开源蓝牙心率防水运动手环
——疯壳·智能穿戴开发系列
整机功能代码讲解
整机代码
1 软件设计
本节,我们将融合前面的蓝牙收发、三轴记步、电量检测、外部 Flash 读写、 心率检测和 Led 屏幕显示,完成手环的制作。
以上各个部分可以参考前面的章节。
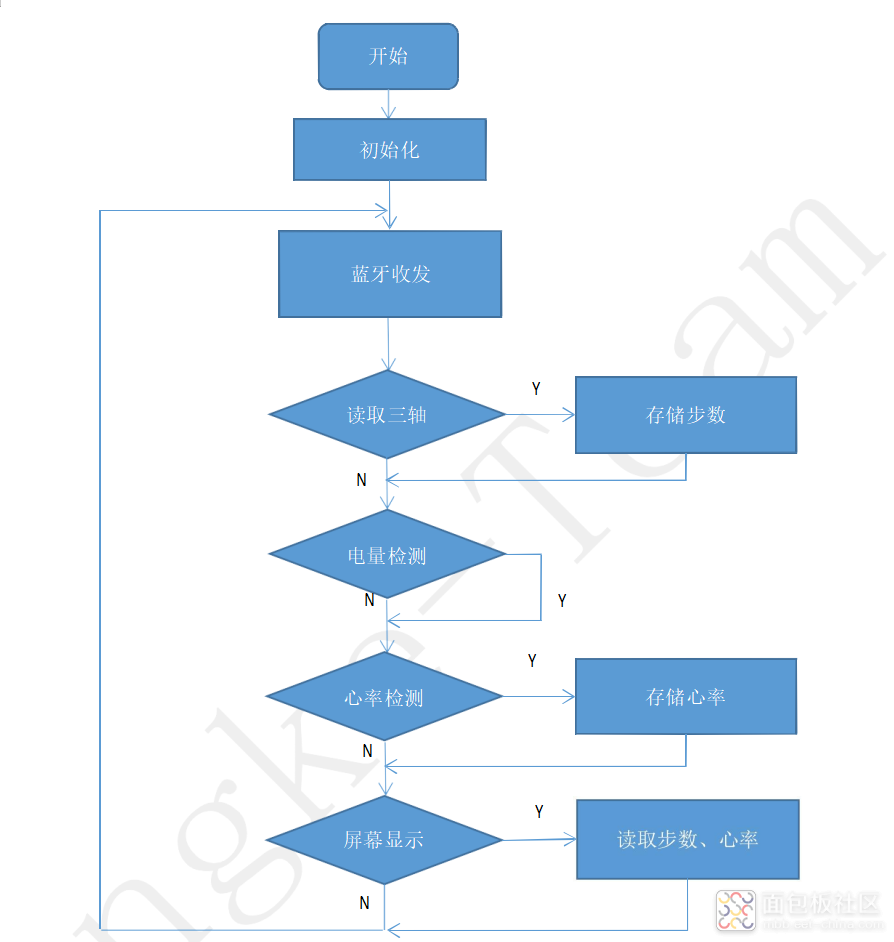
首先,看一下我们手环的整个软件主函数流程。

图1
代码运行后,首先进入初始化,初始化系统时钟、外设和蓝牙。除此之外, 还开启了定时中断和 GPIO 中断。
我们的定时中断每 10ms 触发一次,用于 ADC 定时采集心率数据,以及定时和时间更新。另外,由于一些原因,主函数中的步数读取、电量检测、心率检测、屏幕显示并不是每一次循环都执行一次。这里的定时中断也作为一个计时功能, 步数 20 秒更新一次,心率模块 1 分钟打开一次,亮屏无操作,5 秒熄灭屏幕。
这里的 GPIO 中断主要是用来切换屏幕显示页面。

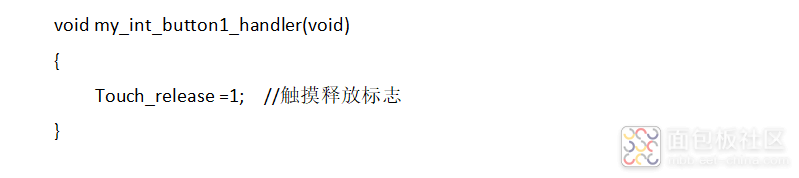
代码1
从 GPIO 的中断回调函数中可以看出,每次中断只是把变量 Touch_release 置1,并没有直接对显示做任何处理,而在定时中断的回调函数中,判断变量Touch_release 的值,从而确定我们是长时间按键,还是短时间按键,来完成相应的处理。
在定时器中断函数中,检测到短时间触摸,就打开显示标志位,同时设置显示的页面。
关于蓝牙收发部分,我们在蓝牙收发章节的基础上进行了修改,通过手机软件 Wolverine BLE 发送 step 获取步数、发送 cal 获取卡路里、发送 heart 获取心率值、发送 rtc 加时间完成手环的时间设置。下面是函数

