基于交叉开发的使用教程(使用PC端模拟GUI界面再移植的方法)
相关软件准备
- 开发使用到的软件和工具:
- PC仿真文件。文件名称:SeggerEval_WIN32_MSVC_MinGW_GUI_V526

- PC端开发软件。(Visual Studio 2013,用于编译emwin源码以及GUI开发)
- Emwin使用手册"emWin5中文手册.pdf",用于查看相关API的使用方法或说明。
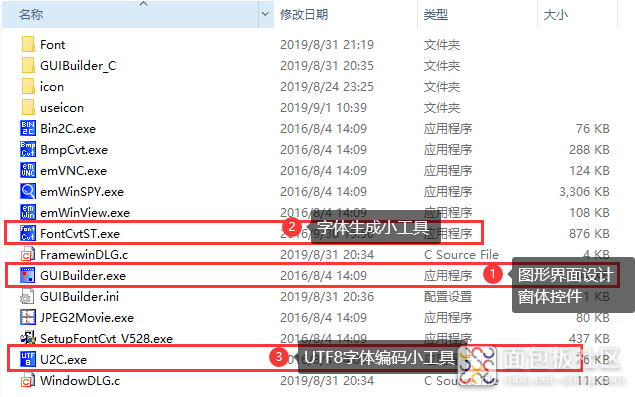
- emwin开发小工具。

- 开发板例程。(使用开发板例程可以直接学习emwin部分内容)
emwin设计流程
- 建立设计目标。想要做什么事情,想要设计一个什么样的界面或达到什么效果。学习阶段可先从模仿开始,模仿别人设计学习自己需要的知识。
- 先了解整体的设计流程。清楚每一步所需要做的具体内容。
- 使用emwinPC仿真文件在PC端进行模拟,在此项目基础上创建自己的GUI设计文件。目的,可以更快的看到设计的效果减少程序下载时所需要的时间,而且仿真文件里有大量使用案例可以参考设计。
- 把相关设计文件负责到STM32的例程项目中,添加相关文件到工程中。添加相应的头文件和相关的数据处理方法。
- 例程编译无误后下载到开发板进行最终的测试。
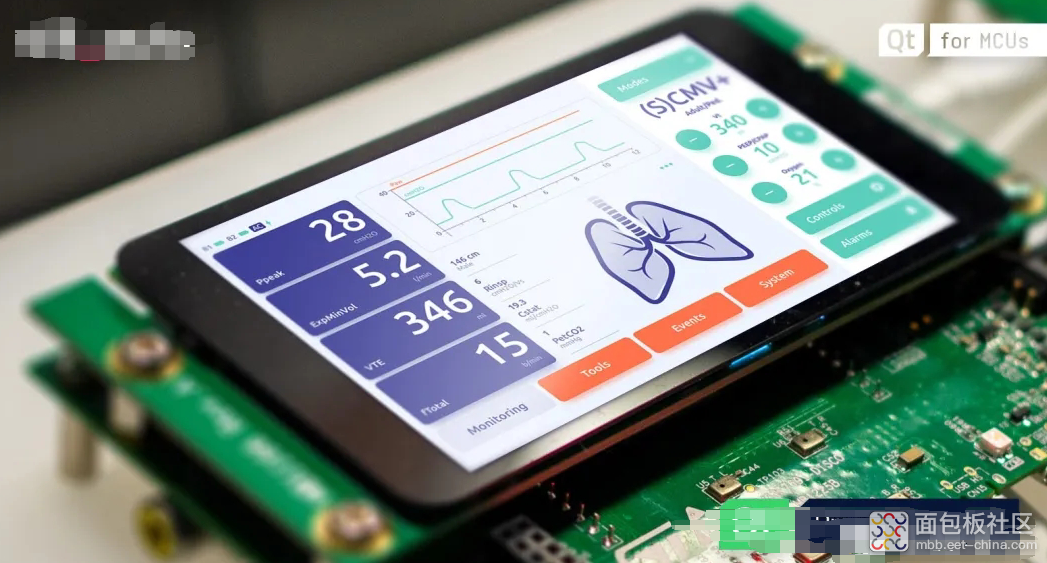
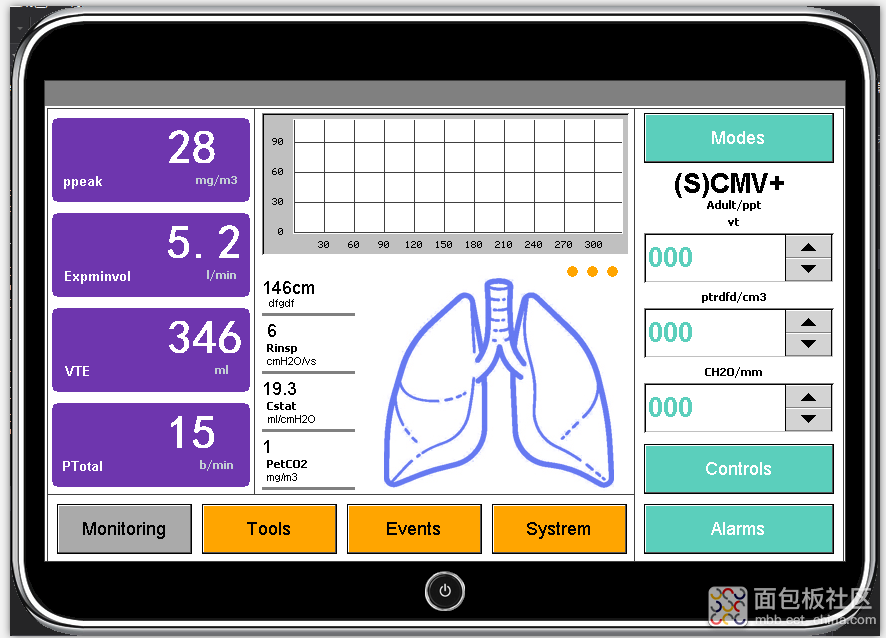
- 设计目的或者动力(在某文章中看到的一个设计界面感觉挺不错的,所以这次就以这个界面为这次设计的最终效果)

