
非常荣幸收到富芮坤FR3068x-C开发板,这是我第一次使用国产品牌的MCU开发板,官方资料很丰富。
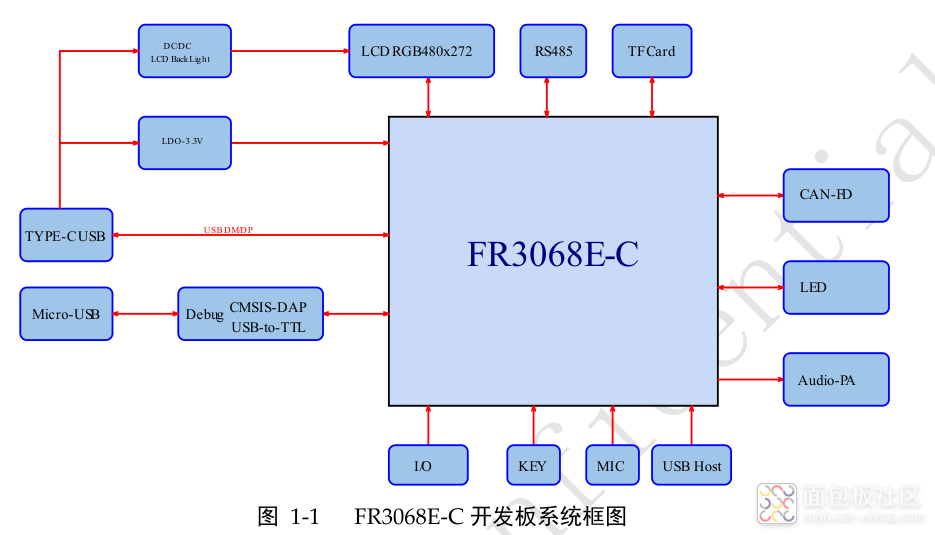
MCU:FR3068E-C(双核架构,包含一个独立蓝牙内核,支持双模蓝牙BLE+BT/EDR)
主频:24MHZ(可倍频至156MHZ)
Flash:2MB
RAM:128KB CRAM+512KB SRAM

开发板资源丰富,最吸引人的就是LCD屏幕(LCD480*272),显示虽说不上特别细腻,但也很生动了。
特别是开机Demo程序,非常丝滑很有视觉冲击力。
富芮坤官方给的资源、工具和例程非常丰富。
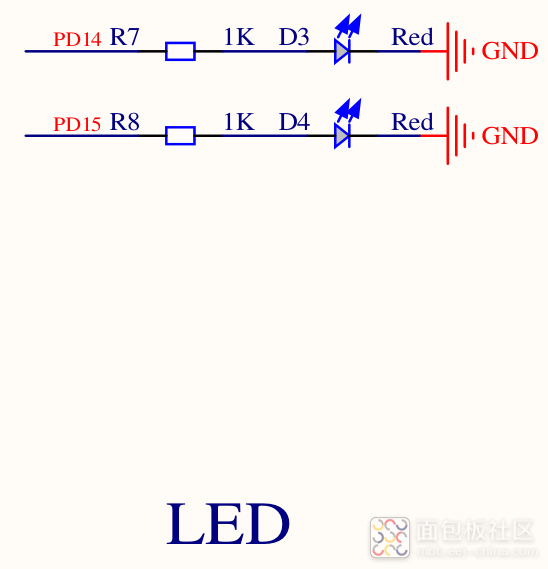
先来点个灯吧。看图纸,LED灯对应PD14和PD15。


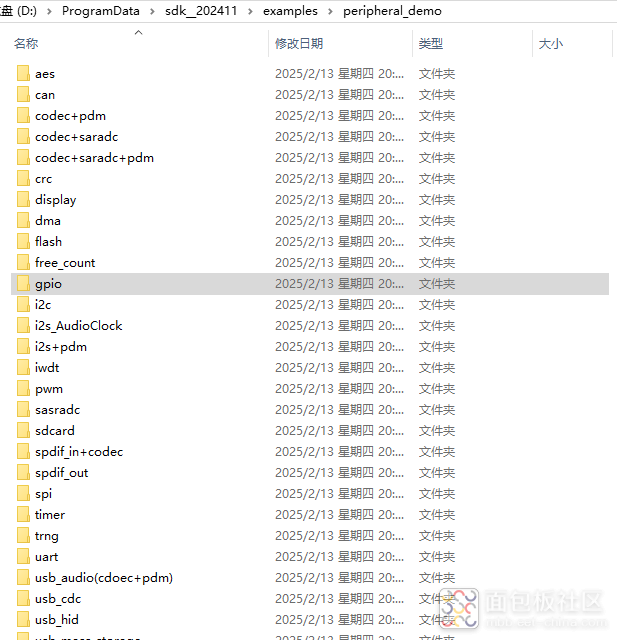
如图GPIO文件夹就是点灯的官方例程。
使用Keil V5.36
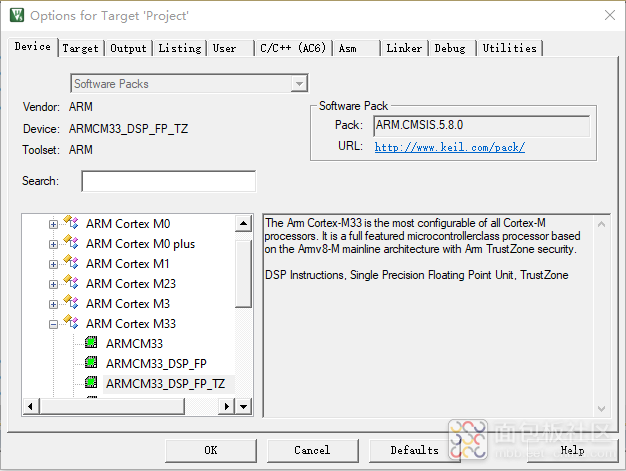
1. Device 选择ARMCM33_DSP_FP_TZ