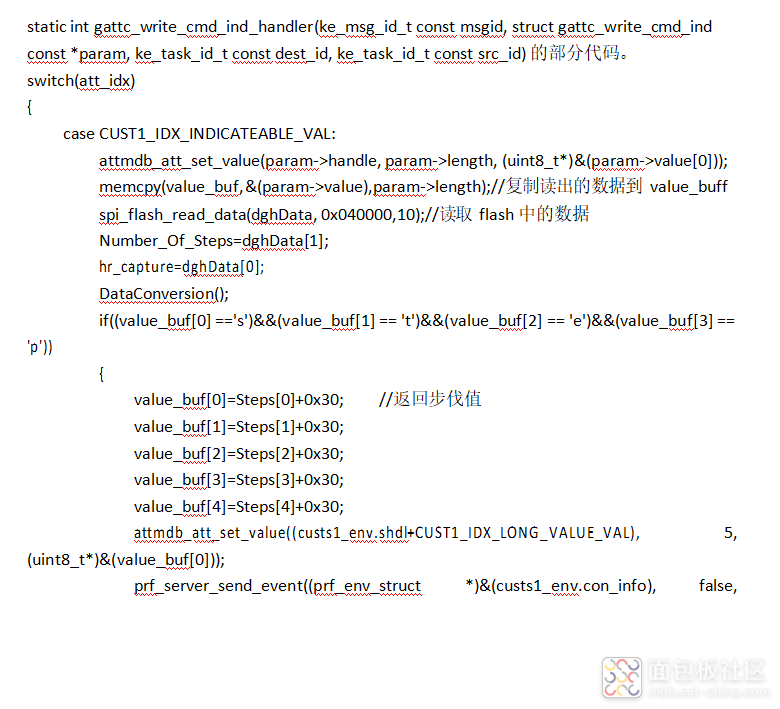
代码2.1

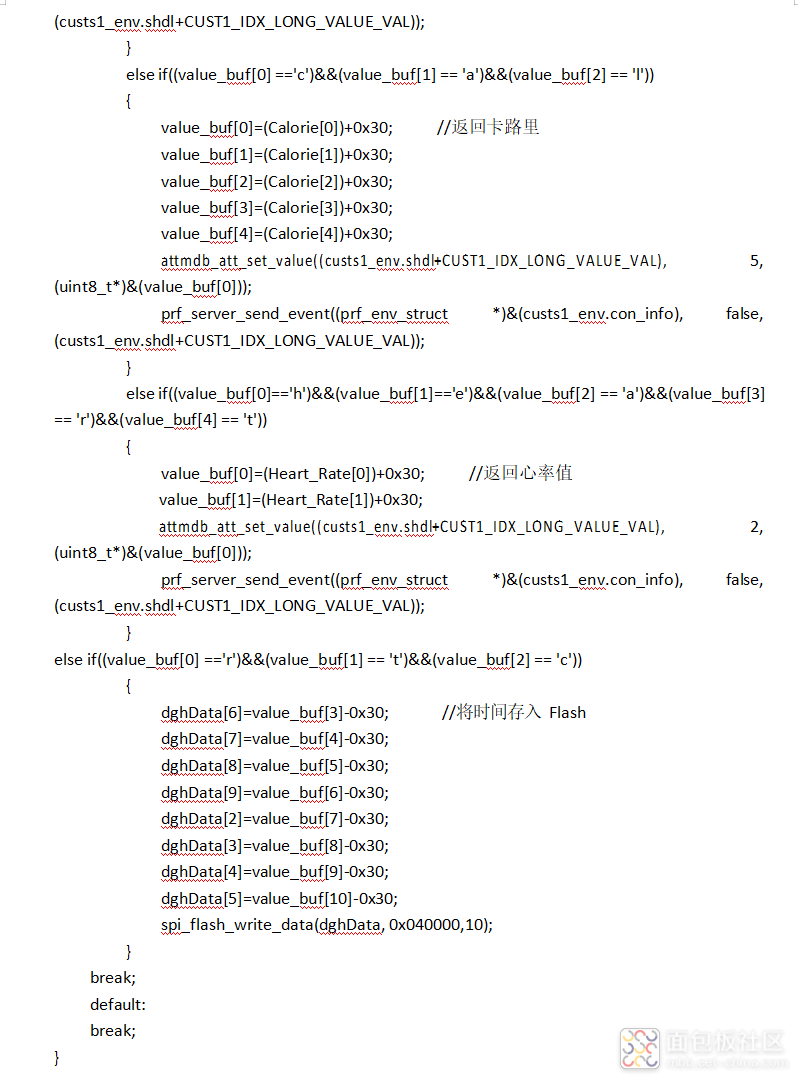
代码2.2
每当手环收到来自手机软件 Wolverine BLE 的数据时,首先从 Flash 中读取步数和心率数据。然后对比接收到字符串。最后发送或设置相应的数据。这里有一点要注意,我们从 Flash 中读取到的是数据,而通过蓝牙发送的是字符串,就需要将数字转换成字符就如同代码中将一个位的数字加上 0x30,换算成该数字对应的 ASCII 码值。
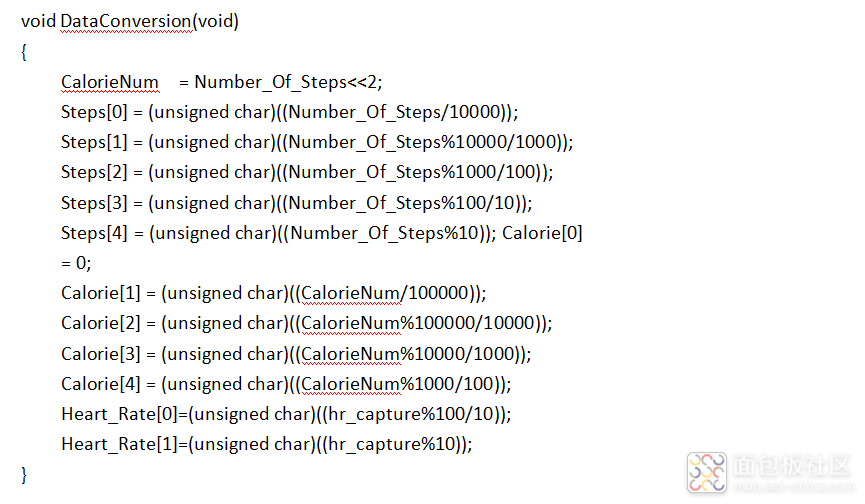
对于发送给手机的卡路里数据,其实是通过三轴步数计算过来的。消耗的卡
路里跟步数以及个人的体重等因素呈比例关系,大家可以根据自己的情况修改卡路里与步数之间的系数。

