
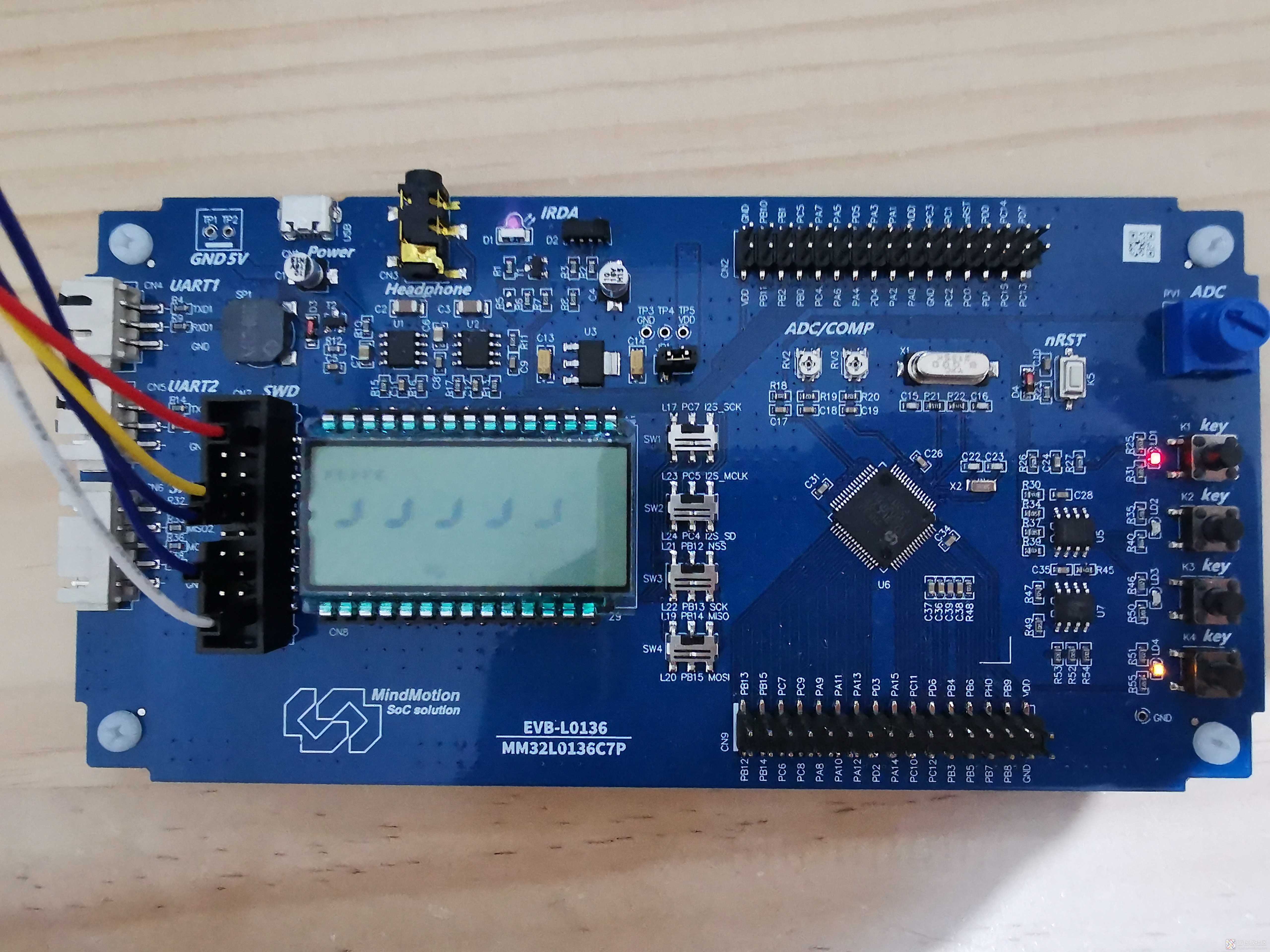
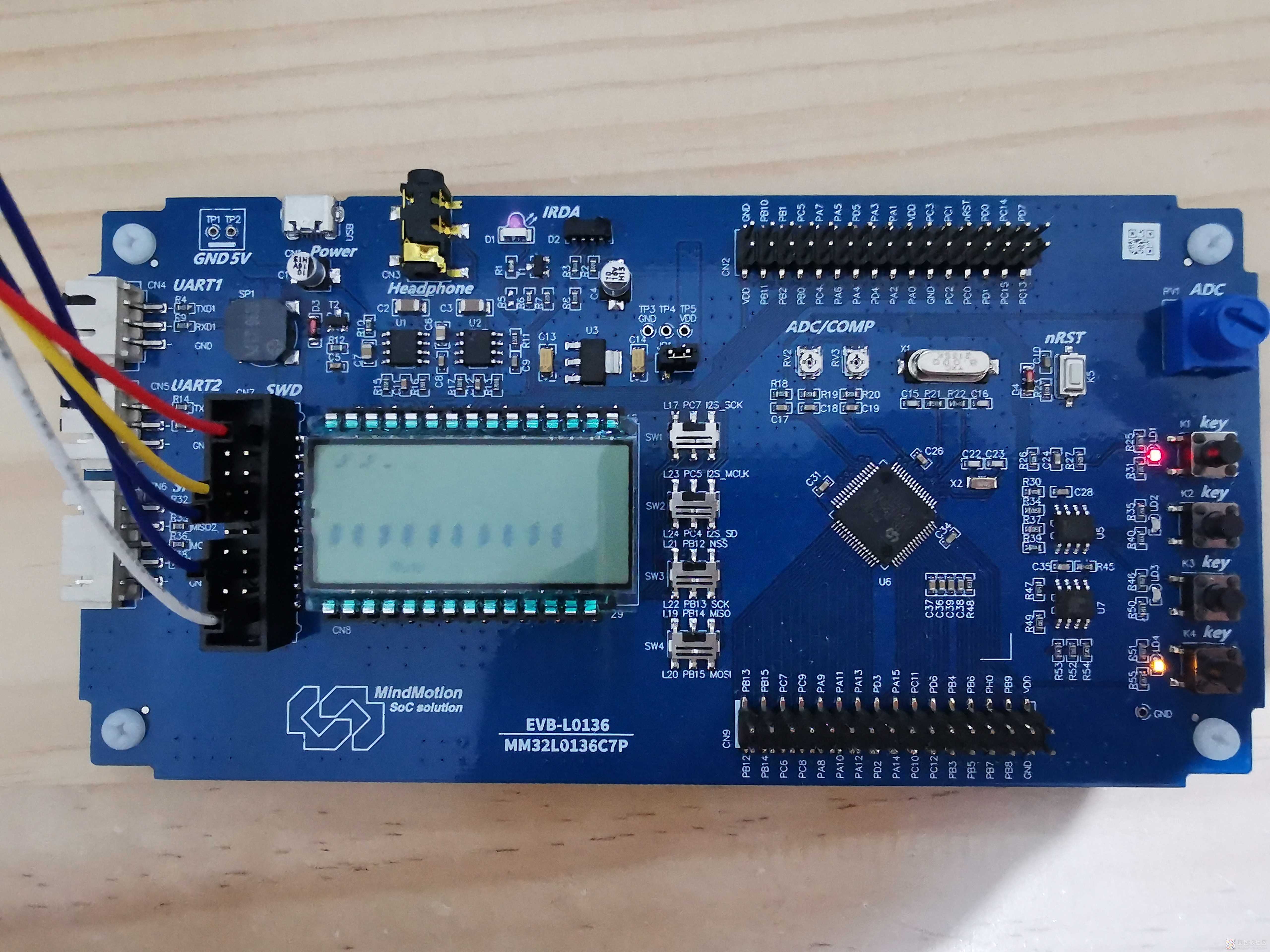
官方也提供了演示程序slcd_basic,能够按照段位进行显示,效果如下:


然而,如果需要实际显示数字的话,需要对SLCD屏的显示原理有一定的了解,然后去细致的操控。
这对很多同学而言,都有点点难度。不少同学望着一块大好的SLCD屏而不能马上投入应用,因此扼腕叹息。
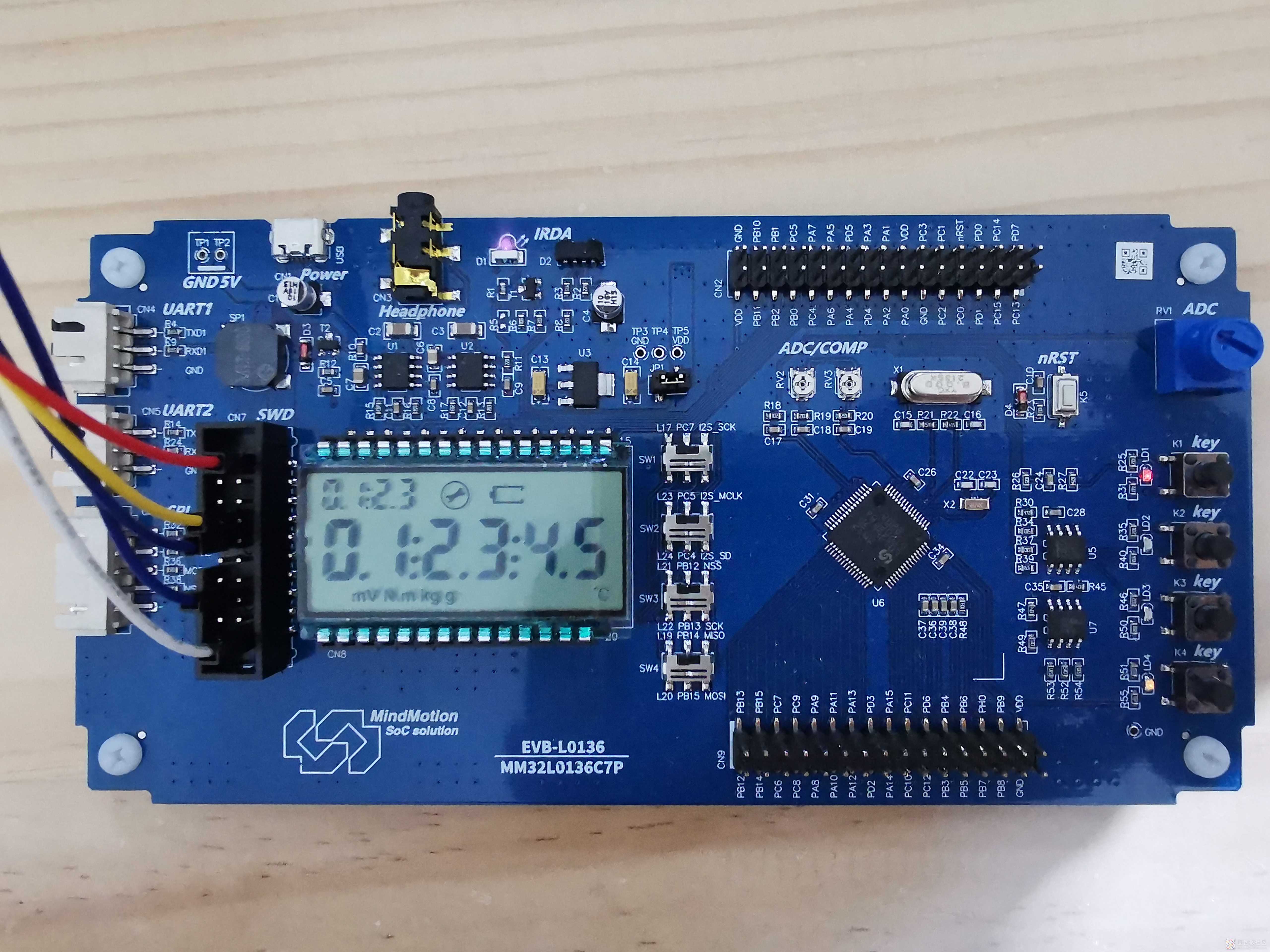