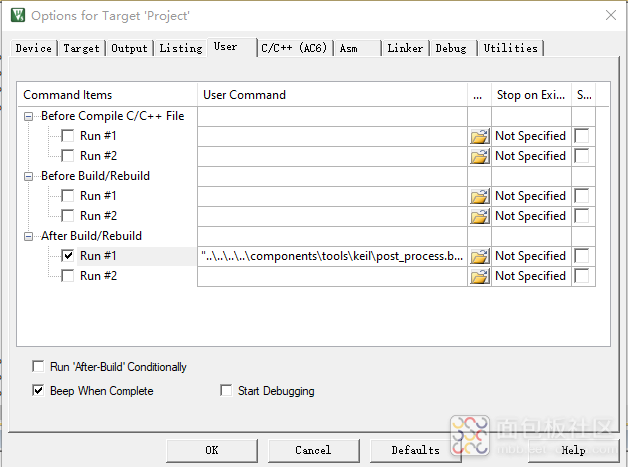
2. User选择Run 1# "..\..\..\..\components\tools\keil\post_process.bat" "@L" "#L" "$J"

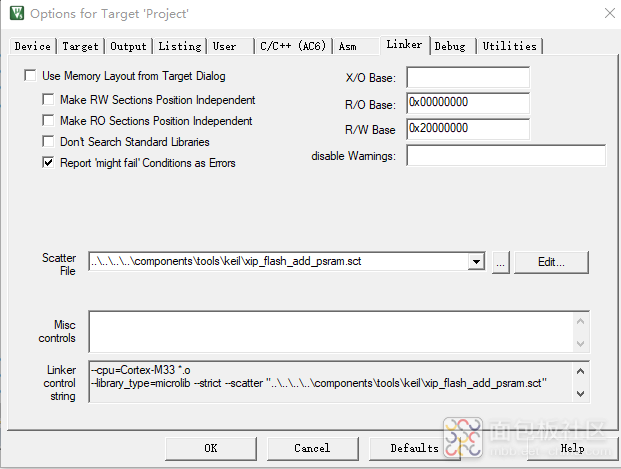
3. Linker选择Scatter File ..\..\..\..\components\tools\keil\xip_flash_add_psram.sct
注意取消选择最上面的 use memery layout from target dialog

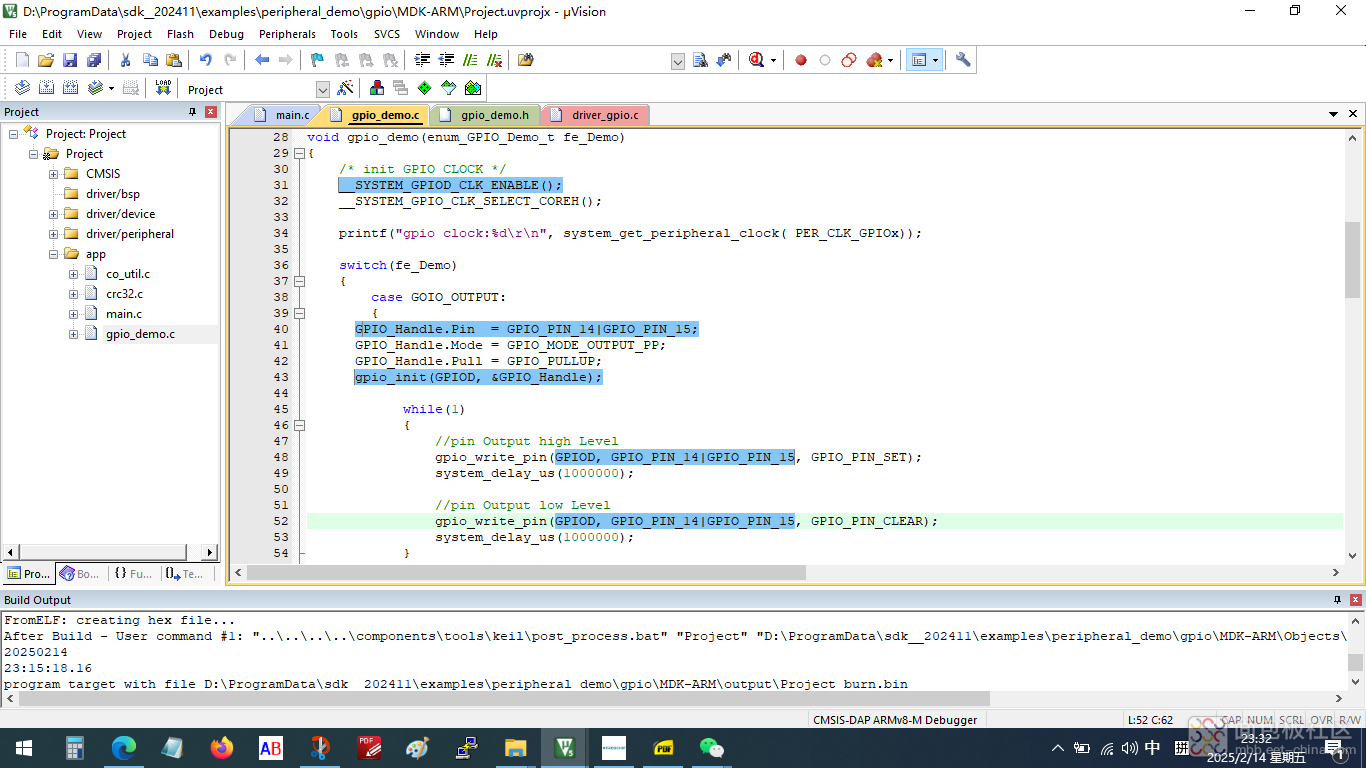
4. 打开gpio_demo.c
将点灯对应的IO修改为GPIOD 14&GPIOD 15
为了看出闪烁效果,将时间设置为:system_delay_us(1000000);