代码3
关于其他部分代码,请参考我们的我整机代码例程。
2 实验现象
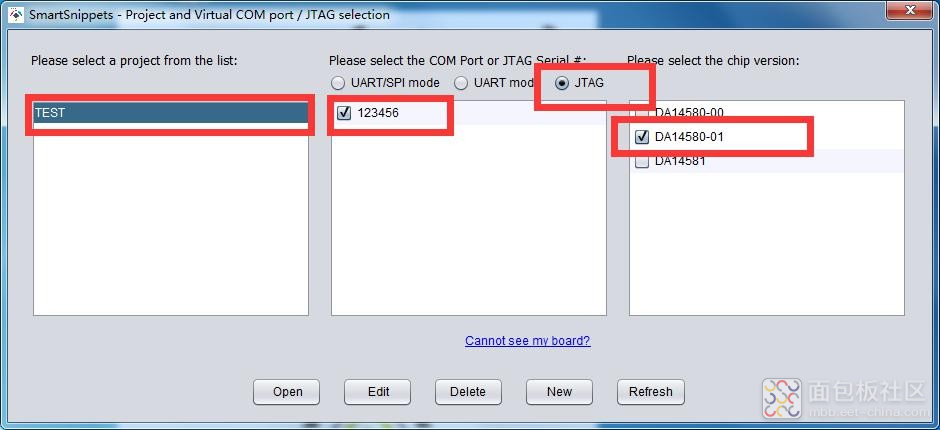
首先打开 SmartSnippets。

图2
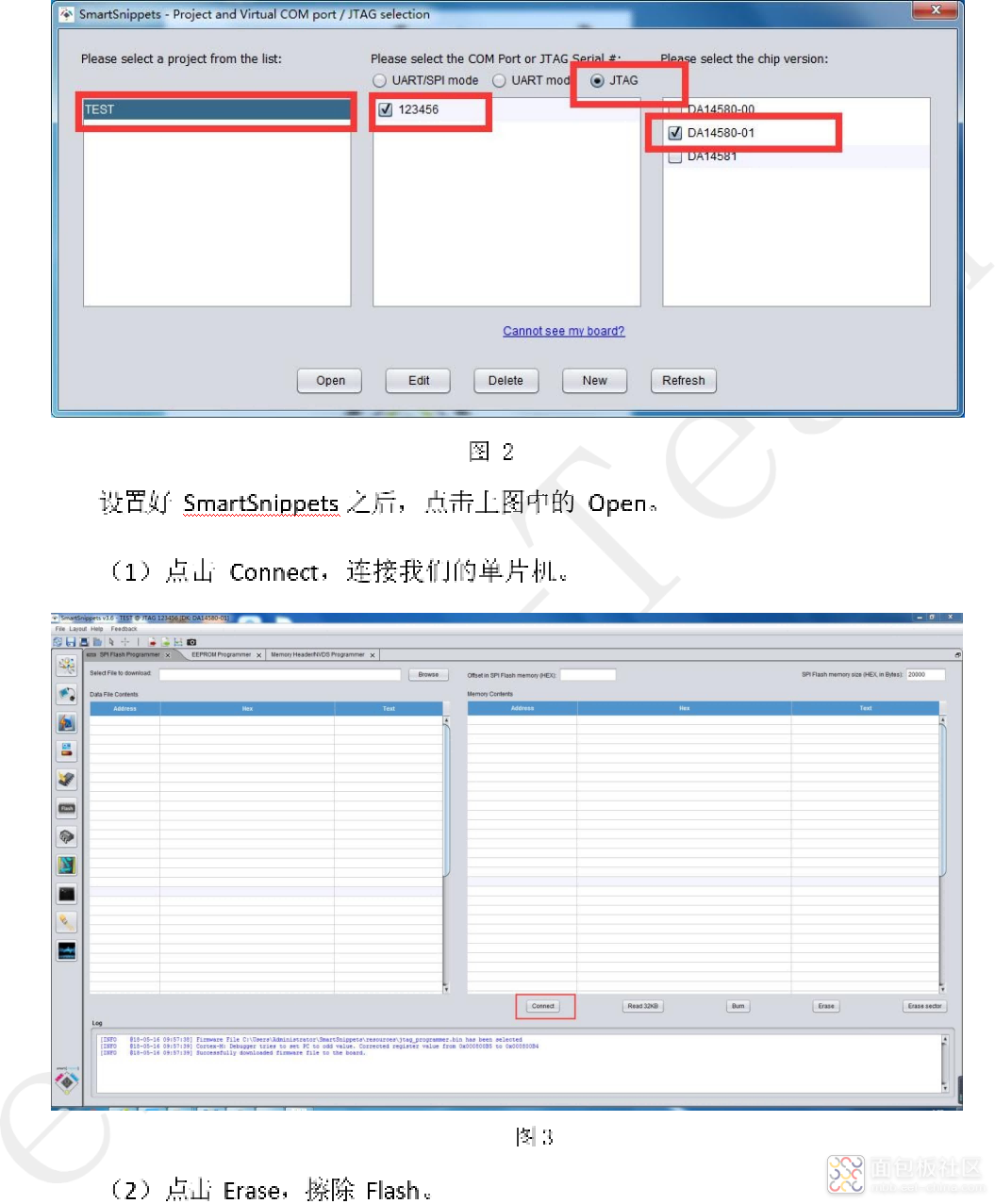
设置好 SmartSnippets 之后,点击上图中的 Open。
(1)点击 Connect,连接我们的单片机。

