本篇测评由优秀测评者“短笛君”提供。
本文将介绍基于米尔电子MYD-YD9360商显板(米尔基于芯驰D9360国产开发板)的TinyMaxi轻量级的神经网络推理库方案测试。
算力测试
TinyMaix 是面向单片机的超轻量级的神经网络推理库,即 TinyML 推理库,可以让你在任意单片机上运行轻量级深度学习模型~ 开源地址:
https://github.com/sipeed/TinyMaix搭建的环境为编译的Ubuntu18.04 已经预装好cmake make工具
由于魔法网络原因,这里提前下载好tar包到宿主机上,然后传输到板卡中解压
- 查看cmake版本
cmake -version


- 查看cmake版本
make -version


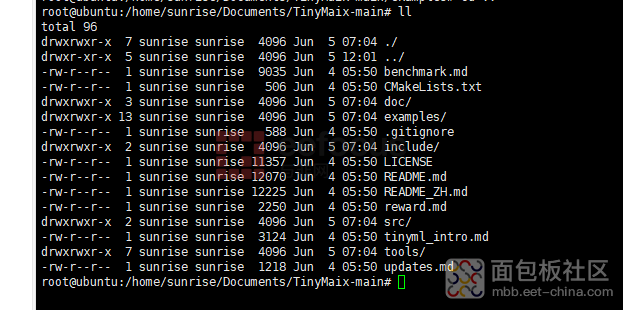
确认文件路径,尽量不要拷贝到有权限的路径下


自带示例


文件结构
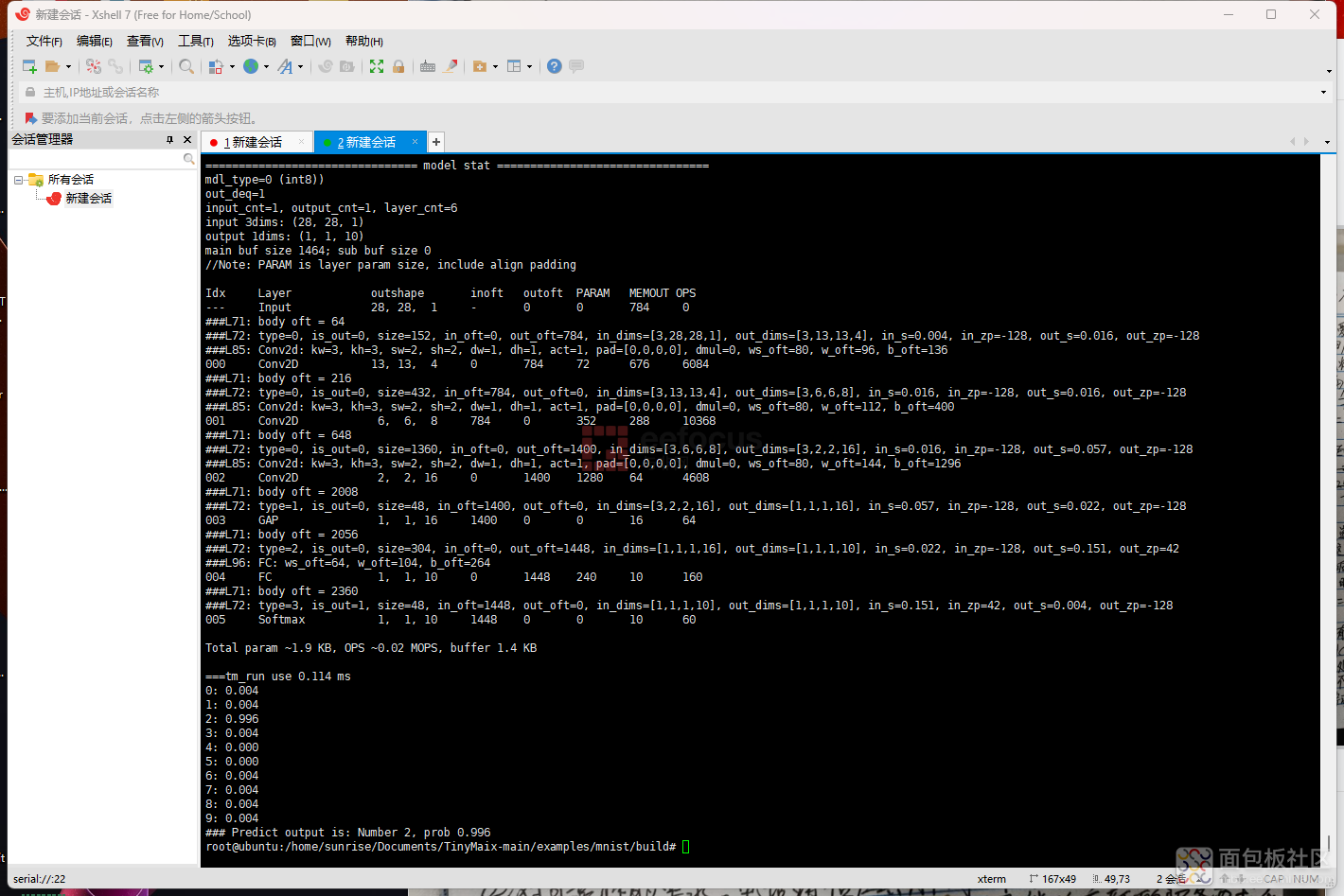
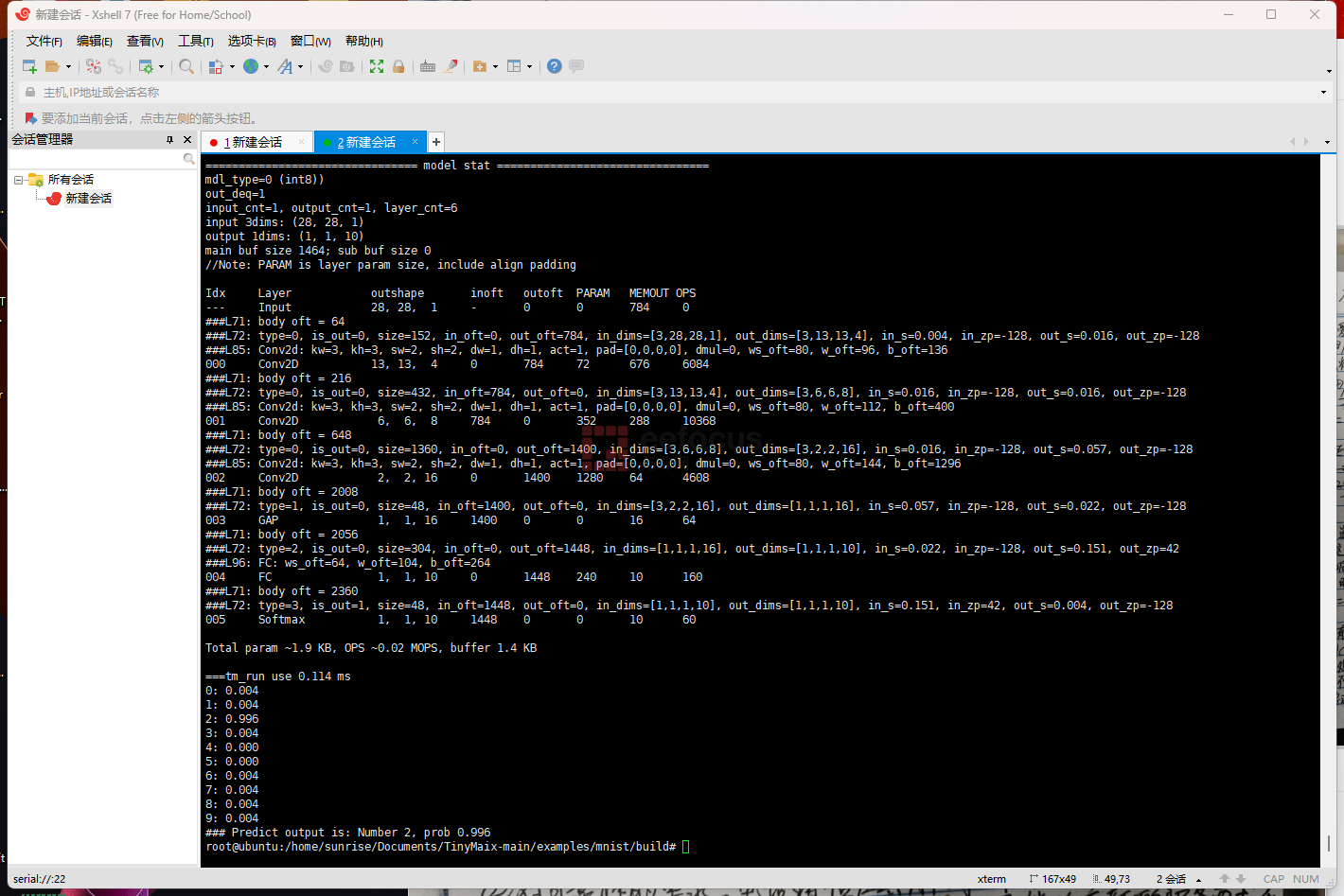
MNIST示例
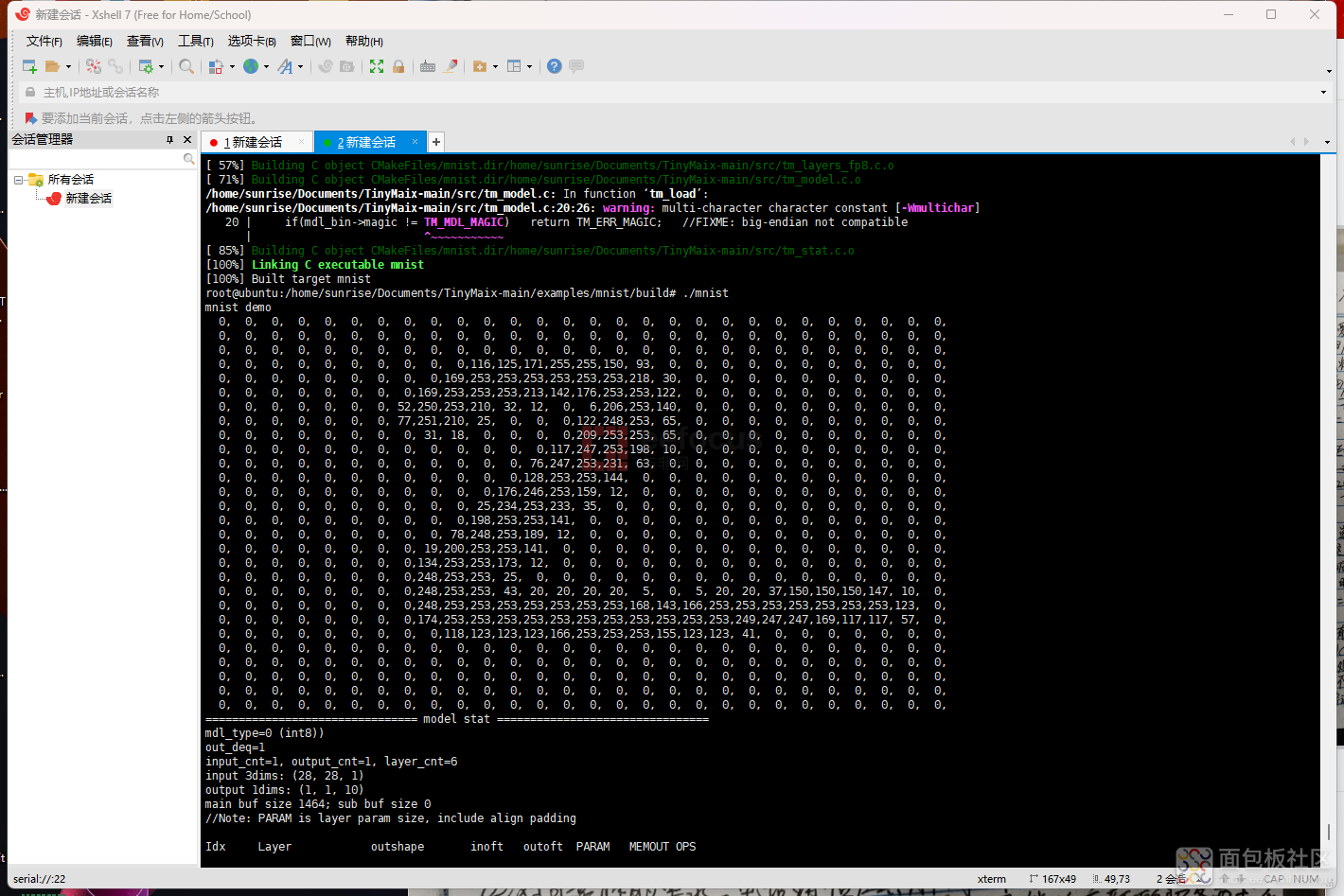