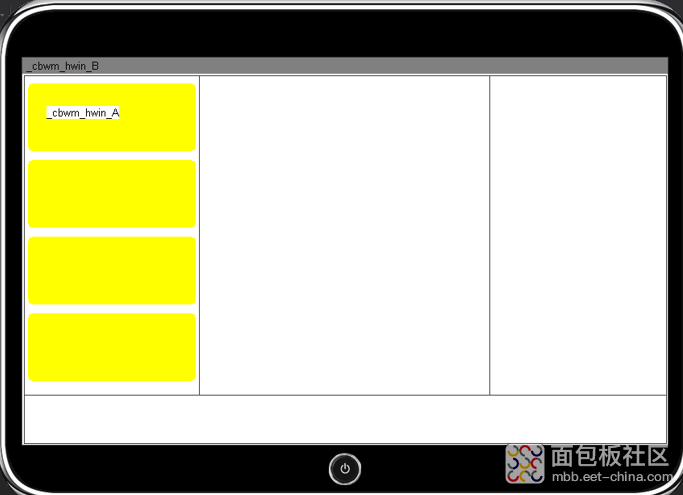
- 分解设计。上图目测可以把它分成左,中,右,下四个部分。设计上划分之前需要先创建窗体用于放置控件或者绘图,可以创建一个主窗体。

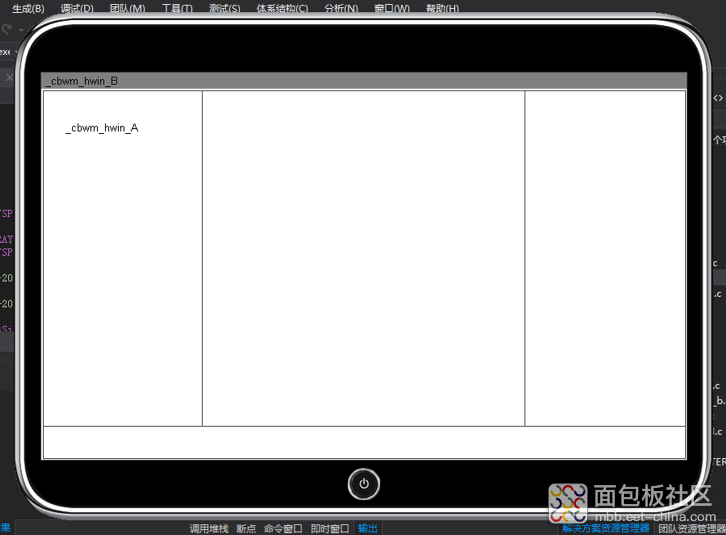
上图是已经划分好的LCD显示效果。在这里创建了两个窗体,一个用于状态栏,一个用作主窗体放置大部分控件和绘图。
这样做的好处是确定每一个区域的起始坐标,放哪个区域的控件就可以使用哪个坐标做开始。
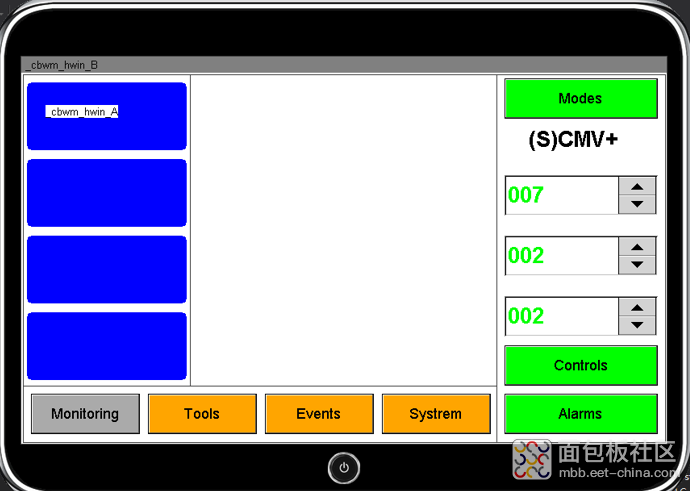
- 做完这步后就都是摆放控件的时间了。