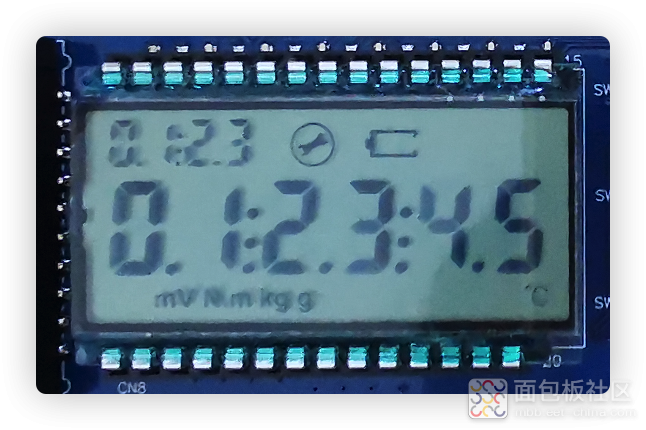
经过研究灵动微电子曾经流传过的旧版代码,提取了其中针对MM32 EVB-L0136中SLCD部分的代码,并适配到新的代码架构中,达到了如下的显示效果:

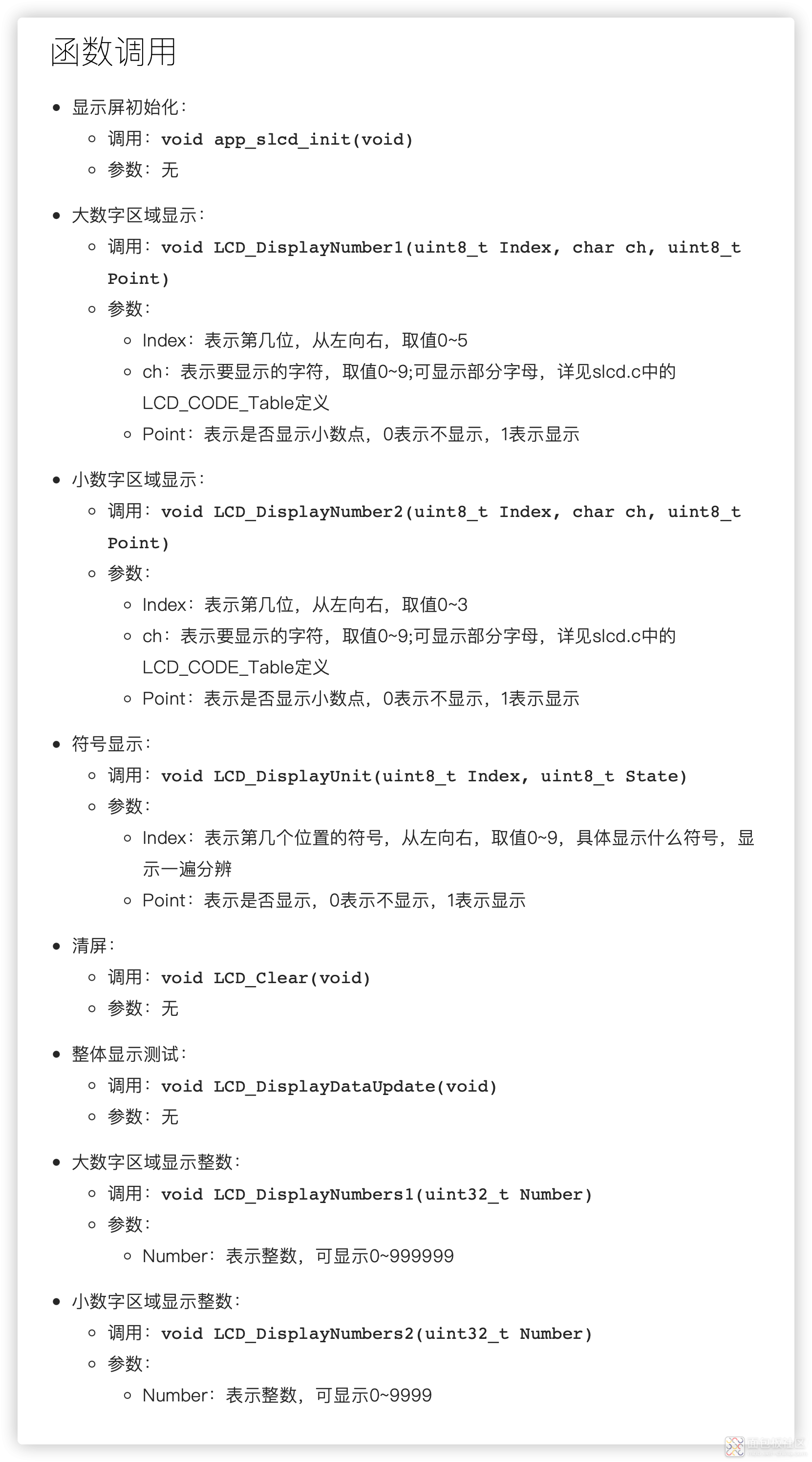
上图中,各个部分的显示,直接调用函数,告知要显示的数字或者符号,就能直接显示,相关的调用如下:

相关的代码,已经开源到了:https://gitee.com/honestqiao/MM32_SLCD_ADVANCE