MNIST是手写数字识别任务cd到examples/mnist目录下 使用mkdir build && cd build 命令切换到build文件夹下
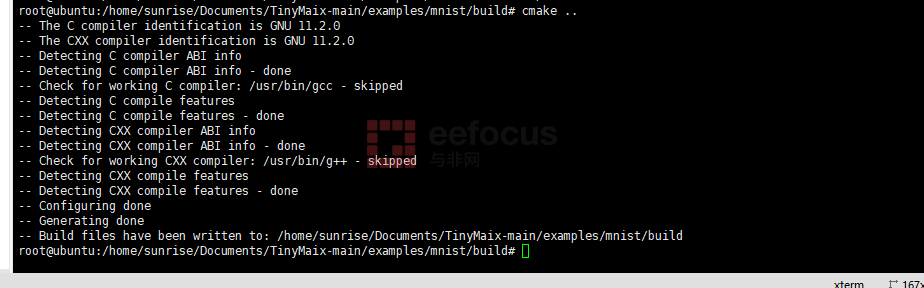
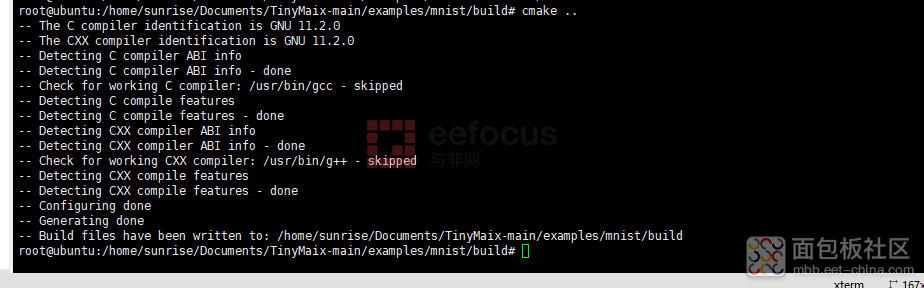
