1. LVGL特点
2. LVGL仪表盘设计
3. 软件实现
4. 总结
1. LVGL特点
丰富且强大的模块化图形组件:按钮 、图表 、列表、滑动条、图片等
高级的图形引擎:动画、抗锯齿、透明度、平滑滚动、图层混合等效果
支持多种输入设备:触摸屏、 键盘、编码器、按键等
不依赖特定的硬件平台
配置可裁剪,最低资源占用:64 kB Flash,16 kB RAM
基于UTF-8的多语种支持,例如中文、日文、韩文、阿拉伯文等
可以通过类CSS的方式来设计、布局图形界面(例如:Flexbox、Grid)
支持操作系统、外置内存、以及硬件加速
即便仅有单缓冲区(frame buffer)的情况下,也可保证渲染如丝般顺滑
支持模拟器仿真,可以无硬件依托进行开发
2. LVGL仪表盘设计
此次项目中我们设计仪表盘,由于富芮坤示例工程中已有仪表盘绘制的页面,那么我们修修补补继续沿用即可,我们需要显示的内容包括:
显示电池SOC信息
电池SOH健康度
小车运动速度,该速度使用了左右轮速平均,并且左右轮速度分别显示到下面左右两侧数字
雷达检测障碍物距离
图标显示左右转向
车车灯亮灭情况
具体效果如下:

3. 软件实现
3.1 创建和启动lvgl
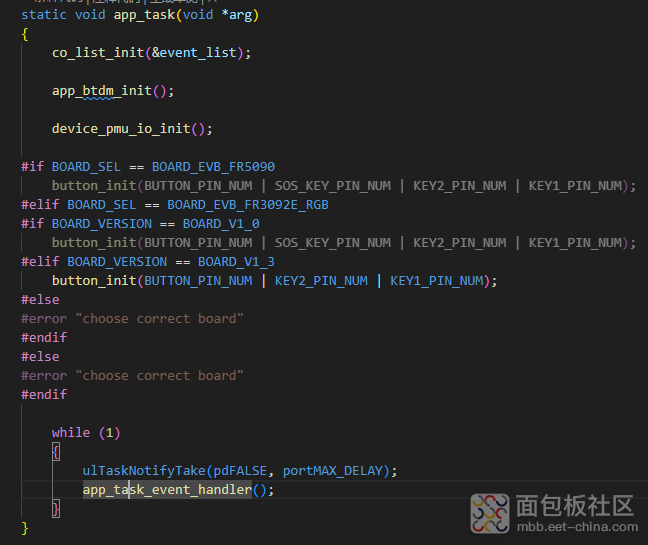
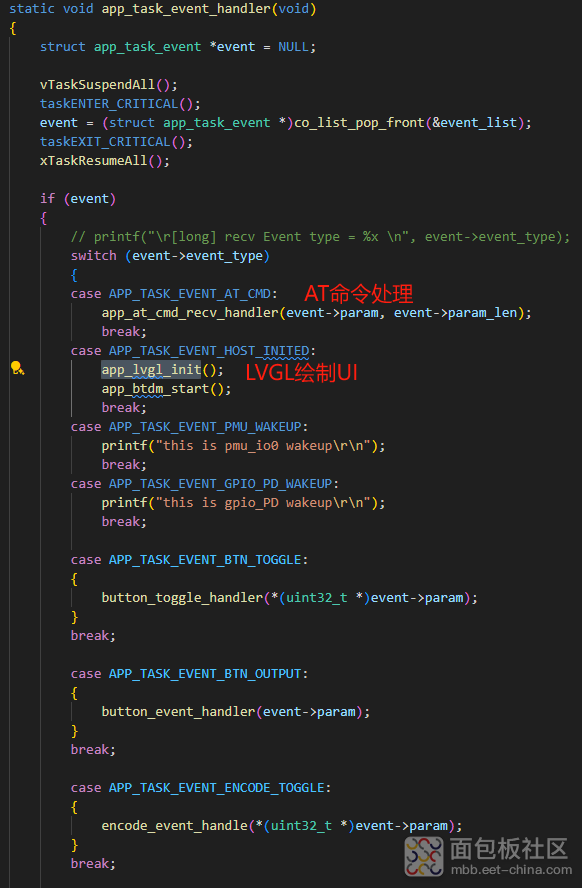
在main函数中app_task_init()来创建app_task任务,首先做蓝牙协议栈的初始化以及按键的注册,最终while循环中app_task_event_handler实现主逻辑处理