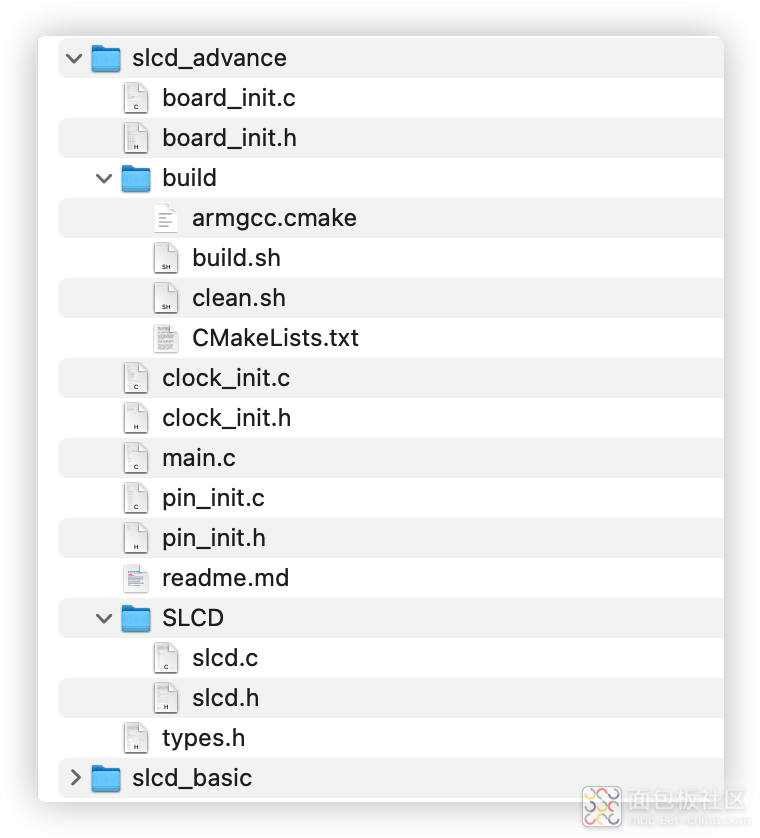
代码的具体结构如下:

基础的代码,来自于slcd_basic,然后引入了SLCD/slcd.c、SLCD/slcd.h即可。
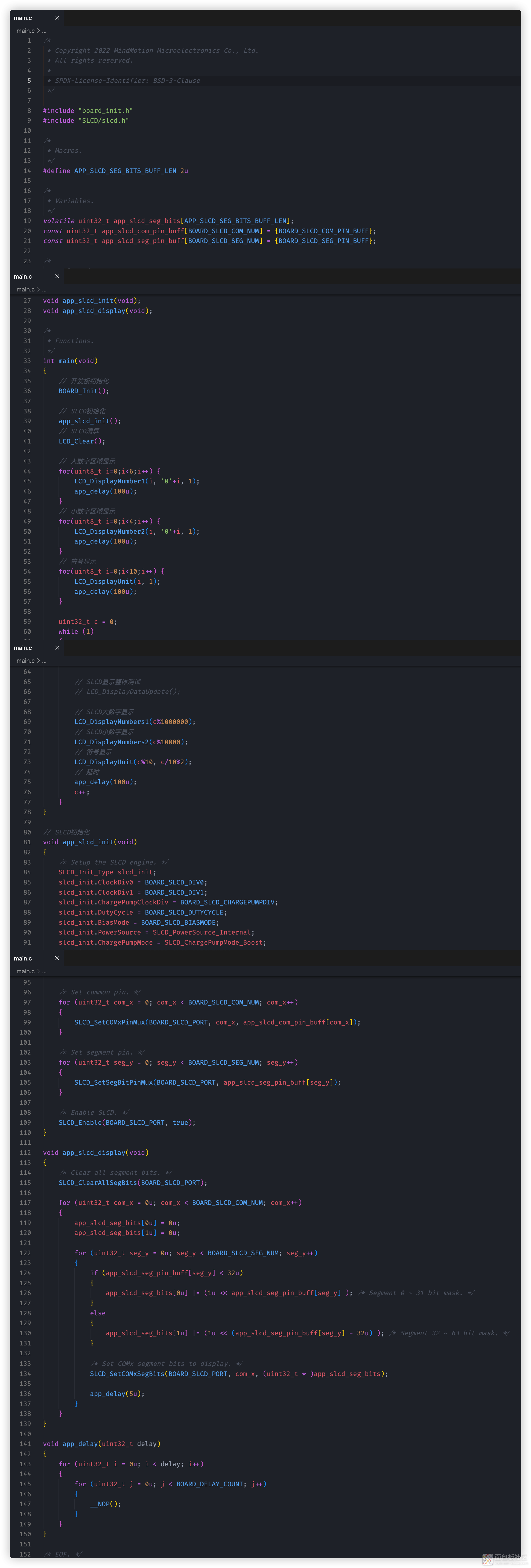
引入后,新的main.c如下:【因为插入代码没有格式,无奈只好贴图了,具体请查看开源的代码】

上述代码中,main()部分为:
/* * Functions. */ int main(void) { // 