cmake ..
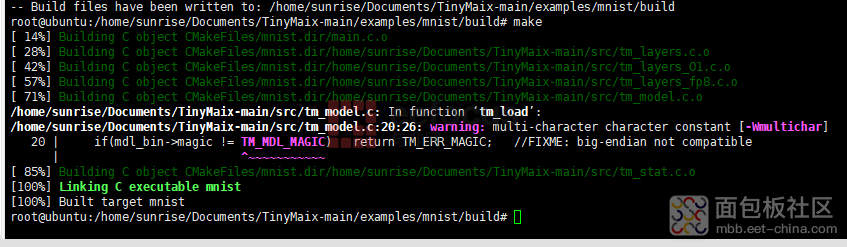
make./ mnist
cmake生成构建系统


使用make构建可执行文件然后运行






MBNET示例
mbnet 是适用于移动设备的简单图像分类模型。- 切换到 /examples/mbnet 目录:
- 修改 main.c 文件
- 创建 build 文件夹并切换
- 使用 cmake 命令生成构建系统
- 使用 make 命令构建系统,生成可执行文件
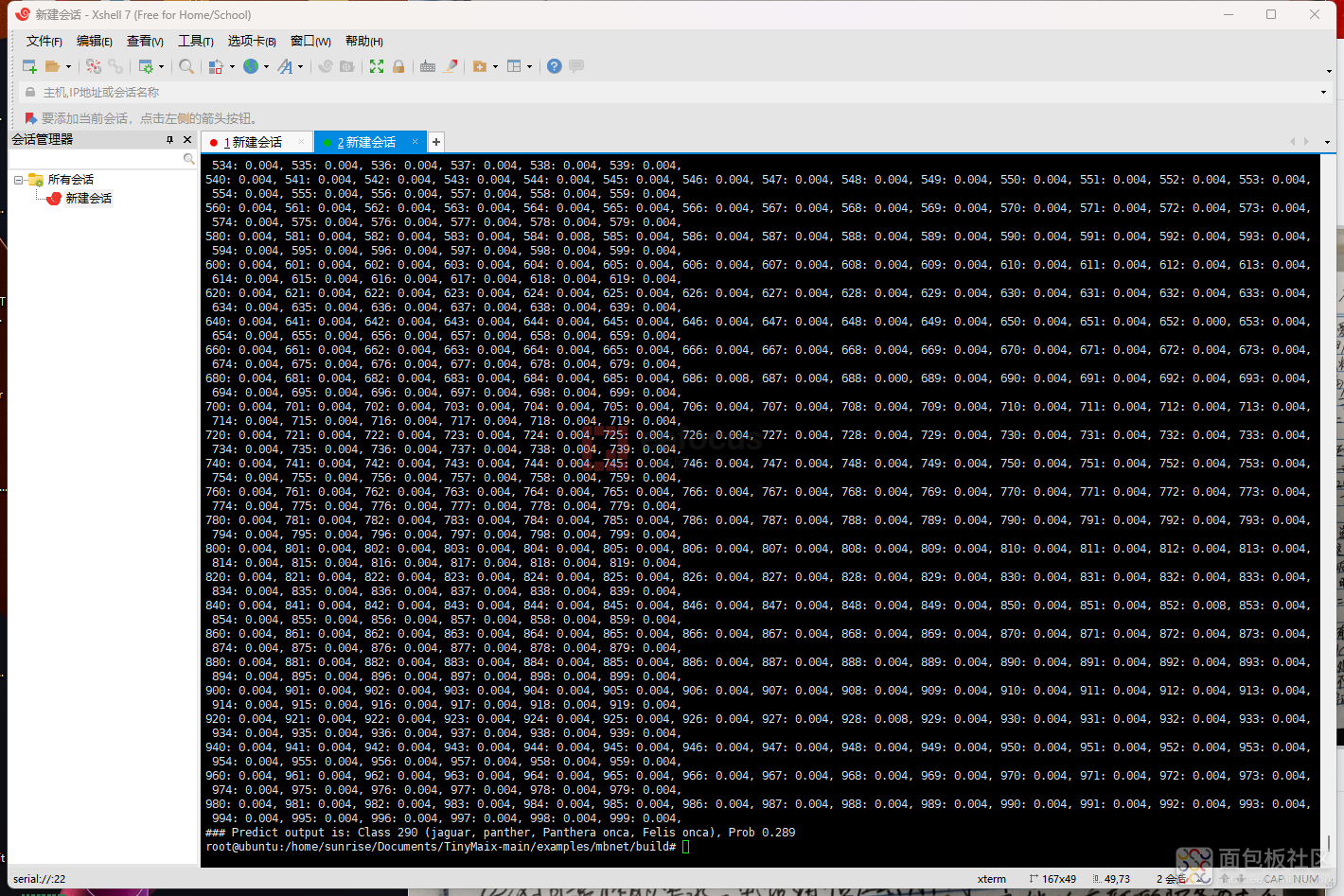
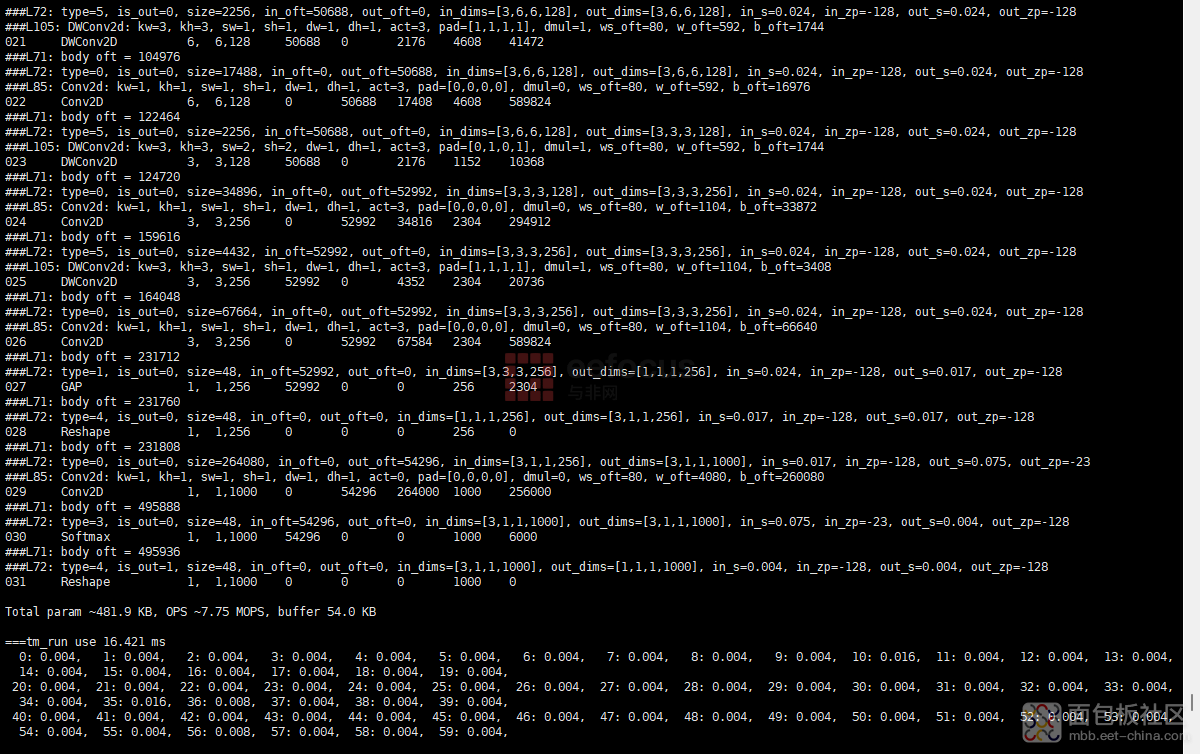
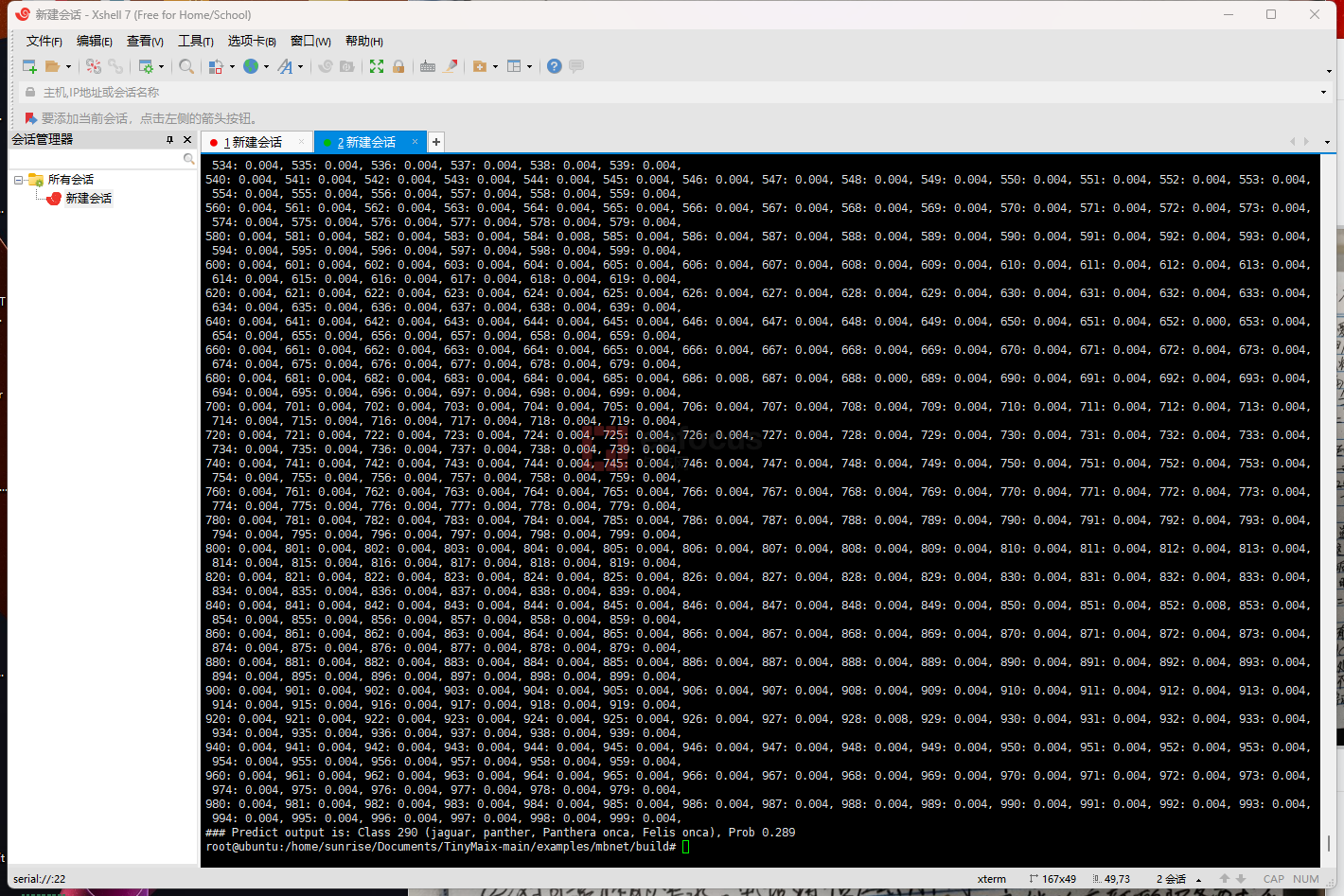
