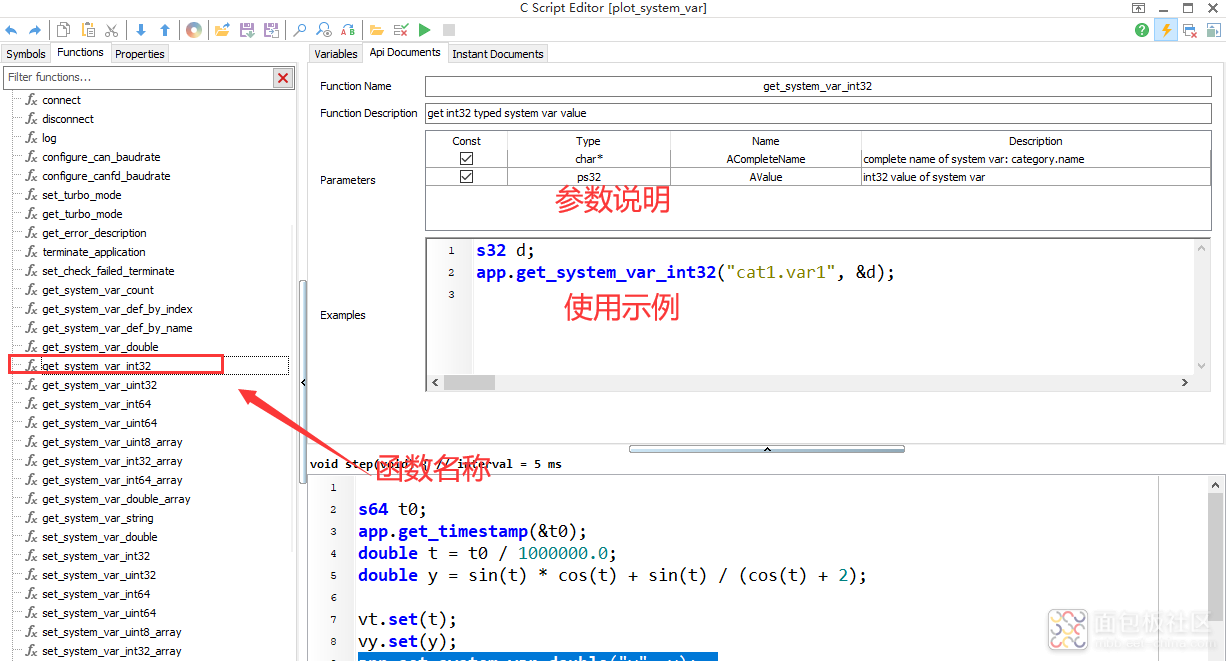
如上图所示,简单来说,系统变量的访问主要用到两类函数,这两类函数位于小程序Function 的 APP 目录下面。
➢ 写入变量:

关于函数参数等,单击选中该函数过后,右上角会呈现该函数的使用说明,如下图所示:

➢ 读取变量:

基于 set_system 和 get_system 函数,赋予了脚本系统跨脚本访问脚本内部变量的能力。





 /3
/3 
