
1.介绍
闲下来想了一想,继续玩一下屏幕吧,之前是直接跑的官方例程,没有对屏幕进行设计,今天就来大概说一下屏幕的设计,其实【TOPWAY】对屏幕设计的支持已经非常好了,只要会UI设计,不会编写代码也能够设计一款应用,这就是智能屏幕的好处!
2.设计
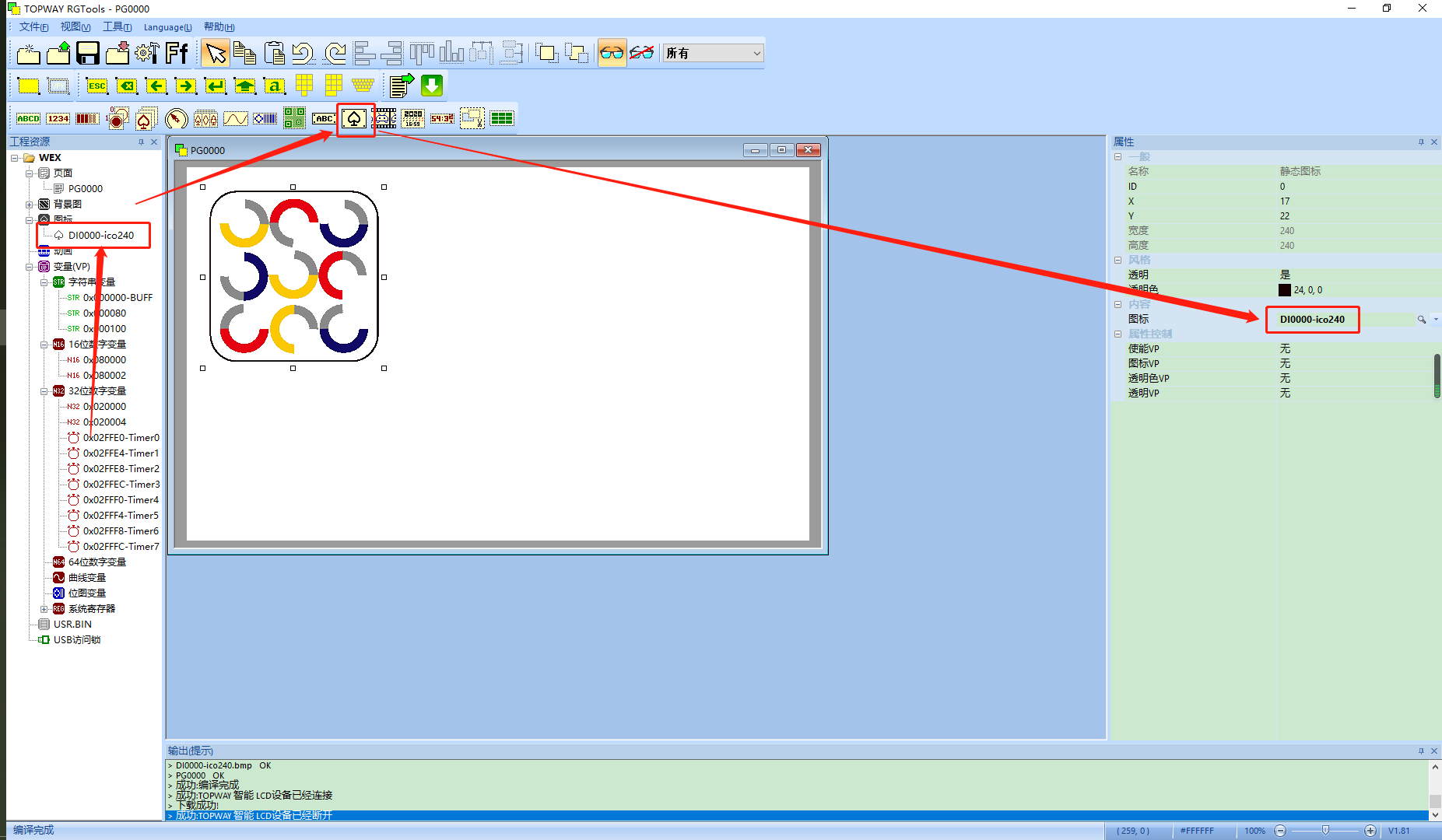