- 运行可执行文件,执行效果如下




- MBNET 示例运行输入了一张 96×96×3 的 RGB 图像,输出 1000 分类,共消耗了 16.615 毫秒
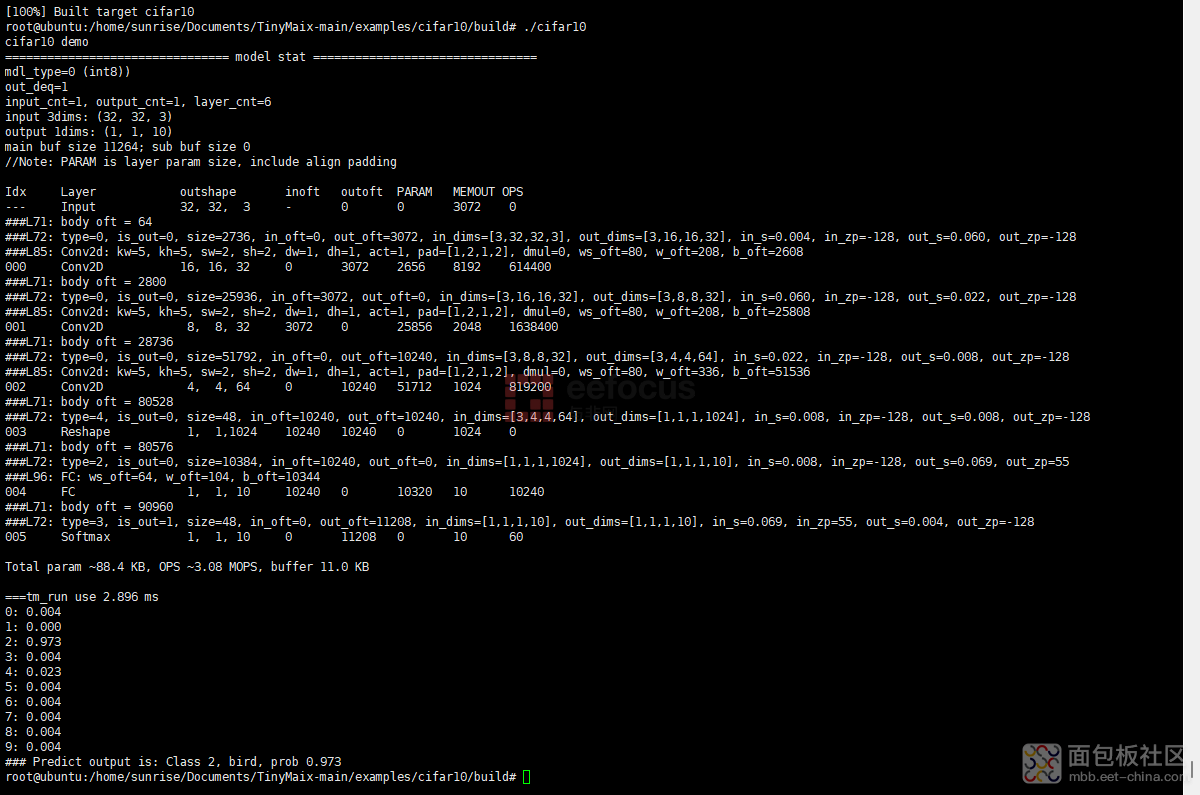
运行cifar10 demo







 /3
/3 