开发板初始化 BOARD_Init(); // SLCD初始化 app_slcd_init(); // SLCD清屏 LCD_Clear(); // 大数字区域显示 for(uint8_t i=0;i<6;i++) { LCD_DisplayNumber1(i, '0'+i, 1); app_delay(100u); } // 小数字区域显示 for(uint8_t i=0;i<4;i++) { LCD_DisplayNumber2(i, '0'+i, 1); app_delay(100u); } // 符号显示 for(uint8_t i=0;i<10;i++) { LCD_DisplayUnit(i, 1); app_delay(100u); } uint32_t c = 0; while (1) { // SLCD段码位显示测试 // app_slcd_display(); // SLCD显示整体测试 // LCD_DisplayDataUpdate(); // SLCD大数字显示 LCD_DisplayNumbers1(c%1000000); // SLCD小数字显示 LCD_DisplayNumbers2(c%10000); // 符号显示 LCD_DisplayUnit(c%10, c/10%2); // 延时 app_delay(100u); c++; } }
复制代码LCD_Clear()、LCD_DisplayNumber1()、LCD_DisplayNumber2()、LCD_DisplayUnit()、LCD_DisplayNumbers1()、LCD_DisplayNumbers2()、LCD_DisplayDataUpdate()则由新加入的SLCD库部分提供。
通过上述调用,我们就能够在代码中,轻松的控制SLCD屏了,以下各个部分都能控制显示:


