二、demo学习体验
得益于Persimmon UI强大的控件功能,配合柿饼派使得嵌入式开发难度大大降低,本篇主要针对常见的几个控件进行介绍:1.Button控件:
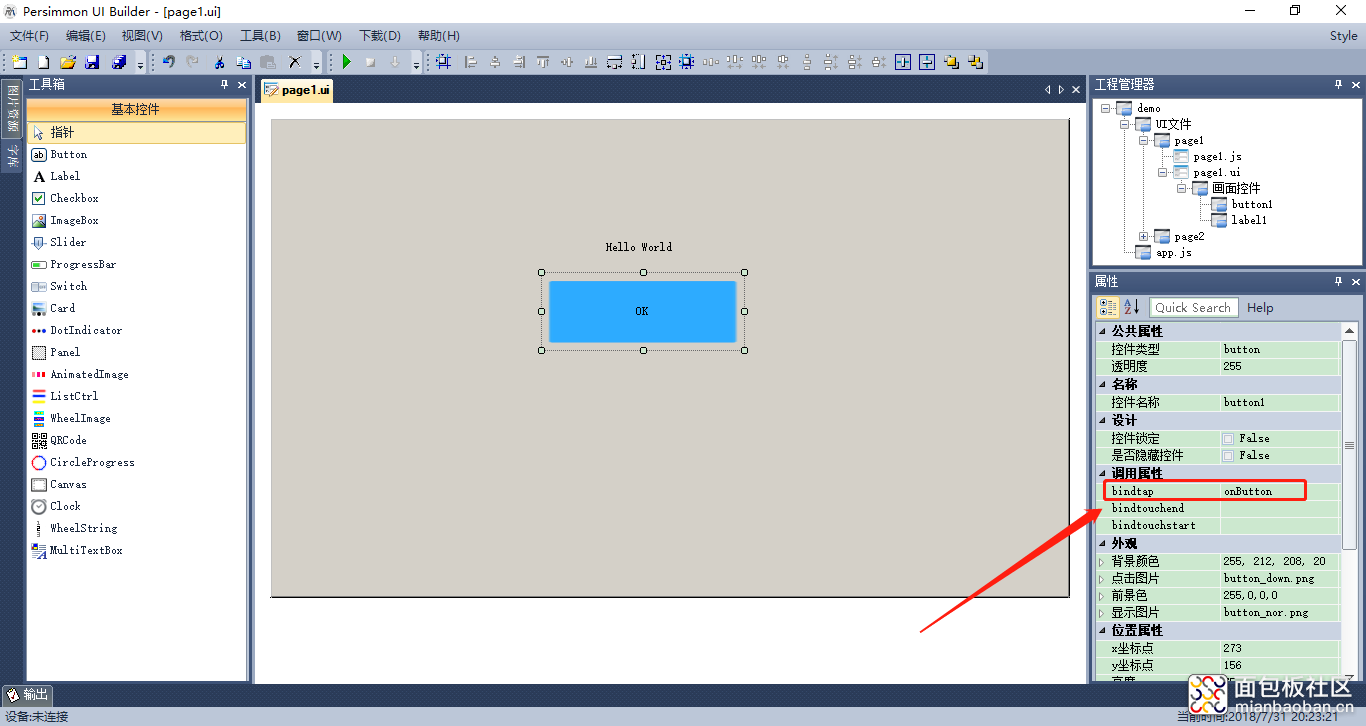
新建工程后,会自动例化工程文件,并根据工程设置新建一个显示屏大小的page界面,鼠标选定控件后,拖拽至page界面或在界面上点击鼠标左键,控件便出现在page界面上。控件的设置直观灵活,可以鼠标拉伸控件大小,亦或是通过界面右下角的控件属性来设置控件大小、位置、属性等等信息。

界面的右上角为工程文件管理,其中app.js作用域覆盖整个工程,每个UI文件对应一个page.ui和page.js,page间变量作用域可以相互跨越,需要通过page全局变量进行传递。
界面的右下角便是控件属性,包含控件外观、位置、显示文本、控件ID、以及回调函数。
进入相应page.ui的page.js中,例化好的代码格式如下:
var page = {
/* 此方法在第一次显示窗体前发生 */
onLoad:function(event){
},
/* 此方法展示窗体前发生 */
onShow:function(event){
},
/* 此方法关闭窗体前发生 */
onExit:function(event){
},
onButton:function(event){
},
};
Page(page);
page = 0;
其中,onLoad函数表明page窗体第一次显示前所要运行的函数,onShow函数表明每次page窗体展示前均要执行一次的函数,onExit函数表明page窗体退出前运行的函数。这里介绍一个函数console.log(),控制台信息打印函数,形参为字符串,尤其是在Persimmon UI开发环境下,嵌入式debug神器无法使用,调试过程全靠console.log打印重要信息。
控件本身可以进行函数回调,所谓函数回调,可以理解成一种事件响应机制,当对控件进行点击、拖拉操作时,这一种操作会以事件的方式,运行相关联的程序。如图所示,Button控件的回调函数名为onButton,双击"bindtap",会自动在page.js中例化回调函数,设计人员在向onButton:function(event){}中填充函数内容。
2.Label控件:
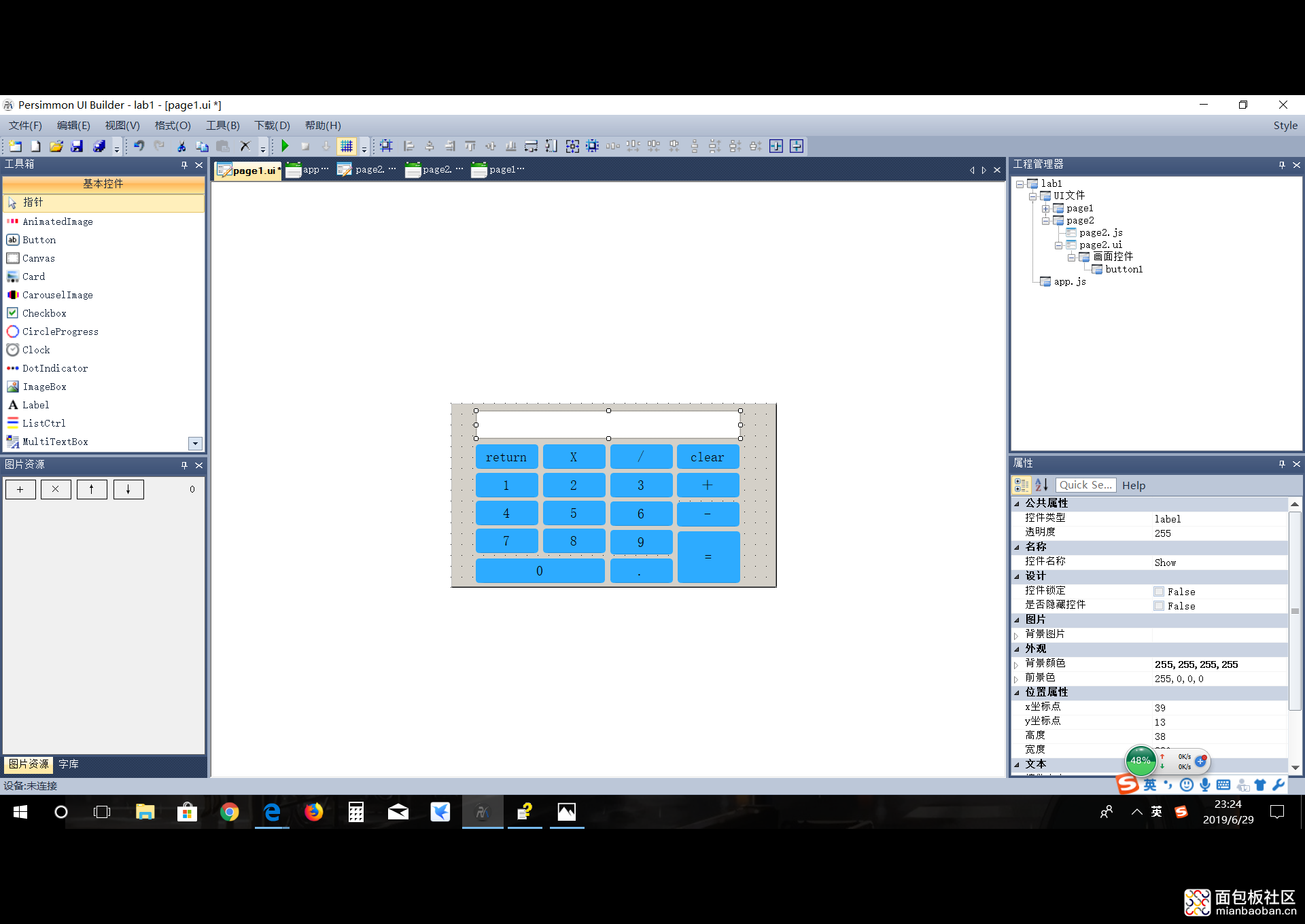
