本帖最后由 xld0932 于 2019-12-30 11:01 编辑
1.概述
uGUI是一个小巧的应用于嵌入式系统的免费开源图形库。它与平台无关,而且可以很容易的移植到几乎任何一个基于微控制器的系统。整个图形库主要由两个文件组成:ugui.c和ugui.h。uGUI主要支持窗口、按键、文本框、图片这几个控件和任一触摸屏,对UI要求不复杂的应用系统可以考虑一下。uGUI的官网地址为:http://embeddedlightning.com/ugui/,GitHub源码下载地址为:https://github.com/achimdoebler/UGUI(速度有时候相当慢...),当然推荐到下载中心下载哈:https://mbb.eet-china.com/download/36047.html
2.移植前准备
实现uGUI的移植是基于《【兆易创新RISC-V开发板评测】02.基于GD32 RISV-V串口实现SHELL调试》的工程上实现的。通过NucleiStudio IDE自动创建的工程自带gd32vf103v_lcd_eval.c和gd32vf103v_lcd_eval.h两个文件,但这两个文件内的驱动仅支持SSD1289驱动显示的屏幕。当前我们GD32VF103V-EVAL开发板上使用的液晶屏对应的驱动是ILI9320,所以我们需要对这两个文件进行更新。方便的是官方最新提供的《GD32VF103_Firmware_Library_V1.0.1》软件包里已经支持ILI9320,我们只需要下载下来,更新一下这两个文件即可,在初始化过程中添加如下代码,就可以看到液晶屏初始化成功,并将整个液晶屏显示为蓝色背景。
void xInitLCD(void)
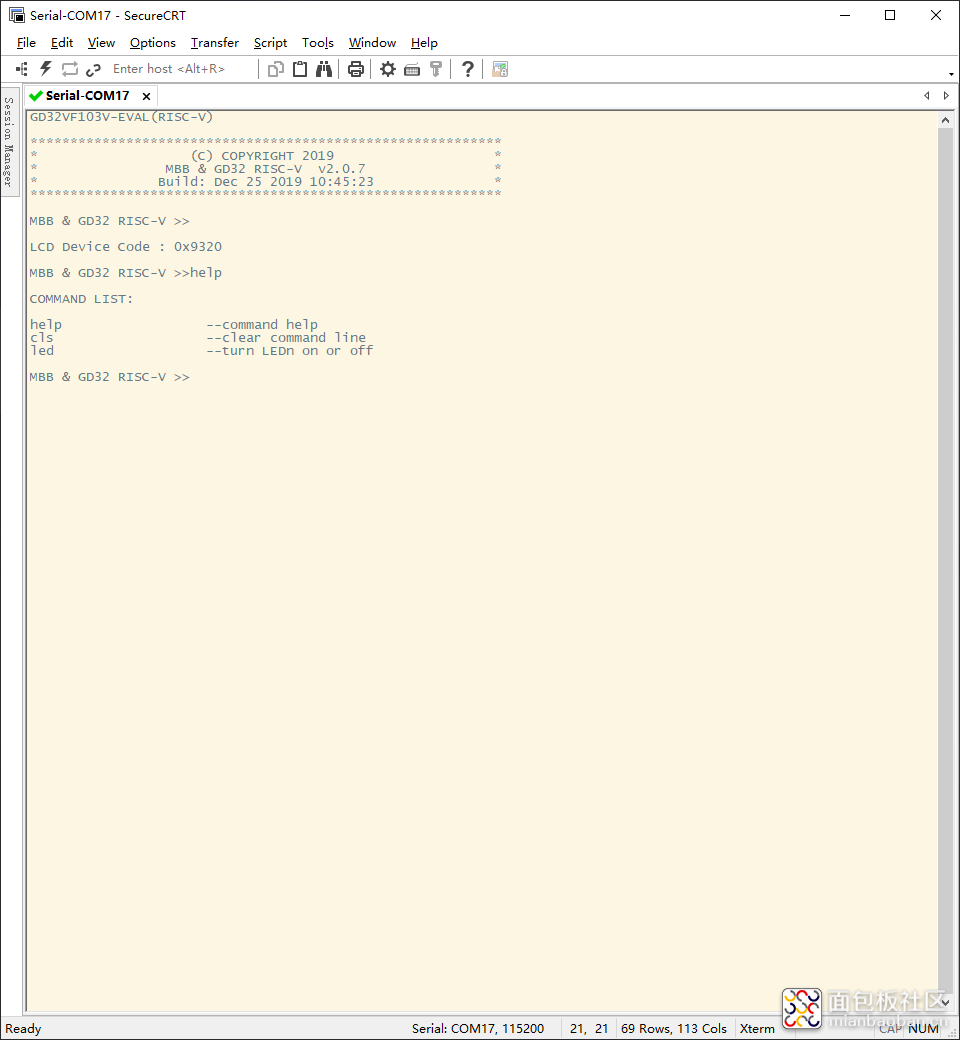
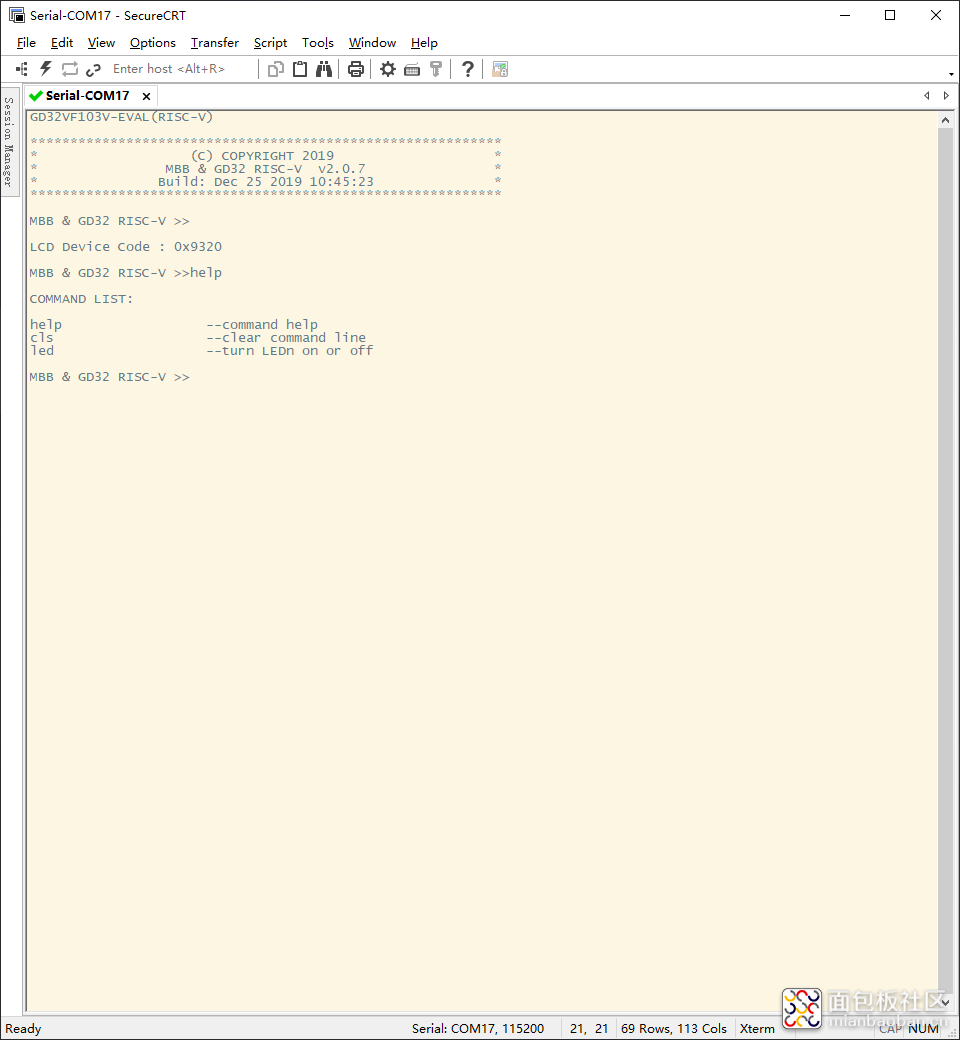