首先打开【TOPWAY RGTools】软件,然后新建一个项目,添加面包板的图标到单图,这里的图片是240*240的,再添加一个图标控件,将图标控件的对象选择为刚添加入的面包板图标,操作如下图1所示。

图1
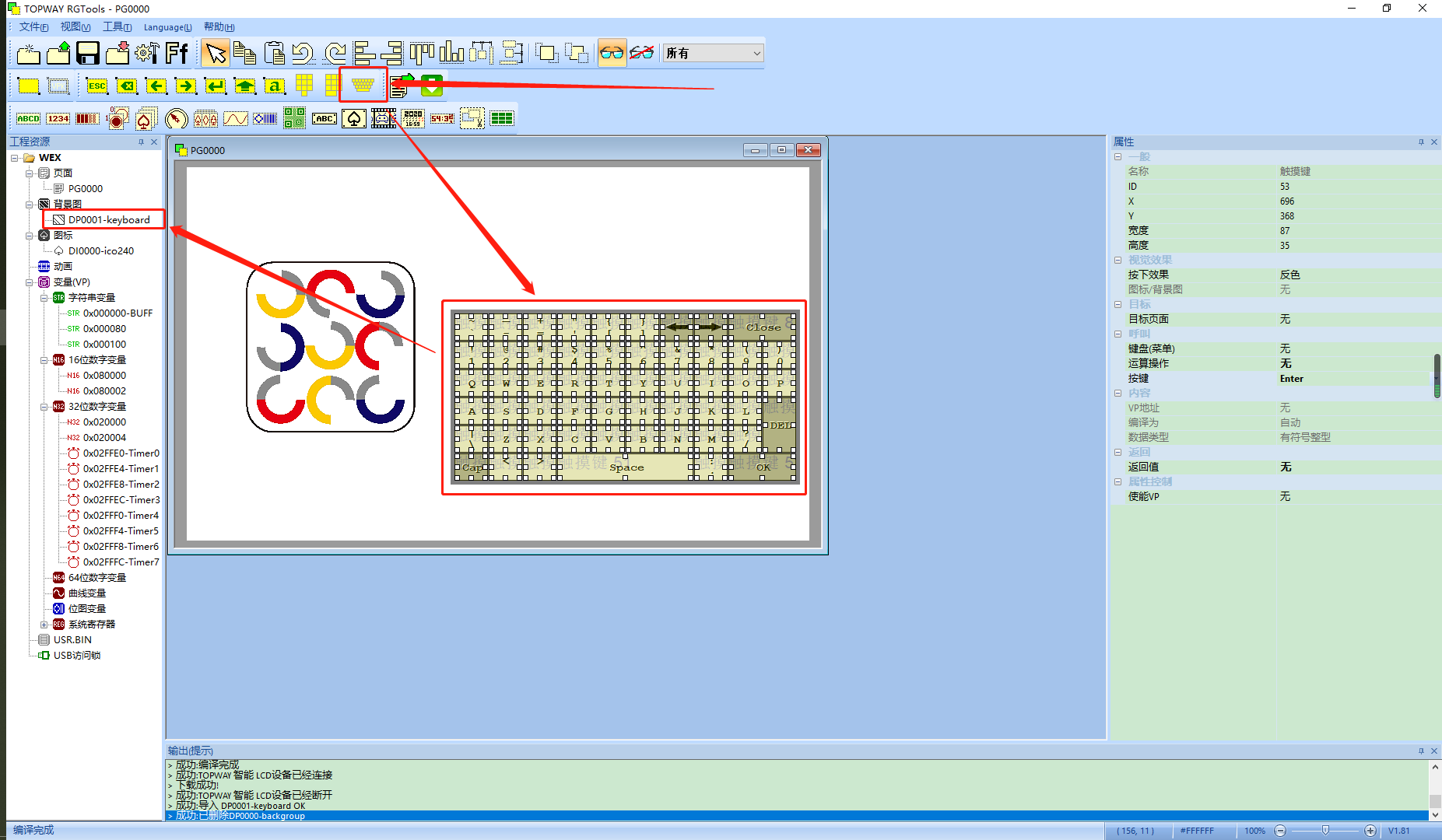