图3
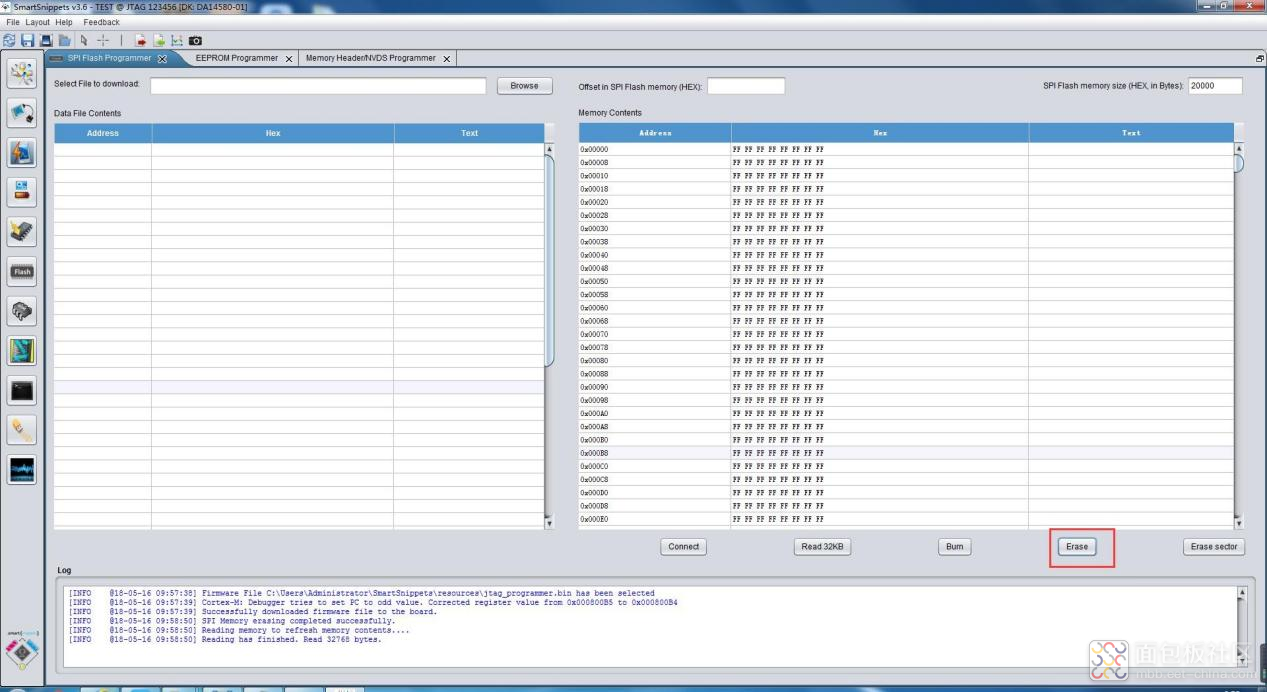
(2)点击 Erase,擦除 Flash。

图4
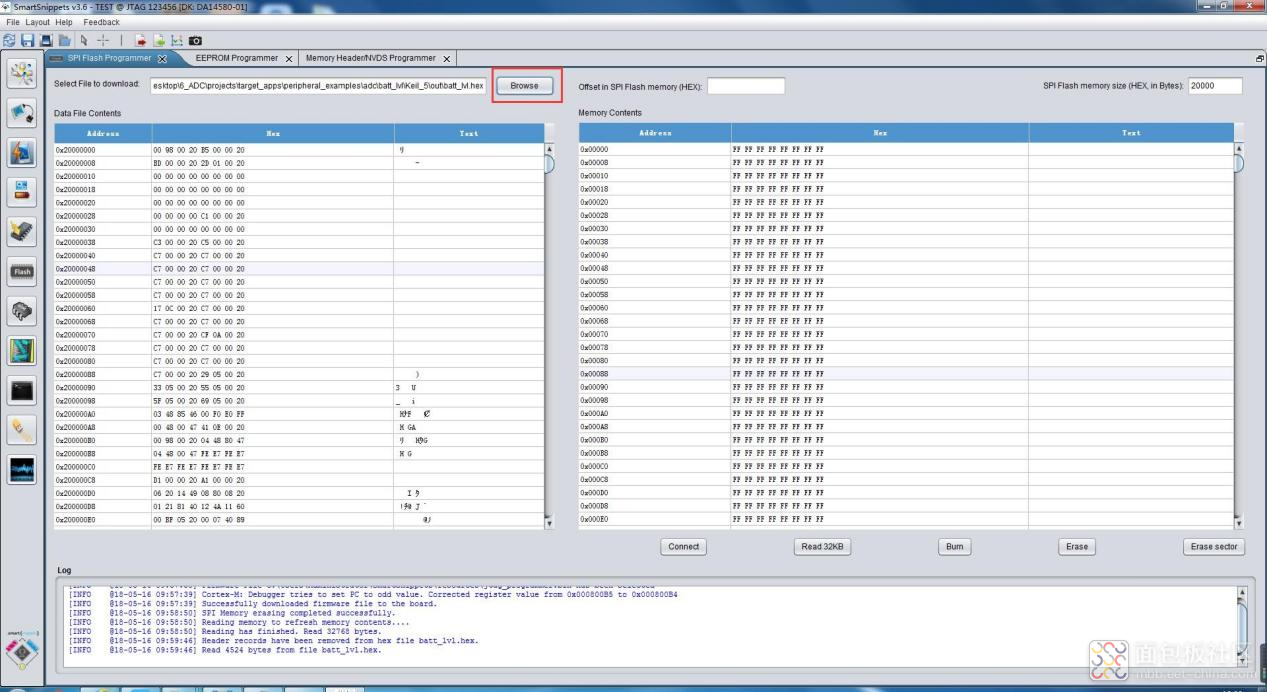
(3)点击 Browse,找到我们工程的.hex 文件。

图5