具体实现了如下

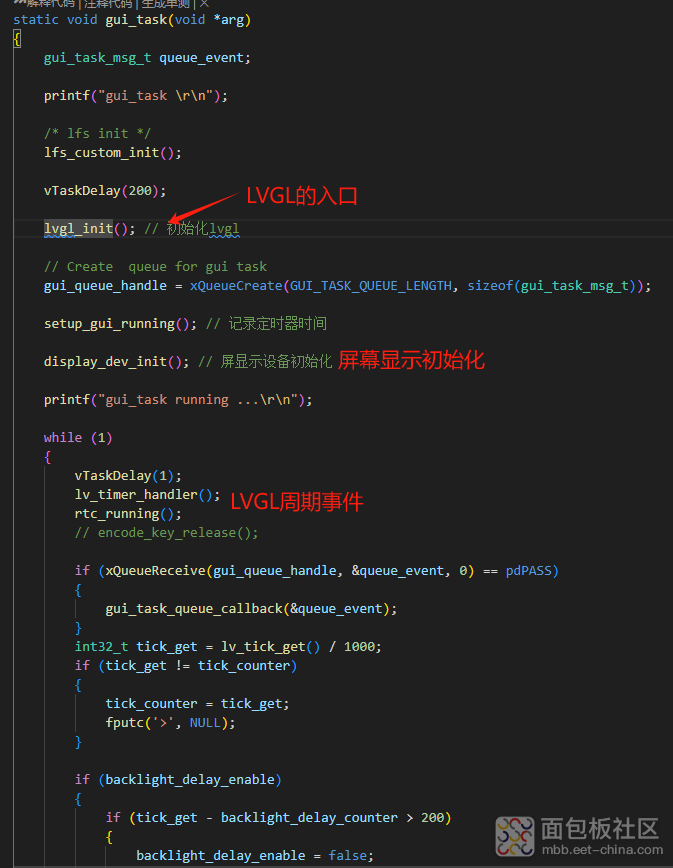
app_lvgl_init中重新创建了线程gui任务,初始化lvgl以及配置屏幕参数,最终while循环中处理一些周期性事件

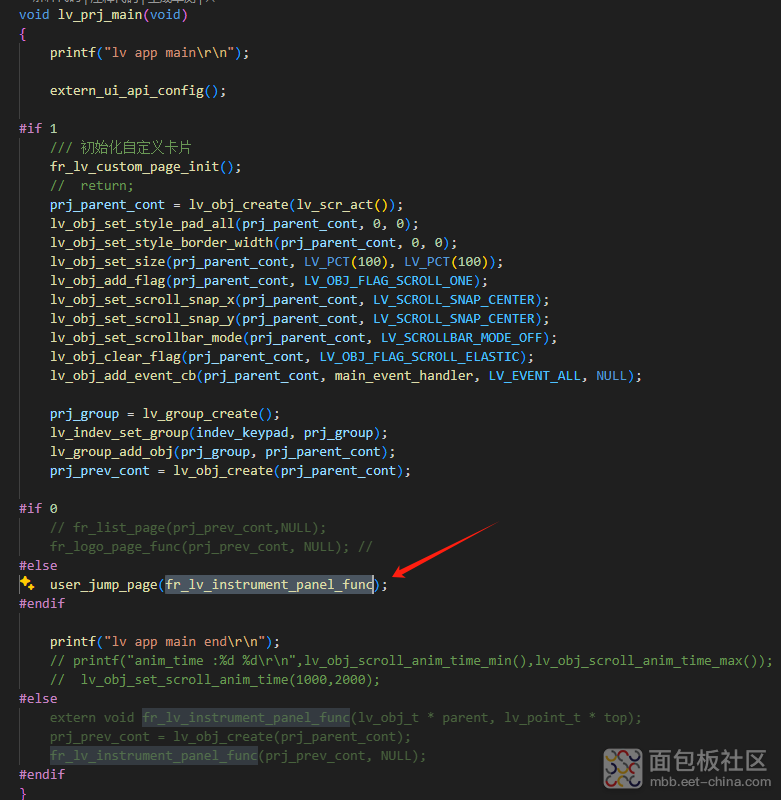
本项目中我们去掉了ui开启logo,直接绘制出来fr_lv_instrument_panel_func页面,我们在此页面基础上做改动即可