然后添加键盘,官方直接提供了键盘的控件,所以直接拿来使用就可以了,选择键盘,然后框选出位置,点击添加背景如下图2所示。

图2
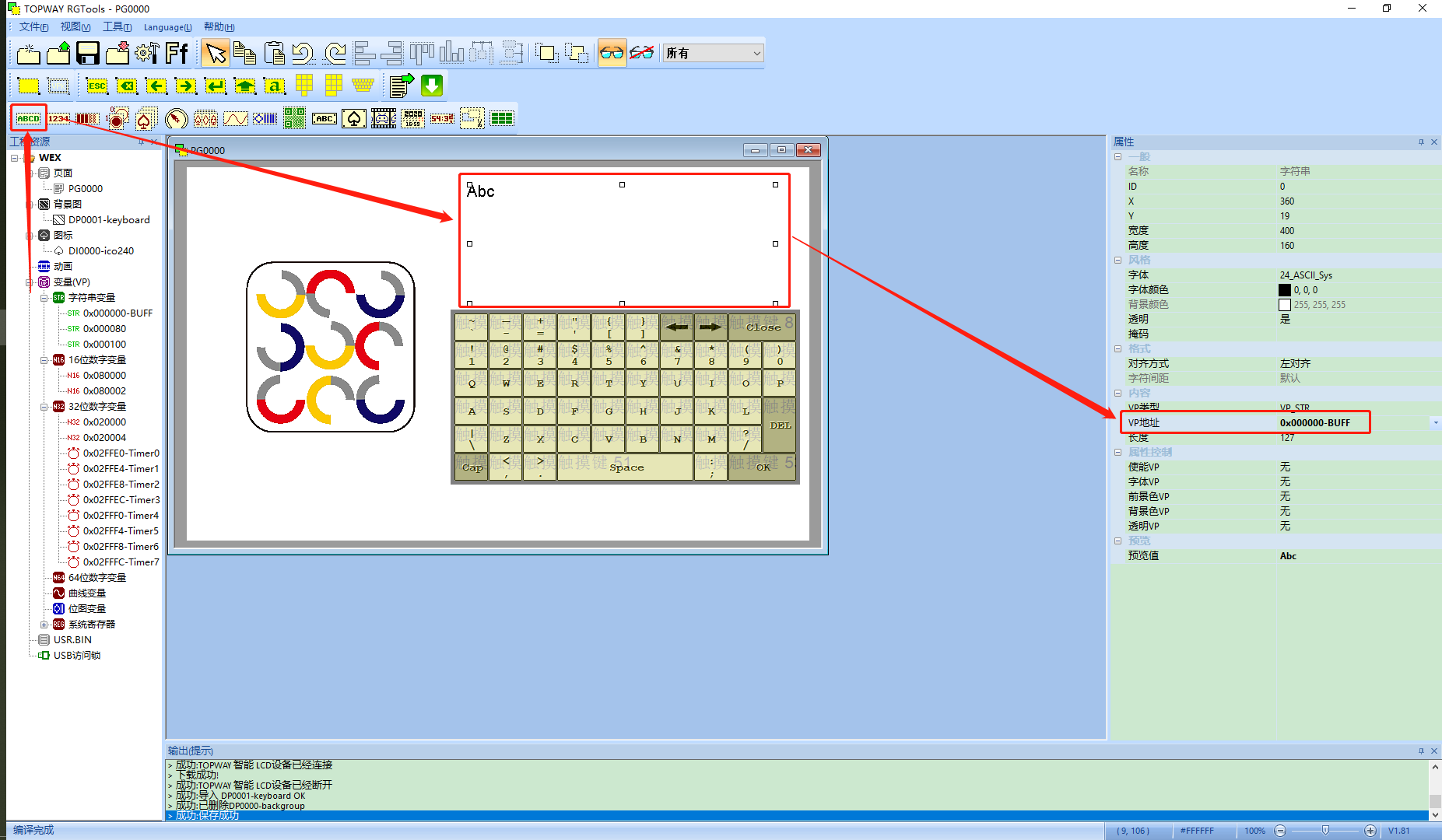
然后添加动态文字,框选出位置,然后修改【VP地址】为“0x000000-BUFF”,这是为了让键盘的字符显示在动态文本中,如下图3所示。

图3