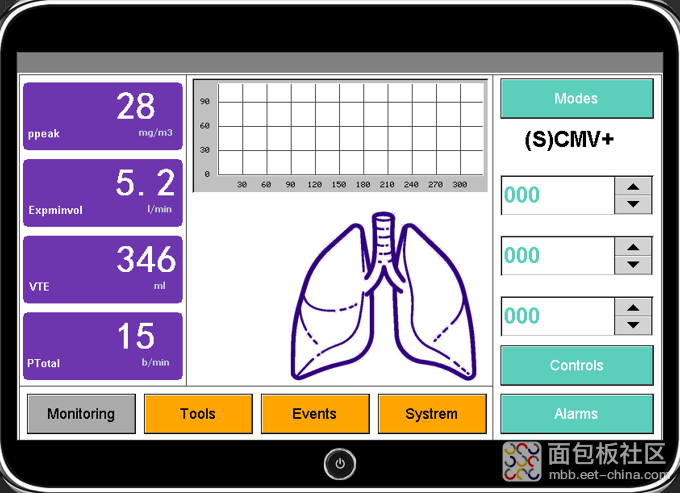
- 最终摆放完成:

- 把创建的文件复制到stm3的项目。

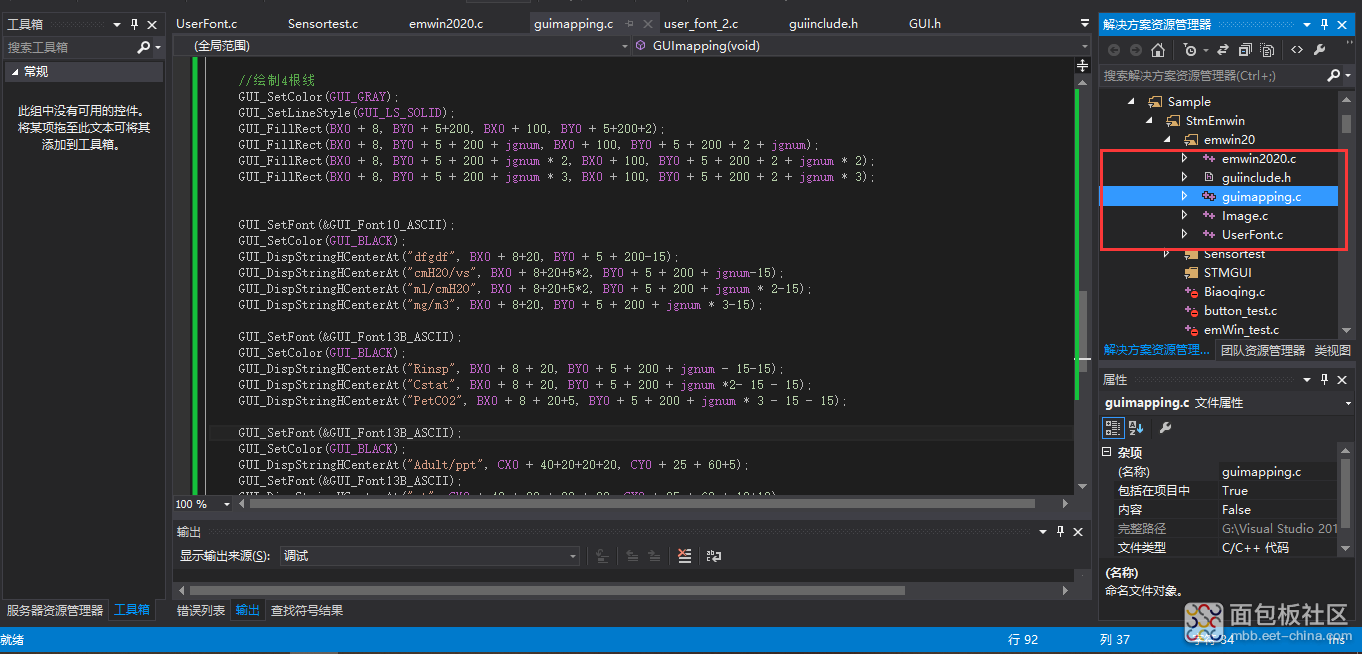
VS软件内创建的文件

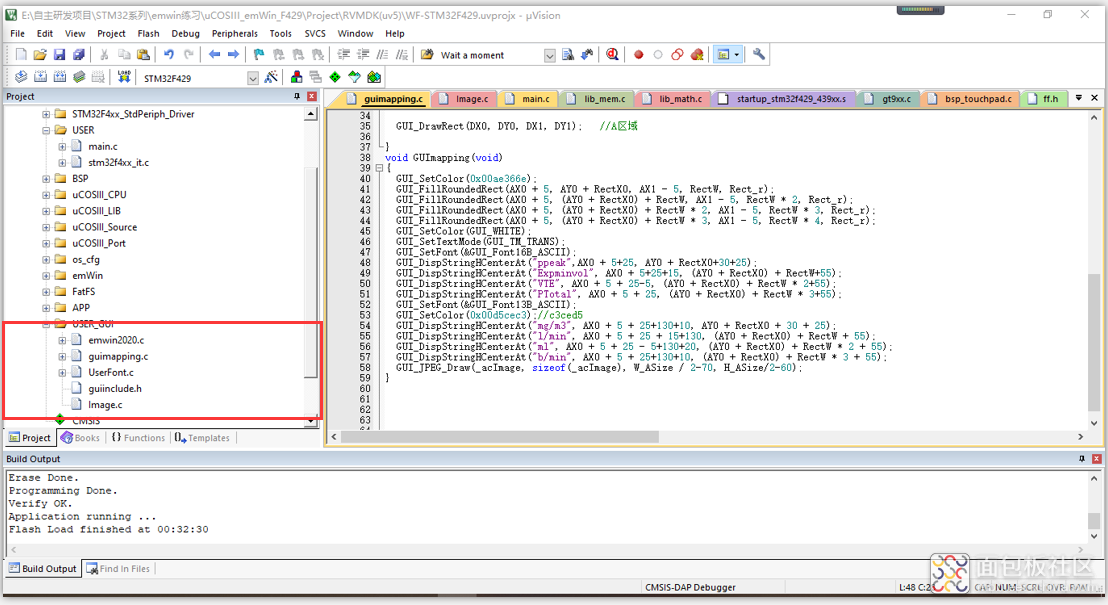