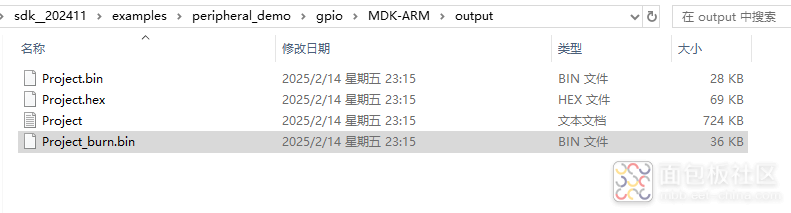
5. 打开gpio目录对应的output目录,可以看到Project_burn.bin,就是我们要烧录的文件

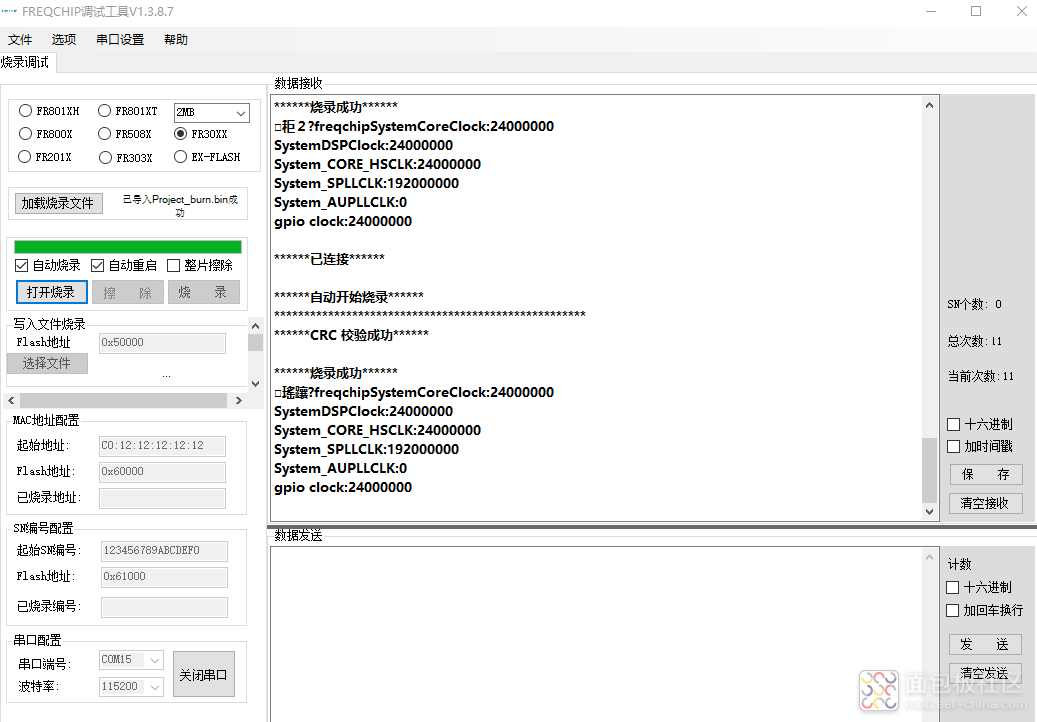
6. 使用富芮坤烧录工具,将程序通过串口烧录进去。

可以看到LED闪烁了。
本次分享就到这里。




 /3
/3 