{ exmc_lcd_init(); lcd_init(); lcd_clear(LCD_COLOR_BLUE);}复制代码3.移植uGUI
将下载的uGUI代码存放在工程路径:GD32_RISC-V\GD32VF103V-EVAL\Utilities\uGUI,我们需要移植的接口在ugui_port.c和ugui_port.h文件中,函数原型如下:
EXTERN void uGUI_DriverDrawPoint(UG_S16 x, UG_S16 y, UG_COLOR color);
EXTERN UG_RESULT uGUI_DriverDrawLine(UG_S16 x1, UG_S16 y1, UG_S16 x2, UG_S16 y2, UG_COLOR color);EXTERN UG_RESULT uGUI_DriverFillFrame(UG_S16 x1, UG_S16 y1, UG_S16 x2, UG_S16 y2, UG_COLOR color);复制代码最基础的是uGUI_DriverDrawPoint函数,uGUI通过这个函数实现画点的功能;uGUI_DriverDrawLine函数实现了uGUI画线的功能,uGUI_DriverFillFrame函数实现了uGUI填充的功能,uGUI_DriverDrawLine和uGUI_DriverFillFrame这两个函数实现是一个可选实现函数,实现与否并不影响uGUI的最终显示,只是对uGUI显示速度的优化。
所以在我们实现了对uGUI底层画点的函数后,我们就可以对uGUI进行初始化了,初始化代码如下:
static void uGUI_Init(void)
{ UG_Init(&uGUI, (void(*)(UG_S16,UG_S16,UG_COLOR))uGUI_DriverDrawPoint, 240, 320);#if 0 UG_DriverRegister(DRIVER_DRAW_LINE, (void *)uGUI_DriverDrawLine); UG_DriverRegister(DRIVER_FILL_FRAME, (void *)uGUI_DriverFillFrame); UG_DriverEnable(DRIVER_DRAW_LINE); UG_DriverEnable(DRIVER_FILL_FRAME);#else UG_DriverDisable(DRIVER_DRAW_LINE); UG_DriverDisable(DRIVER_FILL_FRAME);#endif UG_DriverDisable(DRIVER_FILL_AREA); UG_FillScreen(C_BLUE);}复制代码通过调用uGUI_Init函数将接口函数进行注册、并将整个屏幕清除显示为蓝色(C_BLUE)。
4.uGUI应用
uGUI当前实现的控件并不是太多,所以仅仅适用于对UI应用不复杂的场合;下面的代码实现的是通过uGUI图形库创建一个窗口,设置窗口的一些属性,在窗口中显示图片、按键和文本框,代码如下所示:
/* Window 4 */
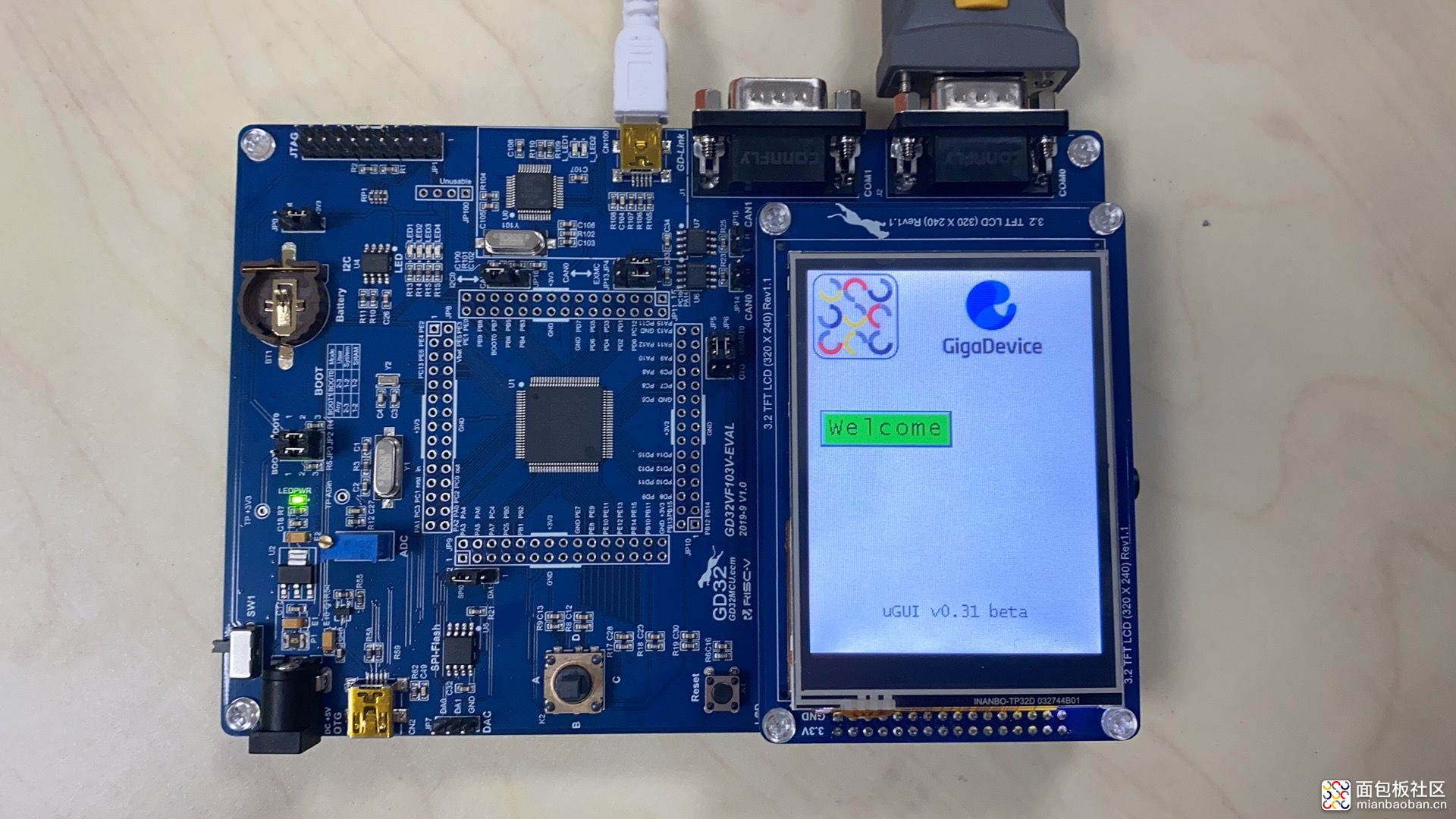
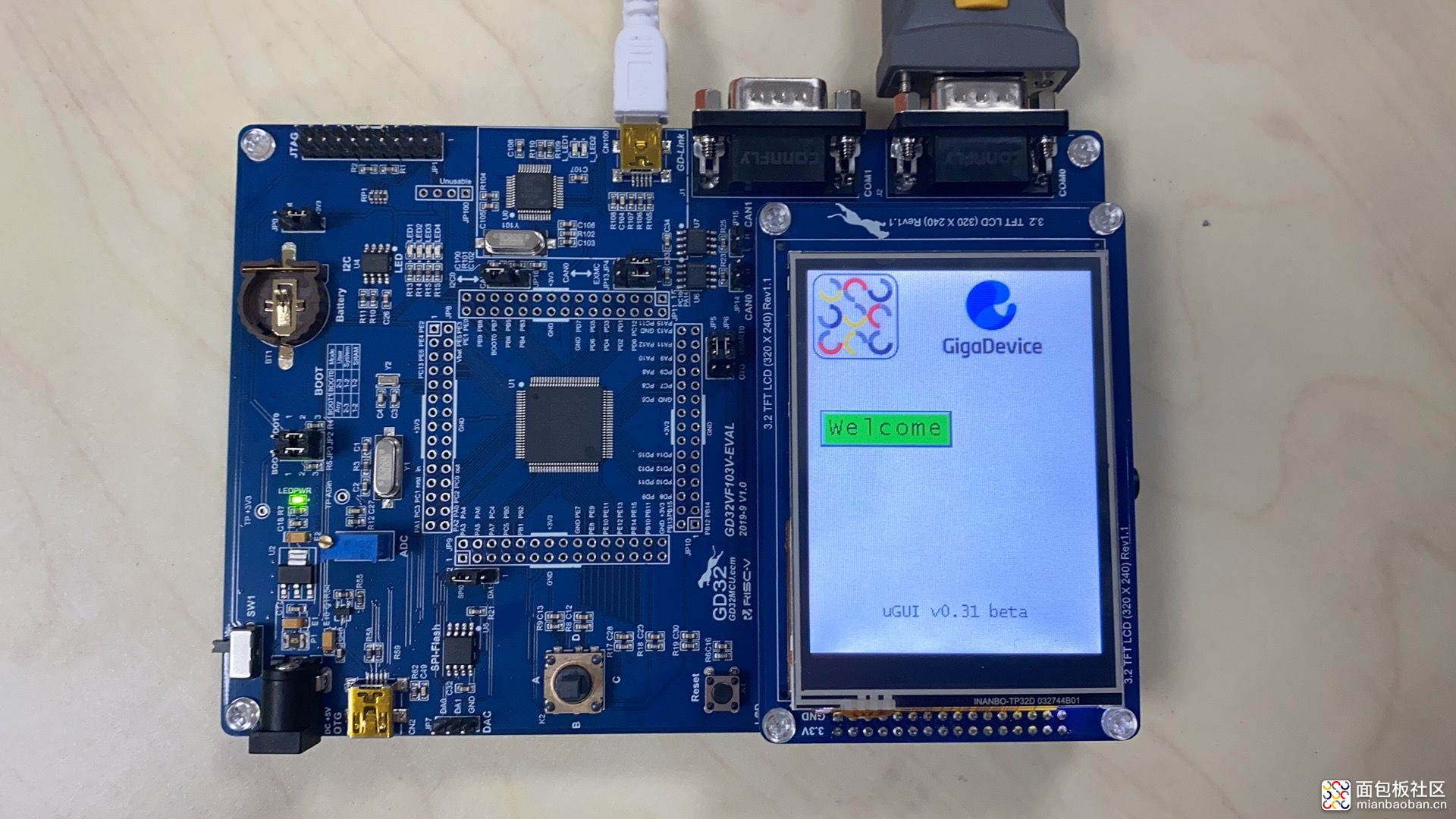
UG_WINDOW window_4;UG_OBJECT obj_buff_wnd_4[MAX_OBJECTS];UG_IMAGE image4_1;UG_IMAGE image4_2;UG_BUTTON button4_1;UG_TEXTBOX txtbox4_1;void uGUI_Window4Demo(void){ /* Create Window 4 */ UG_WindowCreate(&window_4, obj_buff_wnd_4, MAX_OBJECTS, window_4_callback); UG_WindowSetStyle(&window_4, WND_STYLE_HIDE_TITLE); UG_WindowSetBackColor(&window_4, C_WHITE); /* Create