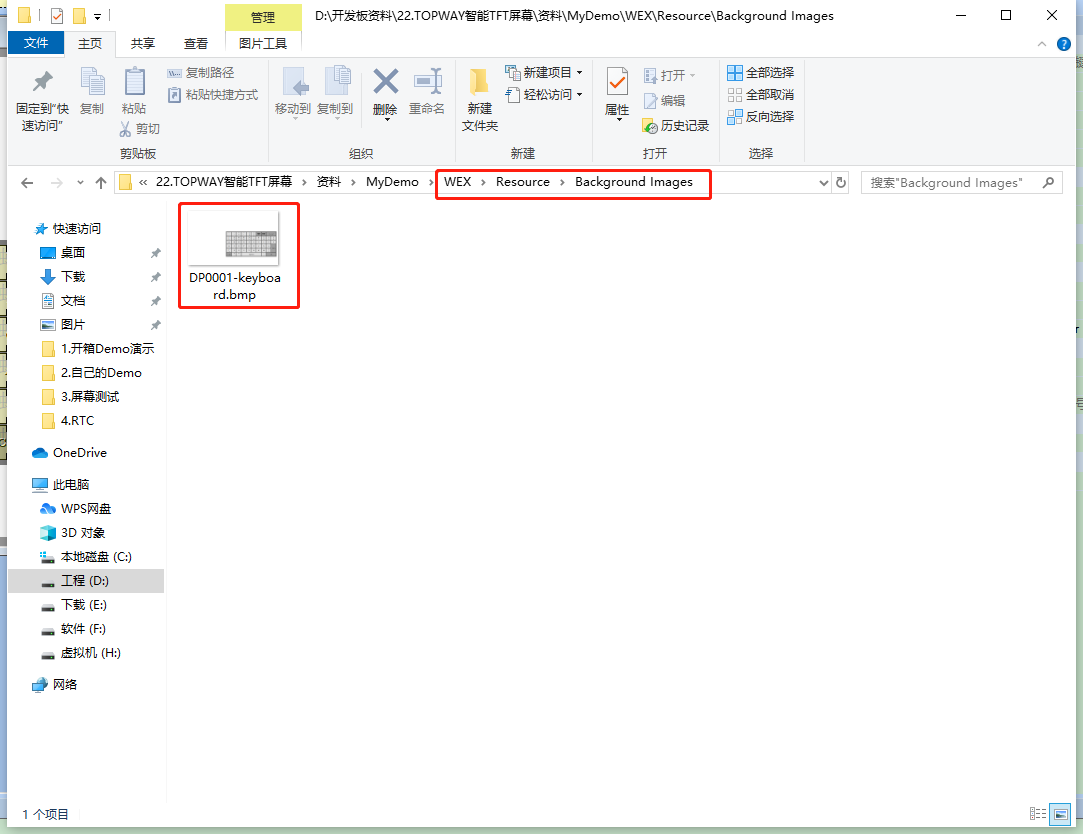
然后将键盘的背景复制到PS中,准备进行修改,图4是键盘背景的位置。

图4
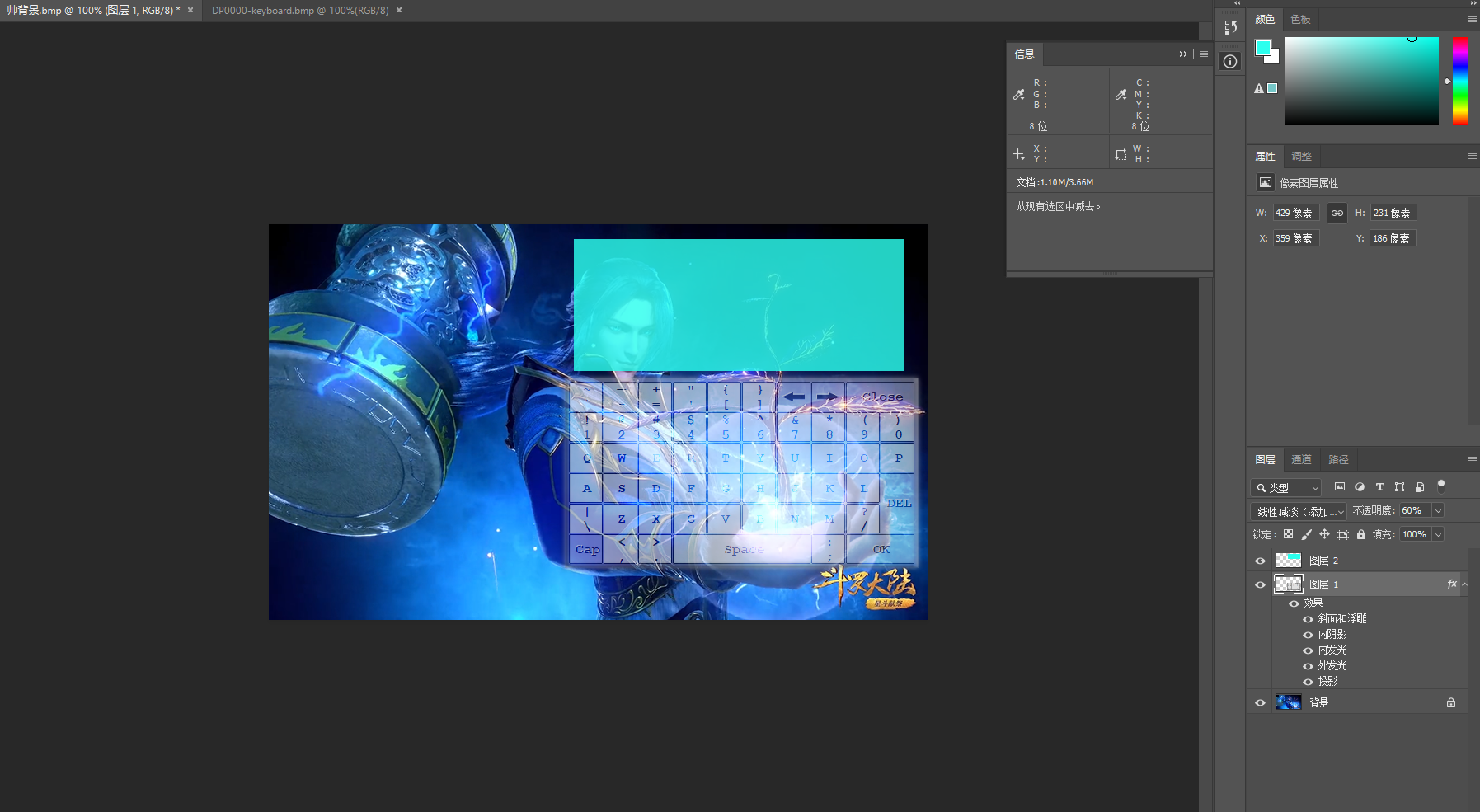
然后将键盘和背景进行融合,然后将文字区域也框选出来,背景的效果如图5所示

图5