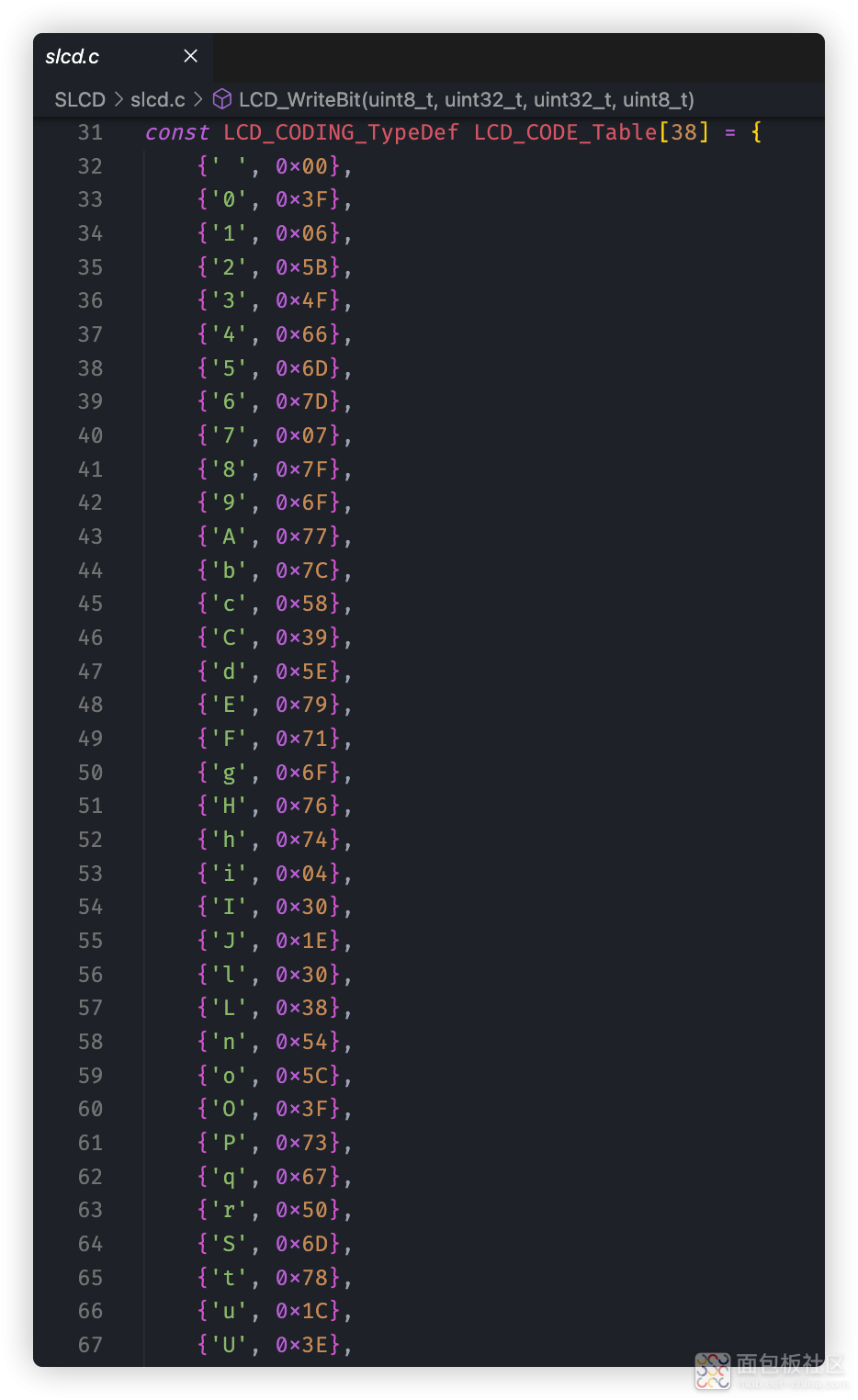
另外,在数字显示区域,还能够显示部分字母,但是受限于7段液晶,只能显示部分字母,具体如下:

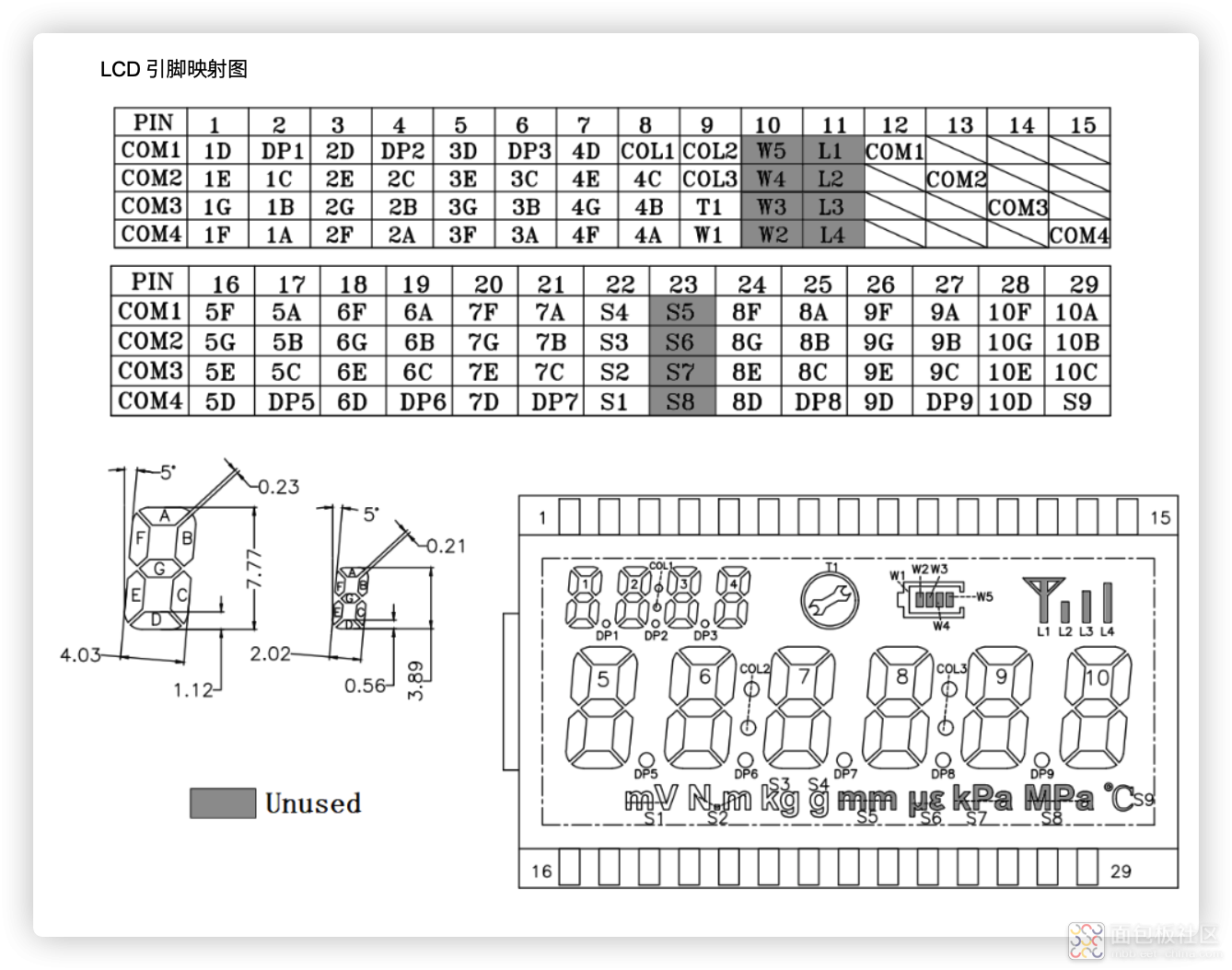
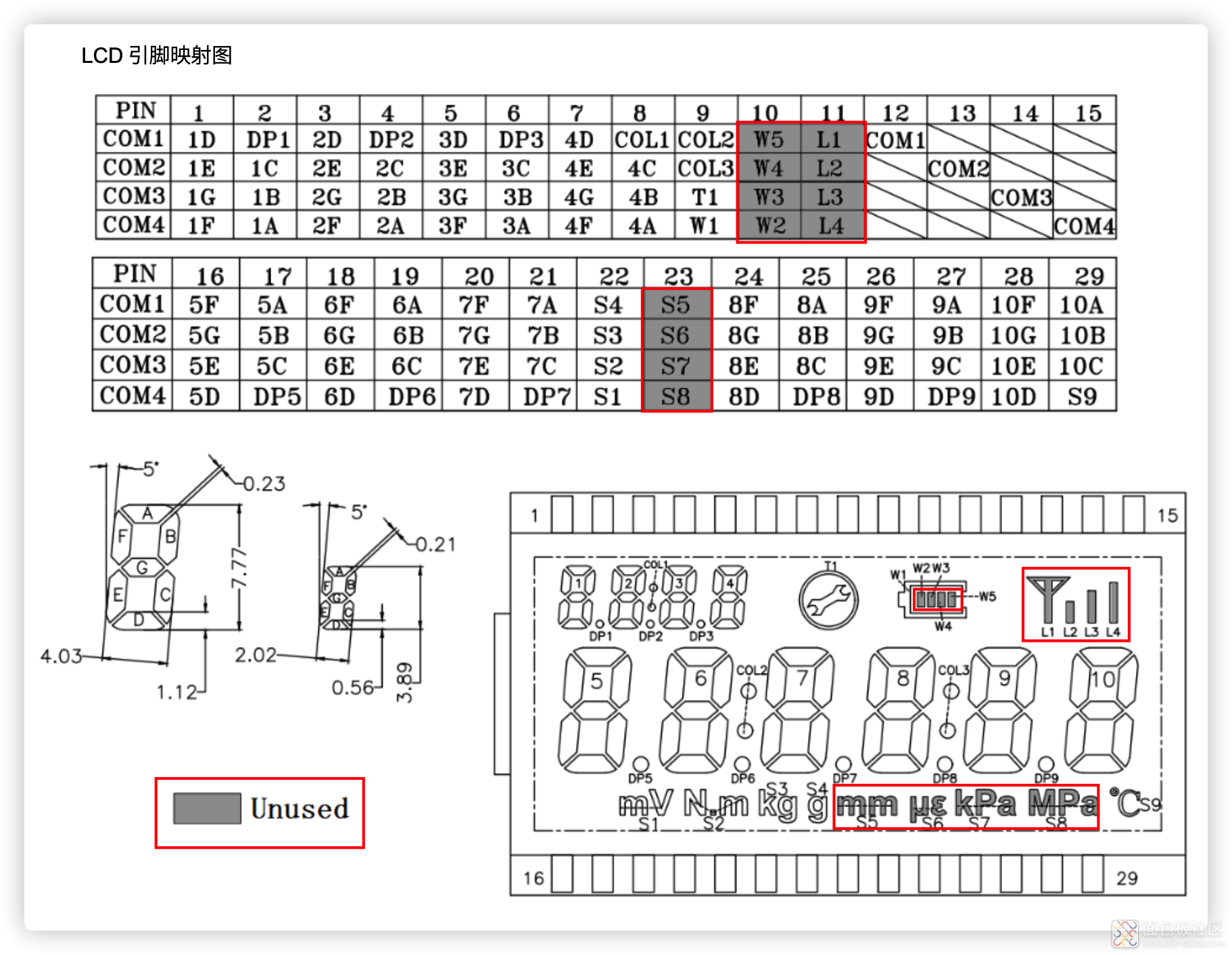
一点小小遗憾的是,在上述官方手册关于引脚映射途中,有部分引脚是没有使用的,所以有部分字符,板子上的SLCD是没有的。

运行提供的演示代码,最终效果如下:
- slcd 屏清屏
- 逐字点亮
- 大数字区域,从左至右,从0递增到5,逐字点亮,同时点亮对应的小数点
- 小数字区域,从左至右,从0递增到3,逐字点亮,同时点亮对应的小数点
- 各符号依次点亮,一共10个
- 大数字区域,从左至右,从0递增到5,逐字点亮,同时点亮对应的小数点
- 循环显示
- 大数字区域,从0开始自增显示,小数字区域,同步从0开始自增显示
- 数字区域显示的同时,符号依次点亮,然后依次熄灭
- 大数字区域,从0开始自增显示,小数字区域,同步从0开始自增显示




 /2
/2 