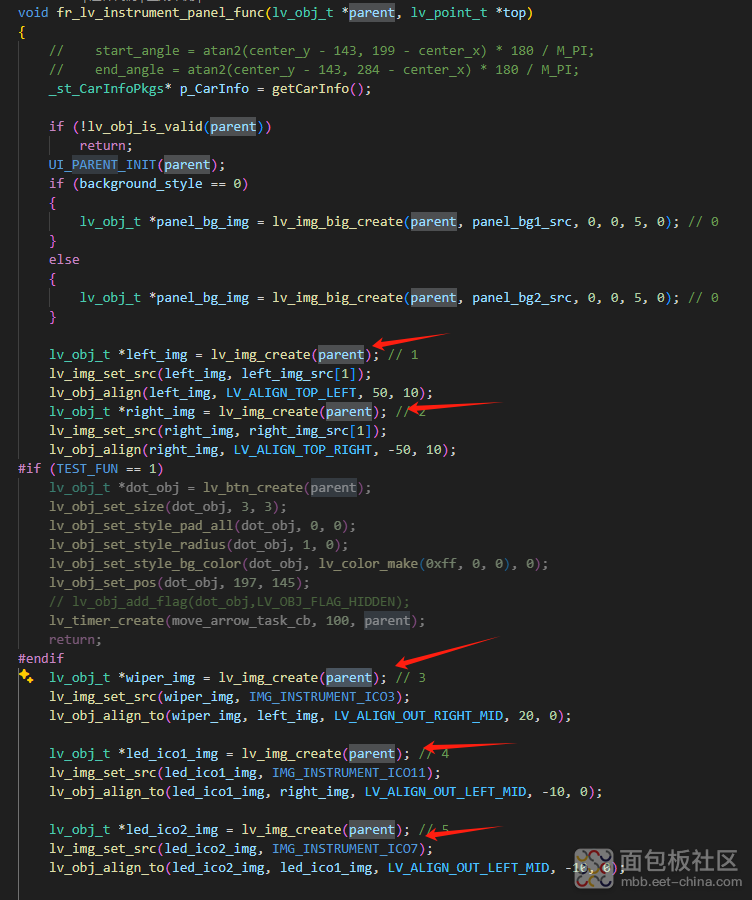
绘制中乍看之下,确实复杂,实际上我们只需要了解部分,例如通过调用lv_img_create(parent),即可基于父类创建控件

另外,这部分函数我们只需要了解到功能即可
lv_img_set_src :用于设置图片;
lv_obj_set_style_text_color :设置字体颜色
lv_obj_set_style_text_font :设置字体大小
lv_obj_align :调整控件的偏移
lv_label_set_text_fmt :将数字显示到text框上
lv_label_set_text: 直接在label上写字符串
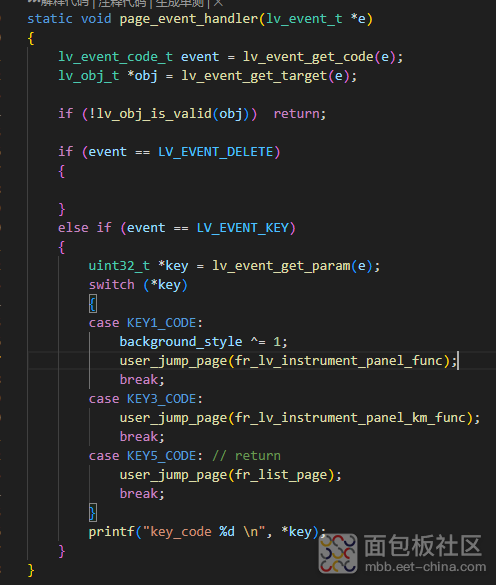
lv_obj_add_event_cb(parent, page_event_handler, LV_EVENT_KEY, NULL); 按键事件注册
事件响应函数如下,当然,在此项目中我们在按键事件发出的时候已经将ui屏蔽了转发,只调用我们需要的功能,这里不会再跑进来了