3.计算器demo
通过button控件和label控件,可以实现一个简单的计算器demo,界面如下:

demo比较简单,主要用到button用于数字、运算符等输入,label用作显示和结果输出。所有的button控件的回调函数可以按照其功能设置成不同的函数名,也可以都设置成一个回调函数,函数内通过button控件ID进行不同的程序运行。
var page = {
/* 此方法在第一次显示窗体前发生 */
onLoad:function(event){
},
/* 此方法展示窗体前发生 */
onShow:function(event){
},
/* 此方法关闭窗体前发生 */
onExit:function(event){
},
data: {
result: ''
},
op: 'null',
left: 0,
onButton:function(event){
var result = this.data.result;
console.dir(event);
switch(event.target.id)
{
case "button0":
case "button1":
case "button2":
case "button3":
case "button4":
case "button5":
case "button6":
case "button7":
case "button8":
case "button9":
var num = event.target.id.substring(6, 7);
console.log(num);
if (result != '0')
result += num;
else
result = num;
console.log(result);
break;
case "add":
this.op = '+';
this.left = Number(result);
result = '';
break;
case "sub":
this.op = '-';
this.left = Number(result);
result = '';
break;
case "mul":
this.op = 'x';
this.left = Number(result);
result = '';
break;
case "div":
this.op = '/';
this.left = Number(result);