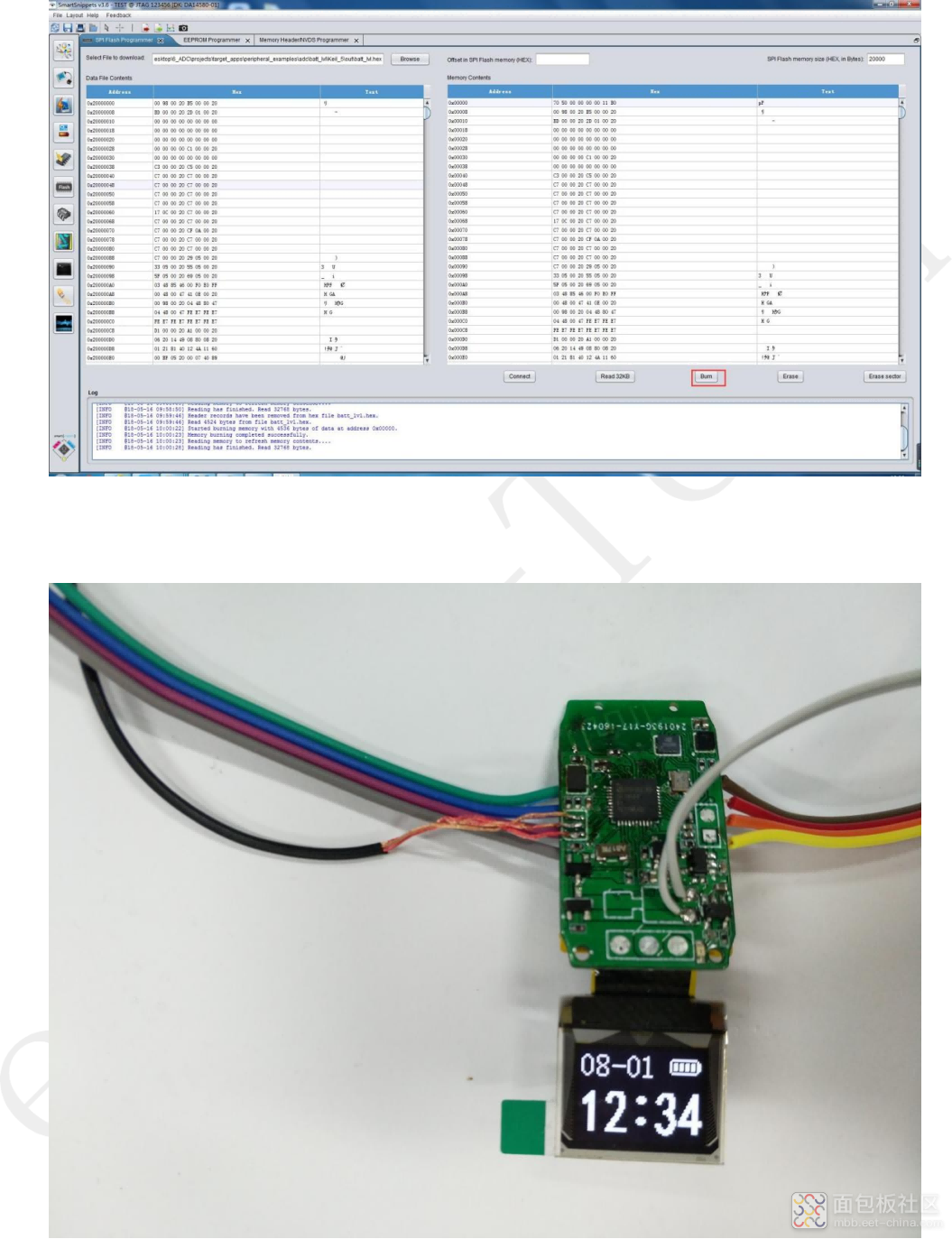
(4)点击 Burn,完成代码下载。

图 6
代码下载完成之后,运行代码,能看到屏幕显示时间。

图 7
在时间显示界面下,触摸一下按键,会显示心率。

图8
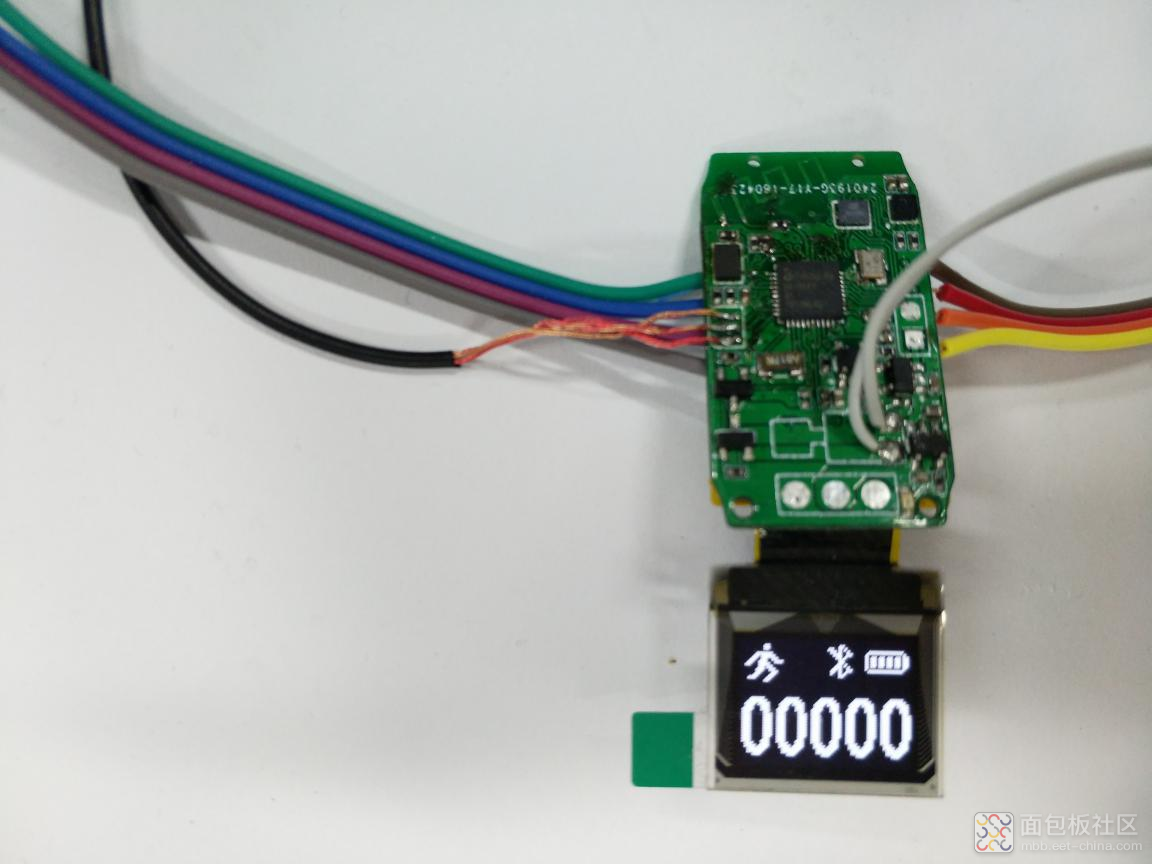