3.2 UI数据更新
更新事件是定时器任务创建的,在函数refresh_timer_cb中
refresh_timer=lv_timer_create(refresh_timer_cb, 20, parent);
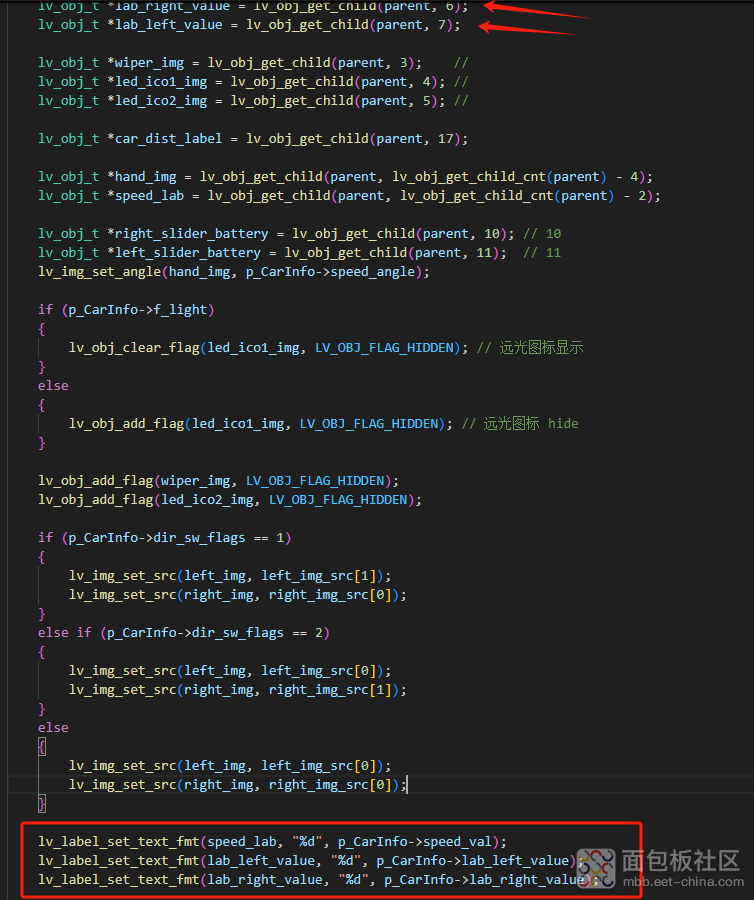
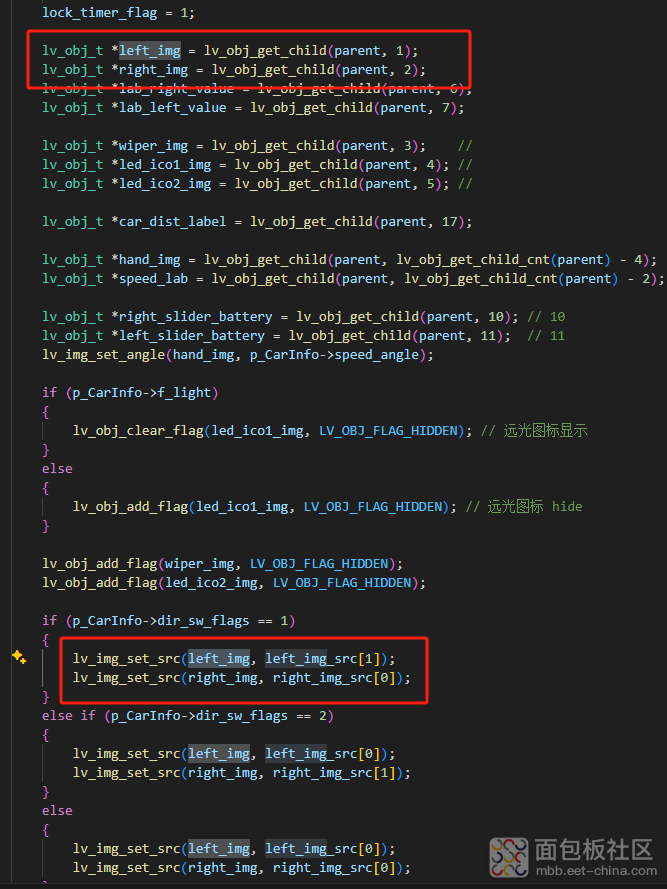
更新某个Text只需要通过lv_obj_get_child获取id的obj,再设置lab值即可。
例如lv_obj_t*lab_left_value=lv_obj_get_child(parent, 7);
lv_label_set_text_fmt(lab_left_value, "%d", p_CarInfo->lab_left_value);