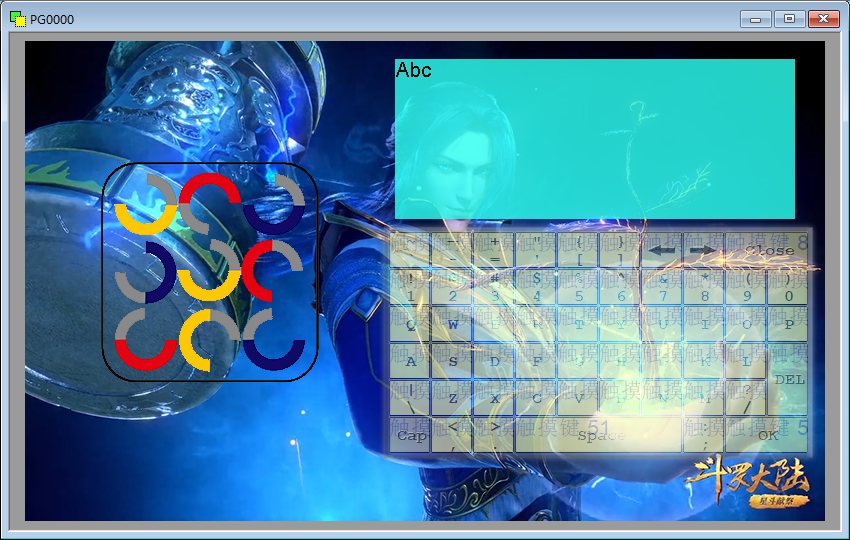
然后在将图片添加在文本中的背景中,最终的设计界面如图6所示。

图6
3.总结
整体设计比较简单,比较麻烦的其实还是找素材,UI设计还是比较简单的,而且还有说明书,其实自己摸索摸索也是可以完成的,感谢【TOPWAY】提供的智能屏幕!





 /5
/5 