Image 1 */ UG_ImageCreate(&window_4, &image4_1, IMG_ID_0, 0, 0, 0, 0); UG_ImageSetBMP(&window_4, IMG_ID_0, &mbb_logo); /* Create Image 2 */ UG_ImageCreate(&window_4, &image4_2, IMG_ID_1, 100, 0, 0, 0); UG_ImageSetBMP(&window_4, IMG_ID_1, &gd32_logo); /* Create Button 1 */ UG_ButtonCreate(&window_4, &button4_1, BTN_ID_0, 10, 120, 120, 150); UG_ButtonSetFont(&window_4, BTN_ID_0, &FONT_12X20); UG_ButtonSetBackColor(&window_4, BTN_ID_0, C_LIME); UG_ButtonSetText(&window_4, BTN_ID_0, "Welcome"); /* Create Textbox 1 */ UG_TextboxCreate(&window_4, &txtbox4_1, TXB_ID_0, 5, 280, UG_WindowGetInnerWidth(&window_4)-5, UG_WindowGetInnerHeight(&window_4)-5); UG_TextboxSetFont(&window_4, TXB_ID_0, &FONT_8X14); UG_TextboxSetText(&window_4, TXB_ID_0, "uGUI v0.31 beta"); UG_TextboxSetAlignment(&window_4, TXB_ID_0, ALIGN_TOP_CENTER);}/** * @brief * @param None * @retval None */void uGUI_Demo(void){ uGUI_Init();#if 0 uGUI_Window1Demo(); uGUI_Window2Demo(); uGUI_Window3Demo();#endif uGUI_Window4Demo(); /* Show Window */ UG_WindowShow(&window_4); UG_Update();}复制代码实现的效果图如下所示:


5.体会
uGUI当前实现的控件功能虽然少,但它小巧精悍,在充分理解了uGUI设计思想和代码实现后,个人感觉uGUI还是挺不错的;当然在uGUI移植实现显示的时候,也碰到一些问题,不知道能不能算上BUG呢:在显示图片的时候最底层调用了UG_DrawBMP函数,它将所有的颜色又转换成了RGB888的格式显示了,但我们在实现驱动的时候实际上是RGB565,所以在这边做了更正,所有的图片颜色就显示正常了^^,其它的关于uGUI功能和显示应用实现,小伙伴们可以参考《Reference Guide》来设计你们的应用界面哈。
6.工程 & 资料
 Reference Guide.pdf
(2.1 MB, 下载次数: 23)
Reference Guide.pdf
(2.1 MB, 下载次数: 23)
举报
内容系网友发布,其中涉及到安全隐患的内容系网友个人行为,不代表面包板社区观点
关闭
站长推荐
 /3
/3 
本网页已闲置超过10分钟,按键盘任意键或点击空白处,即可回到网页


 Reference Guide.pdf
(2.1 MB, 下载次数: 23)
Reference Guide.pdf
(2.1 MB, 下载次数: 23)
 /3
/3 
![]() 返回顶部
返回顶部
![]()