在心率显示界面下,触摸一下按键,会显示步数界面。

图 9
再触摸一下按键,就会进入卡路里显示界面。

图10
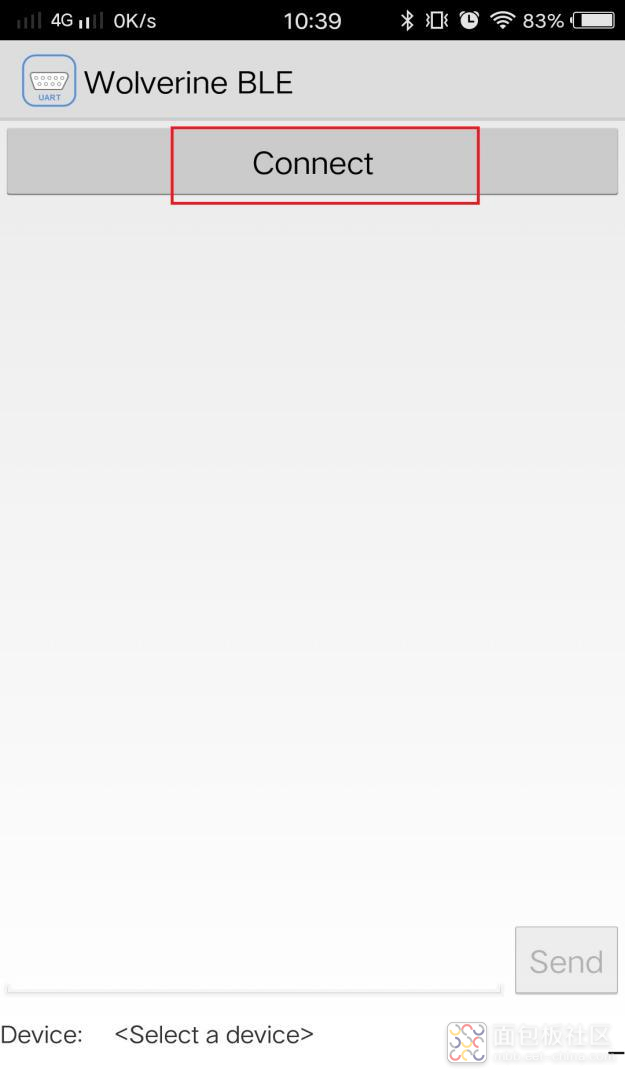
打开手机软件 Wolverine BLE。
(1)点击 Connect。