复制到Keil软件的文件
- 把相应的函数添加到对应的任务中就大功告成了。

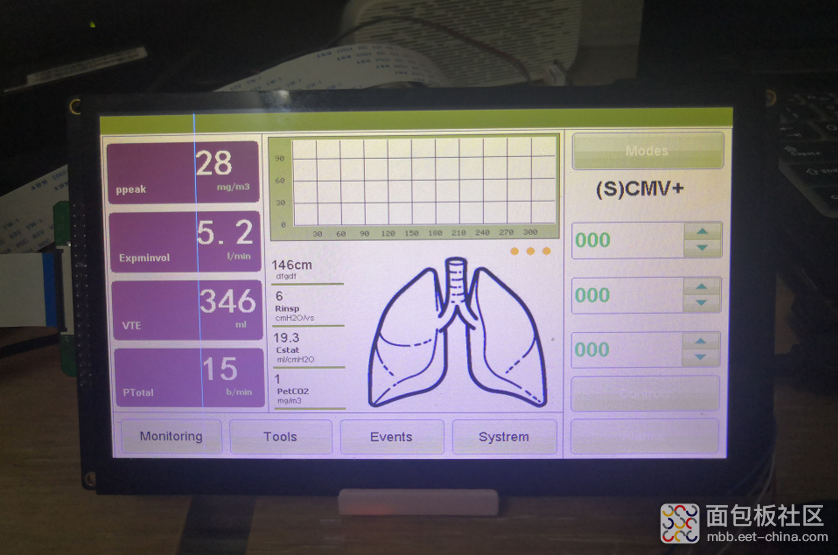
最后在开发板上运行的效果
我的LCD显示屏坏掉了,显示的颜色有问题。整体学习上还是不影响的。






 /2
/2 