result = '';
break;
case "equal":
if(this.op == 'null')
break;
if(this.op == '+')
this.left += Number(result);
if(this.op == '-')
this.left -= Number(result);
if(this.op == 'x')
this.left *= Number(result);
if(this.op == '/')
{
if(result != '0')
this.left /= Number(result);
else
this.left = 0;
}
result = String(this.left);
console.log(this.left);
console.log(result);
this.left = 0;
this.op = 'Null';
break;
case "point":
if(result.length == 0)
result = '0.';
else if(result.indexOf(".")>0)
break;
else
result += '.';
break;
case "return":
if(result.length == 1)
result = '';
else
result =result.substring(0,result.length-1);
break;
case "clear":
result = '';
this.op = 'null';
this.left = 0;
break;
}
if (this.data.result != result){
this.data.result = result;
//设值并刷新控件
this.setData({
Show:{
value: this.data.result,
refresh: true
}
});
}
},
};
Page(page);
page = 0;
其中,需要注意的是,控件回调后的变量类似CString对象,一些常用的运算符可以直接使用,但是需要转化成数值中间变量进行算数运算。最后,通过this.data.result != result对唯一的label控件进行变化更新。
实际演示效果:
热门资料
全部回复 0
 暂无评论,快来抢沙发吧
暂无评论,快来抢沙发吧




 /2
/2 