图11
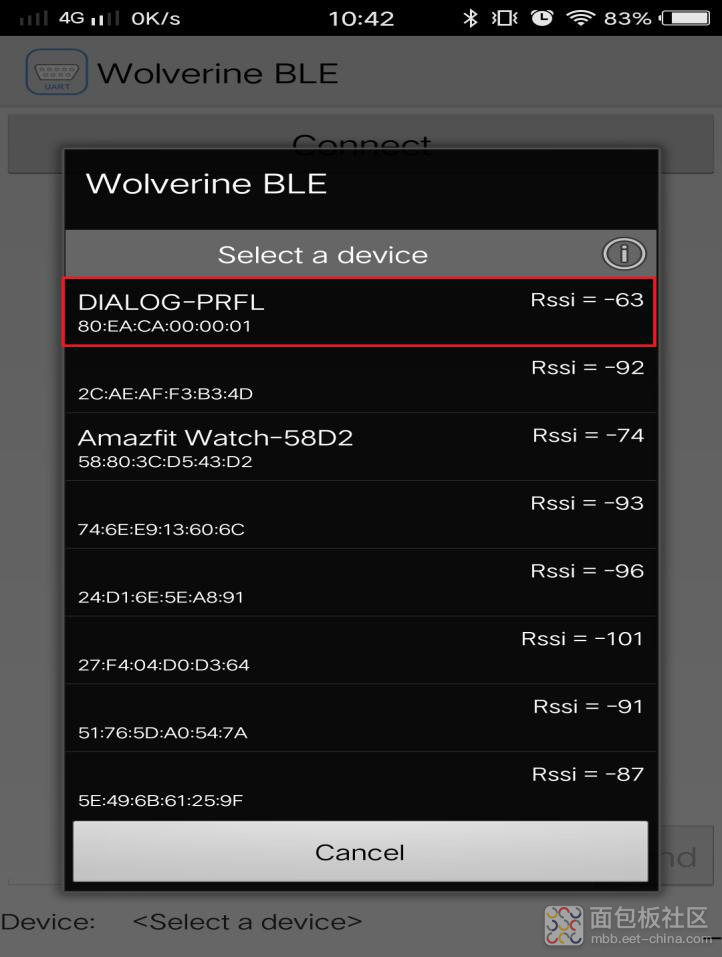
(2)选择我们的蓝牙设备 DIALOG-PRFL。

图12
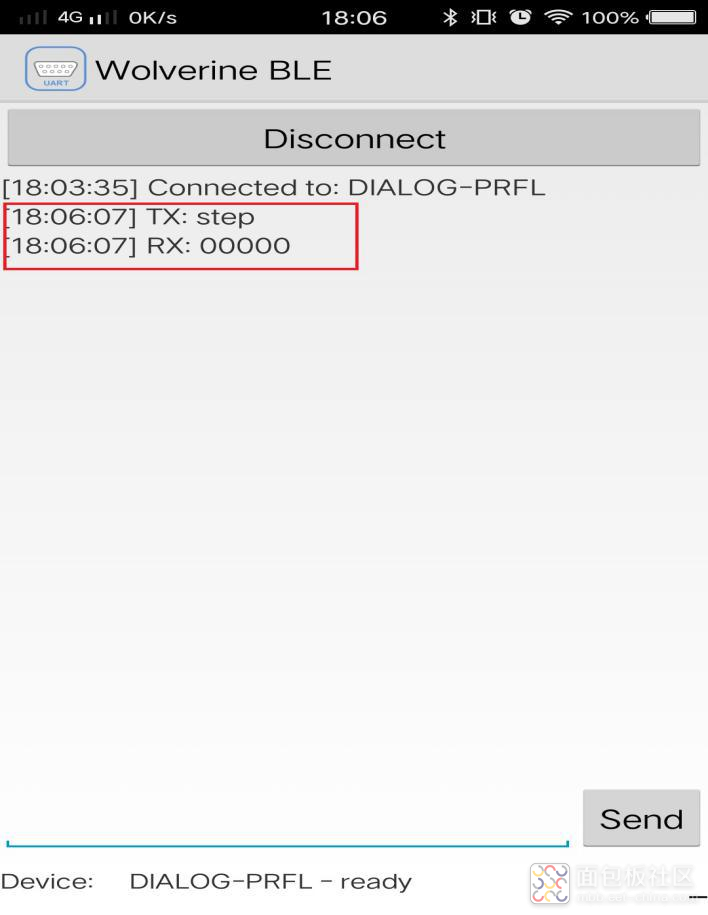
我们发送 step,会获取步数。

图 13
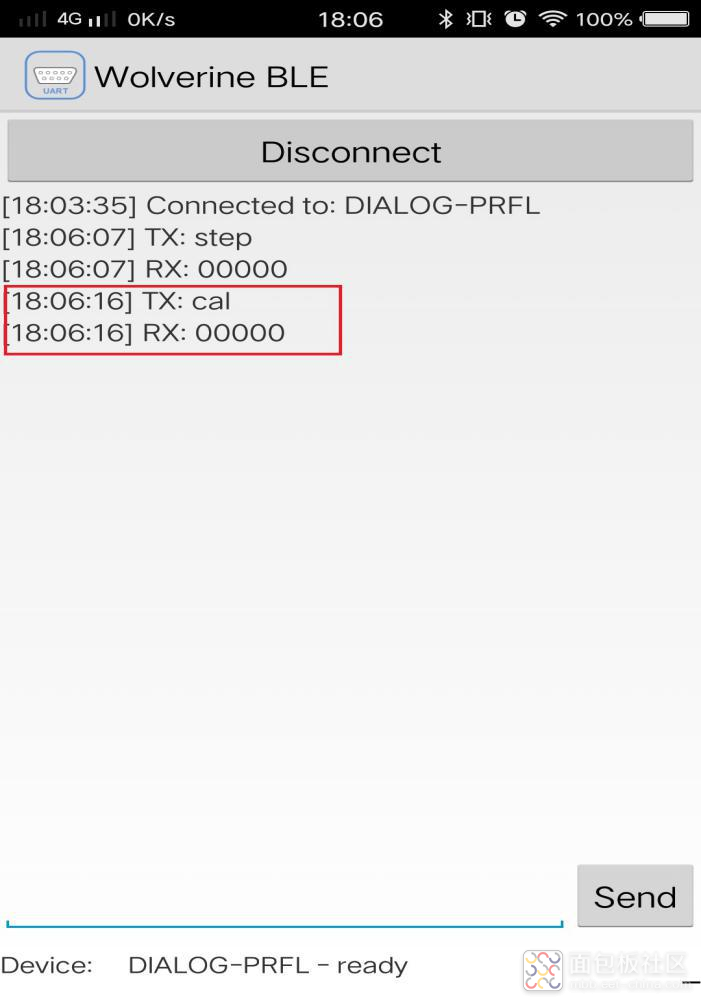
发送 cal,会获取卡路里。

图14