图片资源亦如此,首先获取obj值再设置对应图片src,例如我们绘制的灯图标显示隐藏,以及左转右转图标

4. 总结
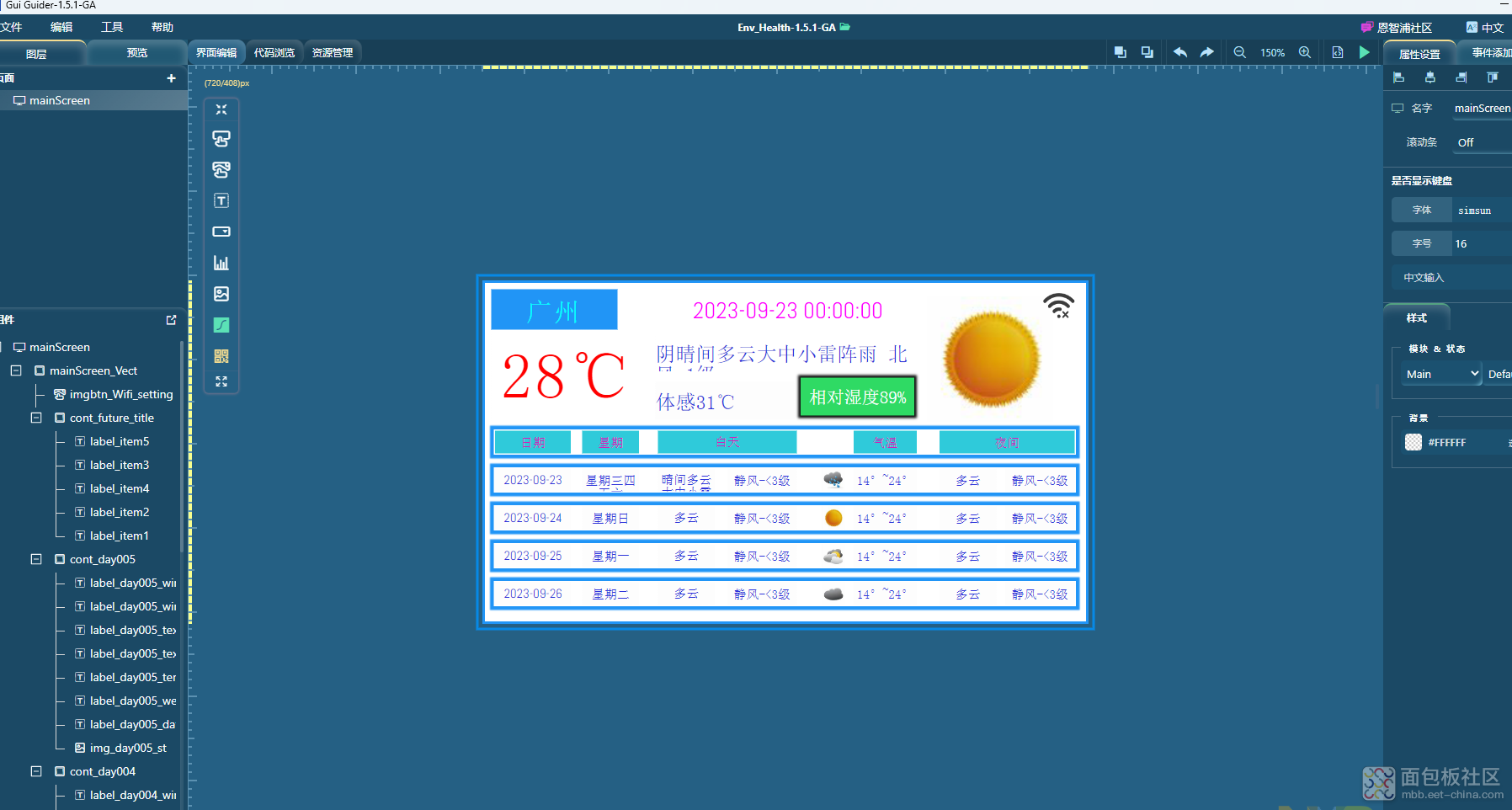
此次项目中我们是沿用了官网的示例工程修修改改,我们也可以使用lvgl工具(比如GUI-Guider-1.5.1-GA),如下是之前做过的一天气预报屏显示的LVGL工程。适配也是比较方便








 /2
/2 