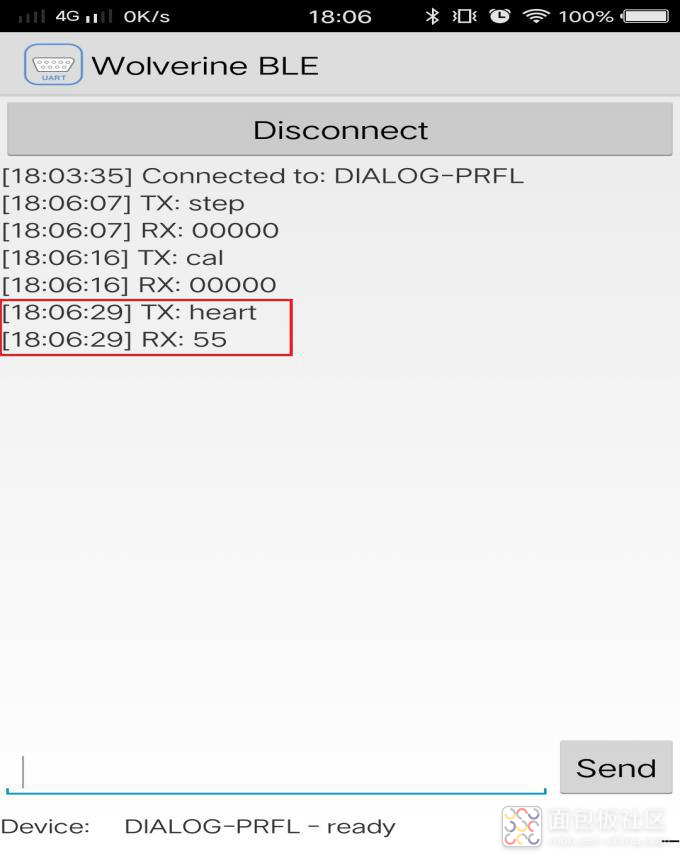
发送 heart,会获取心率。

图15
文件下载请点击:
 9_(100%开源)蓝牙心率防水运动手环_整机功能代码讲解.pdf
(1.86 MB, 下载次数: 1)
9_(100%开源)蓝牙心率防水运动手环_整机功能代码讲解.pdf
(1.86 MB, 下载次数: 1)
热门资料
热门活动
全部回复 0
 暂无评论,快来抢沙发吧
暂无评论,快来抢沙发吧




 /3
/3 
